Learn about two powerful Node package managers: npm and yarn
This article will take you through the two powerful package managers of Node.js: npm and yarn. I hope it will be helpful to you!

The first step to learn Node is to understand node’s package manager: npm, I believe everyone is familiar with npm, because we often use it to download some package resources
, but because of npm’s resource library (https: //www.npmjs.com/) In foreign countries, the speed of using it to download resources is relatively slow, so yarnthesethird-partynode package managers# appeared. ##And the domestic Taobao mirror (cnpm) that is updated synchronously with the npm warehouse
The Node series column has started to be updated. Follow the blogger, subscribe to the column, and learn Node without getting lost!
1. Use of npm
What is npm
Use## Before #npm, you must first understand what npm is, mentioned in the first article of the Node series column [Node.js | The only way from front-end to full stack] npm is the open source warehouse of Node, and is the largest open source warehouse in the world.
As of March 17, 2020,npm
provided 1.3 million packages to approximately 12 million developers who These software packages are downloaded 75 billion times every month If you want to download and use the resources in the
warehouse, you can use the npm command ( npm, such as npm i axios download axios) or use other third-party instructions (third-party Node package manager ), such as yarn, etc.
npmIn NodeJSis the package management and distribution tool for
NodeJSPackage managementis reflected in that it is a warehouse of NodeJS, which stores and manages various software packages of
NodeJSDistribution toolin our configurationis reflected in using the npm command to download the package in the
npmwarehouse
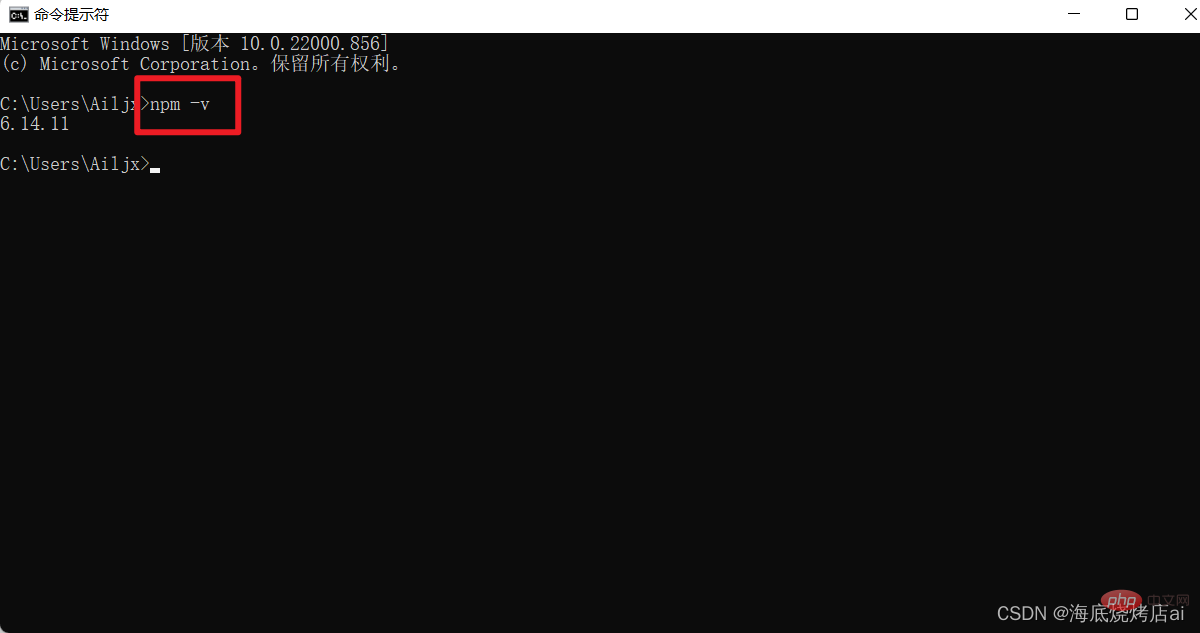
environment, npm command module is installed together with NodeJS. We can run npm -v through the terminal to view the installed version:
 But if the
But if the
version installed by default is too old, you can also manually install and update npm: npm i npm@latest -g
@latestnpmrepresents installing the latest version,
A magical thing can be found above, we are installing-grepresents global installation, thesenpminstructions will be discussed later
through npm, install ourselves? This is actually easy to understand.
