12 idea plug-ins to improve your coding efficiency
This article will talk to you about the 12 plug-ins that can improve coding efficiency in idea. I hope it will be helpful to everyone.

1. lombok
There was still controversy about lombok before, whether it should be used in the project, so I still I wrote a special article "Confused, should we use lombok?" 》.
Now the new version of idea has built-in lombok plug-in, so using it is a trend.
The reason why I put lombok as the first introduction in the entire article is because it can really help me write a lot less code, especially in entities, DTOs, VOs, and BOs.
We use the User class as an example. Previously, to define a javabean, you needed to write the following code:
public class User {
private Long id;
private String name;
private Integer age;
private String address;
public User() {
}
public User(Long id, String name, Integer age, String address) {
this.id = id;
this.name = name;
this.age = age;
this.address = address;
}
public Long getId() {
return id;
}
public String getName() {
return name;
}
public Integer getAge() {
return age;
}
public String getAddress() {
return address;
}
public void setId(Long id) {
this.id = id;
}
public void setName(String name) {
this.name = name;
}
public void setAge(Integer age) {
this.age = age;
}
public void setAddress(String address) {
this.address = address;
}
@Override
public boolean equals(Object o) {
if (this == o) returntrue;
if (o == null || getClass() != o.getClass()) returnfalse;
User user = (User) o;
return Objects.equals(id, user.id) &&
Objects.equals(name, user.name) &&
Objects.equals(age, user.age) &&
Objects.equals(address, user.address);
}
@Override
public int hashCode() {
return Objects.hash(id, name, age, address);
}
@Override
public String toString() {
return"User{" +
"id=" + id +
", name='" + name + '\'' +
", age=" + age +
", address='" + address + '\'' +
'}';
}
}The User class includes: member variables, getter/setter methods, constructor methods, equals, and hashCode methods.
At first glance, there are quite a lot of codes. And there is another question. If the code in the User class is modified, for example: the age field is changed to a string type, or the name field name is modified, does it need to modify the related member variables, getter/setter methods, constructors, etc. simultaneously? Modify all equals and hashCode methods?
The good news is that using lombok can solve this problem.
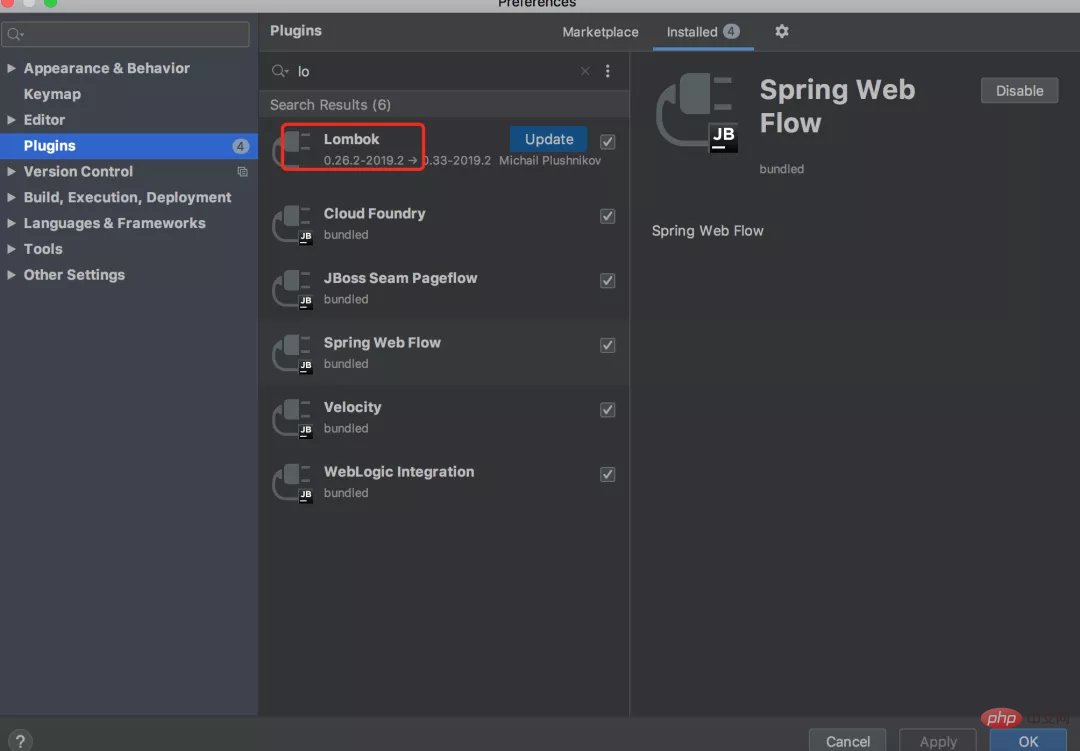
If it is a version before idea2020.3, you need to install the following plug-in in idea:

But after idea2020.3, idea has built-in lombok function.
With the lombok plug-in, now we can achieve the above functions by writing code like this in idea:
@ToString
@EqualsAndHashCode
@NoArgsConstructor
@AllArgsConstructor
@Getter
@Setter
public class User {
private Long id;
private String name;
private Integer age;
private String address;
}It’s so easy, and you can really write a lot less code.
In addition, we also need to introduce lombok's dependency package in the project's pom file, otherwise the project will not run.
2. Free Mybatis plugin
In Chinamybatis has become the most mainstream database framework, which is semi-automated The ORM persistence framework is more flexible and has higher performance than a fully automated persistence framework like hibernate.
In mybatis, we need to define the mapper and the corresponding xml file ourselves to complete the binding.
Here we take the user table as an example. First we need to define the UserMapper interface:
public interface UserMapper {
int insertUser(UserModel user);
}Then we need the UserMapper.xml configuration file:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.sue.jump.mappers.UserMapper">
<sql id="selectUserVo">
id, name, age, sex
</sql>
<insert id="insertUser" parameterType="com.sue.jump.model.UserModel">
INSERT INTO user
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test="id != null ">
id,
</if>
<if test="name != null and name != ''">
name,
</if>
<if test="age != null ">
age,
</if>
<if test="sex != null ">
sex,
</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test="id != null ">
#{id},
</if>
<if test="name != null and name != ''">
#{name},
</if>
<if test="age != null ">
#{age},
</if>
<if test="sex != null ">
#{sex},
</if>
</trim>
</insert>
</mapper>In the UserMapper.xml file, mapper The namespace of the label corresponds to the UserMapper interface name, and the id of the insert label=insertUser, which corresponds to the insertUser method in the UserMapper interface.
So, how can we quickly access the getUser method in the UserMapper.xml file through the getUser method in the UserMapper class in the project?
Answer: This requires the use of the Free Mybatis pluginplugin.

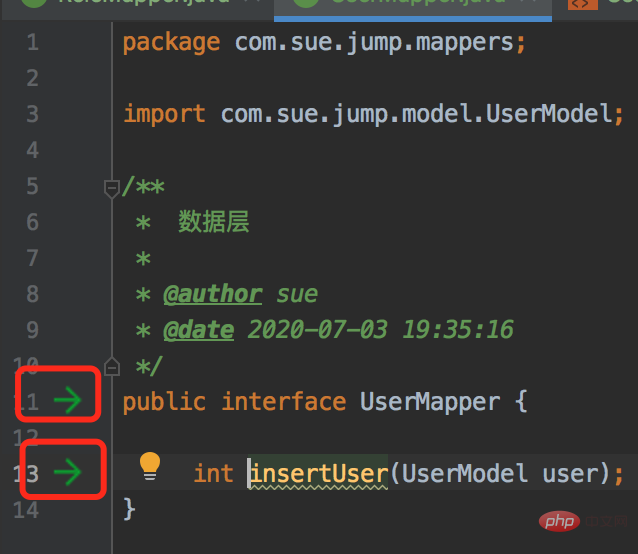
After installing the plug-in, there will be two more green arrows to the left of the interface name and method name of the UserMapper interface. Click on the arrow to jump. Go to the mapper tag or insertUser statement corresponding to the UserMapper.xml file.

