What is relative path in web frontend
In the web front-end, the relative path refers to the path relationship with other files (or folders) caused by the path of the current file. It is the target file location relative to the current file; in simple terms, it is Use the current file as a reference point to determine the paths of different files. Relative paths generally start with "./" or "../". Benefits: When the entire project is moved, the relative relationship between files within the project does not change, and the previously set paths are still accurate and do not need to be modified.

The operating environment of this tutorial: Windows 7 system, Dell G3 computer.
First of all, you must understand the concepts and differences between relative paths and absolute paths:
##Relative paths:
The relative path refers to the path relationship with other files (or folders) caused by the path of the current file. Using relative paths can bring us a lot of convenience.Absolute path:
The absolute path refers to the absolute location under the directory, directly reaching the target location, usually the path starting from the drive letter. The path that completely describes the file location is the absolute path, which is the directory path based on the root directory of the web site. The absolute path name is specified from the root directory at the top of the tree directory structure to a directory or file. It consists of a series of consecutive directories separated by slashes until the directory or file to be specified. The last name is the directory or file to point to. The reason why it is called absolute means that when all web pages reference the same file, the path used is the same.Personal summary:
Relative pathIn short, it is relative to where you are Directory to refer to other files (not the root directory), which is the target file location relative to the current file.
One advantage of this is that when you move the entire project, the relative relationship between the files in your project does not change, and the path you set before is still accurate. For example: There are two files index.html and image.jpg under the web server folder a. Image.jpg is introduced into the index.html file. As long as the relative positions of the two files have not changed (that is, they are still under folder a), then this path will be correct no matter where it is uploaded to the web server.
Absolute pathStarts from the relative root directory (disk), and the path used by each file is the same.
Using absolute paths can prevent the website from being maliciously plagiarized. The default link for plagiarism still points to your own website. As long as the location of the target file on the page remains unchanged, your link will still point to the correct URL. Absolute paths are rarely used in web development because the paths in your local environment and the server may be different. / represents the root directory of the file.
Explain through examples
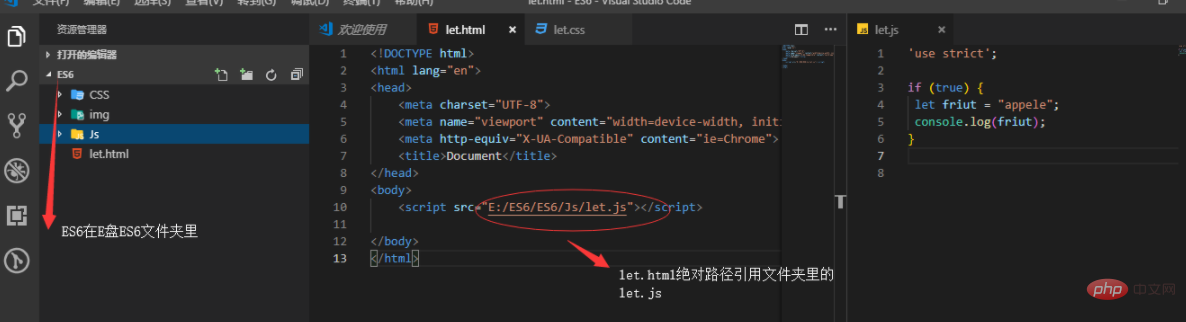
Below I will illustrate relative paths and absolute paths from examples in the most commonly used html on the web. The difference:1. Absolute path
For example:
 # #Another small example:
# #Another small example:
For example, if you want to use a file when using a computer, you need to know the location of the file. For example, if there is a file index.html, you need to use the image index.png:
D:/websize/image/index.htmlyou You can reference this image using the path
. Everything will work fine on your computer. But when developing, you basically don’t use absolute paths. Because it is difficult to transplant the project, your pictures cannot be accessed on other computers (he does not have your pictures on his computer).
