What is axios based on es6?
axios is based on the promise mechanism of es6. Axios is a promise-based HTTP library, similar to jQuery's ajax, for http requests. Axios supports Promise API, which sends XMLHttpRequests requests in the browser and http requests in node.js; it can also intercept requests and responses, or convert request data and response data.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Basic introduction to axios
axios is currently a very widely used front-end network request library, and is also recommended by Vue authors Use axios in vue;
is an encapsulated http request library, which is implemented based on the promise mechanism of es6.
The browser is encapsulated based on the XMLHttpRequest object, which is the same as Ajax, except that their open API usage is different;
- The main features include:
- During browsing Send
XMLHttpRequestsrequests in the server; - Send
httprequests innode.js; - Support
Promise API; - Intercept requests and responses, for example: add authorization before the request and do something before the response.
- Convert request data and response data, such as request encryption or response data encryption.
Cancel request
Automatically convert JSON data
-
Client supports defense against XSRF
- During browsing Send
Project environment introduction
Use @vue/cli 4.5.13 version to create a version containing onlyvue project, after creation, install npm install axioslibrary
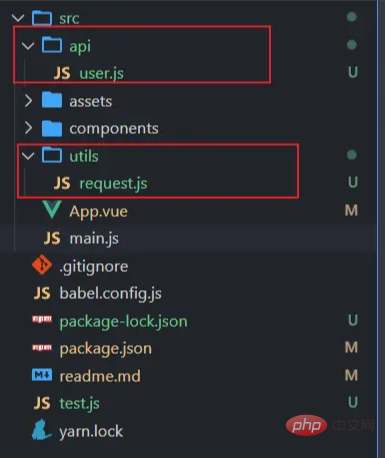
So the entire project environment looks like this

Of course, this does not mean that axios cannot be used in non-vue environments. Here I just want to make it easier to write code. Normally, use the browserscript The tag introduces axios, and there will be an axios object on the window object, so that you can use it in the browser environment as I did in vue# It is completely consistent when used in ##.
- Introduction

