What does important in css mean?
In css, important means "important" or "authoritative" and is used to increase the application priority of specified CSS style rules; it will be added to the end of the CSS style value to give the style More weight, syntax "selector{style:value!important;}". Using important rules has no negative impact on performance; however, from a maintainability perspective, unless absolutely necessary, you should avoid using important rules as much as possible, and it should only be used in special circumstances.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, important means "important" or "authoritative".

important is a CSS rule used to increase the application priority of a specified CSS style rule; it is added to the end of a CSS value to give it more weight.
Syntax:
选择器{样式:值!important;}important provides developers with a way to increase the weight of styles. It should be noted that !important is a declaration of the entire style, including the attributes and attribute values of this style.
In CSS, style rules are applied to elements in a cascading fashion. The higher the weight in the following list, the smaller the weight:
Browser style: It is the default style declared by the web browser.
User-declared styles: are custom styles set by users using browser options or modified through developer debugging tools.
Styles declared in development: are styles declared by website developers in CSS style sheets.
Developer-declared styles with !important rules.
User styles with !important rules.
The function of !important is to increase the priority of the specified style attribute.
Generally, when we set the style attribute for the same element, we set two or even more values for the same attribute, like the following:
p { /* 例1 */
color:red;
color:yellow;
color:blue;
}This is the subsequent statement The properties take effect and the font is displayed in blue.

Suppose we want me to write as above, but I want the final effective font to be displayed in red, then we can set red!important:
p { /* 例2 */
color:red !important; /* 设置了优先级 */
color:yellow;
color:blue;
}Then the font will be displayed in red at this time.

If there are multiple style attributes set with !important, like the following:
p { /* 例3 */
color:green !important;
color:red !important;
color:yellow !important;
color:blue;
}Then it will still be the same as when it is not set, and the last one declared will take effect. , that is to say, the final effective color of the above example is yellow.

<head>
<style>
p.p1 { color:blue; }
p { color:red; }
</style>
</head>
<body>
<p class="p1">p标签</p>
</body>element is displayed in blue.

<head>
<style>
p.p1 { color:blue; }
p { color:red !important; } /* 设置了优先级 */
</style>
</head>
<body>
<p class="p1">p标签</p>
</body>element will be displayed in red.

element has an inline style set?
<head>
<style>
p { color:red !important; }
</style>
</head>
<body>
<p class="p1" style="color:blue">p标签</p>
</body>element is displayed in red. In other words, the style attribute declared !important will override any other declaration.

When to use !important rules?
You should not use !important rules unless absolutely necessary; using !important rules will break the natural cascading effect of the style sheet, making the code difficult to maintain. However, there are some situations where you have to use it! important:1. When testing and debugging the website, the !important rule is very useful.
If we have some CSS issues in our code and want to make sure a specific style is applied, we can use the !important rule to temporarily fix the problem on the site until we find a better way (which may take some time).2. Output style sheet
!important rules can also be used for output style sheets to ensure that styles are applied without being overwritten by anything else.Conclusion
Using !important has no negative impact on performance; but from the perspective of maintainability, unless absolutely necessary, use !important should be avoided as much as possible rule, it should only be used in special circumstances.!important in Internet Explorer
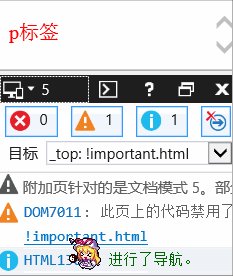
但在IE 6及更早的版本中,不支持我们这种写法。像例3,在IE5(我用的是IE11然后再控制台中切换到IE5的方式模拟的,IE11没有模拟IE6,凑合凑合_(:з」∠)_)中运行效果是这样的:

没错,最终它还是显示为蓝色,!important被忽略了。让我们换一种写法:
p { color:blue; }
p { color:yellow; }
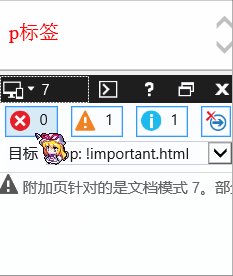
p { color:red !important; }/* 设置了优先级 */这个时候就可以显示为红色了:

再看看这个例子:
p { color:blue; }
p {
color:red !important; /* 设置了优先级 */
color:yellow;
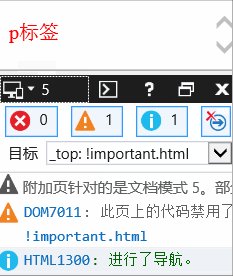
}在模拟IE5的浏览器中运行效果如下:
个人理解:IE6及更早版本的IE浏览器中运行!important就好比说"大家都是针对这个元素设置的样式,color样式请优先使用我这个CSSRule对象(被{}包裹起来的一些样式属性)中的color样式",而不是说"就使用我指定的color样式"。
(学习视频分享:web前端入门)
The above is the detailed content of What does important in css mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text





