
can be obtained. There are two ways to get the link content: 1. Use jquery text() to get the link text content, the syntax "$("a").text()"; 2. Use jquery attr() to get the link url content, that is, the href attribute The value is sufficient, the syntax is "$("a").attr("href")".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
jquery can get the content of the link.
In a web page, use the tag to set a hypertext link.
<a href="url">链接文本</a>
So the link content can be divided into two situations:
Link text content
Link url content
Jquery has different acquisition methods for different situations.
1. Use jquery text() to obtain the link text content.
text() method can return the text content of the selected element and will return the combination of all matching elements. Text content (HTML tags will be removed).
$("a").text();Example:
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").text();
console.log(con);
});
});
</script>
超链接文本

2. Use jquery attr() to get the link url content
The content of the link url is the value of the href attribute; and attr() can return the attribute value of the selected element.
$(selector).attr(attribute)
attribute: Specifies the attribute whose value is to be obtained.
Just use attr() to return the value of the href attribute of the a element.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
var con=$("a").attr("href");
console.log(con);
});
});
</script>
</head>
<body>
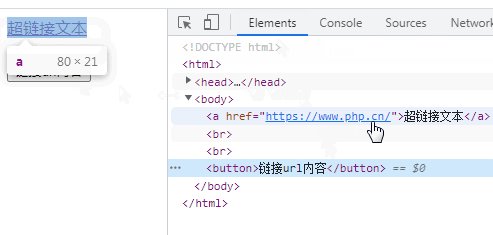
<a href="https://www.php.cn/">超链接文本</a><br><br>
<button>链接url内容</button>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video】
The above is the detailed content of Can jquery get the content of a link?. For more information, please follow other related articles on the PHP Chinese website!