
In jquery, you can use the index() method to determine which row the specified tr element is. This method can return the index position of the specified element relative to other specified elements. Just add the returned index position number. First, what is obtained is the number of rows of the specified tr, and the syntax is "$("table tr").click(function() {var col = $(this).index() 1;...});".

The operating environment of this article: Windows 10 system, jquery version 3.6.1, Dell G3 computer.
The index() method returns the index position of the specified element relative to other specified elements.
These elements can be specified via jQuery selectors or DOM elements.
Note: If the element is not found, index() will return -1.
The index of the first matching element, relative to its sibling elements
Get the index position of the first matching element relative to its sibling elements.
Syntax
$(selector).index()
The index of the element, relative to the selector
Gets the index position of the element relative to the selector.
This element can be specified via a DOM element or a jQuery selector.
Grammar
$(selector).index(element)
The example is as follows:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
var col = $(this).index() + 1; // 列位置
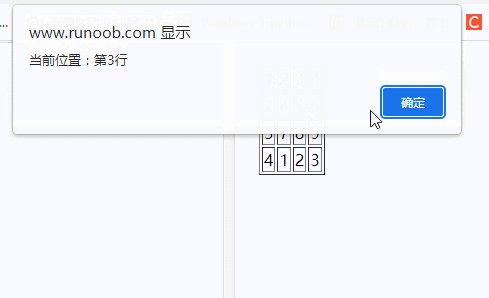
alert("当前位置:第"+col+"行")
});
});
</script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
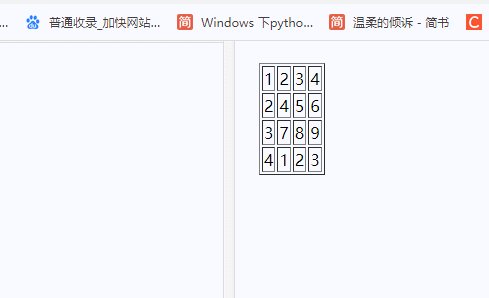
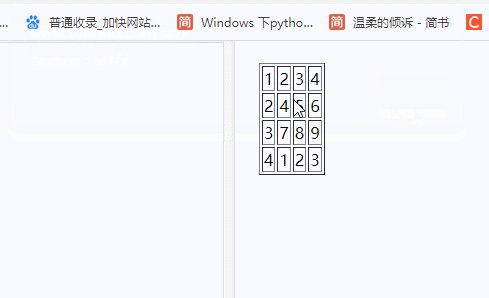
</html>Output result:

Related tutorial recommendation:jQuery Video tutorial
The above is the detailed content of How does jquery determine which row tr is?. For more information, please follow other related articles on the PHP Chinese website!