
The p tag in HTML does not need the align attribute; because this attribute has been abandoned in "HTML 4.01" and is no longer supported in HTML5, you can use css to replace this attribute. This attribute is used Specifies the alignment of text within a paragraph.

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
tag defines a paragraph.
The element will automatically create some white space before and after it. The browser adds these spaces automatically, or you can specify them in your stylesheet.
align attribute specifies the alignment of text within a paragraph.
HTML5 does not support the align attribute
In HTML 4.01, the align attribute of
has been deprecated.
The syntax is
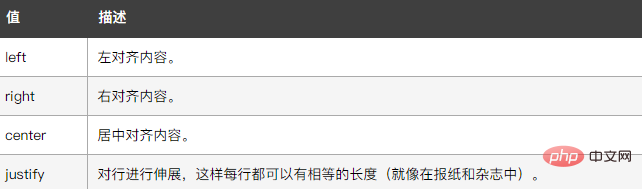
<p align="left|right|center|justify">

css instead: text-align
text-align Property used to set the horizontal alignment of text.
Text can be left or right aligned, or center aligned.
The following example shows center-aligned and left-aligned text (if the text direction is from left to right, the default is left alignment; if the text direction is from right to left, the default is right alignment):
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>标题 1(居中对齐)</h1>
<h2>标题 2(左对齐)</h2>
<h3>标题 3(右对齐)</h3>
<p>上面的三个标题是居中、左和右对齐。</p>
</body>
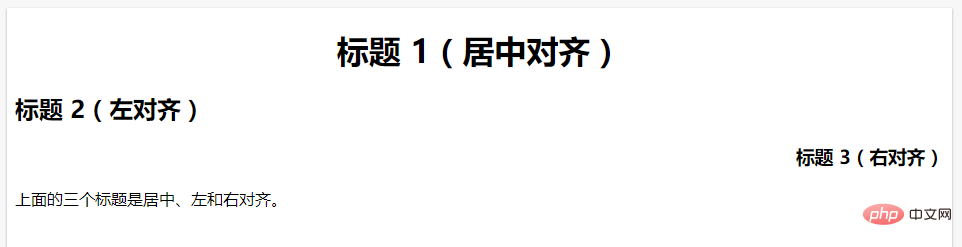
</html>Output result:

(Learning video sharing: css video tutorial, html video tutorial)
The above is the detailed content of Can HTML p tag be used without align?. For more information, please follow other related articles on the PHP Chinese website!