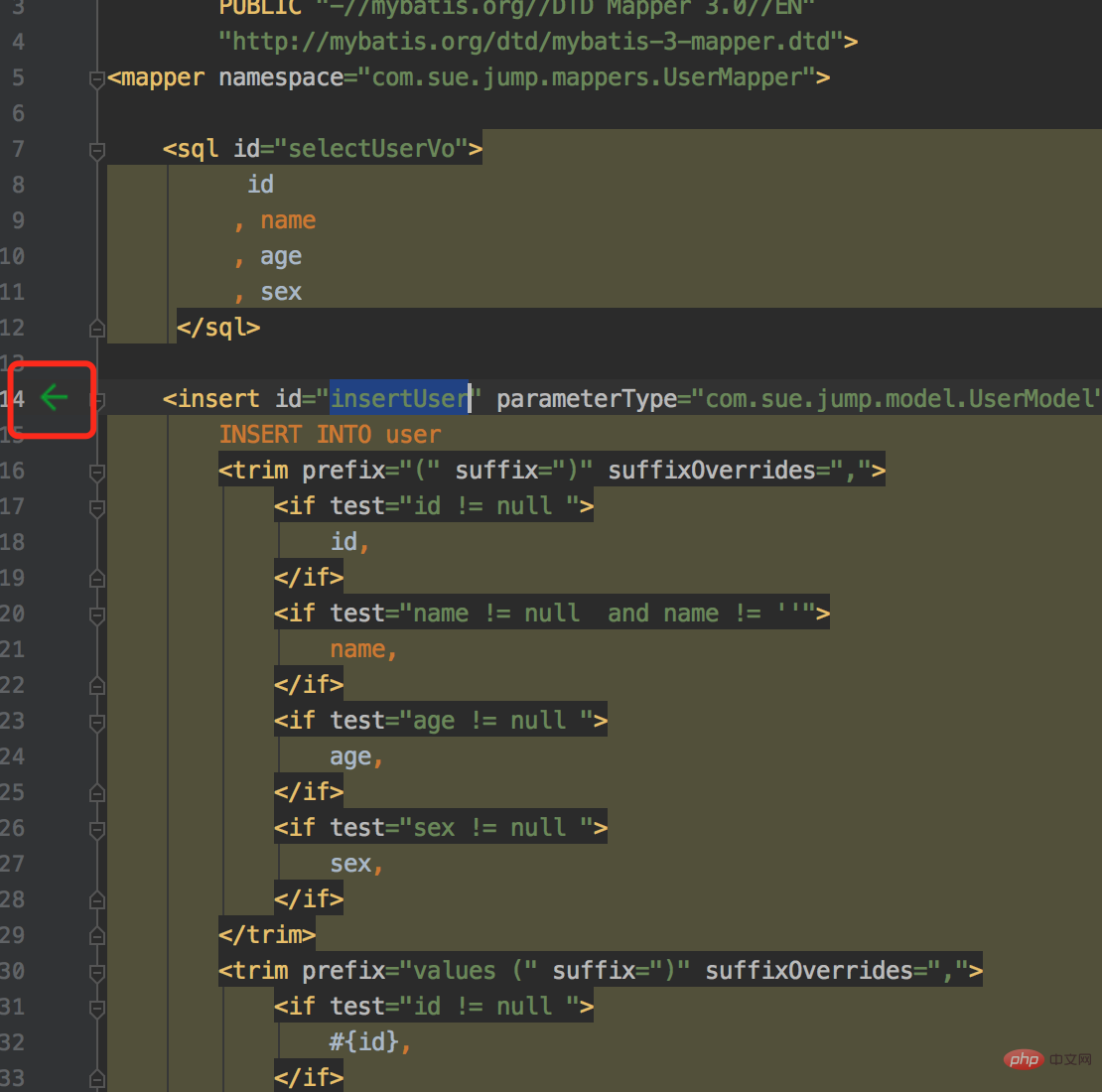
In addition, there will be an extra green arrow on the left side of the insertUser statement in the UserMapper.xml file. We can also jump to the UserMapper interface by clicking on the arrow. on the insertUser method.

With this plug-in, we can freely switch between mapper and xml, play freely, and no longer have to search like before.
3.Translation
Some friends, including myself, may not be very good at English (I have just passed CET-4).
When we name variables or methods, we have to think about it for a long time. Especially when reading the JDK English documentation, I encountered some uncommon words, which was really confusing.
The good news is that using: Translation plug-in allows us to fly freely in the document.

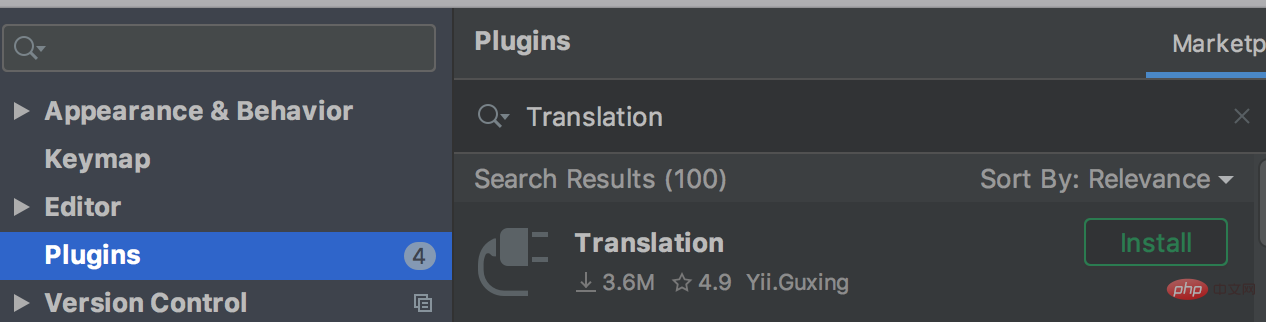
After installing the Translation plug-in, there is an additional Translation menu in other settings.
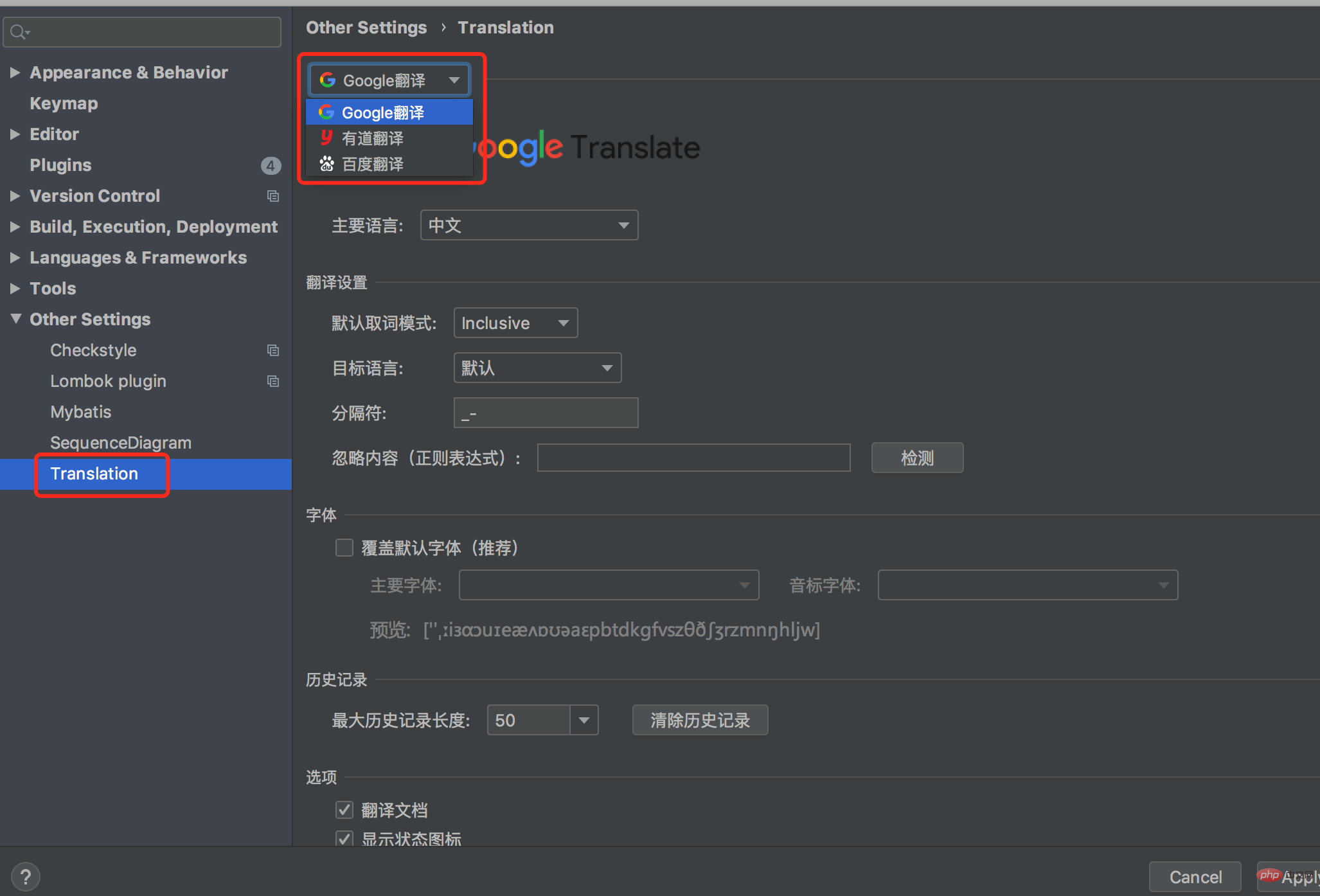
Click on this menu:

In the window on the right, you can choose the translation software.
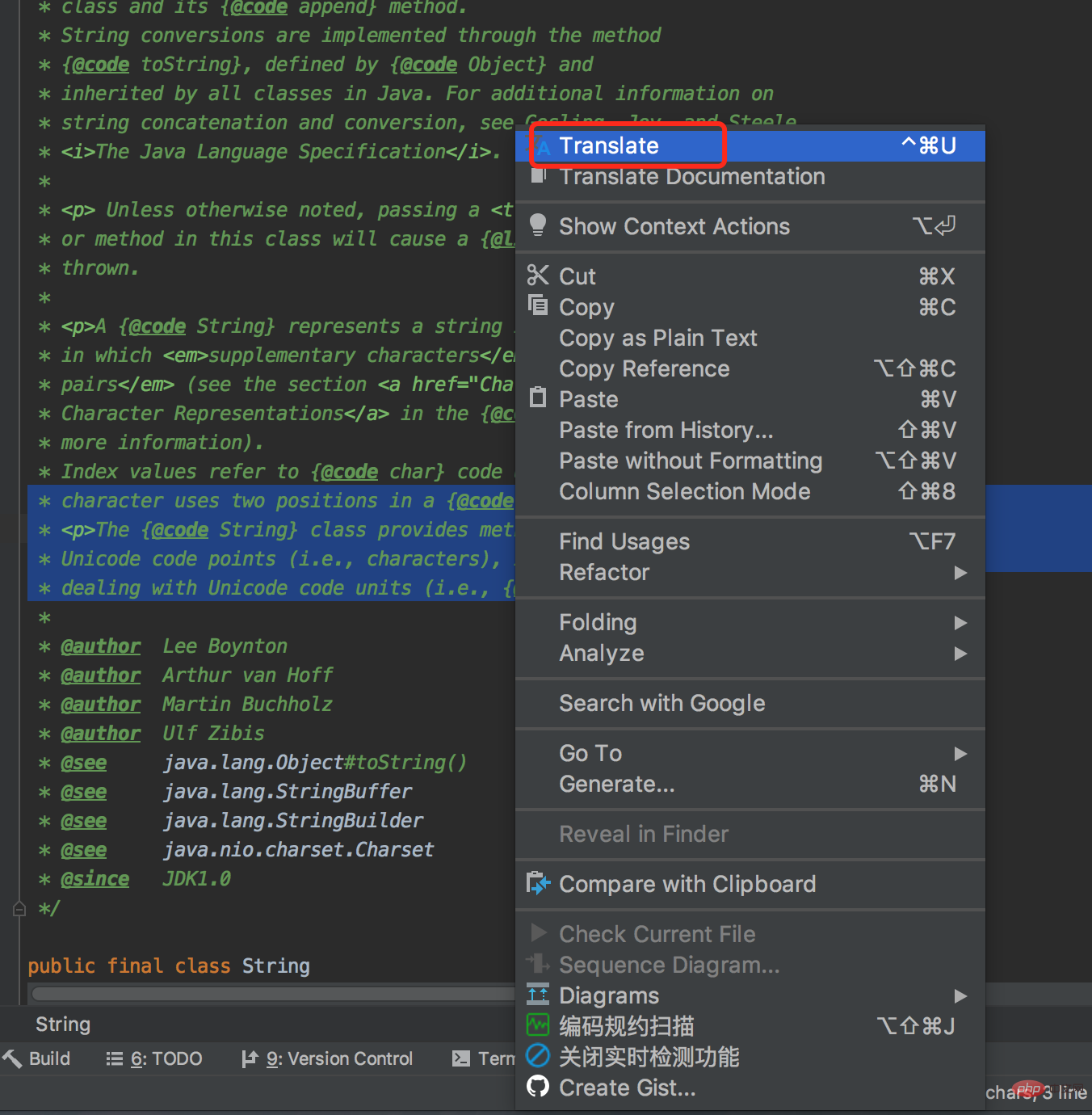
Select the English document that needs to be translated:

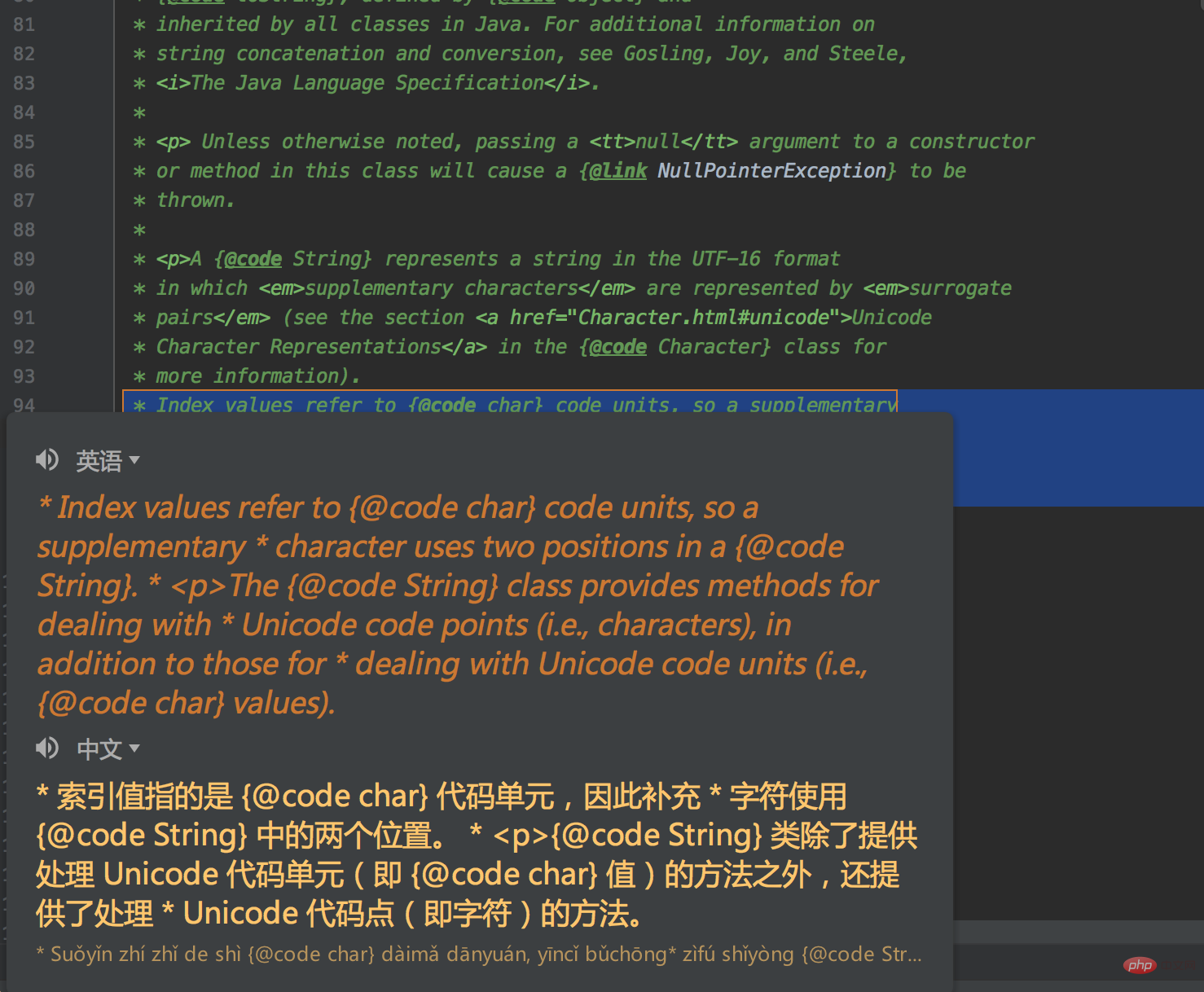
In the right-click pop-up window, select the Translation option, and the following window will pop up:

An English paragraph was suddenly translated into Chinese. It was so cool.
4.Alibaba Java Coding Guidelines
If you are a friend engaged in Java development, you must have read Alibaba's "Java Development Manual".
This manual summarizes the problems we may encounter in our daily development process. From programming protocols, exception logs, unit tests, security protocols, MySQL database and project structure, these six aspects standardize the development process and ensure that we can write efficient and elegant code.
But these normative things, relying solely on people’s consciousness, are difficult to achieve the expected results.
In order to solve this problem, Alibaba launched the Alibaba Java Coding Guidelines plug-in, which can directly detect non-standard code.

After installing the plug-in, press the shortcut key: Ctrl Alt Shift J to scan the entire project or a single file for coding conventions.