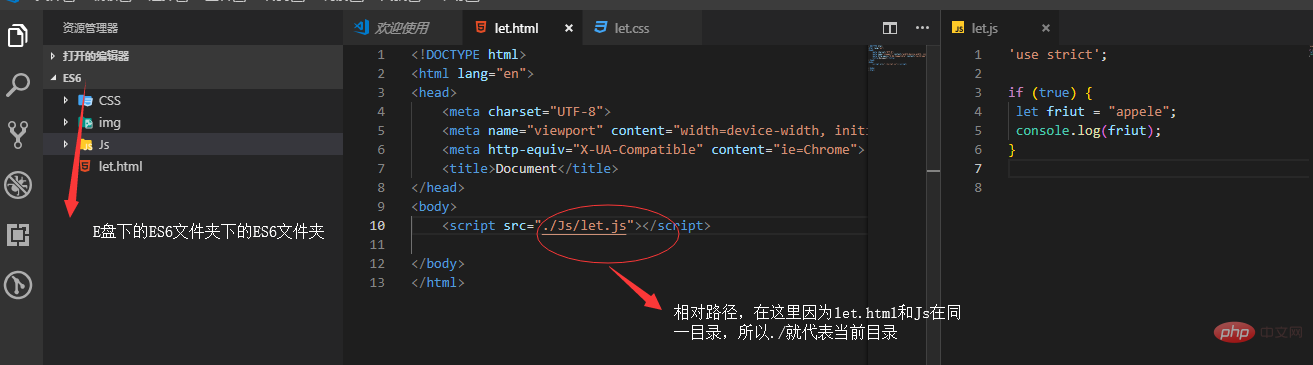
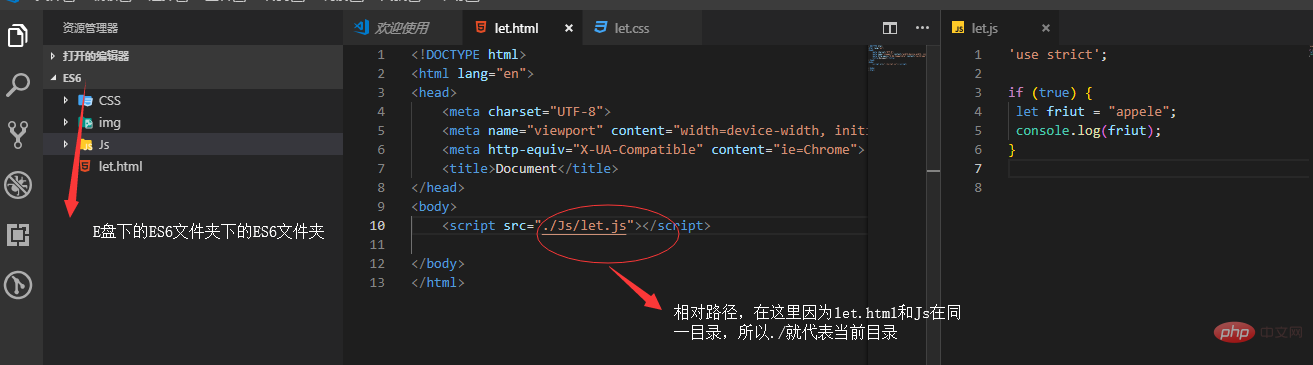
(recommended for actual use) First understand:
- . . /
Represents the upper-level directory of the current file
- ./
Represents the directory where the current file is located
For example :

 Here is a small example:
Here is a small example:
For example, there are two WEB folders under your E drive. files access each other.
E:/WEB/mar/img/index.htmlIf you want to access
from index.html, the path is . ./image/ig/ip/pho. png;<p>If you want to access <code>index.html in turn, the path you need is . ./. ./. ./img/index.html
Summary:
Both relative paths and absolute paths are used in web development, each with its own advantages and disadvantages. To summarize briefly, relative paths use the current file as a reference point to determine the paths of different files. Relative paths generally start with ./, ../. Of course, if the file is a directory of the same level, ./ can omit the absolute path. Determine the path of the file based on the computer file or the absolute address on the network. The absolute path usually starts with the drive letter under Windows, / starts under Linux (but in the Web server, / represents the root directory of the Web server), or Start with a URL.