 Request address
Request address
Everyone should have heard of this website when learning http. If you send a request to the URL, the content of the request you sent will be returned as it is.
Basic use
First request
Let’s first take a look at the
axios api list introduced to us by the official document<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">axios(config)axios(url[, config])
----------------------分割线----------------------
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])</pre><div class="contentsignin">Copy after login</div></div> The official gave examples for the methods in front of the dividing line, but only mentioned the methods behind the dividing line.
You may still be a little confused when you see this, but you can see it clearly immediately after writing some code.
According to the official documentation of
axios. Let’s simply initiate a get method first.
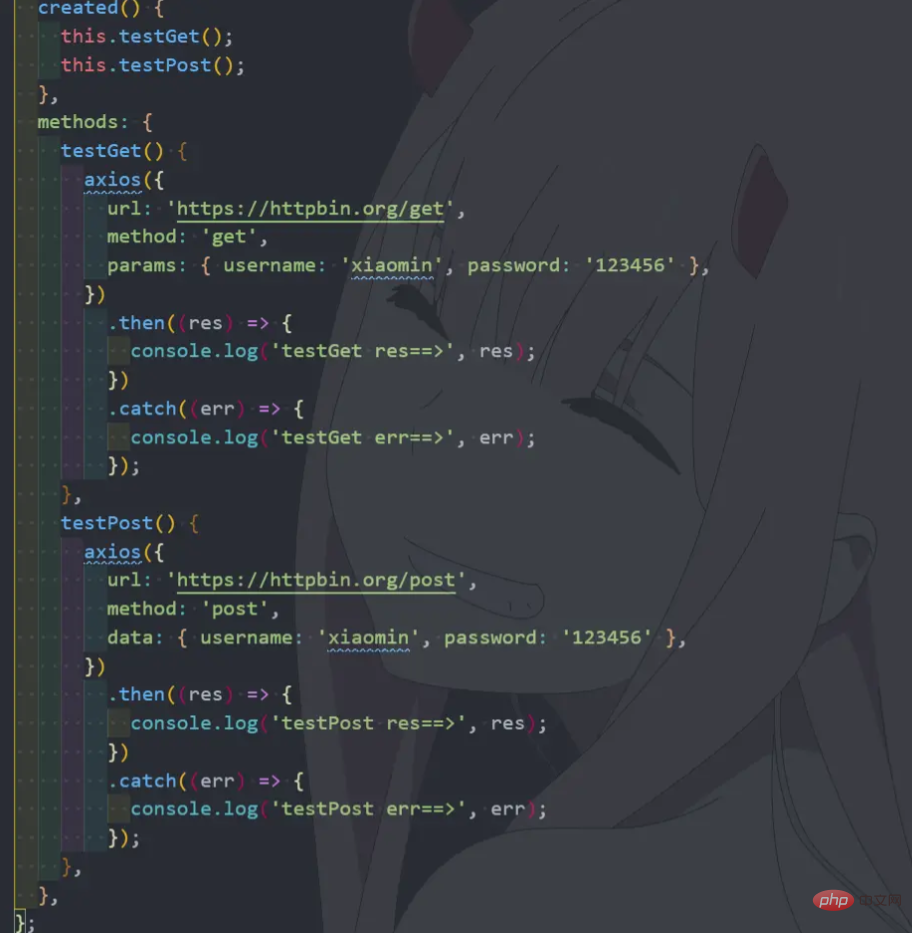
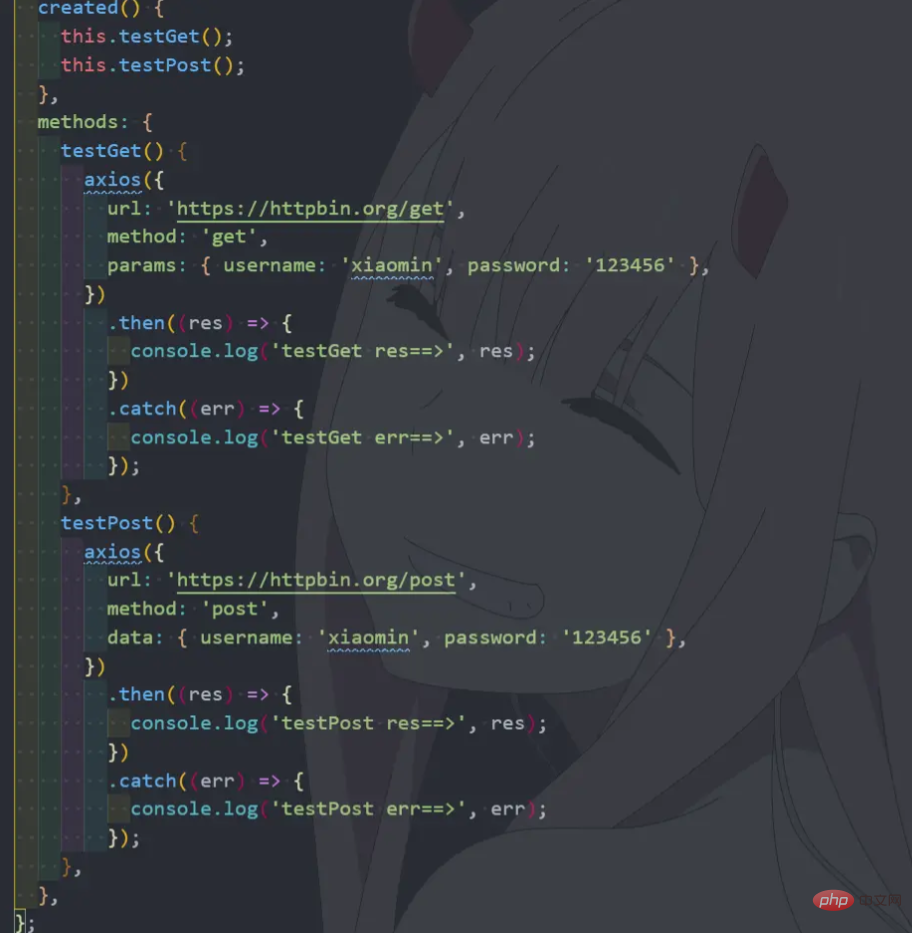
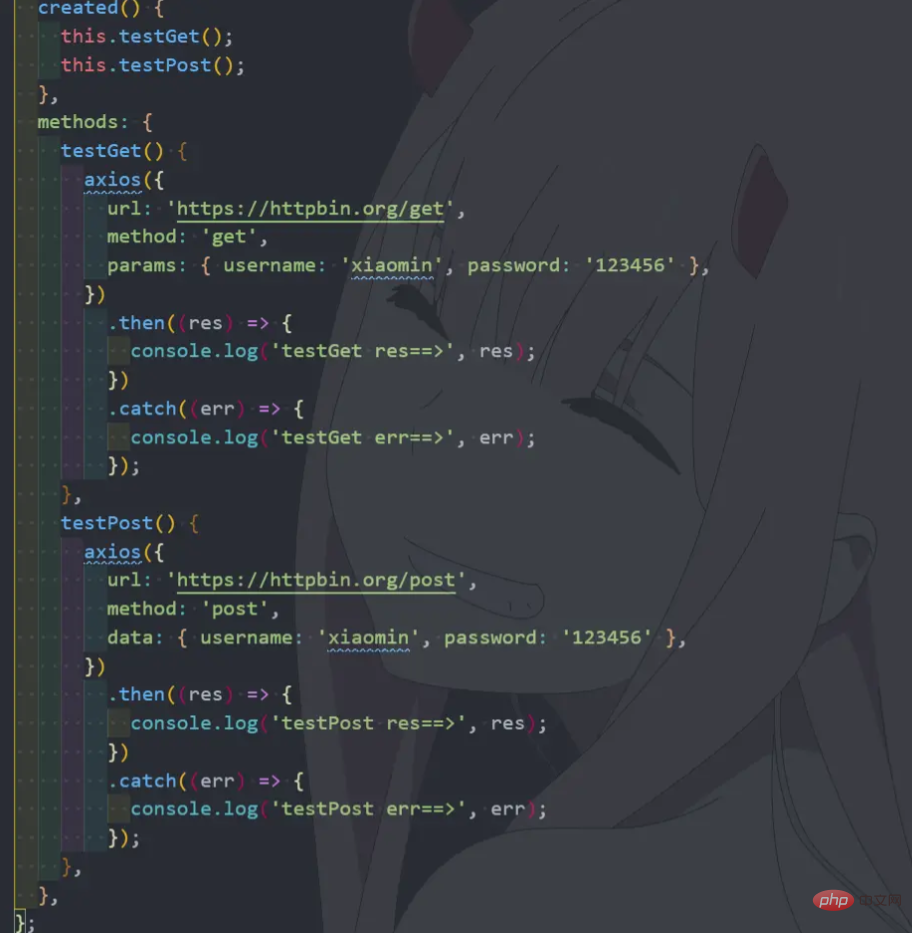