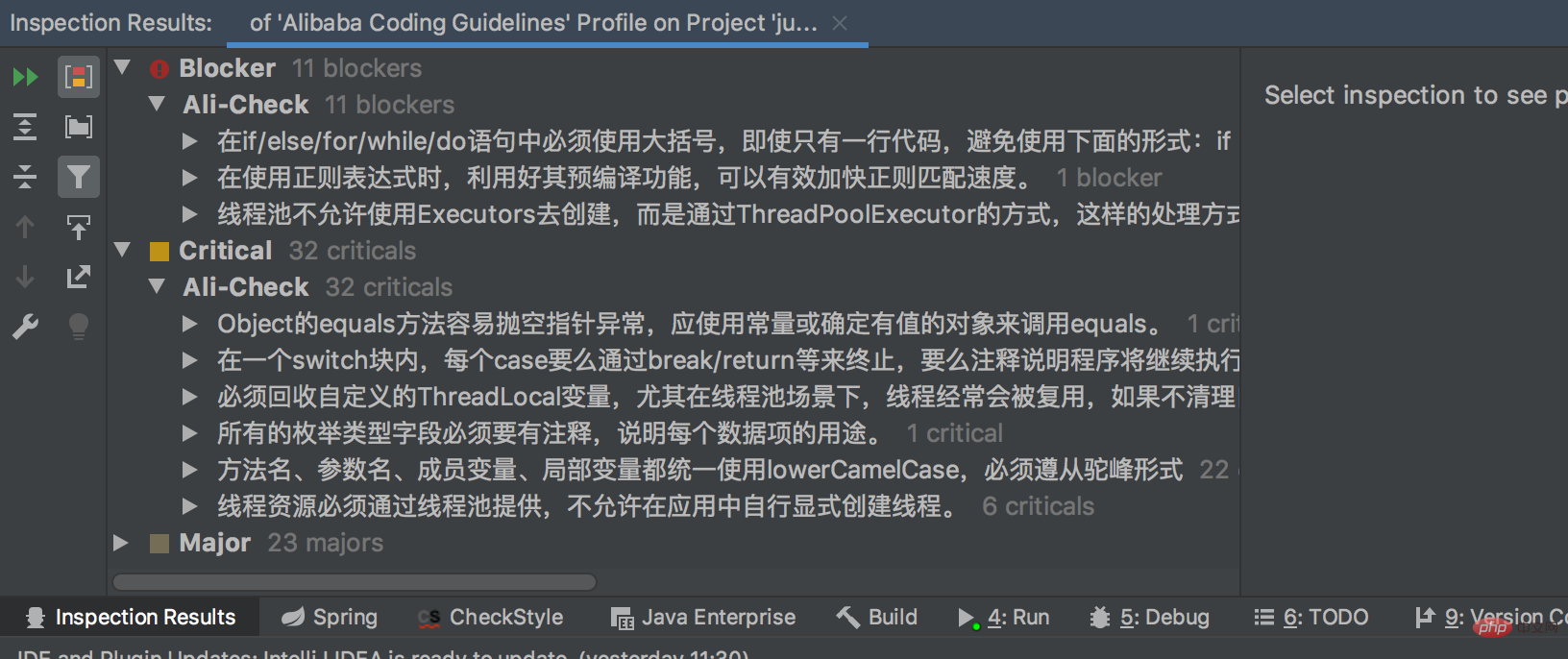
After scanning, the non-standard codes will be sorted from high to low.
There are currently three levels shown below:
- Blocker Crash
- Critical
- Major Important

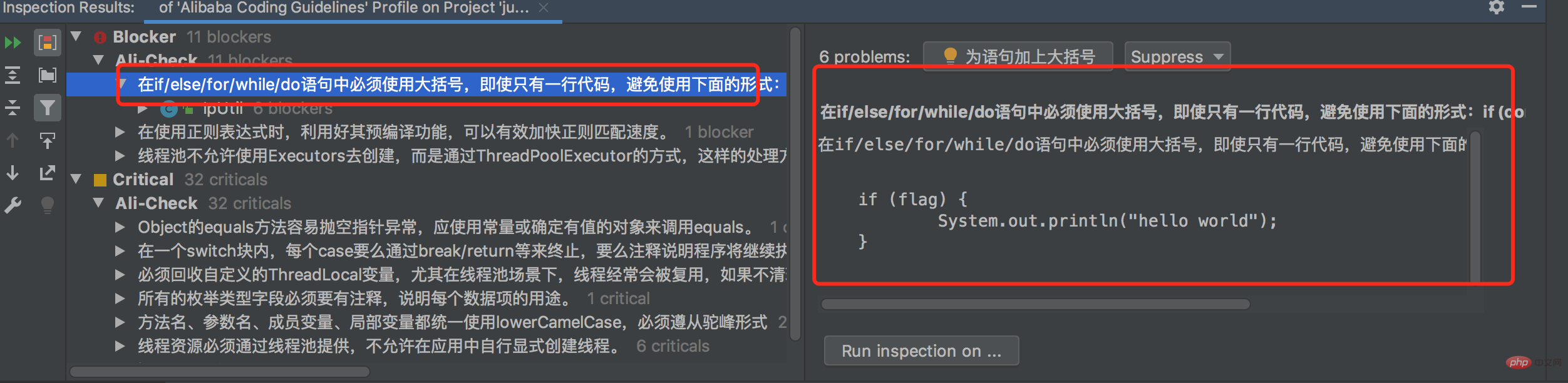
Click on one of the irregular code lines on the left, and the detailed irregular code will be immediately displayed in the window on the right, allowing us to quickly locate the problem.
nice.
5. GenerateAllSetter
Many times, we need to assign a value to an object. If there are many parameters, we need to write a lot of setter or getterCode.
Is there any way to do it with one click?
Answer: Yes, use the GenerateAllSetter plug-in.

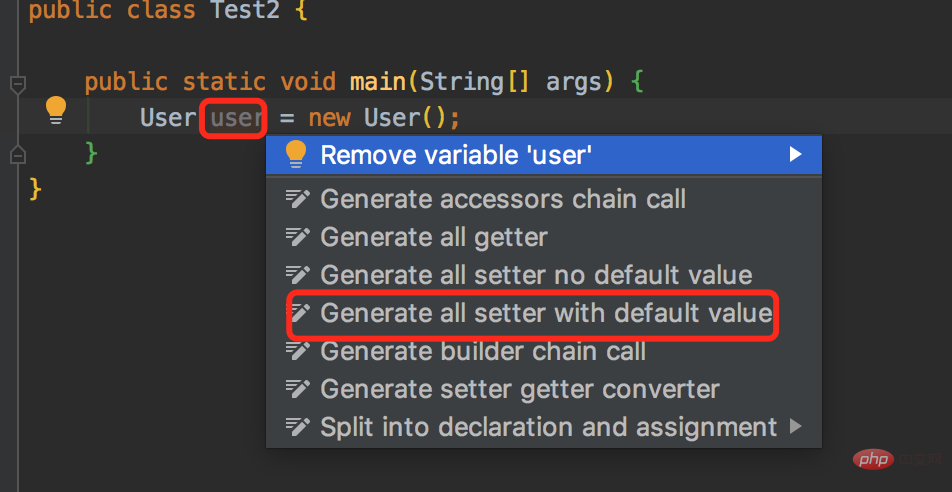
After installing the plug-in, press the shortcut key on the created object: alt enter.
Select in the pop-up window: Generate all setter with default value.

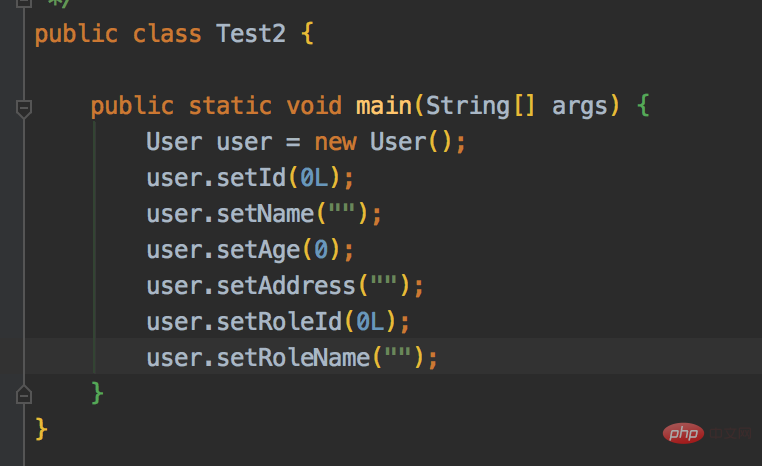
will automatically generate the following code:

It’s so convenient.
6. SequenceDiagram
When we usually read the source code, in order to sort out the internal logic, we often need to draw some sequence diagrams.
If we draw directly, it will waste a lot of time, and the picture drawn may not be correct.
You can use: SequenceDiagram plug-in.