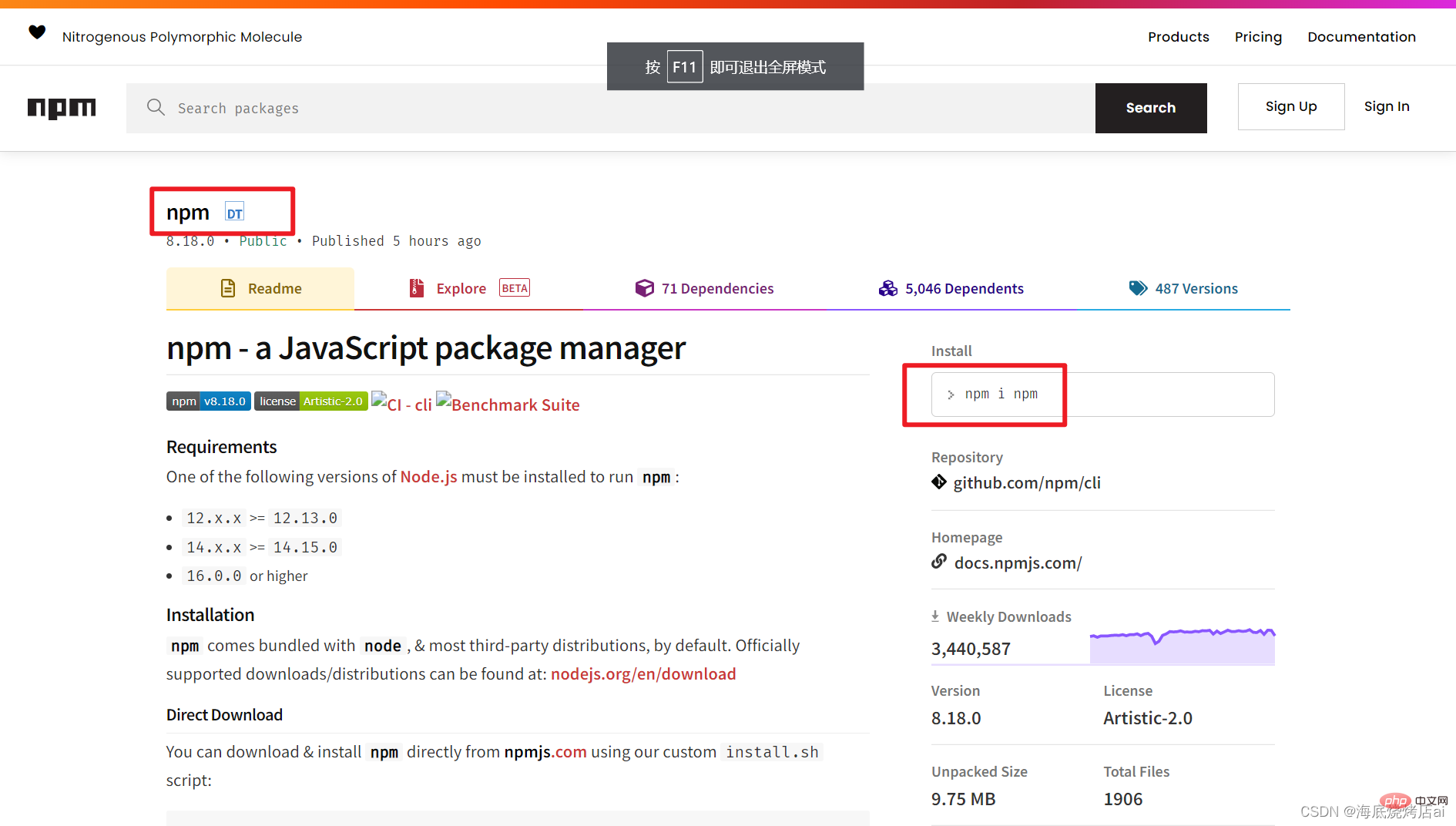
is also stored as a package in the npm warehouse, and the name of this package is npm, see npm Address: https://www.npmjs.com/package/npm
 So
So
But in fact, the word
npmrefers to the
npm command Modulealso refers to thenpmNodeJSopen source warehouse itself, so we have it innpm
(this npm represents NodeJS Open source warehouse) Downloadnpm(This npm represents the package named npm, this package is the instruction module of npm)
npm common instructions
npmhas many instructions. Here are only the commonly used ones. For more information, please see the official npm documentation
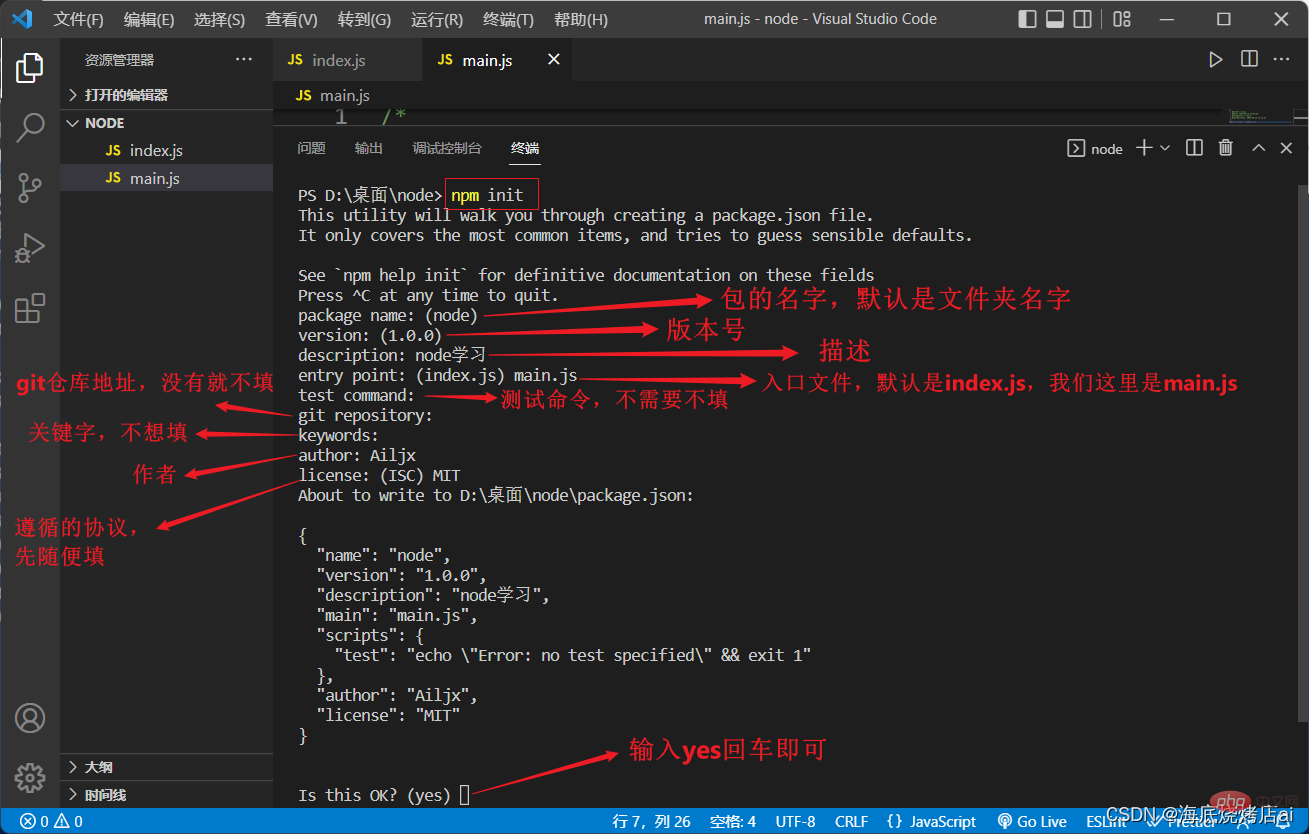
- npm init
: Generate
package.json ##npm install
##npm install - :
Download
all resources recorded inpackage.json npm install package Name - :
Download
specified package to the current directorynpm uninstall Package name - :
Uninstall
current The package specified in the directory npm update package name: UpdateThe specified package in the current directory. If no package name is added, all packages in the current directory will be updatednpm outdated package name: Check Whether the specified package in the current directory is outdated, if no package name is added, all packages in the current directory will be checkednpm info package name:Getdetailed information of the package in the current directorynpm list