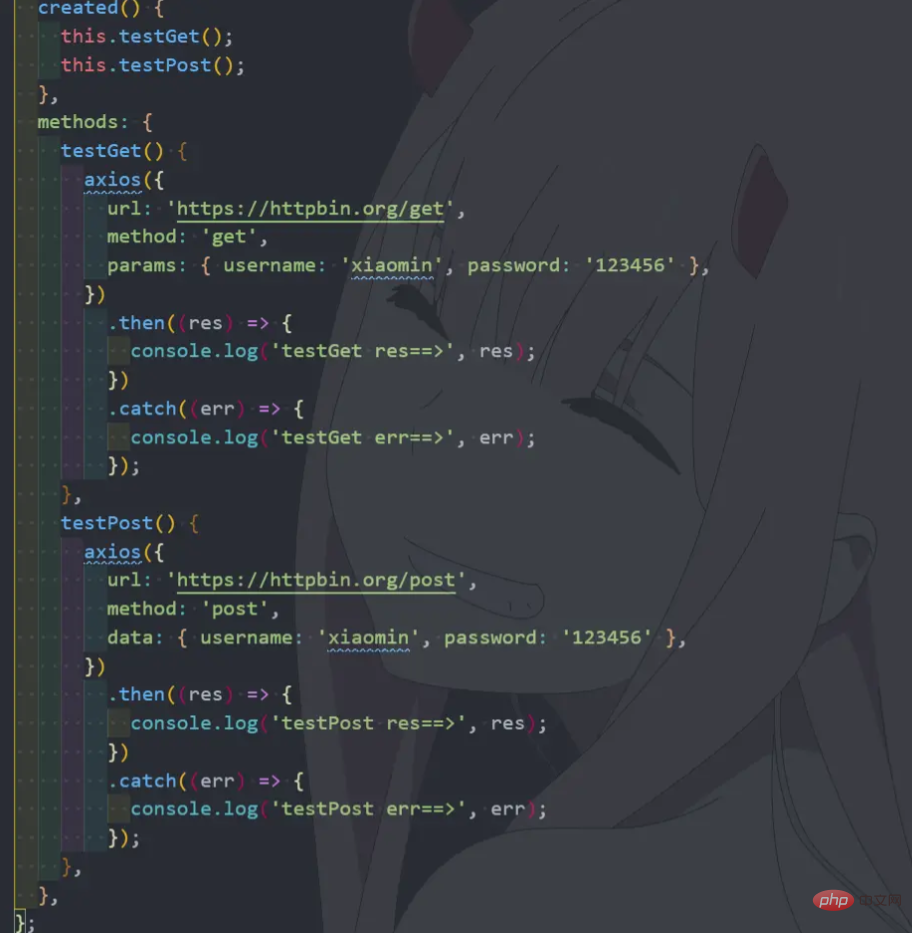
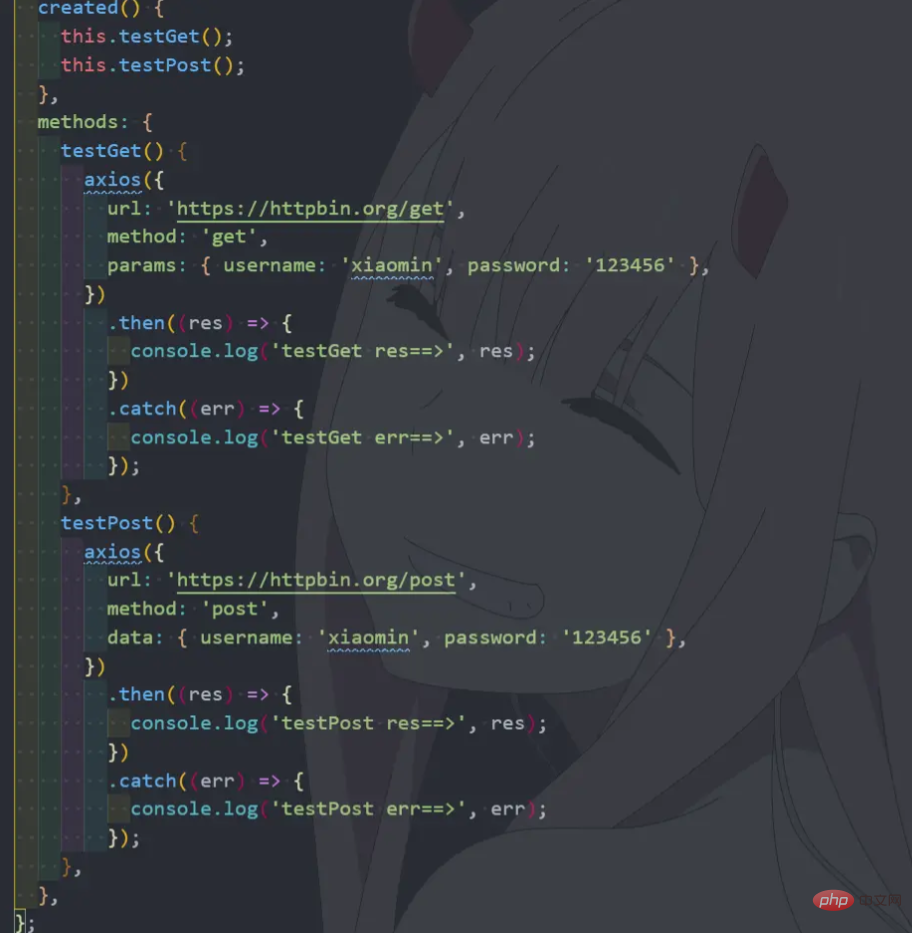
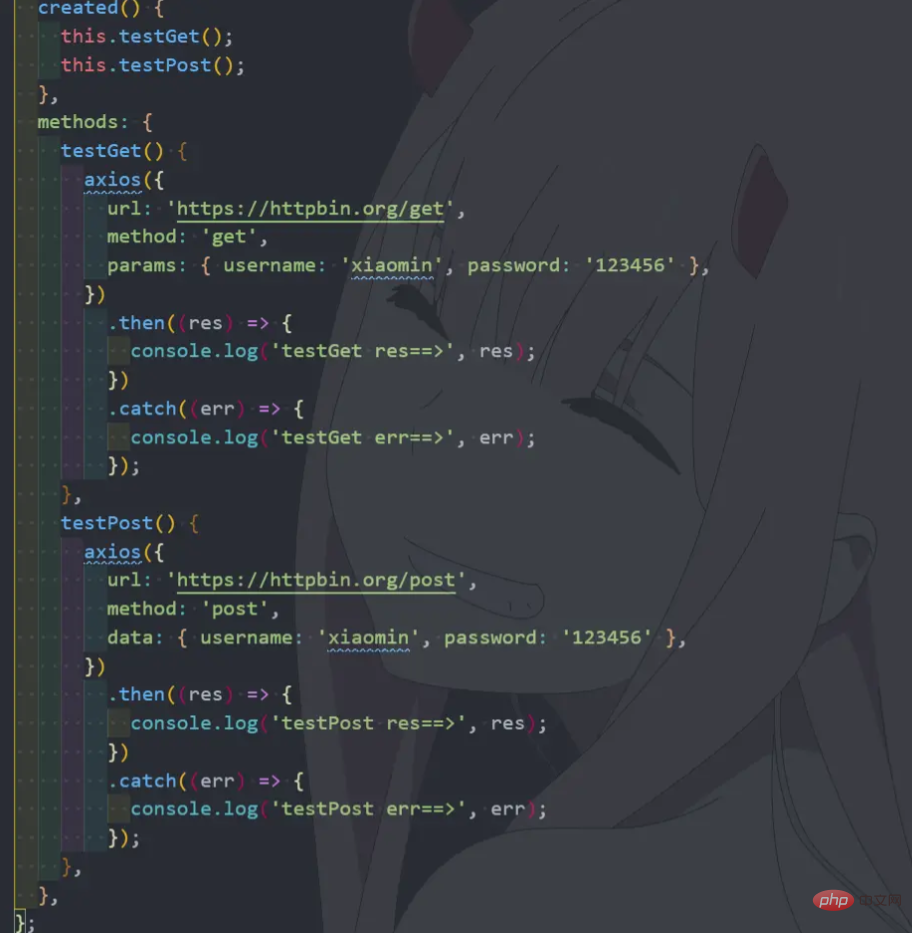
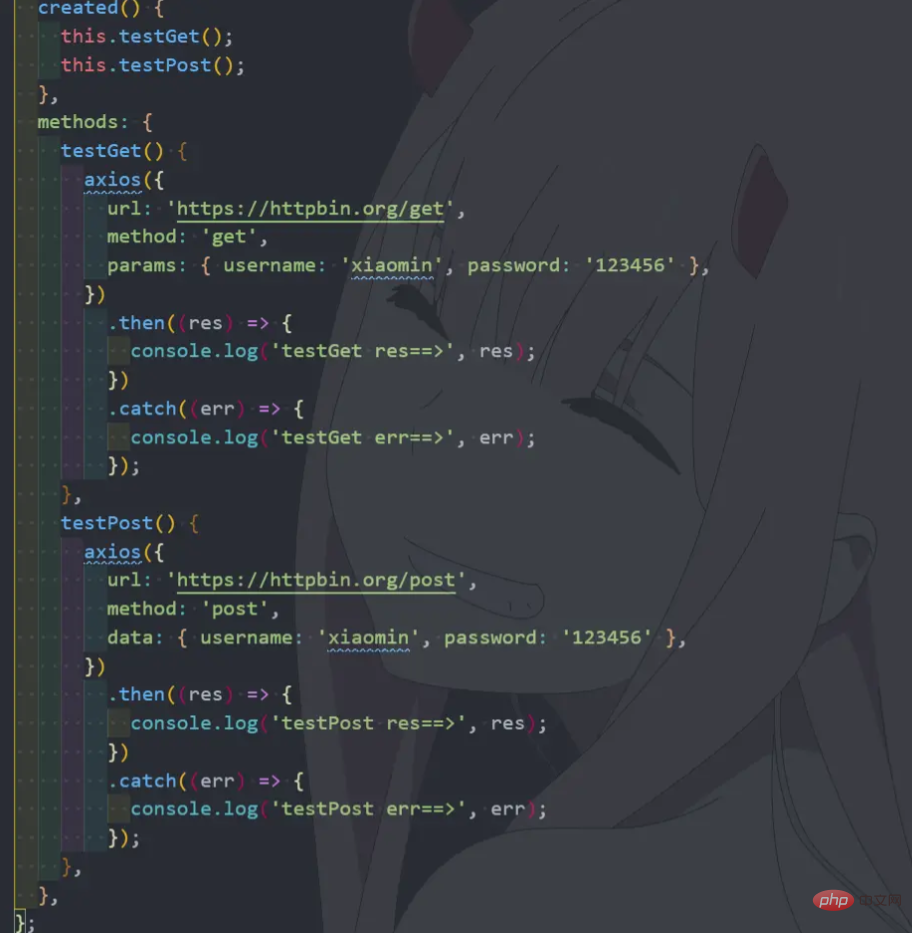
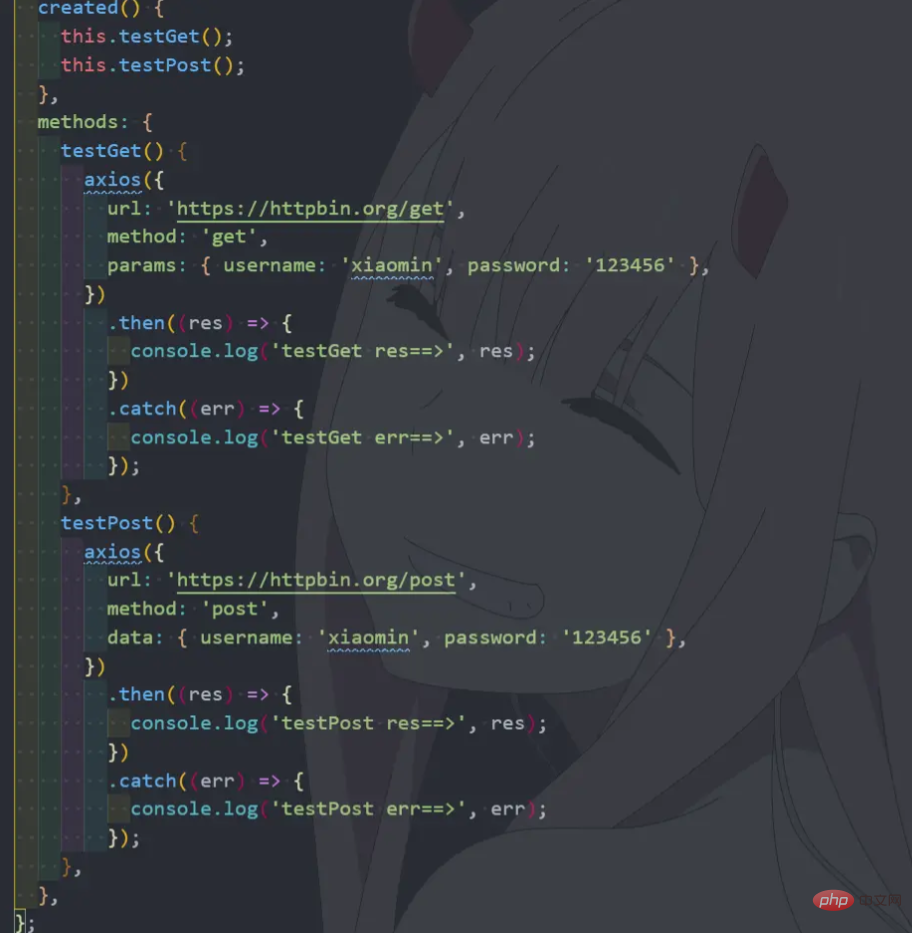
 In
In
, we introduce axios and use axios to carry parameters and send them A get request. Let’s first take a look at the browser’s network request
 We can see that the request we sent was successful. Let's now take a look at the response results printed in our then.
We can see that the request we sent was successful. Let's now take a look at the response results printed in our then.
 We found that in
We found that in
, the things printed seemed to be more than the return value of our network request. But the corresponding value of data is the result returned by our request.
. Now, we can use axios to send network requests. But now we still have many questions.
- axios({})
This method can issue a network request, but what does the object passed in by the method mean?
- then
In the printed
