What are the three major technologies of web front-end?
The three major web front-end technologies are: 1. HTML (Hypertext Markup Language), which is a standard markup language used to create web pages. HTML uses markup tags to describe web pages; 2. CSS (Cascading Style Sheets) ), which can be used to create style sheets for web pages and decorate web pages through style sheets; 3. JavaScript is a lightweight programming language used to control the behavior of web pages, respond to user operations, and update web pages in real time. content to make the web page more vivid.

The operating environment of this tutorial: Windows 7 system, Dell G3 computer.
The three major technologies of the web front-end
#The three major technologies of the web front-end are: HTML, CSS, JavaScript
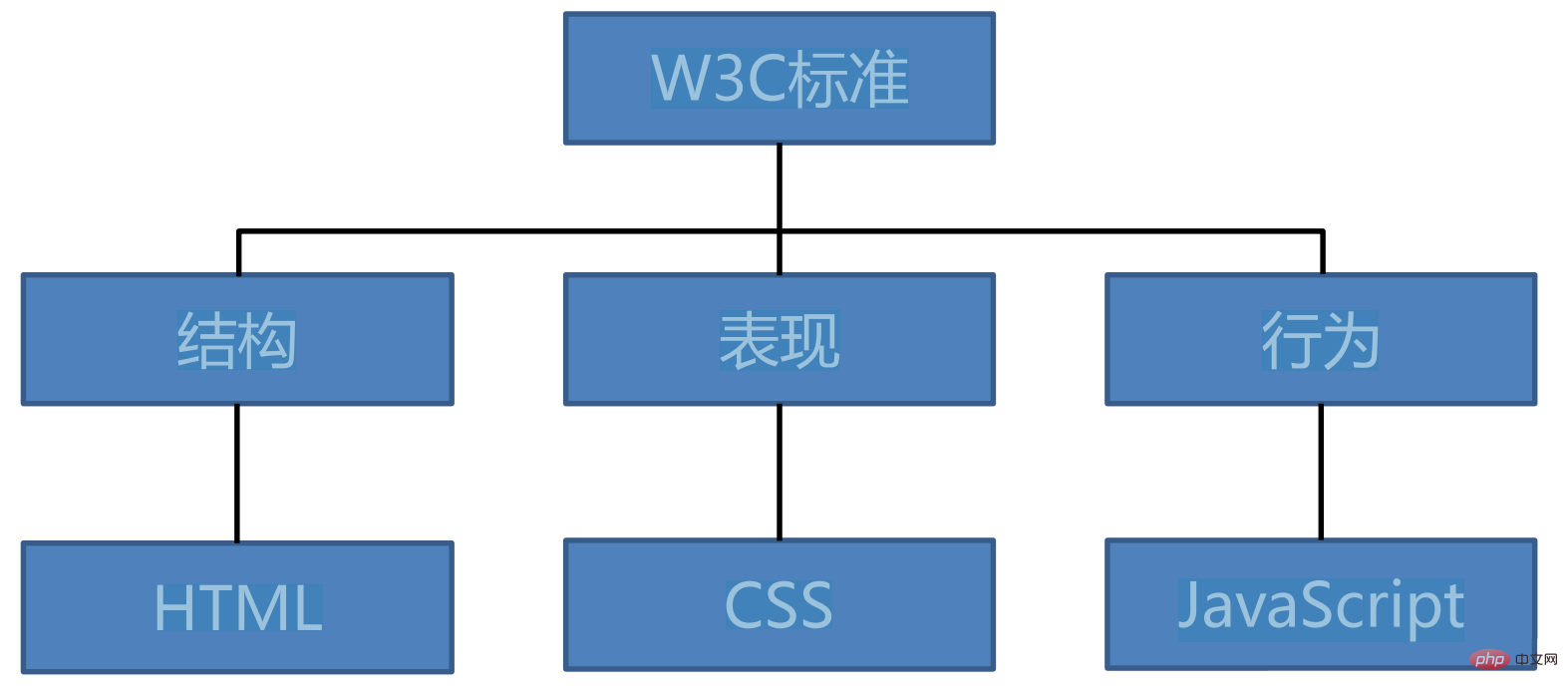
According to W3C standards, a web page mainly consists of three parts: structure, performance and behavior

1, structure layer
-
The structure layer is the skeleton of the page, created by HTML or XHTML markup language, and used to build the structure of the document.
HTML is used to define the content of a web page, such as title, text, images, etc.;
2. Presentation layer
The representation layer is the style of the page, which is created by CSS (cascading style sheets) and is used to set the presentation effect of the document.
CSS is used to control the appearance of web pages, such as color, font, background, etc.;
3. Behavior layer
The behavior layer is the behavior of the page, created by the JavaScript language, and used to implement the behavior of the document.
JavaScript is used to update the content of the web page in real time, such as obtaining data from the server and updating it to the web page, modifying the style of some tags or the content thereof, etc., which can make the web page more vivid. .
JavaScript is used to respond to user operations
That is, JavaScript, HTML and CSS together constitute the web page we see, where :
HTML is used to define the content of the web page, such as title, text, images, etc.;
CSS is used to control the web page Appearance, such as color, font, background, etc.;
JavaScript is used to update the content of the web page in real time, such as obtaining data from the server and updating it to the web page, modifying the style of some tags or The content, etc., can make the web page more vivid.
#What is HTML?
HTML is HyperText Markup Language (HyperText Markup Language), which is a standard markup language used to create web pages. HTML is responsible for the structure of the three components of a web page. HTML uses tags to identify different components of a web page. The so-called hypertext refers to hyperlinks, which allow us to jump from one page to another.
HTML is a language used to describe web pages.