:View all packages installed in the current directory and their dependencies and display the version number (list can Abbreviated asls)- npm list package name
:
Viewspecified package installed in the current directory The version number (list can be abbreviated as ls) A few additions:
- install
- can be abbreviated to
i
, for example:npm install axioscan be abbreviated tonpm i axios uninstall - can be abbreviated as
un
Add @ after the package name The - symbol can specify the version of the package, such as:
npm i md5@1
Download version 1 of md5,npm i md5@latestmeans download the latest version of md5
Command suffix
- -g
: Specify
npmGlobal environmentThe default command is to operate in the current directory, adding
#--save-g
is specified in theglobal environmentOperation, install the latest version of npm globally as mentioned above:npm i npm@latest -g, so that npm## can be used in anydirectory can be abbreviated as - -s
: Specify the dependencies under
--saveproduction environment( Recorded independencies) After thenpm5version, the default is, if installed in both the production environment and the development environment Axios needed:
can be abbreviated asnpm i axios -s
##--save-dev -D -
: Specify the dependencies under development environment
(recorded indevDependencies)If installed in the production environment, it is not required Babel used (only used in development environment): npm i babel -D
can be abbreviated as
--save-prod -P -
: the same as --save
can be abbreviated as--save -optional-O : Specify optional dependencies
(recorded inoptionalDependencies)--no-save: Will not be recorded in - package.json
, please see my article: The difference between npm install -g/–save/–save-devFor the specific functions and differences of-g, --save, --save-dev
The npm command suffix can also be placed in front of the package name:
npm i -g npm@latest
Dependencies Package management
In npm, the well-known dependencies are: dependencies and
devDependencies In addition, there are actually: peerDependencies
- optionalDependencies
- package.json
:
We mentioned these types of dependencies when we talked about the npm directive suffix

dependenciesanddevDependencies
You can check out my other article: The difference between npm install -g/–save/–save-dev
peerDependencies
You can view the article by the boss: Understanding peerDependencies in one article
optionalDependencies
Optional dependencies, if there are some dependent packages that can still run even if the installation fails or you want npm to continue running, you can use optionalDependencies, and optionalDependencies
dependencies, so don’t write
##bundledDependencies/bundleDependencies
Packaging dependencies, bundledDependencies is an array object containing the name of the dependent package. When publishing, the packages in this object will be packaged into In the final release package, the packages in the array must first be declared in devDependencies or