resreturn value, why are there many other parameters?
axios 的官方文档中已经给出了很多的介绍了。当然如果你是萌新,可能看起来会特别难受,啊,我就简单学一个axios,有这么多东西要记吗?
当然不是啦!我现在就来简单的 使用我的理解翻译一些 常用的配置
{
// url(常用) 表示我们用来发请求的地址
url: '/user',
// method(常用) 表示我们用来发请求的方法,默认是get
method: 'get',
// baseURL(常用) 表示我们用来发请求跟 URL,最终发起请求的地址是 baseURL+url
baseURL: 'https://some-domain.com/api/',
// headers(常用) 配置我们发起的网络请求的请求头,通常是携带token用来鉴权
headers: {'X-Requested-With': 'XMLHttpRequest'},
// params(常用) 这里配置的对象会作为参数拼接到url上 ?username=xiaomin&password=123456
// 通常是 get请求携带参数的地方(重要)
params: { username: 'xiaomin', password: '123456' },
// data(常用) data中的参数会被放到请求体中
// 通常是 post,put,delete请求携带参数的地方(重要)
// 可以传输二进制,例如上传图片用的 FormData对象就可以用data来传输
data: {
firstName: 'Fred'
},
// timeout(常用) 设置请求的超时时间,超过了时间请求还没有响应的会会报错走到catch,默认值是0 表示一直等待响应
timeout: 1000,
// onUploadProgress 用来监听上传的进度,一般图片上传时候的显示进度条这里会用上
onUploadProgress: function (progressEvent) {
// Do whatever you want with the native progress event
},
}上面是很常用的配置,推荐还是全部记住,当然,我后面还会依据这些配置去做一些axios的高级用法
返回包装对象介绍
axios在返回值的时候,是会默认的对我们的这次请求进行一次包装。

