 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 Using html language to write web pages, what are the tags to implement hyperlinks?
Using html language to write web pages, what are the tags to implement hyperlinks?
Using html language to write web pages, what are the tags to implement hyperlinks?
The tag that implements a hyperlink is "". The a tag can define a hyperlink, which is used to link from one page to another. The syntax "Hyperlink text"; the most important thing in the a tag is The important attribute is href, which is used to indicate the link target and cannot be omitted, otherwise the link function will be lost.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
What is a hyperlink?
is an anchor text or a URL, or even an image, which has its own link attributes. Users can jump to other pages after clicking this link. This text and the attribute links it contains It's a hyperlink.
Use html language to write web pages, and the tag to implement hyperlinks is "<a></a>".
html a tag
element is the href attribute, which indicates the target of the link.
Basic syntax:
<a href="指向的页面的URL">超链接文本</a>
Example:
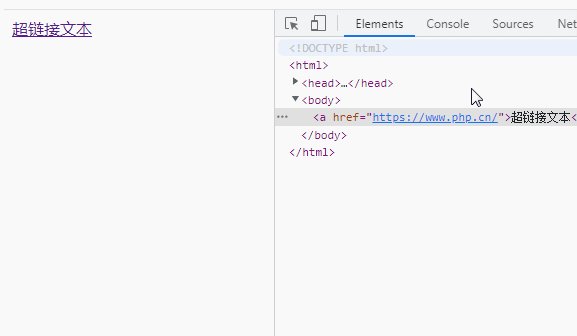
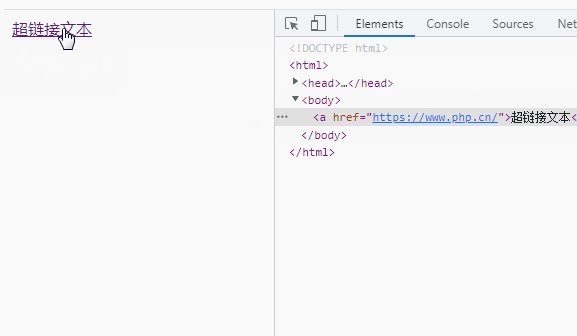
<!DOCTYPE html> <head> <meta charset="UTF-8"> </head> <html> <body> <a href="https://www.php.cn/">超链接文本</a> </table> </body> </html>

| Attributes | Value | Description |
|---|---|---|
| charset | char_encoding | HTML5 is not supported. Specifies the character encoding of the target URL. |
| coords | coordinates | HTML5 Not supported. Specifies the coordinates of the link. |
| download | filename | Specify download link |
| href | URL | Specifies the target URL of the link. |
| hreflang | language_code | Specifies the base language of the target URL. Only used if the href attribute is present. |
| media | media_query | Specifies the media type of the target URL. Default value: all. Only used if the href attribute is present. |
| name | section_name | HTML5 Not supported. Specifies the name of the anchor. |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag |
Specifies the relationship between the current document and the target URL. Only used if the href attribute is present. |
| rev | text | HTML5 Not supported. Specifies the relationship between the target URL and the current document. |
| shape | default rect circle Poly |
HTML5 is not supported. Specifies the shape of the link. |
| target | _blank _parent _self _top framename |
specifies where to open the target URL. Only used if the href attribute is present.
|
| type | MIME_type | Specifies the MIME type of the target URL. Only used if the href attribute is present. Note: MIME = Multipurpose Internet Mail Extensions. |
The role of hyperlinks
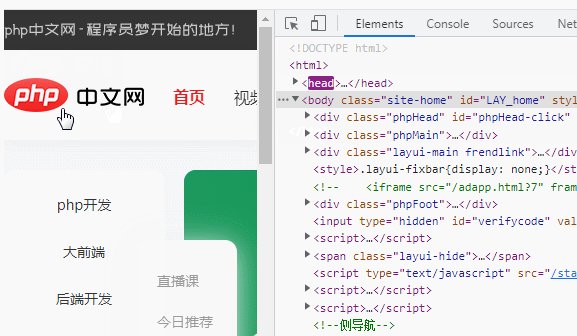
Everyone should also know about hyperlinks. Usually, in order to make it more convenient for ordinary users When you click a hyperlink, the hyperlink on the page will often be specially processed, such as changing the text page, adding underlining, etc. However, some pages do not perform these CSS style processing, but they are still hyperlinks.
There are two functions of hyperlinks on pages:
From the perspective of user experience, it is so convenient for us to browse the web to obtain knowledge, and hyperlinks play a great role. Without it, you can't see the content you want to see, so it is a bridge between various pages; it is convenient for users to read more relevant content and improves the user experience.
From an SEO perspective, hyperlinks can convey weight, attract spiders to visit, crawl the page and include it.
Recommended tutorials: "html video tutorial", "Web front-end introduction"
The above is the detailed content of Using html language to write web pages, what are the tags to implement hyperlinks?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





