
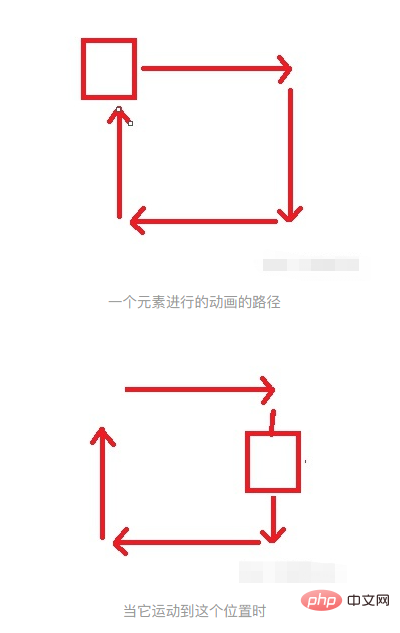
jquery animation queue is an animation function queue that puts multiple animation tasks together to ensure that only when the current task is completed, the next task will start; you can apply fade, slide, For animations such as animate, when the animation method is called on a JQuery object, if the object is executing an animation effect, the subsequent animation effects will be placed in a queue, and then each animation in the animation queue will be executed in sequence.

The operating environment of this article: Windows 10 system, jquery version 3.6.1, Dell G3 computer.
The function of the queue is to let us put tasks together one after another to ensure that only the current task is completed before the next task can be started. The tasks here can be synchronous or asynchronous.
jQuery’s animation system is to execute a function queue. Applying fade, slide, animate and other animations to jQuery elements will push the function into an fx queue by default. When we use jQuery's animate(), we can pass in a queue flag in the option parameter to determine when this animation is pushed into the animation queue of the current element. If it is false, the animation will be executed immediately without waiting for the current queue to complete.
There is a queue for JQuery animation. When the animation method is called on the JQuery object, if the object is executing an animation effect, the subsequent animation effects will be placed in a queue, and then the animations will be executed in sequence. Every animation in the queue.
$box.hide(1000, function(){
$box.show(1000, function(){
$box.fadeOut('slow',function(){
$box.fadeIn('slow',function(){
$box.slideUp(function(){
$box.slideDown(function(){
console.log('动画执行完毕')
})
})
})
})
})
})
//等价于
$box.hide(1000)
.show(1000)
.fadeOut()
.fadeIn()
.slideUp()
.slideDown(function(){
console.log('真的完毕了')
})But sometimes when the animation is playing, the user wants it to stop moving, or the user has jumped to the web page at this time, and the animation no longer needs to move. At this time, some operations need to be performed on the animation queue. to meet demand.
stop([clearQueue], [jumpToEnd]);
stop() This function can stop the animation being executed by each DOM element in the current JQuery object. stop has two parameters and applies to all JQuery effect functions, including slide, fade and custom animations. (show, hide, and toggle are not animations, they are essentially static effects of CSS)
The meanings of these two parameters respectively represent:
clearQueue(default: false ): Whether to clear the animation queue
jumpToEnd(default: false): Whether to complete the current animation immediately

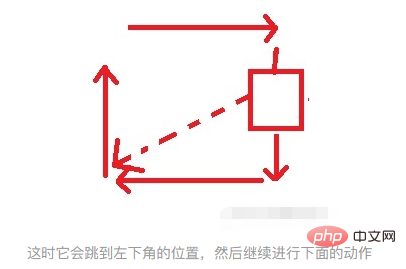
stop(false, false): When the parameters are all false, the element will immediately end the current action, regardless of whether the current animation is completed, directly skip this step and enter the next queue until all animations in the queue are completed.

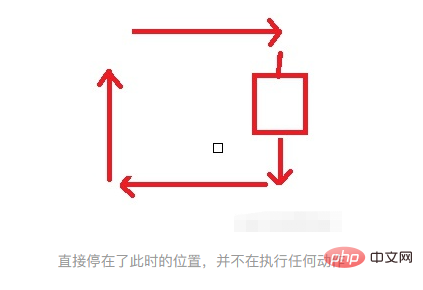
#stop(true, false): When the parameters are true and false, it means the animation queue is cleared and the current unfinished animation will no longer continue.

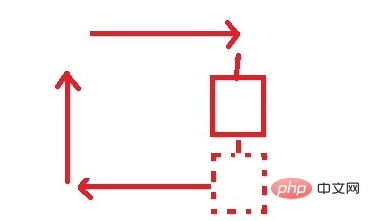
#stop(true, true): When both parameters are true, the animation queue is cleared, but the current animation action jumps directly to the completed screen, that is It is said that there is no execution process and it reaches the final state directly.

Jump to the last state of the action, and then no longer perform subsequent actions
finish(): Stop the current animation and clear the animation queue All unfinished animations will eventually display the final state of the last frame of the animation queue.

Jump directly from this position to the last state of the animation
This method is similar to the .stop(true,true) method, except that finish () will also cause all queued animation CSS properties to stop.
Recommended related tutorials: jQuery video tutorial
The above is the detailed content of What does jquery animation queue mean?. For more information, please follow other related articles on the PHP Chinese website!