官方文档页给了一个很详细的说明,我再来用我的语言翻译一下下吧。
{
// 请求响应的返回值
data: {},
// 请求状态
status: 200,
// 状态说明文字
statusText: 'OK',
// 请求的请求头
headers: {},
// 这次请求用到的 配置 指 刚刚问题一的配置
config: {},
// 请求实例 表示 axios 底层 封装的 XMLHttpRequest 的信息
request: {}
}ok。现在我们从发起请求到响应结果的这个过程中我们都有所了解了。
接下来我在介绍一些经常忽略的地方和一些小技巧
小误区

我们看到上面的代码,因为我们发起请求,
get请求的参数一般是拼接到url上,所以我们在axios中会用 params这个配置来携带我们请求参数
post请求的参数一般是放在请求体里面的,所以我们会在axios中使用data这个配置来表示我们的请求参数
小技巧
在axios api介绍中,
针对get,我们发现还有这样的一个api。 axios.get(url[, config])
我们来试一下怎么玩,改装一下我们的 testGet方法

可以看出,axios.get 这个api只是把 url和method这两个配置拆出来了。
注意啊,axios.get 这里有两个参数,第一个是url,第二个是 我们的配置选项。
注意
那么问题来了,这两种写法有什么区别呢?
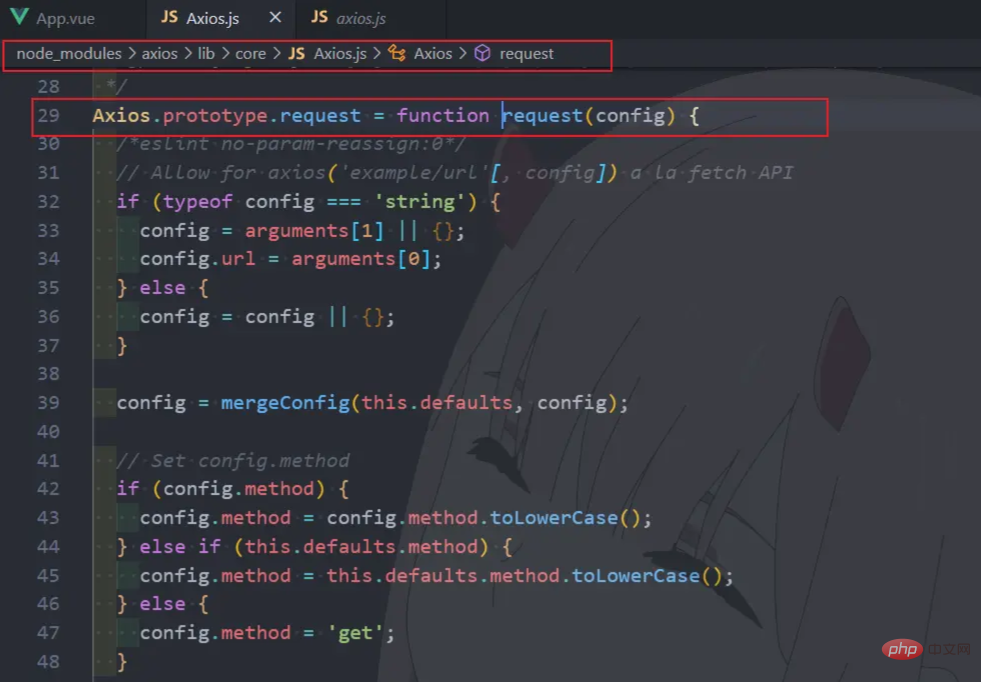
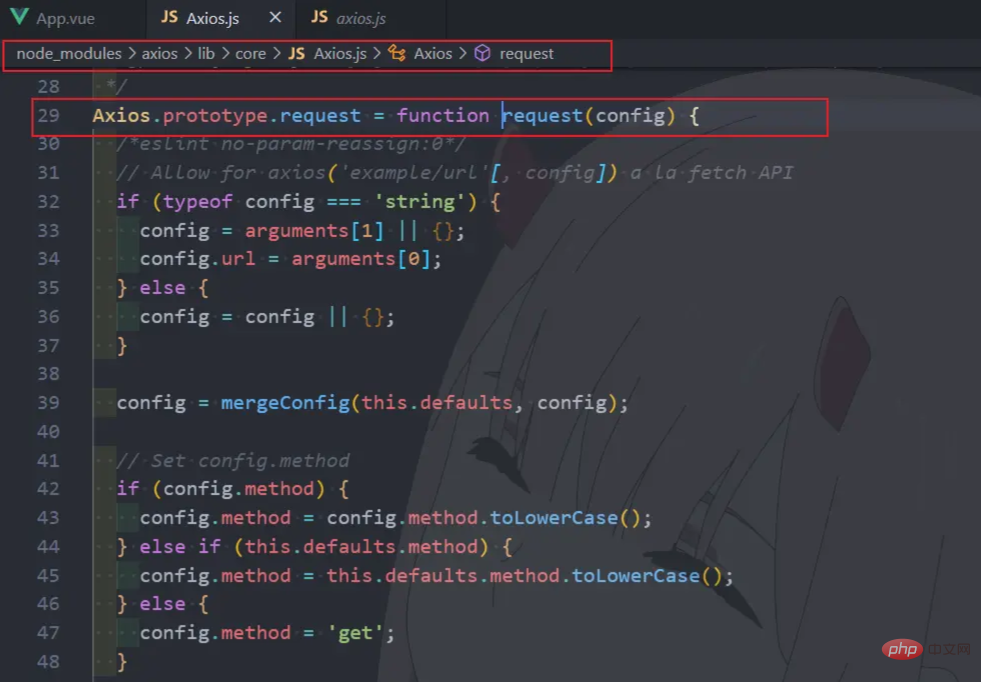
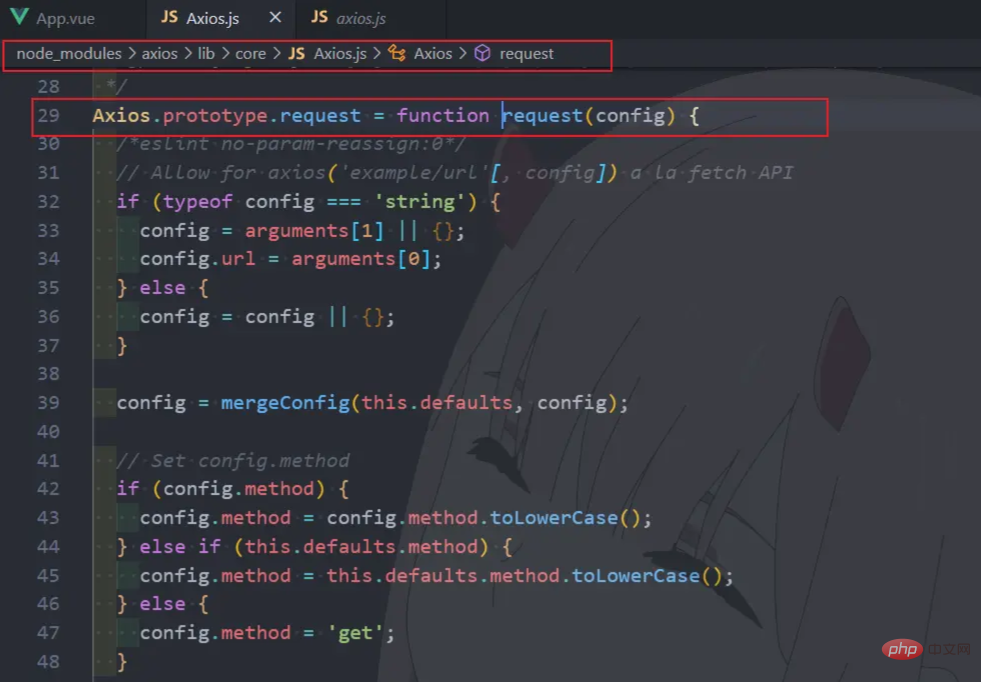
直接翻看源码找找定义。
axios包下的index.js引入了./lib/axios,这里又引入了一个./core/Axios
在这个 ./core/Axios中。我们就可以看到下面的内容。

我们可以看到,他就是在原型上绑定了 我们常用的 get post put .... 等常用方法,让他去调this.request方法,参数就是把我们的配置信息给合并了,mergeConfig看方法名就知道这个是合并Config的一个方法,返回了最终的配置信息对象。

