 Backend Development
Backend Development
 PHP Problem
PHP Problem
 How to implement the preview function of WeChat applet pdf files based on PHP
How to implement the preview function of WeChat applet pdf files based on PHP
How to implement the preview function of WeChat applet pdf files based on PHP
(Recommended tutorial: PHP video tutorial)
Problem description
WeChat applet of library class some time ago I encountered a problem during development, which was to preview PDF files in Alibaba Cloud OSS in a mini program. There is only one official solution provided by WeChat, which is to cache the document locally and then open it with the resource manager.

The problem with writing this way is obvious. If the PDF file is small, it will be fine. When the PDF file is large, the loading speed will be very slow. And I only need to preview the first few pages, and I also need to cache all the documents and open them in the file explorer. Very bad experience.
Exploration process
Option 1: Use the webview of the mini program to preview on the web page. The experience is still okay, but the problem encountered is that the cross-domain problem cannot be solved.
Option 2: pdf.js. Many solutions on the Internet say to use this and write a static page on the server for preview. With this solution, it's okay if the PDF file is on the server of your own domain name. However, if the file is in a third-party oss, you will still encounter cross-domain problems. Moreover, the online mini program will issue a jump prompt. The pdf.js document is difficult to read, with various compatibility issues and unknown problems that are unpredictable.
Option 3: Convert pdf files to images, and the mini program only loads the corresponding images. This solution is the most perfect, but it is more suitable for postgraduate back-end developers. Our backend is too troublesome, so I have no choice but to fix it. I can only do it myself.
Implementation Idea
Pass the link of the pdf file to be previewed and the number of pages to be previewed to the backend. The backend parses the pdf file according to the passed parameters and returns the required page as a picture.
- The server needs to install image processing software (ImageMagick) for generating images
- php needs to install the extension corresponding to ImageMagick
- The server needs to install ghostscript for opening and parsing pdf file
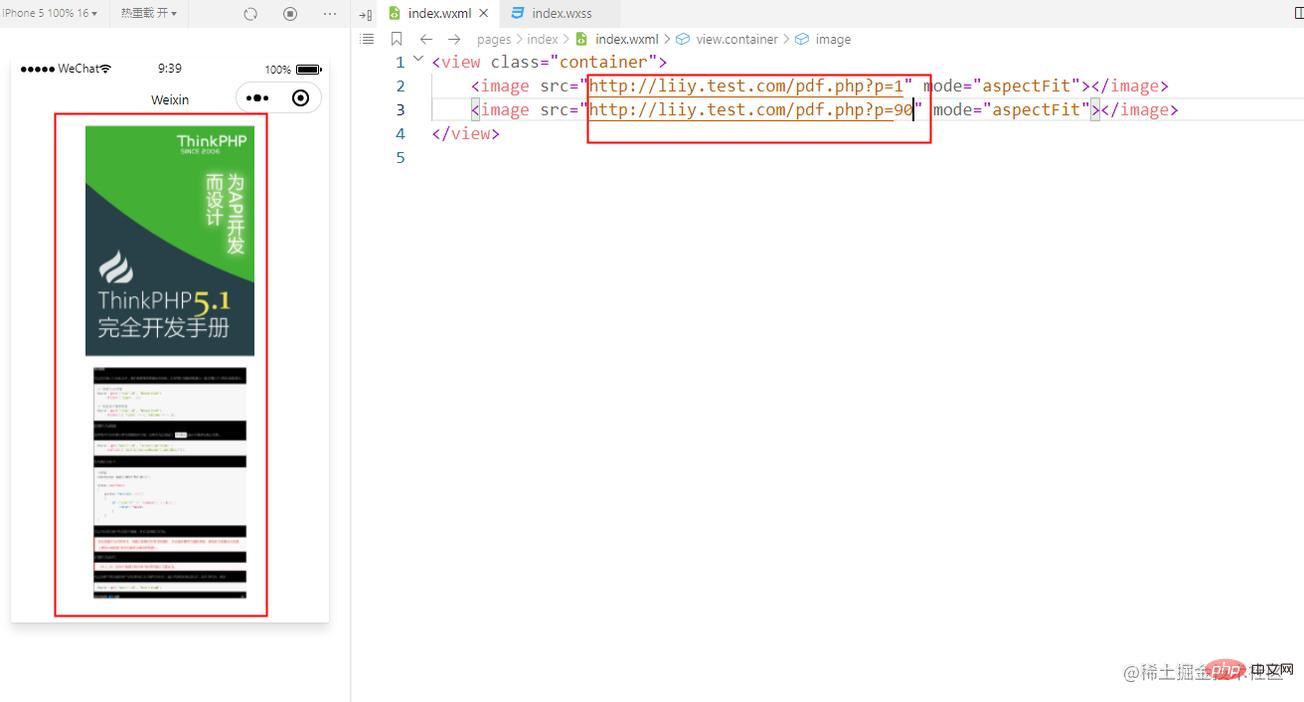
Final effect