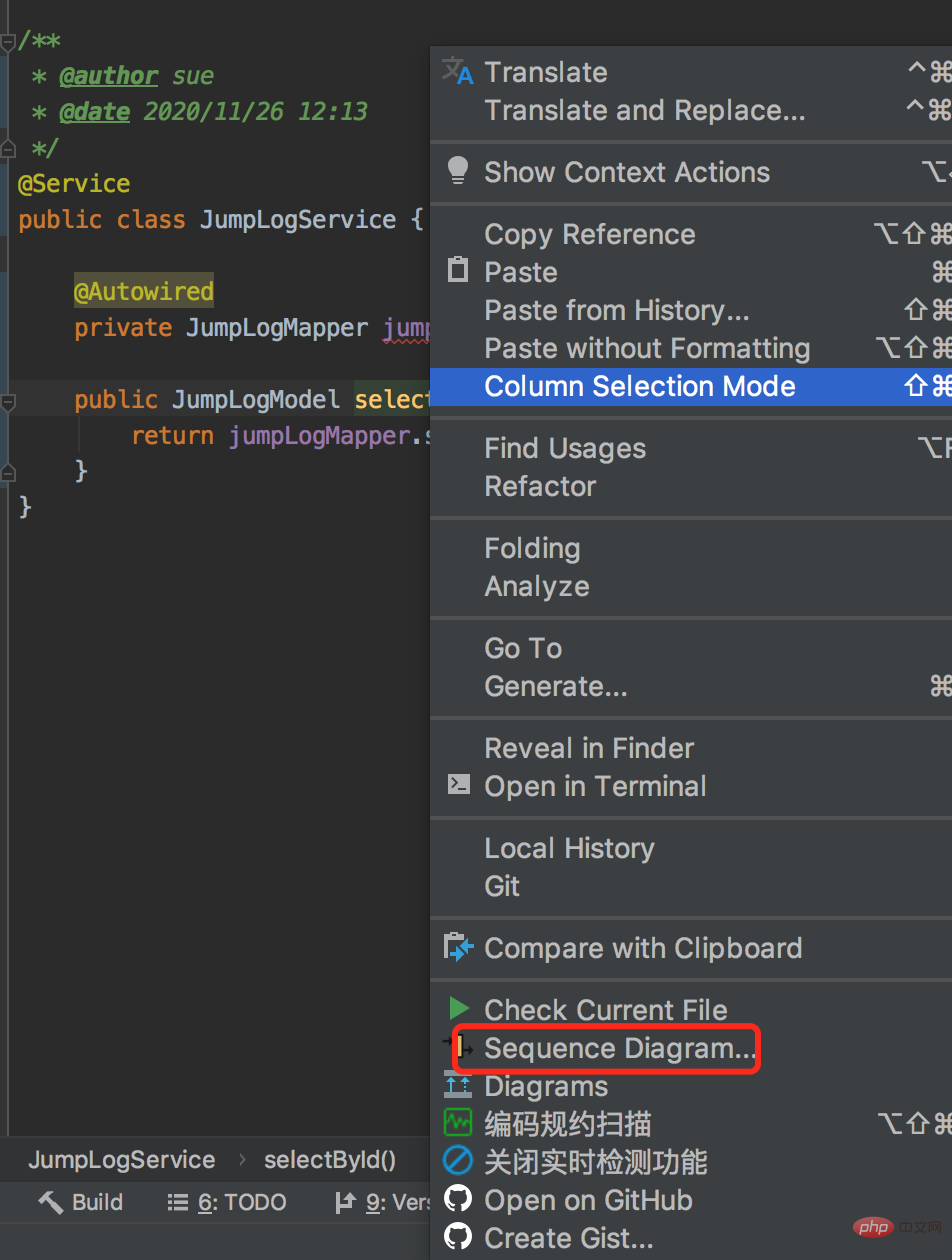
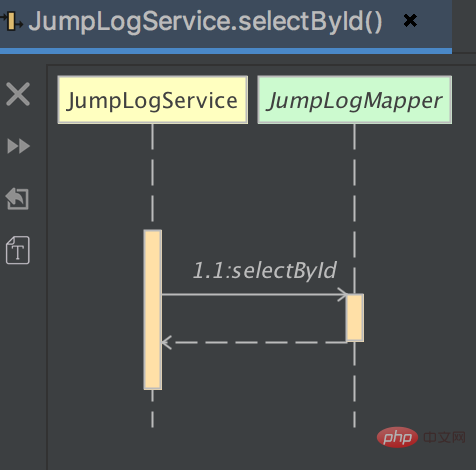
Select a specific method, right-click and select: sequence diagram option:

After that, the sequence diagram will appear:

From now on, I can become a master of drawing, perfect.
7. CheckStyle-IDEA
In terms of code format, there are many places that we need to pay attention to, such as: useless imports, no comments, grammatical errors, and too many methods. Long wait.
Is there any way to detect the above problems at once in the idea?
Answer: Use the CheckStyle-IDEA plug-in.
CheckStyle-IDEA is a tool to detect whether the code format meets the specifications. The most commonly used ones are the Google specification and the Sun specification. .

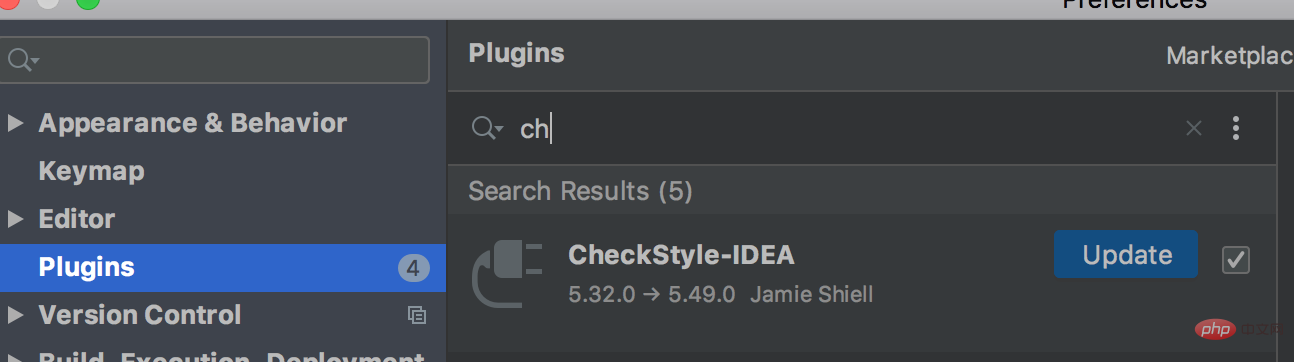
After installing the plug-in, the CheckStyle option will appear below the idea:

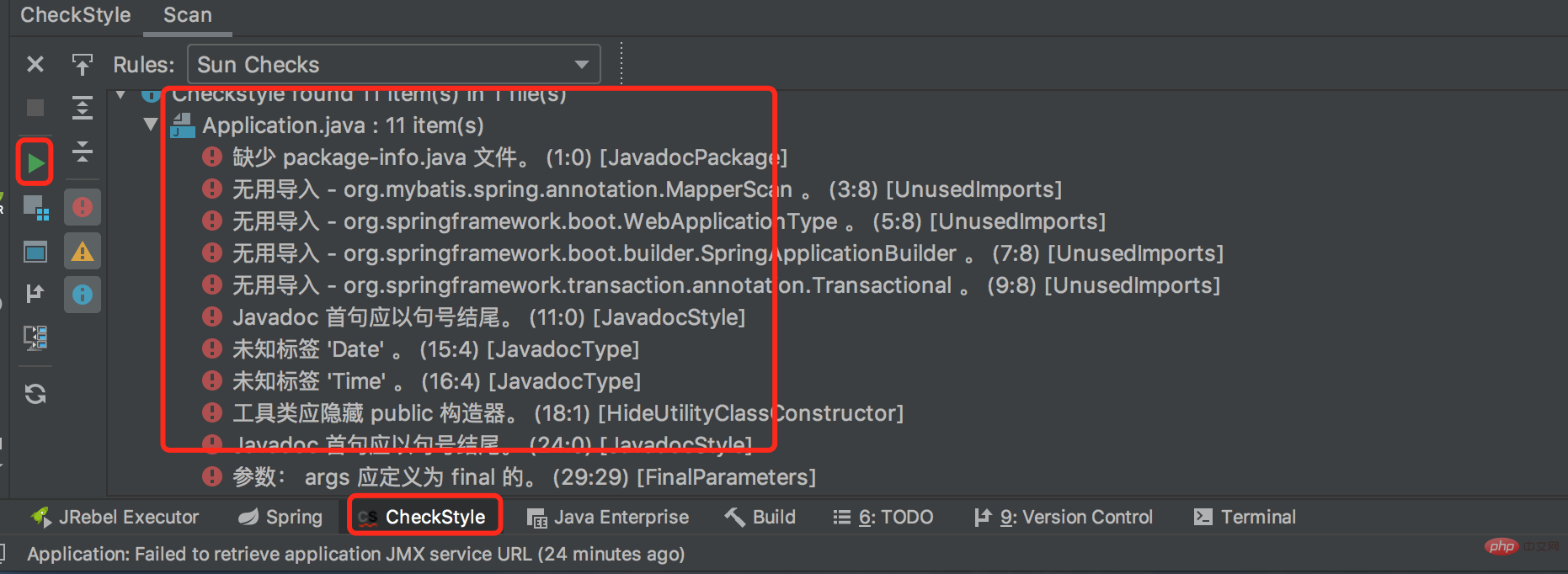
Click the green button on the left , you can scan the code. In the middle, the reason for noncompliance with code specifications is displayed.
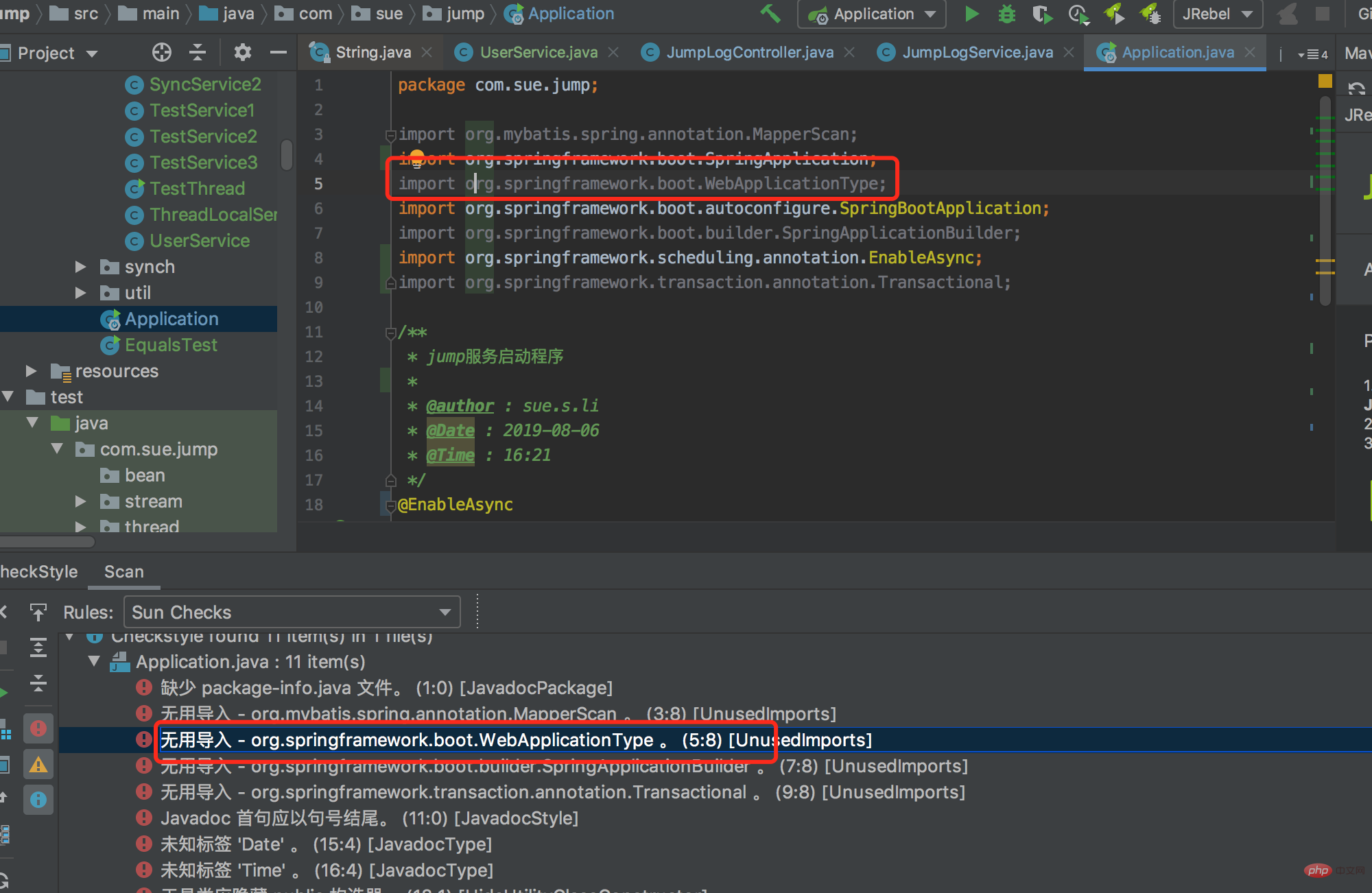
Double-click the code to jump directly to the specific code:

8.JRebel and Will run the latest place.
And every restart takes a lot of time. Is there any way to make the Java code modification take effect immediately without restarting the system? Answer: Use theJRebel and XRebel
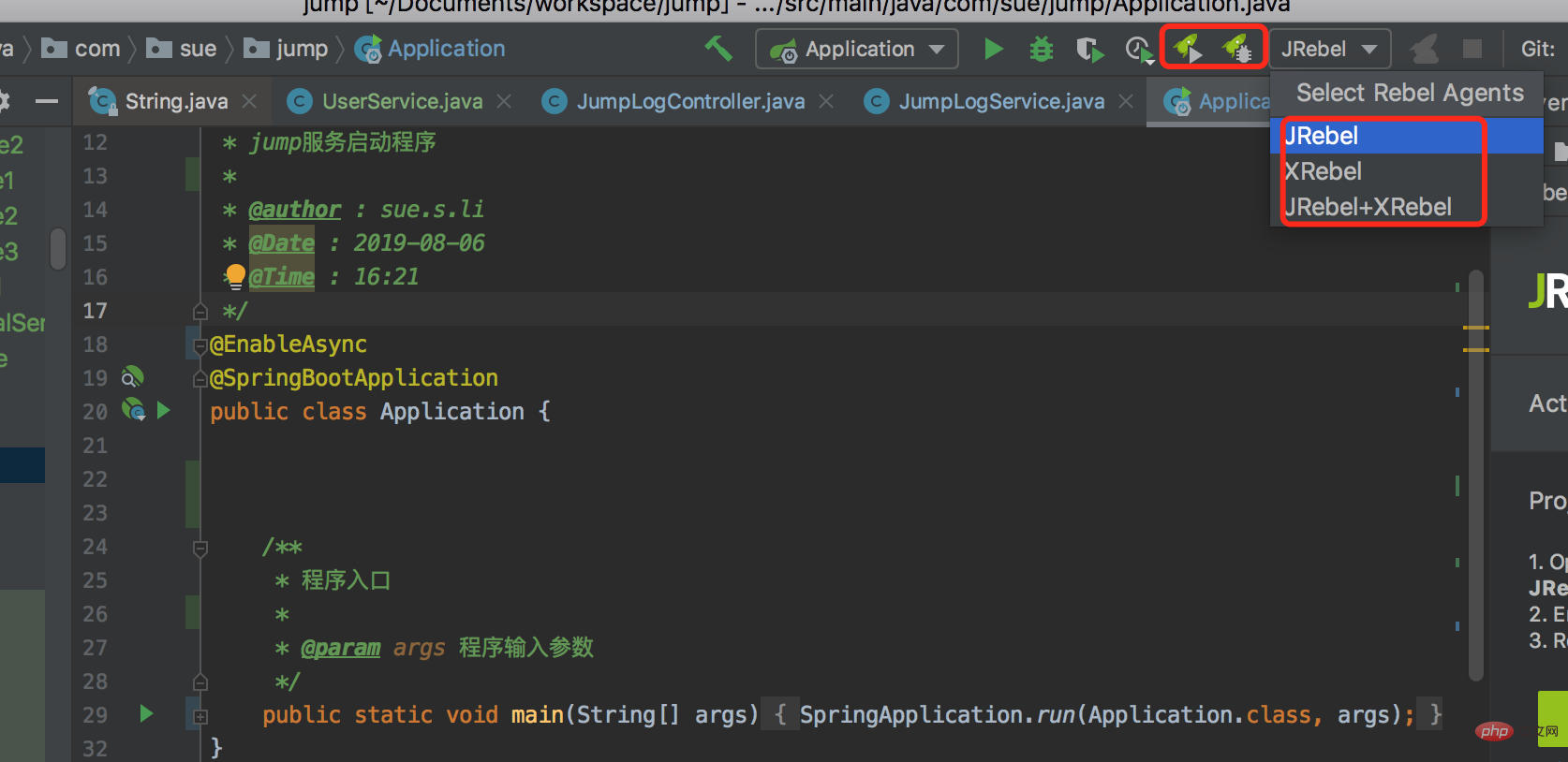
plug-in.As shown in the picture:
After the installation is completed, there will be two green buttons here, and an additional option Select Rebel Agents on the right: 
 Select Rebel Agents option contains three values:
Select Rebel Agents option contains three values:
JRebel: After modifying the code, do not restart the service, and expect the code to take effect directly.
- XRebel: Monitor the performance of each part of the code during the request process. For example: method execution time, exceptions that occur, SQL execution time, output Log, MQ execution time, etc.
- JRebel XRebel: After modifying the code, do not restart the service and monitor the code.
- 9. Codota
To be honest, the existing code prompt function of idea is already very powerful.
But if you have used theCodota
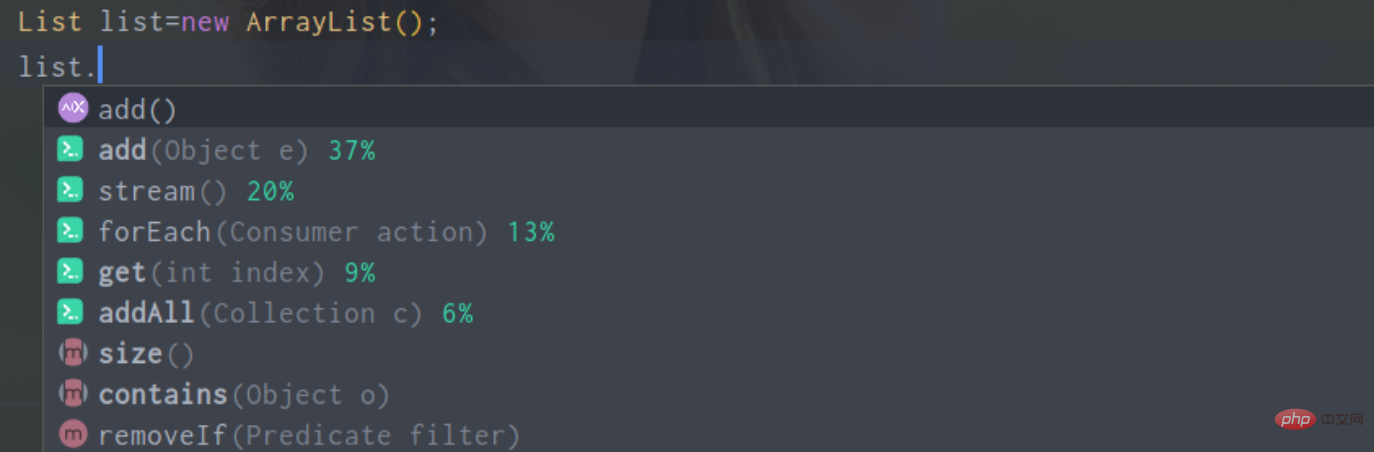
plug-in, it will make your code writing speed go to the next level.After installing the plug-in, it will give you some tips when we write code: 