在29行这里还定义了 request方法,大致看一下就是根据配置,做一些优化
比如方法名大小写转换。

比如最终给我们包装成了一个 promise对象返回
所以本质上,axios({}) 和我们的 axios.get(url,{})是两个一模一样的方法。
ok,axios.post axios.put 等用法,和get类似
这两种方法 可以说是萝卜白菜,各有所爱。各有各的喜好,你自己使用那种方法就看你喜欢哪种啦。
文件上传
话不多说贴代码先,
uploadImg() {
console.log(this.file);
const formData = new FormData();
formData.append('file', this.file);
axios({
url: 'XXXXXXXXXXXXXXXXXXXXXXXXXX',
method: 'post',
data: formData,
onUploadProgress(progressEvent) {
let complete = (((progressEvent.loaded / progressEvent.total) * 100) | 0) + '%';
console.log('上传 ' + complete);
},
}).then((res) => {
console.log('uploadImg res==>', res);
});
},其中 this.file是我们 input type为file 选中文件后,e.target.files的值,当然,这个值是数组,我们需要他的第一个
注意的就是使用 data 传递了一个参数,参数类型是 FromData。
好的到这里,我们就简单的学习的axios的使用,当然会有很多的小伙伴说,就这啊,这个东西不是看一眼就会的吗?
既然看到了这里。我肯定不会让你白来的。加下来我们说一下高级用法。
高级用法
学习高级用法之前,我们要问一下,为什么要这样做。我们之前那样做有哪些问题?
我们真实的开发环境中,会有线上地址,开发地址,测试地址。这些地址我们怎么样能够做到快速的切换呢?
我们发现在
axios的配置中,我们每一次都会改变的是urlmethoddataparams,很少改变的是headerbaseurltimeout,那么针对很少变动的我们能不能统一的封装一下。每一次发请求的时候我想在控制台上输出一下我当前请求的信息,能不能封装起来,不要每一次都编写。
axios的返回值里面,有太多东西是我们不需要的了,我们明明关注的只是 返回的data,每一次请求返回的时候我们都要res.data一下,很烦,这一步能不能省略呢?请求往往会遇到一些错误,这些错误我每一次都需要在
catch中处理,代码写的又臭又长,明明只是一个log error的功能,可是每一次请求的地方都需要写catch,这里能不能省略呢?
ok,有了问题,我们接下来写代码就会方便很多了。一个个解决,干就完事了。
axios对象
在解决上面的问题之前,我们先介绍一些axios的高级用法,一开始,我们引入了axios,直接使用 axios({}),方法传递配置的方式发起网络请求,在axios中进行配置的方法,一共有3总
全局默认配置
我们可以直接在 axios.default上进行默认配置
// 全局默认配置 axios.defaults.baseURL = 'https://api.example.com'; axios.defaults.timeout = 1000 * 5
axios实例配置
axios有一个create方法,返回的其实还是一个axios对象,但是我们在create中可以指定一些默认配置,返回的实例对象使用的时候就会遵循这些默认配置。
// axios实例默认配置
const request = axios.create({
baseURL: 'https://api.example.com',
timeout: 1000 * 8
});axios方法配置
这个我们见过了,就不多说了。
// 方法配置
axios({url: '',baseURL: 'https://api.example.com', timeout: 1000 * 10})ok,介绍了三种配置,我们说一下配置的优先级
- 优先是请求的
config参数配置; - 其次是实例的
default中的配置; - 最后是全局的配置;
生产环境,开发环境,测试环境。
可能很多小伙伴还不懂这三个环境有什么区别。
首先假设我们的三种环境对应的地址如下
// 生产环境 192.168.0.1:8080/ // 开发环境 192.168.0.1:8080/dev/ // 测试环境 192.168.0.1:8080/test-a/
首先,项目是前后端分离的,我们会先在测试环境下编写代码,测试环境的意思是,前端和后端的代码都是在实时编写的,比如我们前端对接的后端有2个人A,B,开发环境就有个一个功能发起的请求是要发送到A的电脑上的(A后端正在开发中),地址可能就是 192.168.0.1:8080/test-a,明天来编写代码又是要和B对接,这个时候的请求是会发送到B的电脑上,地址可能就是192.168.0.1:8080/test-b。测试环境的意思就是代码实时在编写,功能结构是联调到别人的本地。
现在代码开发了一个星期,开发的差不多了,就会将代码提交到开发环境。这个时候接口就是对接的 192.168.0.1:8080/dev这个地址
首先要明确,我们一直编写代码属于测试环境,提交到开发环境是代码的一个小版本编写完成了,代码在开发环境下是没有我们本地测试环境变动的那么快,我们之后在编写其他功能的时候又是对接的测试环境。
提交到开发环境之后,公司里面的产品呀,测试人员呀,就会在开发环境上,使用你的代码,看看你的代码有没有什么bug,如果有bug,你就需要在你的测试环境去修改bug,修改完成之后在提交到开发环境让他们去测试,直到最终没有bug 了,开发环境的代码就会被提交到生产环境,生产环境的意思是这里的代码是面向用户了,是让哪些什么都不懂的用户来使用了。
有点绕口,小总结一下。
生产环境是面向用户的
开发环境是面向测试人员的,他们来找bug的
测试环境是面向 我们这些coder的,我们在这里编写代码
当然,有一些小公司是没有测试环境的,每一次代码都是后端编写完成提交到开发环境,前端直接对接开发环境的,遇到问题了后端就去改代码,改完之后需要打包发布到开发环境,这样前端才能继续对接,就没有测试环境直接连接到后端开发的电脑上这么方便。
baseUrl
这个baseUrl是什么东东,第一次见的人可能有点迷惑。举个栗子:
添加用户功能的接口可能是下面这样的:
// 生产环境 192.168.0.1:8080/user/add // 开发环境 192.168.0.1:8080/dev/user/add // 测试环境 192.168.0.1:8080/test-a/user/add
我们很快就发现了,明明我们添加用户只是关心 /user/add这个路径,哪怕切换了环境后面的路径也是不会修改的,那我们每次写代码能不能忽略前缀呢?
当然可以,这就是 baseUrl的作用
可以理解成,真正的请求地址 = baseUrl + url
好的,了解这么多之后,我们就开始封装我们的axios把
封装axios默认配置
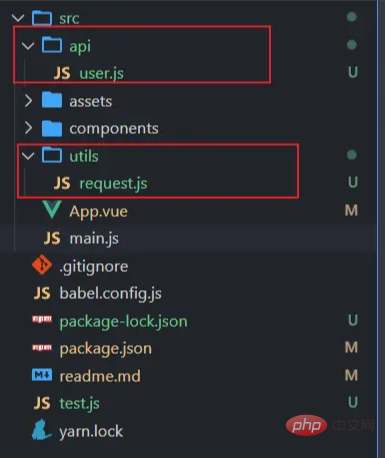
我们优先来改一下我们的文件目录结构。