, otherwise the package will report an error
package.json中需要注意的包版本问题
通过npm下载的所有包的版本信息都会记录在package.json中
在运行npm i时就会根据package.json中记录的包信息进行下载,它的下载规则如下:
-
包版本以
^开头时(默认情况),会锁定大版本// package.json "dependencies": { "md5": "^2.1.0" // ^开头的 },Copy after login通过
npm i将会安装md52.x.x的最新版本(2大版本下的最新版本),并不一定是2.1.0,还可能是2.3.0 -
包版本以
~开头时,会锁定到第二个大版本// package.json "dependencies": { "md5": "~2.1.0" },Copy after login通过
npm i将会安装md52.1.x的最新版本(2.1版本下的最新版本),并不一定是2.1.0,还可能是2.1.1 -
包版本为
*,会锁定到最新版本// package.json "dependencies": { "md5": "*" },Copy after login通过
npm i将会安装md5的最新版本 -
包版本前不带前缀,会锁定到指定版本
// package.json "dependencies": { "md5": "2.1.0" },Copy after login通过
npm i将会安装md5的2.1.0版本
解决npm速度慢的问题
因为npm仓库在国外,我们在国内使用npm指令下载这个国外仓库的内容速度会比较慢
这时我们就可以运行以下指令将npm的仓库源切换到国内的淘宝镜像(cnpm) 的源:
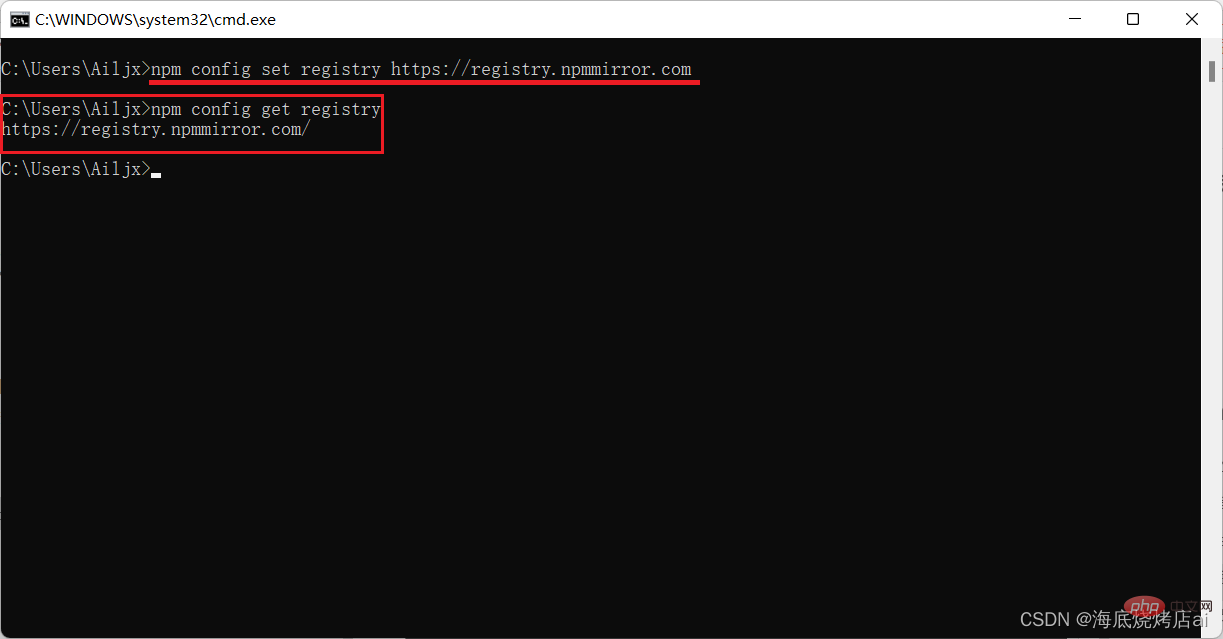
npm config set registry https://registry.npmmirror.com
使用npm config get registry查看当前源:

往后再使用npm时就会自动从国内的淘宝镜像仓库下载了,速度就会很快
淘宝镜像之前的源地址为http://registry.npm.taobao.org,现在更改为了http://registry.npmmirror.com,查看详情
但我们这样通过修改npm的配置进行源的切换难免会有点麻烦,我们可以全局安装一个nrm来帮助我们快速的切换npm源
使用nrm快速切换npm源
全局安装nrm:
npm install -g nrm
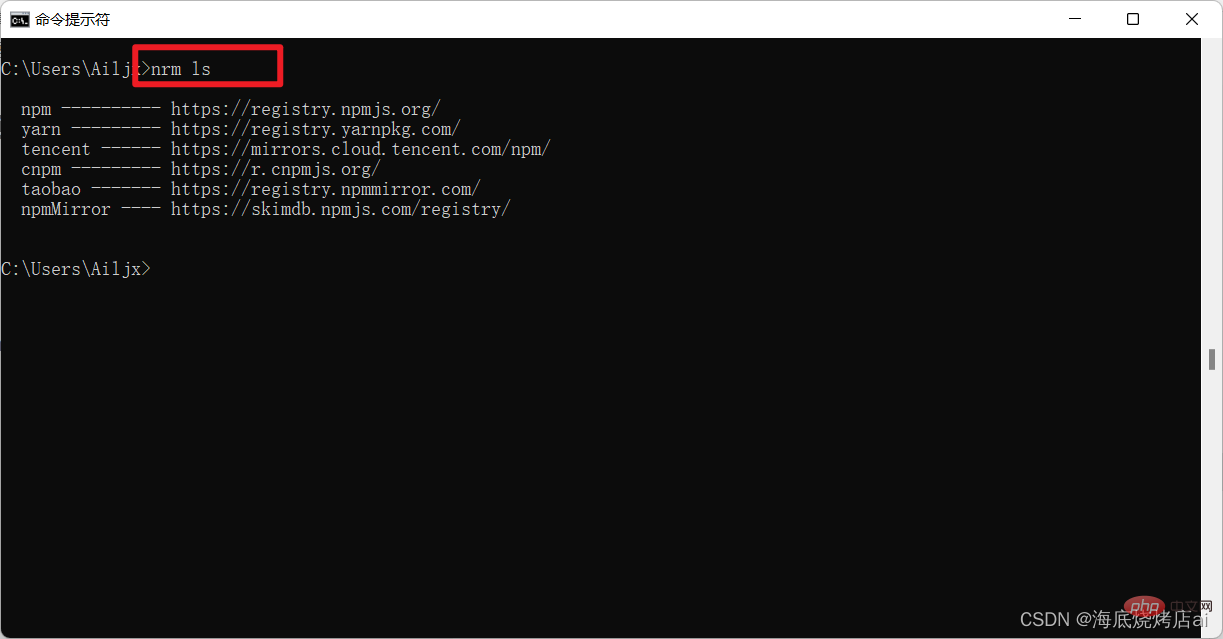
执行nrm ls可查看可切换的npm源:

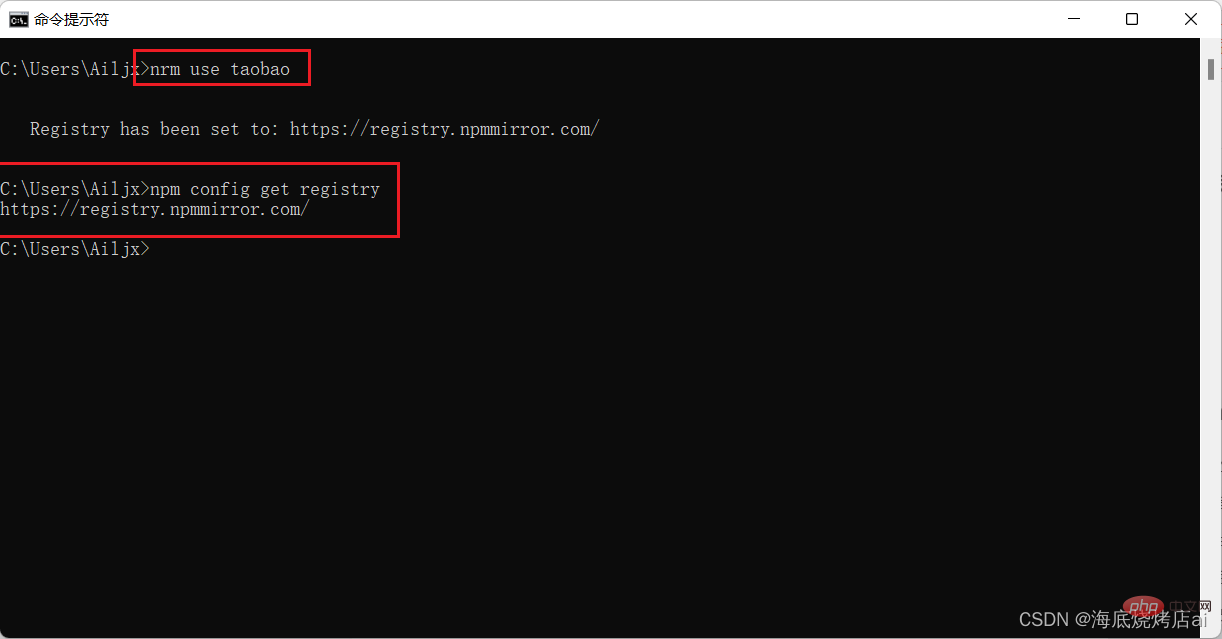
使用npm use 切换源,如切换到淘宝源:nrm use taobao

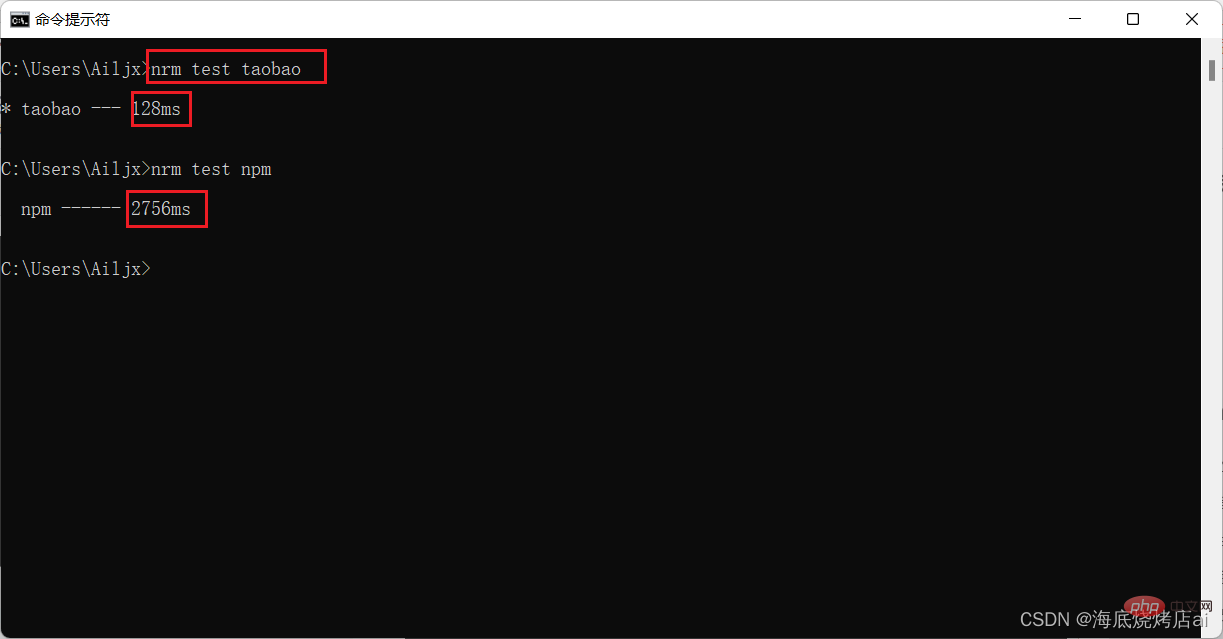
使用nrm test 源名测试相应源的响应时间:

可以看到淘宝源的响应速度要比npm的默认源快很多
中国npm镜像:cnpm
cnpm是一个完整的npmjs.org镜像,可以用它代替官方版本
cnpm与官方版本的同步频率为10分钟一次,cnpm官网
下载cnpm:
npm install -g cnpm --registry=https://registry.npmmirror.com
cnpm就是淘宝镜像,上面我们使用淘宝镜像源只是将npm的源更改为淘宝镜像(cnpm)的源(这个源其实就是指仓库的地址),之后还是通过npm指令进行使用
而这里是直接下载cnpm这个完整镜像,之后就可以使用cnpm指令而不是npm指令:
cnpm installcnpm i axios -g // ....
cnpm的指令与npm的指令完全相同,使用时直接使用cnpm代替npm就行
二、yarn的使用
yarn是Facebook发布的一款依赖管理工具,它比npm更快、更高效
安装:
npm install -g yarn
更新yarn:
yarn set version latest yarn set version from sources
优点
速度超快
yarn缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快Super safe
Before executing the code,yarnwill verify the integrity of each installation package through an algorithm
yarn common instructions
-
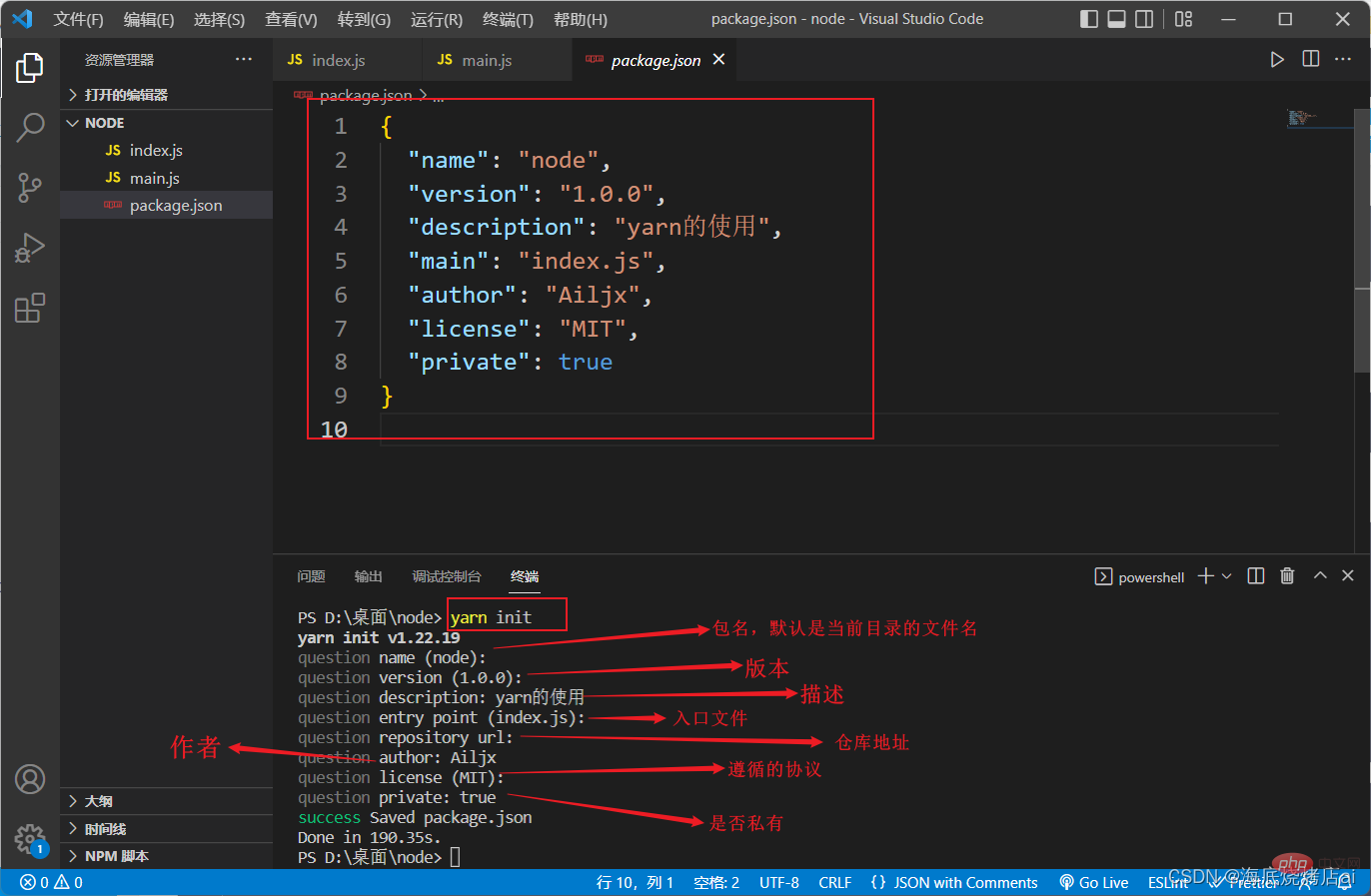
##yarn init
: Initialize the project and generatepackage .jsonfile, the generation steps are roughly the same asnpm init
- ##yarn help
: Display command list
- yarn install
: Download all resources recorded in
package.json, which can be abbreviated asyarn - yarn add package name
:
Download thespecified package to the current directory - yarn remove package name
:
UninstallThe package specified in the current directory - yarn upgrade package name
:
UpdateSpecified package in the current directory, you can add @specified version number after the package name to specify the version to be updated
yarn command suffix
- ##--dev
-
: Specify the dependencies under
development environment( devDependencies), abbreviated as -D --peer -
: Specify
core dependencies( peerDependencies ) --optional -
: Specify
