How to determine if the checkbox is all selected in jquery
Judgment steps: 1. Get all checkbox elements, the syntax "$("input[type='checkbox']")" will return a jQuery object; 2. Select all selected elements, the syntax "$ (":checked")" will return a JQ object; 3. Calculate the length of the two objects and determine whether the two lengths are equal. The syntax is "checkbox element object.length==selected element object.length". If they are equal, then Select all, otherwise, not all are selected.

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
Jquery method to determine whether the checkbox is all selected: Check whether the number of multi-selected elements in the checkbox is equal to the number of selected elements.
Implementation steps:
Step 1: Use the attribute value selector to obtain the checkbox element
$("input[type='checkbox']")will be returned A jQuery object containing all checkbox elements.
Step 2: Use the :checked selector to select all selected elements
$(":checked")will return a jQuery object containing all selected elements.
Step 3: Use the length attribute to calculate the length of the two jQuery objects and determine whether the two lengths are equal
checkbox元素对象.length==选中元素对象.length
If equal (return If the value is true), then the checkbox is all selected
If they are not equal (the return value is false), then the checkbox is not all selected
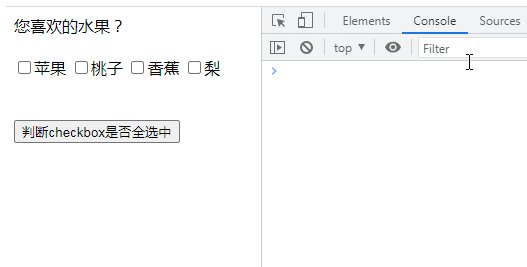
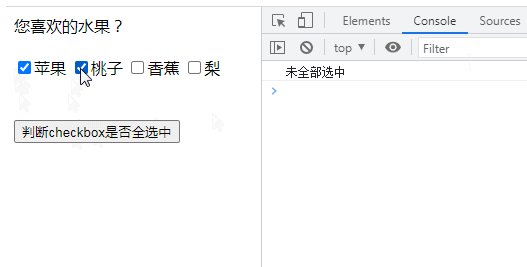
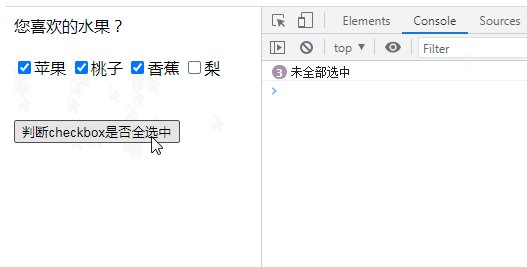
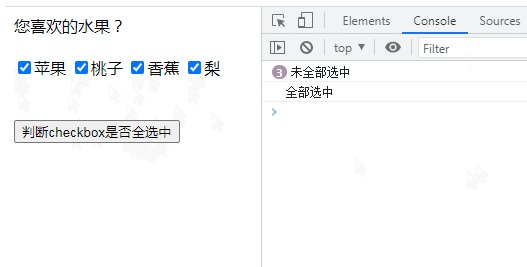
Implementation example: Determine whether the checkbox is all selected

##Extended knowledge: attribute value selector
$("[attribute|='value']")<strong></strong>
$(function(){
$('a[hreflang|="en"]').css("border","2px solid red");
//查找hreflang属性值是英语的所有链接。
});$("[attribute*='value']")<strong></strong>
attribute: an attribute name
value: an attribute value, which can be a word without quotes, or a quoted string.
$(function(){
$('input[name*="man"]').css("border","2px solid red");
//查找所有 input 的 name 属性中带有 'man' 的元素,并添加边框
});$("[attribute~='value']")<strong></strong>
attribute: an attribute name
value: an attribute value, which can be a word without quotes, or a quoted string.
$(function(){
$('input[name~="man"]').css("border","2px solid red");
//查找所有属性中含有 'man' 这个单词的文本框,并且修改其文本值。
})$("[attribute$='value']")
attribute: an attribute name
value: an attribute value, which can be a word without quotes, or a quoted string.
$(function(){
$('input[name$="letter"]').css("border","2px solid red");
//查找所有的属性名称以"letter"的结束,并把他们的文字输入。
})$("[attribute='value']") Selects elements whose specified attribute is the given value.
attribute: an attribute name.
value: An attribute value, which can be a word without quotes, or a quoted string.
$(function(){
$('input[value="Hot Fuzz"]').next().text("Hot Fuzz");
//查找input 中 value 值等于 Hot Fuzz 的将其后面的元素添加文本。
})$("[attribute!='value']") Select the element whose specified attribute is not equal to this value
attribute: one Attribute name
value: An attribute value, which can be a word without quotation marks, or a quoted string.
$(function(){
$('input[name!="newsletter"]').next().append("<b>;not newsletter</b>")
//查找input 中name 不等于 newletter 的下一个元素追加 文本。
注:主要含有这个字符串就行。
})$("[attribute^='value']") Select the element that starts with the given string with the specified attribute.
attribute: an attribute name
value: an attribute value, which can be a word without quotation marks, or a quoted string.
$(function(){
$('input[name^="news"]').val("news here!");
//查找input 中 name 中含有new 这个字符串的 添加value 值。
})$("[attribute]") Selects all elements with the specified attribute, which can be any value.
attribute: an attribute name.
$(function(){
$('div[id]').css("color","red")
//给绑定id属性的div的文本颜色变成红色。
})$("[attributeFilter1][attributeFilter2]attributeFilter3")## Select elements that match all specified attribute filters
attributeFilter2: Another attribute filter, used to further reduce the selected elements.
attributeFilterN: There are more attribute filters as needed.
$(function(){
$('input[id][name$="man"]').val('only this one')
//查找那些有id属性,并且name 属性以man结尾的输入框,并设置值。
})【Recommended learning: jQuery video tutorial
The above is the detailed content of How to determine if the checkbox is all selected in jquery. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s