10. GsonFormat
Many times, I need to convert the parameters in json
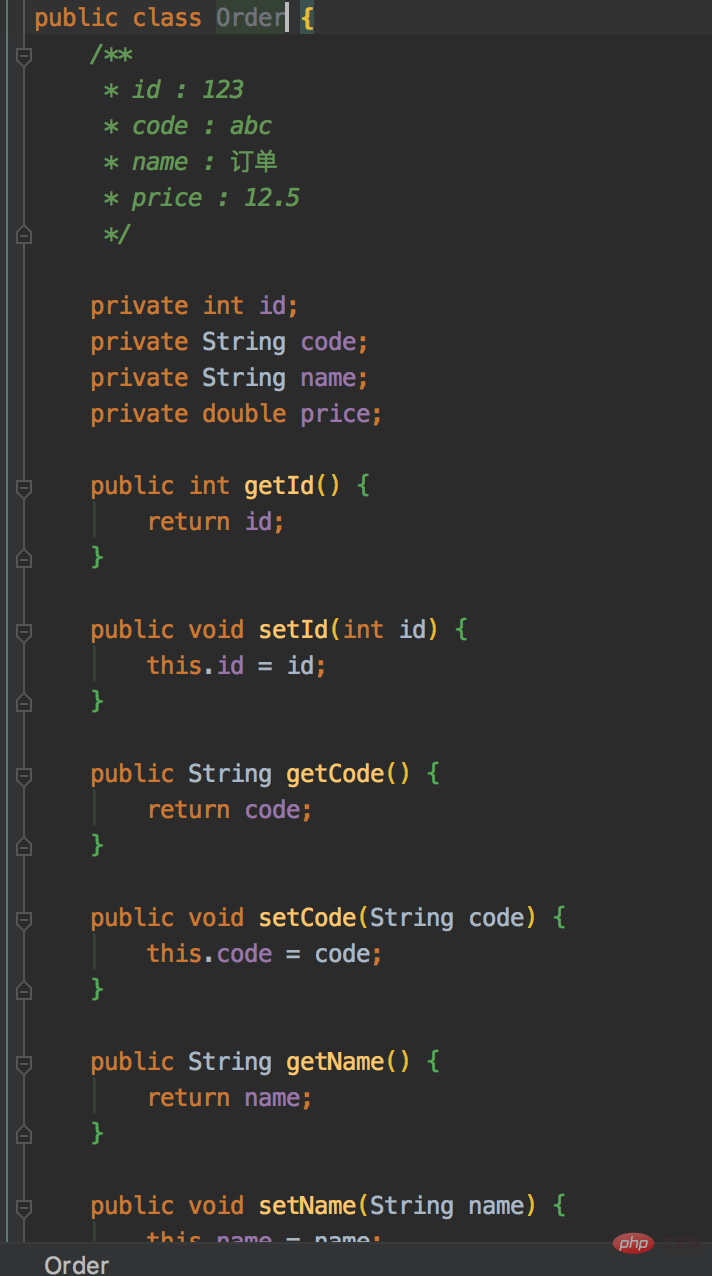
intoentity objects parameter. Or convert the parameters in entity object into parameters in json. In the past, we used to manually copy one variable and one variable.
GsonFormat
plug-in can help us accomplish this.After installing the plug-in, first create an empty class: 
Press the shortcut key:  alt s
alt s
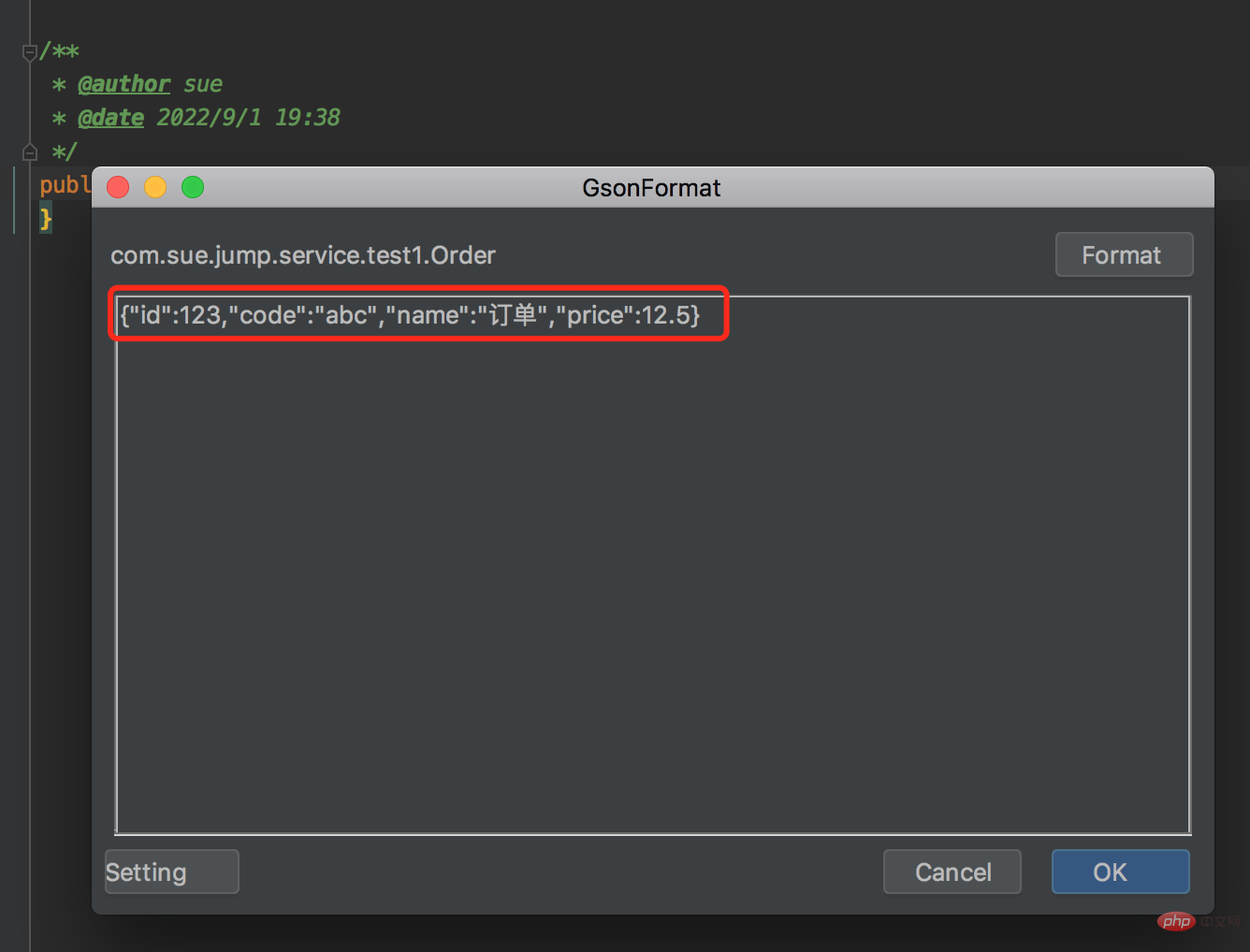
Then enter the json data in this window. 