在utils中有一个 request.js,在这里我们封装我们的axios。
在api目录中有user.js 在这里,我们使用我们封装的request,管理和user有关的接口
在需要调接口的地方我们就直接引入api中的方法就好了。
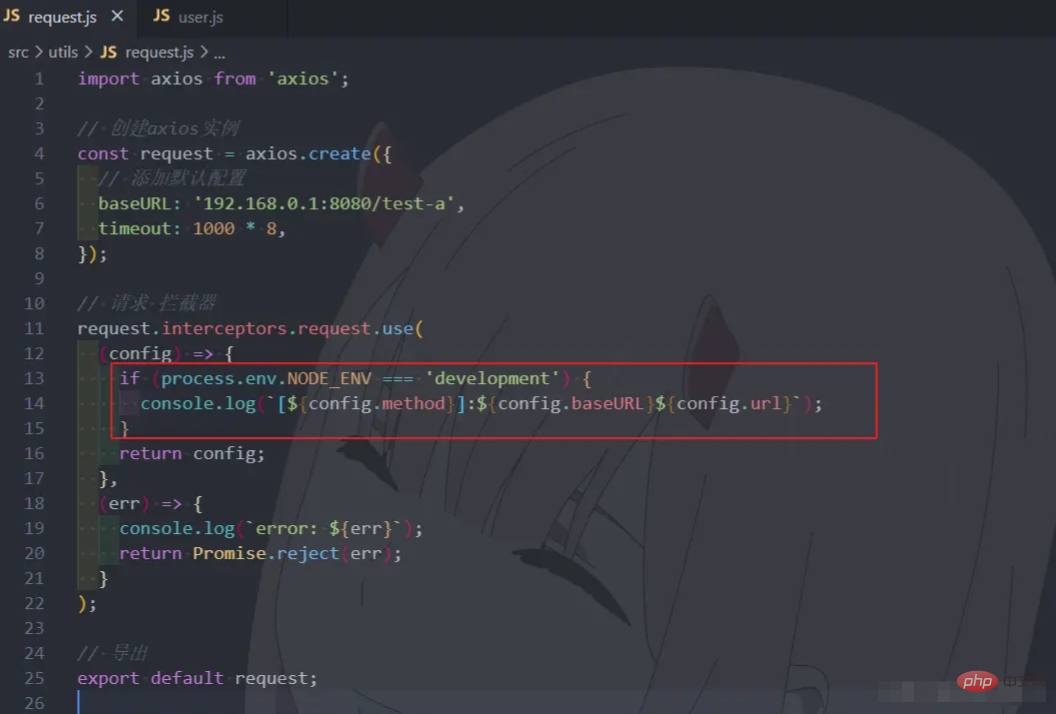
首先在 utils/request.js中编写以下代码。

在api/user.js中编写一下代码

app.vue中调用

ok,这样依赖我们就可以解决我们之前提出的问题1和问题2了
请求拦截器

官方文档告诉我们,axios的实例是有请求拦截器的,在这里会对我们的请求做一些拦截。
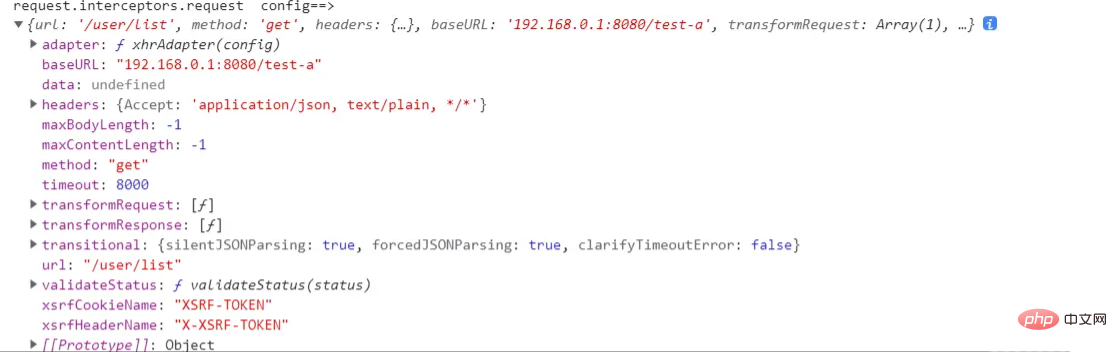
我们编写代码试试看这个config是什么东东

打印结果

就是我们的congif啊,那我们根据这个定制一一下

这样我们的问题3就解决了
添加token请求头
在请求的时候我们往往会添加token字段来鉴权,添加token的方法有很多,下面我来介绍几种常用的,只负责添加。不管有没有添加成功,不成功后端会报错的,之后我们在处理后端报错的情况就好了。
api中手动添加,需要了我就添加,代码如下

请求传参的时候添加一个自定义的参数,表示
token字段需不需要。

之后在我们的请求拦截器中判断这个字段进行处理

响应方式
在解决问题4和5之前。我先总结一下我遇到过的响应方式。
方式1:后端不解决报错,直接丢给前端,这里我们最直观的感受就是返回的状态码是500。
方式2:后端解决报错,每次出错包装一下返回给前端,这里我们最直观的感受是。每一次请求并不会出500错误都是状态码为200成功的请求,但是返回值会多一些东西,举个返回值的栗子,当然,下面的code,msg这个不同的公司有不同的规范。
{
// 我们实际请求的返回值
data:{....},
// 我们实际请求的状态码,后端包装报错的花,这个code会改变,比如500,或者每一个公司有直接的状态码规范
code:200,
// 服务器给我们的信息,一般成功的话没有信息,出现异常了这个字段表示错误原因
msg:"请求成功"
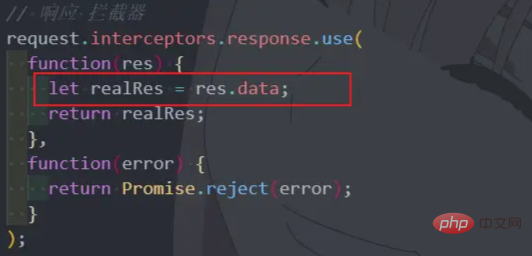
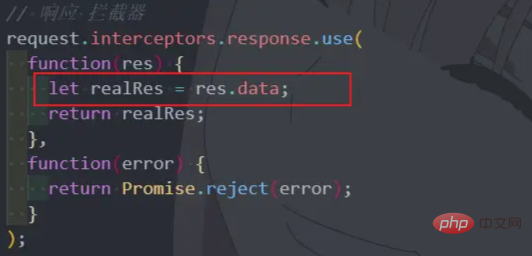
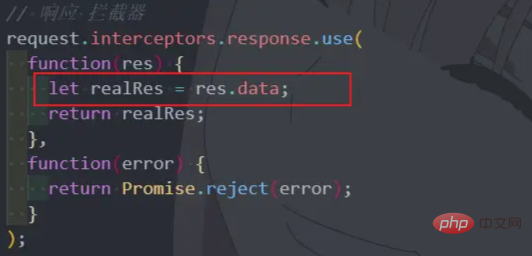
}响应拦截器