After specifying the corresponding page number through parameter p, the picture of the corresponding page number will be displayed on the left .
Implementation steps
- Download, compile and install ImageMagick
1 2 3 4 5 |
|
The corresponding operations of the five commands are: download, extract, open directory, configure, compile and install
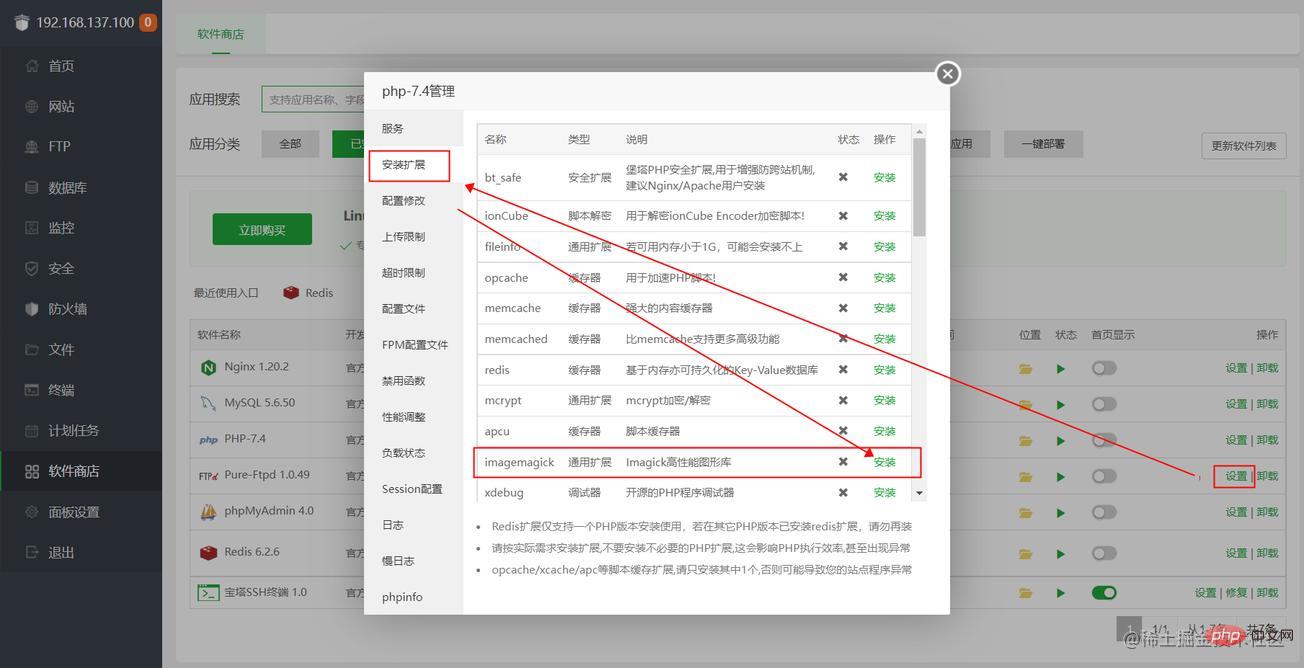
- Install the extension imagemagick for php (I installed it with one click in the pagoda)

You can also compile and install it, which will be omitted here for the time being. Yes.
- Install ghostscript
1 2 3 4 5 |
|
The corresponding operations of the five commands are: download, decompress, open the directory, configure, compile and install
- Configure the commands into linux
1 2 |
|
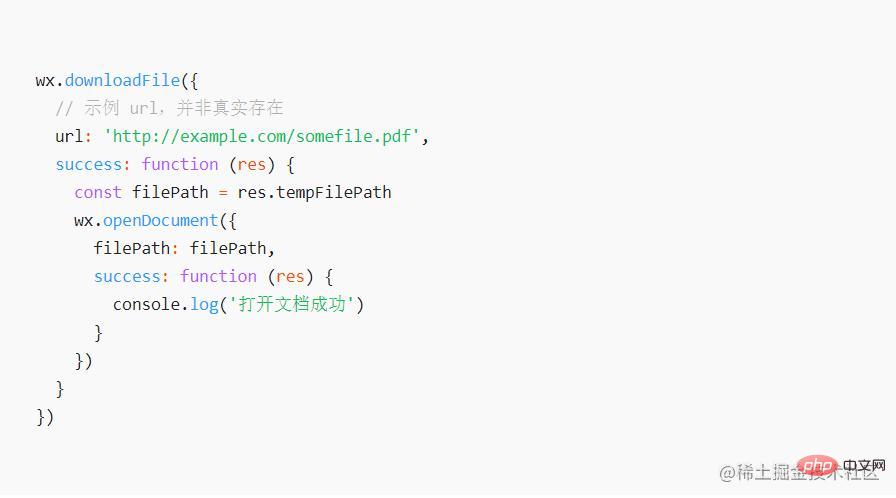
- php file parsing code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Note: The path of the pdf file can be your own server, or you can adjust it yourself.
(Recommended tutorial: PHP video tutorial)
The above is the detailed content of How to implement the preview function of WeChat applet pdf files based on PHP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1205
1205
 24
24
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
If you are an experienced PHP developer, you might have the feeling that you’ve been there and done that already.You have developed a significant number of applications, debugged millions of lines of code, and tweaked a bunch of scripts to achieve op
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
A string is a sequence of characters, including letters, numbers, and symbols. This tutorial will learn how to calculate the number of vowels in a given string in PHP using different methods. The vowels in English are a, e, i, o, u, and they can be uppercase or lowercase. What is a vowel? Vowels are alphabetic characters that represent a specific pronunciation. There are five vowels in English, including uppercase and lowercase: a, e, i, o, u Example 1 Input: String = "Tutorialspoint" Output: 6 explain The vowels in the string "Tutorialspoint" are u, o, i, a, o, i. There are 6 yuan in total
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are the magic methods of PHP? PHP's magic methods include: 1.\_\_construct, used to initialize objects; 2.\_\_destruct, used to clean up resources; 3.\_\_call, handle non-existent method calls; 4.\_\_get, implement dynamic attribute access; 5.\_\_set, implement dynamic attribute settings. These methods are automatically called in certain situations, improving code flexibility and efficiency.