11. Rainbow Brackets
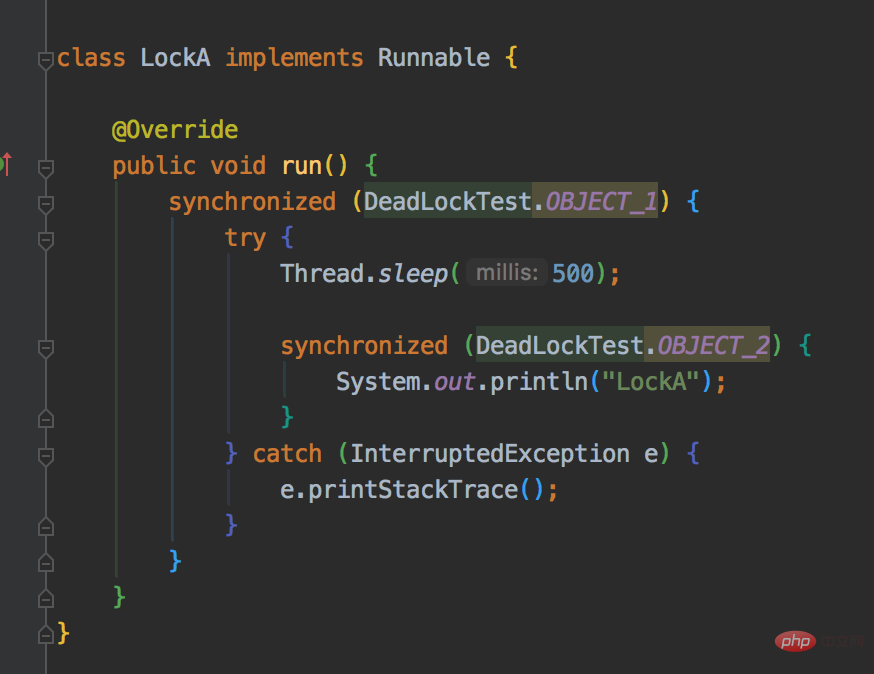
When we usually write code, brackets give us a lot of headaches, especially when the code has a lot of logic and is nested layer by layer. .
It is difficult to tell at a glance which bracket the code starts from and which anti-bracket it ends with. Is there any way to solve this problem? Answer: Use theRainbow Brackets
plug-in.
is very conspicuous and intuitive. 
12. CodeGlance
Sometimes, we read a lot of code, for example, a class contains many methods and member variables.
Following from top to bottom, bit by bit, will waste a lot of time. So is there any way to quickly find the code you want to see? Answer: Yes, you can use theCodeGlance
plug-in.After installing the plug-in, the following window will appear on the right side of the code: 
Finally (please pay attention, don’t prostitute me in vain)
If this article is helpful or inspiring to you, please help scan and send the QR code Pay attention, your support is my biggest motivation to keep writing.
Please click three links: like, retweet, and watching.
Follow the public account: [Su San talks about technology], reply in the public account: Interviews, code artifacts, development manuals, time management have great fan benefits, and reply: Join the group, you can follow many seniors from BAT companies Communicate and learn.
(Learning video sharing: Basic Programming Video)
The above is the detailed content of 12 idea plug-ins to improve your coding efficiency. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The difference between idea community version and professional version
Nov 07, 2023 pm 05:23 PM
The difference between idea community version and professional version
Nov 07, 2023 pm 05:23 PM
The differences between IDEA Community Edition and Professional Edition include authorization methods, functions, support and updates, plug-in support, cloud services and team collaboration, mobile development support, education and learning, integration and scalability, error handling and debugging, security and privacy protection. etc. Detailed introduction: 1. Authorization method. The community version is free and suitable for all developers, no matter what operating system is used. The community version supports open source projects and commercial projects. The professional version is paid and suitable for commercial development. The professional version has 30 There is a trial period of three days, after which you need to purchase a license to continue using it, etc.
 Five IntelliJ IDEA plug-ins to write code efficiently
Jul 16, 2023 am 08:03 AM
Five IntelliJ IDEA plug-ins to write code efficiently
Jul 16, 2023 am 08:03 AM
Artificial intelligence AI is currently a widely recognized future trend and development direction. Although some people worry that AI may replace all jobs, in fact it will only replace jobs that are highly repetitive and low-output. Therefore, we should learn to work smarter rather than harder. This article introduces 5 AI-driven Intellij plug-ins. These plug-ins can help you improve productivity, reduce tedious repetitive work, and make your work more efficient and convenient. 1GithubCopilotGithubCopilot is an artificial intelligence code assistance tool jointly developed by OpenAI and GitHub. It uses OpenAI’s GPT model to analyze code context, predict and generate new code
 Idea how to start multiple SpringBoot projects
May 28, 2023 pm 06:46 PM
Idea how to start multiple SpringBoot projects
May 28, 2023 pm 06:46 PM
1. Preparation Use Idea to build a helloworld SpringBoot project. Development environment description: (1) SpringBoot2.7.0 (2) Idea: IntelliJIDEA2022.2.2 (3) OS: The MacOS environment is different. Some operations are slightly different, but the overall idea is the same. 2. Start multiple SpringBoot2.1 Solution 1: Modify the port of the configuration file In the SpringBoot project, the port number can be configured in the configuration file, so the simplest solution that can be thought of is to modify the port of the configuration file application.(properties/yml) Configurations
 How to solve the problem of empty mapper automatically injected into idea springBoot project
May 17, 2023 pm 06:49 PM
How to solve the problem of empty mapper automatically injected into idea springBoot project
May 17, 2023 pm 06:49 PM
In the SpringBoot project, if MyBatis is used as the persistence layer framework, you may encounter the problem of mapper reporting a null pointer exception when using automatic injection. This is because SpringBoot cannot correctly identify the Mapper interface of MyBatis during automatic injection and requires some additional configuration. There are two ways to solve this problem: 1. Add annotations to the Mapper interface. Add the @Mapper annotation to the Mapper interface to tell SpringBoot that this interface is a Mapper interface and needs to be proxied. An example is as follows: @MapperpublicinterfaceUserMapper{//...}2
 What software is idea?
Sep 02, 2022 pm 05:05 PM
What software is idea?
Sep 02, 2022 pm 05:05 PM
Idea is a Java integrated development environment tool software developed by JetBrains Software Company. IDEA advocates intelligent coding, and its special functions include: intelligent selection, coding assistance, flexible typesetting, dynamic syntax detection, code inspection, full support for JSP, preset templates, perfect support for version control, intelligent code, etc.
 How to solve the problem that Springboot hot deployment is invalid in Idea
May 18, 2023 pm 06:01 PM
How to solve the problem that Springboot hot deployment is invalid in Idea
May 18, 2023 pm 06:01 PM
一、开启idea自动make功能1-EnableAutomakefromthecompilerPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EnterEnableMakeProjectautomaticallyfeature2-EnableAutomakewhentheapplicationisrunningPRESS:CTRL+SHIFT+ATYPE:RegistryFindthekeycompiler.automake.allow.
 How to debug Java Stream operations in IntelliJ IDEA
May 09, 2023 am 11:25 AM
How to debug Java Stream operations in IntelliJ IDEA
May 09, 2023 am 11:25 AM
Stream operation is a highlight of Java8! Although java.util.stream is very powerful, there are still many developers who rarely use it in actual work. One of the most complained reasons is that it is difficult to debug. This was indeed the case at the beginning, because streaming operations such as stream cannot be used in DEBUG When it is one line of code, when it comes to the next step, many operations are actually passed at once, so it is difficult for us to judge which line in it is the problem. Plug-in: JavaStreamDebugger If the IDEA version you are using is relatively new, this plug-in is already included and does not need to be installed. If it is not installed yet, install it manually and then continue below.
 Basic tutorial: Create a Maven project using IDEA
Feb 19, 2024 pm 04:43 PM
Basic tutorial: Create a Maven project using IDEA
Feb 19, 2024 pm 04:43 PM
IDEA (IntelliJIDEA) is a powerful integrated development environment that can help developers develop various Java applications quickly and efficiently. In Java project development, using Maven as a project management tool can help us better manage dependent libraries, build projects, etc. This article will detail the basic steps on how to create a Maven project in IDEA, while providing specific code examples. Step 1: Open IDEA and create a new project Open IntelliJIDEA




