What is the method to call external styles in html page
Two calling methods: 1. Use the link tag to call, the syntax is ""; 2 , use the "@import" keyword to call, the syntax is "".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
CSS External Style Sheet
If the CSS style is placed in a file outside the web document, it is called an external style sheet, a CSS A style sheet document represents an external style sheet.

In fact, the external style sheet is a text file with the extension .css. When you copy the CSS style code into a text file and save it as a .css file, it is an external style sheet.
Two methods of calling external style sheets in html pages
External style sheets must be imported into the web page document before they can be used by the browser Identify and parse. External style sheet files can be imported into HTML documents in two ways.
1. Use the tag to call (link style)
Use the tag to call the external style sheet file:
<link href="外部样式表文件路径" rel="stylesheet" type="text/css" />
Description of each attribute:
#href attribute sets the address of the external style sheet file, which can be a relative address or an absolute address.
The rel attribute defines the associated document, which here indicates that the associated document is a style sheet.
The type attribute defines the type of imported file. Like the style element, text/css indicates a CSS text file.
Generally when defining the tag, three basic attributes should be defined, among which href is a must-set attribute.
Linking external style sheet files to HTML documents through HTML's tag is the most commonly used method for websites on the Internet, and it is also the most practical method. This method completely separates HTML documents and CSS files, achieves a complete separation of the structure layer and the presentation layer, and enhances the scalability of the web page structure and the maintainability of CSS styles.
Example: Use link style to apply styles to HTML code, which is easy to write and change.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link href="lianjie.css" type="text/css" rel="stylesheet" />
<link href="lianjie-2.css" type="text/css" rel="stylesheet" />
</head>
<body>
<p>我是被 lianjie-2.css 文件控制的,楼下的你呢??</p>
<h3 id="楼上的-span-lianjie-css-span-nbsp-文件给我穿的花衣服">楼上的,<span>lianjie.css</span> 文件给我穿的花衣服。</h3>
</body>
</html>
In the above example, two CSS files are linked through link, and both are valid. This is why the website maker puts the public part into one CSS file, and the current page style Write a new style file.
lianjie.css File code:
h3{
font-weight: normal; /*取消标题默认加粗效果*/
background-color: #66CC99; /* 设置背景色 */
height: 50px; /*设置标签的高度*/
line-height:50px; /* 设置标签的行高 */
}
span{
color: #FFOOOO; /* 字体颜色 */
font-weight:bold; /* 字体加粗 */
}lianjie-2.css File code:
p{
color: #FF3333; /*字体颜色设置*/
font-weight: bold; /* 字体加粗 */
border-bottom: 3px dashed #009933; /* 设置下边框线 */
line-height: 30px; /* 设置行高 */
}Linked style completely separates CSS code and HTML code to achieve structure and style The separation allows the HTML code to specifically build the page structure, while the beautification work is completed by CSS.
Benefits of link-based import of CSS styles:
CSS files can be placed in different HTML files to make all pages of the website unified in style;
Furthermore, putting the CSS code into a CSS file facilitates management and reduces code and maintenance time;
When the CSS file is modified, all applications that apply this CSS file The HTML files will all be updated without having to retrieve all the pages from the server and then upload them after modifications.
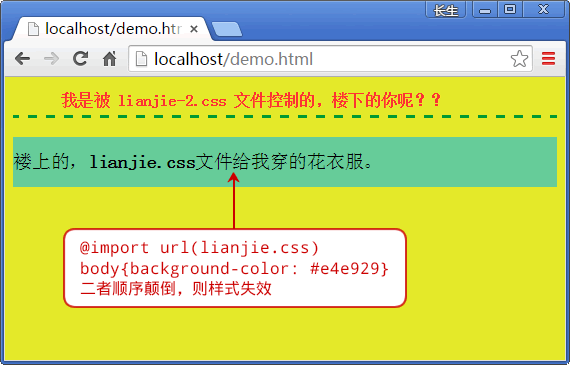
2. Use the @import keyword to call (import)
The @import directive is part of the CSS language. Use this directive when using it. Added to a


