How to add styles to specified li in css
4 methods: 1. Use ":first-child" to add style to the first li, the syntax is "li:first-child{style code}"; 2. Use ":last-child" to add style to the first li. Add style to the last li with the syntax "li:last-child{style}"; 3. Use "li:nth-of-type(N){style code}" to add style to the Nth li; 4. Use " li:nth-child(N){style code}" adds style to the Nth li.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
css selects the specified li and adds styles
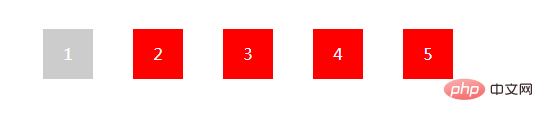
Method 1: Use:first-childThe selector adds style to the first li
:first-child selector matches the first child element in its parent element.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
li{
float: left;
height: 50px;
line-height: 50px;
width: 50px;
margin: 20px;
background: #ccc;
text-align: center;
color: #fff;
}
li:first-child{
background:red;
}
</style>
</head>
<body>
<ul class="dom">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
</html>
Method 2: Use the :last-child selector to add style to the last li
li:last-child{
background:pink;
}
Method 3: Use the :nth-of-type() selector to add style to the Nth li
:nth-of-type(n) The selector matches every element that is the Nth child element of a specific type of the parent element
li:nth-of-type(1){ /* 第1个li加样式 */
background:red;
}
li:nth-of-type(2){ /* 第2个li加样式 */
background:pink;
}
li:nth-of-type(3){ /* 第3个li加样式 */
background:green;
}
can be formulas or keywords Odd (odd number) and even (even number) n 2 Start adding styles from the 2nd element.
li:nth-of-type(n+2){
background:red;
} Similarly, if you select an odd number element, then
Similarly, if you select an odd number element, then
(or use odd); if you want to select an even number element, then it should be written as 2n 2 (or use even); <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>li:nth-of-type(2n+1){
background:pink;
}
li:nth-of-type(even){
background:green;
}</pre><div class="contentsignin">Copy after login</div></div>
:nth-child(n)
The selector matches the Nth child element that belongs to its parent element, regardless of The type of element. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>li:nth-child(1){ /* 第1个li加样式 */
background:red;
}
li:nth-child(3){ /* 第3个li加样式 */
background:pink;
}
li:nth-child(5){ /* 第5个li加样式 */
background:green;
}</pre><div class="contentsignin">Copy after login</div></div>
The parameters inside can be formulas or keywords Odd (odd number) and even (even number) The above is the detailed content of How to add styles to specified li in css. For more information, please follow other related articles on the PHP Chinese website!li:nth-child(odd){
background:red;
}
li:nth-child(2n+2){
background:pink;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.
 How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
How to set the bootstrap navigation bar
Apr 07, 2025 pm 01:51 PM
Bootstrap provides a simple guide to setting up navigation bars: Introducing the Bootstrap library to create navigation bar containers Add brand identity Create navigation links Add other elements (optional) Adjust styles (optional)






