
In jquery, you can use the val() method to change the value attribute of the input; the val() method is used to return or set the value attribute of the selected element, and the value attribute is used to specify the value of the input element. Syntax It is "$(input element object).val(input modified value attribute value);".

The operating environment of this article: Windows 10 system, jquery version 3.6.1, Dell G3 computer.
The val() method returns or sets the value attribute of the selected element.
When used to return a value:
This method returns the value of the value attribute of the first matching element.
When used to set a value:
This method sets the value of the value attribute of all matching elements.
Note: The val() method is typically used with HTML form elements.
Syntax
Return value attribute:
$(selector).val()
Set value attribute:
$(selector).val(value)
The example is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("input").val("PHP中文网");
});
});
</script>
</head>
<body>
<p>名称: <input type="text" name="user" value="www.php.cn"></p>
<button>设置input的值</button>
</body>
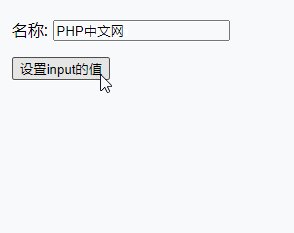
</html>Output result:

Recommended related tutorials: jQuery video tutorial
The above is the detailed content of How to change the value attribute of input in jquery. For more information, please follow other related articles on the PHP Chinese website!