
What is dependency injection? This article will give you an in-depth understanding of dependency injection in Angular, I hope it will be helpful to you!

Translator added: Wikipedia points out - In software engineering, dependency injection (Dependency Injection, DI) refers to letting an object receive the dependencies it depends on of other objects. "Dependencies" refer to objects required by the receiver. "Injection" refers to the process of passing "dependencies" to the receiver. After "injection", the receiver will call the "dependency".
Translator added: For example - when
classAuses some functions ofclassB, it meansclassAHas dependencies onclassB. Before usingclassA, we need to createclassB. Recommended articleWhat is Dependency Injection? How to use it?
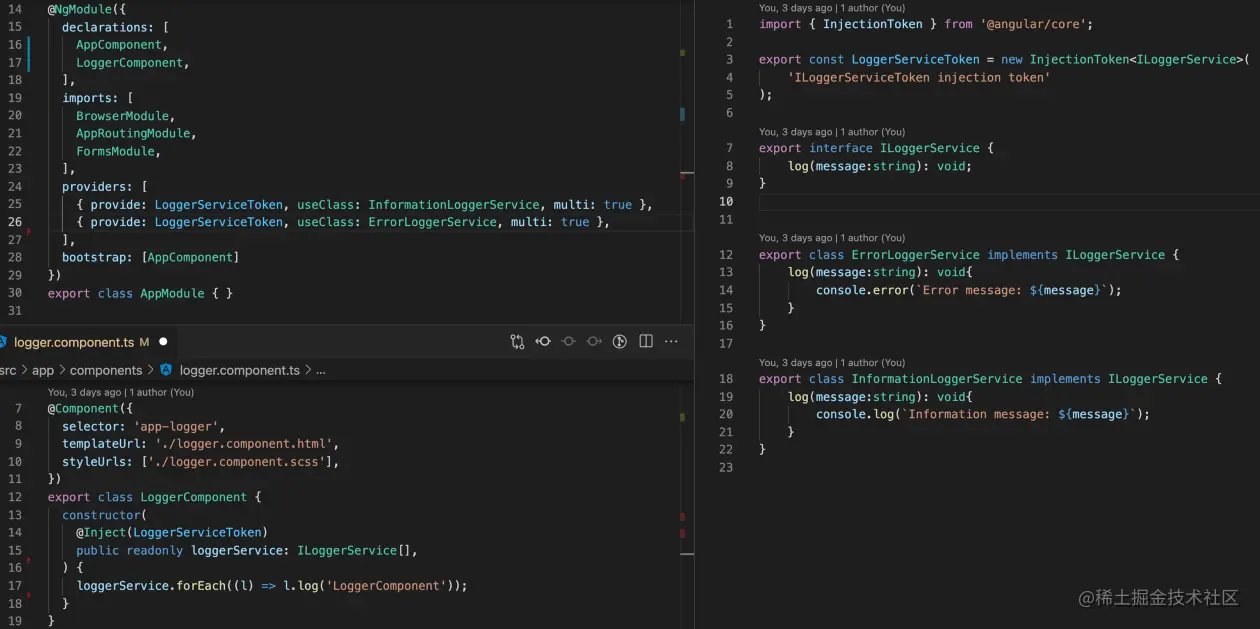
We all know the standard way of using services services in Angular. Mark the service as injectable and put it in the provider section in the module. [Related tutorial recommendations: "angular tutorial"]
is as follows:

Angular you can convert a line TestService to a different line of writing.

provider section will be converted into an object with two properties. In the provide attribute we can use the class name or we can create a unique key and inject an object. We can even inject a variable.


if-else statement.
Angular dependency injection.
here.
This article is a translation, in the form of free translation. Original address: https://medium.com/geekculture/angular-dependency-injection-7337ecb69aaeFor more programming-related knowledge, please visit:
programming video! !
The above is the detailed content of Detailed explanation of dependency injection in Angular in one article. For more information, please follow other related articles on the PHP Chinese website!
 Windows 10 running opening location introduction
Windows 10 running opening location introduction
 What are the DDoS attack tools?
What are the DDoS attack tools?
 What should I do if iis cannot start?
What should I do if iis cannot start?
 What are the common testing techniques?
What are the common testing techniques?
 mysql exception solution
mysql exception solution
 What is the difference between blocking and deleting on WeChat?
What is the difference between blocking and deleting on WeChat?
 How to learn python programming from scratch
How to learn python programming from scratch
 Which platform can I buy Ripple coins on?
Which platform can I buy Ripple coins on?