optional Dependencies(optionalDependencies) Conclusion
This article introduces npm
andyarn, as well as nrm## derived from npm #, cnpm, etc. bloggers have always used the combination of npm nrm switching source , because this not only ensures fast speed and convenient source switching, but also There is no need to download additional packages like
, yarn. npm and
have more content. This article only explains the most commonly used content. If you want to know more, you can go to the corresponding official website to view For more node-related knowledge, please visit: nodejs tutorial!
The above is the detailed content of Learn about two powerful Node package managers: npm and yarn. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to use express to handle file upload in node project
Mar 28, 2023 pm 07:28 PM
How to handle file upload? The following article will introduce to you how to use express to handle file uploads in the node project. I hope it will be helpful to you!
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
An in-depth analysis of Node's process management tool 'pm2”
Apr 03, 2023 pm 06:02 PM
This article will share with you Node's process management tool "pm2", and talk about why pm2 is needed, how to install and use pm2, I hope it will be helpful to everyone!
 The application cannot start normally 0xc000007b
Feb 21, 2024 pm 06:57 PM
The application cannot start normally 0xc000007b
Feb 21, 2024 pm 06:57 PM
The application cannot start normally 0xc000007b When using the computer, sometimes we may encounter the problem that the application cannot start. One of the common error codes is 0xc000007b. When we try to run an application, an error window will pop up showing "The application cannot start normally 0xc000007b". This error code is often associated with missing or corrupted system files, preventing applications from loading and running correctly. So, how to solve the problem that the application is not working properly
 Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node Teaching: What is a Pi Node? How to install and set up Pi Node?
Mar 05, 2025 pm 05:57 PM
Detailed explanation and installation guide for PiNetwork nodes This article will introduce the PiNetwork ecosystem in detail - Pi nodes, a key role in the PiNetwork ecosystem, and provide complete steps for installation and configuration. After the launch of the PiNetwork blockchain test network, Pi nodes have become an important part of many pioneers actively participating in the testing, preparing for the upcoming main network release. If you don’t know PiNetwork yet, please refer to what is Picoin? What is the price for listing? Pi usage, mining and security analysis. What is PiNetwork? The PiNetwork project started in 2019 and owns its exclusive cryptocurrency Pi Coin. The project aims to create a one that everyone can participate
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!