
In jquery, the post() method can be used to submit data to the server through the "HTTP POST" request. Use the post method to make asynchronous requests. The syntax is "$.post (the URL address of the request, to Data sent to the server, callback function when loading is successful);".

The operating environment of this article: Windows 10 system, jquery version 3.6.1, Dell G3 computer.
The get() method in jQuery can use the GET method to request data from the server and return the data. In addition, there is a method function in jQuery with the get() method Similar, that is the $.post() method. $.post() method HTTP POST request submits data to the server.
1. The $.post() method in jQuery
$.post() method submits data to the server through an HTTP POST request and uses the POST method to make asynchronous requests. .
2. Use syntax
$.post(URL,data,callback);
3. Use parameters
url (String): The URL address to send the request.
data (Map): (Optional) The data to be sent to the server, expressed in the form of Key/value pairs.
callback (Function): (Optional) Callback function when loading is successful (this method is called only when the return status of Response is success).
4. Usage example
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$.post("/try/ajax/demo_test_post.php",{
name:"123123123",
url:"http://123213213213"
},
function(data,status){
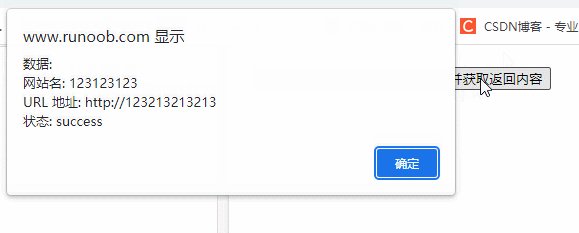
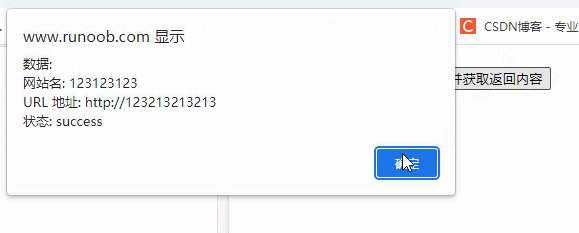
alert("数据: \n" + data + "\n状态: " + status);
});
});
});
</script>
</head>
<body>
<button>发送一个 HTTP POST 请求页面并获取返回内容</button>
</body>
</html>Output result:

Related tutorial recommendations: jQuery video tutorial
The above is the detailed content of How to use post() method in jquery. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 How to operate json with jquery
How to operate json with jquery
 How to delete elements in jquery
How to delete elements in jquery
 Use of jQuery hover() method
Use of jQuery hover() method
 jquery implements paging method
jquery implements paging method
 What is a hidden element in jquery
What is a hidden element in jquery
 What is highlighting in jquery
What is highlighting in jquery
 How to clean up the computer's C drive when it is full
How to clean up the computer's C drive when it is full
 How to register on Binance
How to register on Binance