 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 What is the extension of html files? What is the file type of the file?
What is the extension of html files? What is the file type of the file?
What is the extension of html files? What is the file type of the file?
There are two extensions for html files: "html" and "htm". An html file is a plain text file, a descriptive text composed of HTML commands, and a static web page file; an HTML file can only write plain text when editing, and cannot directly write text like a ".doc" document. Content styling.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
The full English name of HTML is Hyper Text Markup Language, which is translated into Chinese as "Hyper Text Markup Language" and is specially used to design and edit web pages.
Files written in HTML are called "HTML documents", and the general suffix is .html (.htm can also be used, but it is rare). An HTML document is a plain text file that you can open or create using text editors such as Windows Notepad, Linux Vim, Notepad, Sublime Text, and VS Code.
HTML document = web page
HTML document describes the web page.
HTML documents are also called web pages.
HTML documents contain HTML tags and plain text.
HTML tags:
HTML is a markup language that uses various tags to format content. The characteristics of the tags are as follows:
HTML tags are composed of keywords surrounded by angle brackets, such as ;
- ##With the exception of a few tags, most HTML tags appear in pairs , such as and ;
- In tags that appear in pairs, the first tag is called the start tag, and the second tag is called the end tag ( closing tag).
The role of the browser relative to HTML documents:
- The role of the Web browserisRead HTML document , and display the content in the form of a web page.
Web browsers do not display the HTML tag , which uses tags to explain the content of the page .
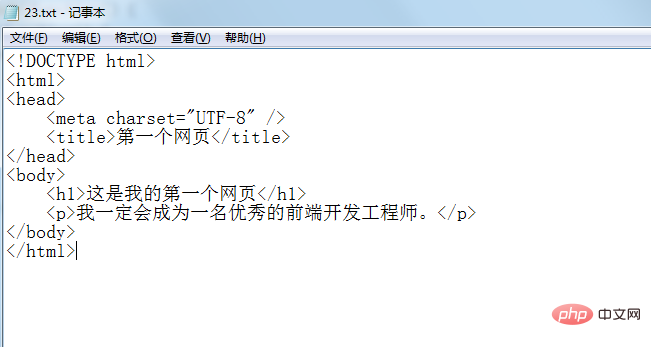
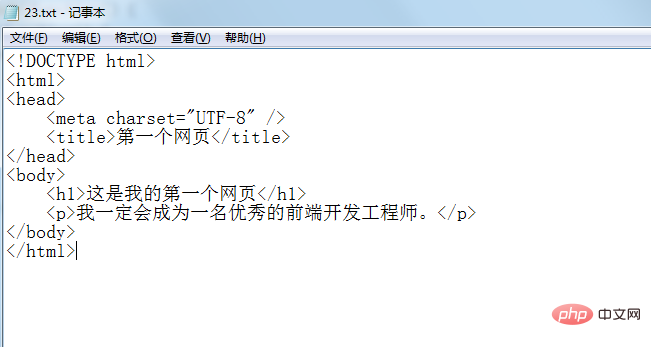
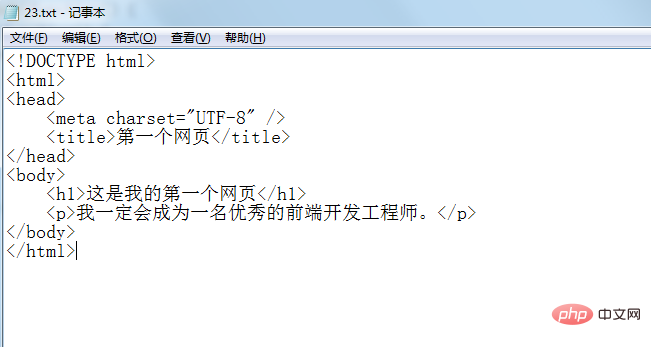
HTML tag code is as follows:
nbsp;html> <meta> <title>第一个网页</title> <h1 id="这是我的第一个网页">这是我的第一个网页</h1> <p>我一定会成为一名优秀的前端开发工程师。</p>
Explanation of tag code in this example:1. The description of the web page must be written in the
tag. 2. Title, character encoding, compatibility, keywords, description and other information must be written in the
tag. 3. The content to be displayed on the web page must be written in the
tag. Although sometimes code written not according to standards can be displayed normally, as a professional quality, formal writing habits must be developed.
- Document declaration header. Inform the browser which html version is used for writing (here is HTML5).
- Indicates to search engines that the page is in html language and the language is English.
- Title tag. Adds the semantics of a title to the text content.
- Paragraph tag. Adds the semantics of a paragraph to the text content. .
The final running result is to display the content of the page without displaying HTML tags.
The Web browser display effect is as follows:

Windows comes with a software called Notepad.The meaning and difference between non-plain text files and plain text files:
- The document format saved by Notepad is .txt format
, which is the abbreviation of English text. In terminology, this file is called: "Plain text file
".
** .doc non-plain text files:* *
- We did a small experiment
, opened our word software, wrote a document and then saved it, and found that the saved document suffix format is .doc. In addition, during the writing process, we also discovered that the file .doc in this format can also set and save the text style. For example, the text can be blue or orange, and the text can also be underlined. And many more styles.
- ** .txt plain text file:**
Now weopen the Notepad that comes with Windows and write, we find that during the writing process The text cannot be colored or underlined. .

##Summary of the meaning and difference between non-plain text files and plain text files:
Meaning:
- Non-plain text file (such as .doc):In addition to text, it can also set a variety of styles for the text .
- Plain text file (such as .txt):It only has text and no style.
Difference:
- Non-plain text files (such as .doc):It except It has the basic functions of writing text like plain text, and can also set and save text styles, such as saving text settings as different text colors, setting underlines for text, and many other styles.
- Plain text file (such as .txt):In one sentence, it can only write text in a regular and honest manner, and cannot set text Any style.
Why do we first explain the meaning and difference between non-plain text files and plain text files?
Because:
HTML is plain text!
HTML files can only write plain text when editing. You will find that it cannot directly style text content like .doc documents. !
We can do a small experiment, which is also the most classic experiment that proves that HTML is a plain text file:
We are on the computer Create a new Notepad .txt file on the desktop. Open it and write any text content, then Ctrl S to save, and then close the file.




Programming Video! !
The above is the detailed content of What is the extension of html files? What is the file type of the file?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