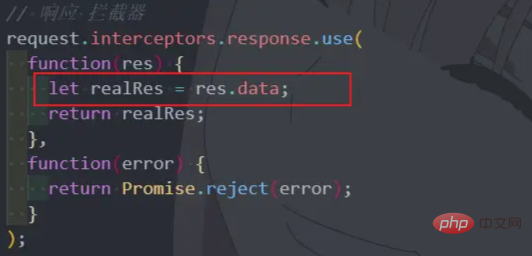
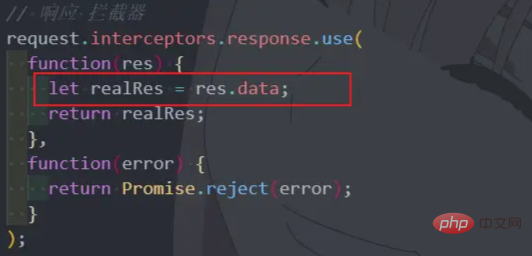
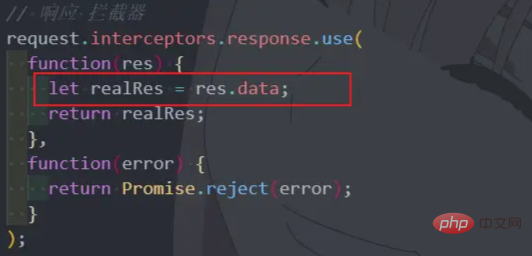
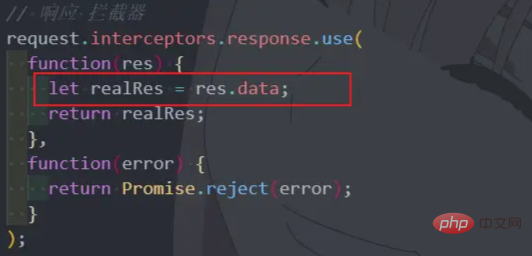
先看一下官方文档,如何我们写道我们的代码里面打印一下这个response看看。
因为为根据
user编写的接口地址是假的,为了展示效果我就切换成https://httpbin.org/get,不过这里的逻辑是不会变的哦,只是地址改变了


我们发现,响应拦截器就是会过一边我们的结果,这样我们就可以在这里进行一些代码编写。
比如问题4,我们只需要编写成下面这样就可以了。

现在我们来处理一下我们最棘手的问题。如何拦截错误?
我们先引入一下elementUI(npm i element-ui -S),在遇到错误的时候我们使用message组件进行一个弹框提示。
拦截错误之前,需要了解我们自己公司对应的一套响应策略,针对策略我们进行不同的处理。
首先我们处理一下请求报错的情况,比如404,500等等
首行引入import { Message } from 'element-ui';
这个error还是要return一下,这样才会被我们自己些的catch捕获到,我们这里只是封装了全局的报错提示,有的时候针对某些请求报错我们还需要自己catch处理。
请求正常的情况我们也还是要处理的,因为有一下公司后端会自己拦截错误,返回状态码还是200 但是这个时候数据不对并且有错误信息
这里我们规定,所有的请求都会有
data,code,msg字段,请求成功code是200,data返回正常数据,请求失败了code是错误状态码,data没有数据,并且有~错误提示。(自己封装的时候根据自己公司的后台接口规范来写)
ok完整的代码如下,首部引入的 Router
(学习视频分享:web前端入门)
The above is the detailed content of What is axios based on es6?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What should I do if 'Uncaught (in promise) Error: Request failed with status code 500' occurs when using axios in a Vue application?
Jun 24, 2023 pm 05:33 PM
What should I do if 'Uncaught (in promise) Error: Request failed with status code 500' occurs when using axios in a Vue application?
Jun 24, 2023 pm 05:33 PM
It is very common to use axios in Vue applications. axios is a Promise-based HTTP client that can be used in browsers and Node.js. During the development process, the error message "Uncaught(inpromise)Error: Requestfailedwithstatuscode500" sometimes appears. For developers, this error message may be difficult to understand and solve. This article will explore this
 What should I do if 'TypeError: Failed to fetch' occurs when using axios in a Vue application?
Jun 24, 2023 pm 11:03 PM
What should I do if 'TypeError: Failed to fetch' occurs when using axios in a Vue application?
Jun 24, 2023 pm 11:03 PM
Recently, during the development of Vue applications, I encountered a common problem: "TypeError: Failedtofetch" error message. This problem occurs when using axios to make HTTP requests and the backend server does not respond to the request correctly. This error message usually indicates that the request cannot reach the server, possibly due to network reasons or the server not responding. What should we do after this error message appears? Here are some workarounds: Check your network connection due to
 Choice of data request in Vue: Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Choice of data request in Vue: Axios or Fetch?
Jul 17, 2023 pm 06:30 PM
Choice of data request in Vue: AxiosorFetch? In Vue development, handling data requests is a very common task. Choosing which tool to use for data requests is a question that needs to be considered. In Vue, the two most common tools are Axios and Fetch. This article will compare the pros and cons of both tools and give some sample code to help you make your choice. Axios is a Promise-based HTTP client that works in browsers and Node.
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 How to solve the problem of 'Error: Network Error' when using axios in Vue application?
Jun 25, 2023 am 08:27 AM
How to solve the problem of 'Error: Network Error' when using axios in Vue application?
Jun 25, 2023 am 08:27 AM
How to solve the problem of "Error: NetworkError" when using axios in Vue application? In the development of Vue applications, we often use axios to make API requests or obtain data, but sometimes we encounter "Error: NetworkError" in axios requests. What should we do in this case? First of all, you need to understand what "Error:NetworkError" means. It usually means that the network connection
 Efficiently utilize Vue and Axios to implement batch processing of front-end data
Jul 17, 2023 pm 10:43 PM
Efficiently utilize Vue and Axios to implement batch processing of front-end data
Jul 17, 2023 pm 10:43 PM
Efficiently utilize Vue and Axios to implement batch processing of front-end data. In front-end development, data processing is a common task. When we need to process a large amount of data, processing the data will become very cumbersome and inefficient if there is no effective method. Vue is an excellent front-end framework, and Axios is a popular network request library. They can work together to implement batch processing of front-end data. This article will introduce in detail how to efficiently use Vue and Axios for batch processing of data, and provide relevant code examples.
 What is the parameter passing specification for Java axios and spring front-end and back-end separation?
May 03, 2023 pm 09:55 PM
What is the parameter passing specification for Java axios and spring front-end and back-end separation?
May 03, 2023 pm 09:55 PM
1. The axios parameter transfer method corresponding to the @RequestParam annotation takes the following Springjava code as an example. The interface uses the POST protocol, and the parameters that need to be accepted are tsCode, indexCols, and table. For this Spring HTTP interface, how should axios pass parameters? How many methods are there? Let’s introduce them one by one. @PostMapping("/line")publicList
 What should I do if 'Error: timeout of xxxms exceeded' occurs when using axios in a Vue application?
Jun 24, 2023 pm 03:27 PM
What should I do if 'Error: timeout of xxxms exceeded' occurs when using axios in a Vue application?
Jun 24, 2023 pm 03:27 PM
What should I do if "Error: timeoutofxxxmsexceeded" occurs when using axios in a Vue application? With the rapid development of the Internet, front-end technology is constantly updated and iterated. As an excellent front-end framework, Vue has been welcomed by everyone in recent years. In Vue applications, we often need to use axios to make network requests, but sometimes the error "Error: timeoutofxxxmsexceeded" occurs.