(Learning video sharing: Getting started with web front-end)
The above is the detailed content of What is relative path in web frontend. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What frameworks are there for web front-end?
Aug 23, 2022 pm 03:31 PM
What frameworks are there for web front-end?
Aug 23, 2022 pm 03:31 PM
Web front-end frameworks include: 1. Angular, a front-end framework for creating a single application interface; 2. React, a JavaScript development framework for building user interfaces; 3. Vue, a progressive framework for building user interfaces JavaScript framework; 4. Bootstartp, a front-end framework based on HTML, CSS, and JavaScript; 5. QUICK UI, a set of enterprise-level web front-end development solutions; 6. SUI, a front-end component library.
 What is a web front-end engineer
Aug 23, 2022 pm 05:10 PM
What is a web front-end engineer
Aug 23, 2022 pm 05:10 PM
A web front-end engineer is an engineer who is engaged in Web front-end development. His main job is to develop, optimize, and improve the website. His main responsibility is to use various professional technologies to develop client products, and then combine the back-end development technology to simulate the overall effect and provide the website with The products and services provided on realize first-class web interfaces, optimize code and maintain good compatibility, and are committed to improving user experience through technology.
![[Hematemesis Compilation] The latest front-end interview questions and answers in 2023 (Collection)](https://img.php.cn/upload/article/000/000/024/62bbc4b816943531.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) [Hematemesis Compilation] The latest front-end interview questions and answers in 2023 (Collection)
Jun 29, 2022 am 11:20 AM
[Hematemesis Compilation] The latest front-end interview questions and answers in 2023 (Collection)
Jun 29, 2022 am 11:20 AM
This article summarizes some selected Web front-end interview questions worth collecting (with answers). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 A complete collection of selected Web front-end interview questions and answers in 2023 (Collection)
Apr 08, 2021 am 10:11 AM
A complete collection of selected Web front-end interview questions and answers in 2023 (Collection)
Apr 08, 2021 am 10:11 AM
This article summarizes some selected Web front-end interview questions worth collecting (with answers). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.
 Web front-end written test question bank HTML chapter
Apr 21, 2022 am 11:56 AM
Web front-end written test question bank HTML chapter
Apr 21, 2022 am 11:56 AM
I have summarized some web front-end interview (written test) questions to share with you. This article will first share with you the HTML part of the written test questions (with answers). You can do it yourself and see how many you can answer correctly!
 What is the difference between web front-end and back-end development?
Jan 29, 2023 am 10:27 AM
What is the difference between web front-end and back-end development?
Jan 29, 2023 am 10:27 AM
Differences: 1. The front-end refers to the interface visible to the user, while the back-end refers to things invisible to the user. It considers the implementation of the underlying business logic, the stability and performance of the platform, etc. 2. The technologies used in front-end development include html5, css3, js, jquery, Bootstrap, Node.js, Vue, etc.; while the back-end development uses server technologies such as java, php, and HTTP protocol. 3. From the perspective of application scope, front-end development is not only well-known by ordinary people, but its application scenarios are much wider than that of back-end.
 What are the default ports for web standards?
Sep 20, 2023 pm 04:05 PM
What are the default ports for web standards?
Sep 20, 2023 pm 04:05 PM
The default ports of the web standard are: 1. HTTP, the default port number is 80; 2. HTTPS, the default port number is 443; 3. FTP, the default port number is 21; 4. SSH, the default port number is 22; 5. Telnet , the default port number is 23; 6. SMTP, the default port number is 25; 7. POP3, the default port number is 110; 8. IMAP, the default port number is 143; 9. DNS, the default port number is 53; 10. RDP , the default port number is 3389 and so on.
 How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
How to distinguish between H5, WEB front-end, big front-end, and WEB full stack?
Aug 03, 2022 pm 04:00 PM
This article will help you quickly distinguish between H5, WEB front-end, large front-end, and WEB full stack. I hope it will be helpful to friends in need!




