
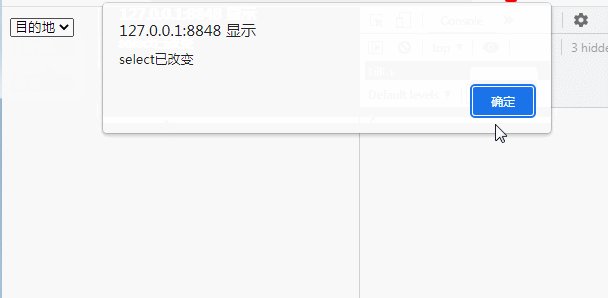
Monitoring steps: 1. Use change() to bind the change event to the select element and set the event processing function, the syntax is "$("select").change(function() {...}); "; 2. In the event processing function, set the code that needs to be executed after the event is triggered. The syntax is "alert("The option has been changed"); console.log($('select').val());". When After a change is made, a pop-up window will pop up to remind you of the new options.

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
In jquery, you can use the built-in listening function change() to monitor changes in select.
The change event occurs when the value of the element changes (only applicable to form fields).
The change() method triggers a change event, or specifies a function to run when a change event occurs.
Note: When used with select elements, the change event occurs when an option is selected.
Implementation steps
Step 1: Use change() to bind the change event to the select element and set the event processing function
$("select").change(function() {
//事件触发后,执行的代码
});Step 2: In the event processing function, set the code that needs to be executed after the event is triggered
$("select").change(function() {
alert("选项已被改变");
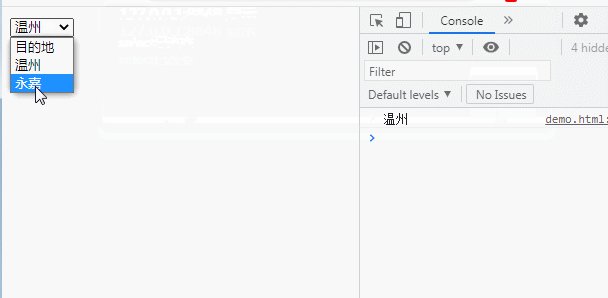
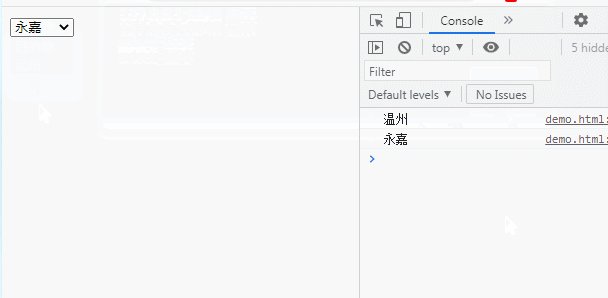
console.log($('select').val());
});In this way, after the selection changes, a pop-up window will pop up to remind you and obtain New option content
Implementation code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("select").change(function() {
alert("select已改变");
console.log($('select').val());
});
});
</script>
</head>
<body>
<div id="cont">
<select>
<option value="目的地">目的地</option>
<option value="温州">温州</option>
<option value="永嘉">永嘉</option>
</select>
</div>
</body>
</html>
[Recommended learning: jQuery video tutorial, web Front-End Video】
The above is the detailed content of How to monitor select changes in jquery. For more information, please follow other related articles on the PHP Chinese website!