HTML is not a programming language, but a markup language (markup language)
Markup language is A set of markup tags (markup tag)
HTML uses markup tags to describe web pages
What is CSS
CSS refers to Cascading Style Sheets. Styles define how to display HTML elements and are used to control the appearance of web pages. CSS is responsible for the performance of the three components of a web page, and styles are usually saved in external .css files. We only need to edit a simple CSS document to change the layout and appearance of all pages.
css can be used to create a style sheet for a web page, and the web page can be decorated through the style sheet.
The so-called cascading can think of the entire web page as a layer-by-layer structure, with higher-level ones covering lower-level ones.
And css can set styles for each level of the web page.
What is JavaScript
JavaScript, a literal scripting language, is a dynamic type and weak type , a prototype-based language with built-in support for types. It is widely used in web application development and is often used to add various dynamic functions to web pages to provide users with smoother and more beautiful browsing effects. Usually JavaScript scripts are embedded in HTML to implement their functions.
JavaScript is the most popular programming language in the world. This language can be used in HTML and the web, and can be used on a wide range of devices such as servers, PCs, laptops, tablets, and smartphones.
JavaScript is a scripting language
- JavaScript is a lightweight programming language that is an interpreted language.
- JavaScript is an interpreted language. The so-called interpreted value language does not need to be compiled into machine code for execution, but is executed directly.
- Because the step of compilation is missing, interpreted languages are particularly easy to develop, but the slower running of interpreted languages is also its disadvantage.
- However, JIT technology is used in interpreted languages, which improves the running speed.
- JavaScript is programming code that can be inserted into HTML pages.
- JavaScript, when inserted into an HTML page, can be executed by all modern browsers.
- JavaScript is easy to learn.
- Prototype-based object-oriented
JS writing location
- The JS we are currently learning are all client-side JS, and That is to say, everything needs to be run in the browser, so all our JS code needs to be written in the web page.
- Our JS code needs to be written in the <script> tag. </script>
- Attributes:
- type: The default value text/javascript can be omitted, and it will still have this value if it is not written.
tag.
- type: The default value text/javascript can be omitted, and it will still have this value if it is not written.
- Attributes:
- type: The default value text/javascript can be omitted, and this value will be the same if it is not written.
- src: When you need to introduce an external js file, use this attribute to point to the address of the file.
(Learning video sharing: Getting started with web front-end)
The above is the detailed content of What are the three major technologies of web front-end?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 What frameworks are there for web front-end?
Aug 23, 2022 pm 03:31 PM
What frameworks are there for web front-end?
Aug 23, 2022 pm 03:31 PM
Web front-end frameworks include: 1. Angular, a front-end framework for creating a single application interface; 2. React, a JavaScript development framework for building user interfaces; 3. Vue, a progressive framework for building user interfaces JavaScript framework; 4. Bootstartp, a front-end framework based on HTML, CSS, and JavaScript; 5. QUICK UI, a set of enterprise-level web front-end development solutions; 6. SUI, a front-end component library.
 What is a web front-end engineer
Aug 23, 2022 pm 05:10 PM
What is a web front-end engineer
Aug 23, 2022 pm 05:10 PM
A web front-end engineer is an engineer who is engaged in Web front-end development. His main job is to develop, optimize, and improve the website. His main responsibility is to use various professional technologies to develop client products, and then combine the back-end development technology to simulate the overall effect and provide the website with The products and services provided on realize first-class web interfaces, optimize code and maintain good compatibility, and are committed to improving user experience through technology.
 A complete collection of selected Web front-end interview questions and answers in 2023 (Collection)
Apr 08, 2021 am 10:11 AM
A complete collection of selected Web front-end interview questions and answers in 2023 (Collection)
Apr 08, 2021 am 10:11 AM
This article summarizes some selected Web front-end interview questions worth collecting (with answers). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
![[Hematemesis Compilation] The latest front-end interview questions and answers in 2023 (Collection)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Hematemesis Compilation] The latest front-end interview questions and answers in 2023 (Collection)
Jun 29, 2022 am 11:20 AM
[Hematemesis Compilation] The latest front-end interview questions and answers in 2023 (Collection)
Jun 29, 2022 am 11:20 AM
This article summarizes some selected Web front-end interview questions worth collecting (with answers). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 Web front-end written test question bank HTML chapter
Apr 21, 2022 am 11:56 AM
Web front-end written test question bank HTML chapter
Apr 21, 2022 am 11:56 AM
I have summarized some web front-end interview (written test) questions to share with you. This article will first share with you the HTML part of the written test questions (with answers). You can do it yourself and see how many you can answer correctly!
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!
 What are the benefits of web standards
Sep 20, 2023 pm 03:34 PM
What are the benefits of web standards
Sep 20, 2023 pm 03:34 PM
The benefits of web standards include providing better cross-platform compatibility, accessibility, performance, search engine rankings, development and maintenance costs, user experience, and code maintainability and reusability. Detailed description: 1. Cross-platform compatibility ensures that the website can display and run correctly on different operating systems, browsers and devices; 2. Improving accessibility ensures that the website is accessible to all users; 3. , Speed up website loading speed, users can access and browse the website faster, provide better user experience; 4. Improve search engine rankings, etc.
 What are the default ports for web standards?
Sep 20, 2023 pm 04:05 PM
What are the default ports for web standards?
Sep 20, 2023 pm 04:05 PM
The default ports of the web standard are: 1. HTTP, the default port number is 80; 2. HTTPS, the default port number is 443; 3. FTP, the default port number is 21; 4. SSH, the default port number is 22; 5. Telnet , the default port number is 23; 6. SMTP, the default port number is 25; 7. POP3, the default port number is 110; 8. IMAP, the default port number is 143; 9. DNS, the default port number is 53; 10. RDP , the default port number is 3389 and so on.




