
The attributes of white space before CSS text include: 1. margin-left attribute, which can set the left margin of text elements. The syntax is "text element {margin-left: margin value;}"; 2. padding The -left attribute can set the left inner margin of the text element, the syntax is "text element {padding-left: margin value;}"; 3. The text-indent attribute can specify the indentation of the first line of text in the text block, the syntax "Text element {text-indent: indent value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
There are three attributes to implement the white space before CSS text:
margin-left
1、margin-left
margin-left attribute You can set the left margin of text elements.| Description | |
|---|---|
| Definition fixed left margin. The default value is 0. | |
| Defines the left margin as a percentage based on the total width of the parent object. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
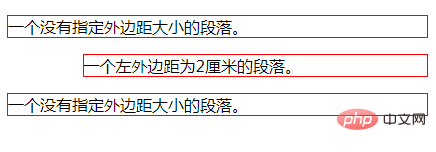
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html> ##2、padding-left
##2、padding-left
The padding-left property sets the left padding (padding) of text elements.
| ##length | |
|---|---|
| specifies Fixed left padding value in specific units, such as pixels, centimeters, etc. The default value is 0px. | % |
| Defines a percentage left padding based on the width of the parent element. This value will not work as expected in all browsers. | Example: |

Note: Negative values are allowed. If the value is negative, indent the first line left.
Value
| ##length | |
|---|---|
| % | |
| Example: | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
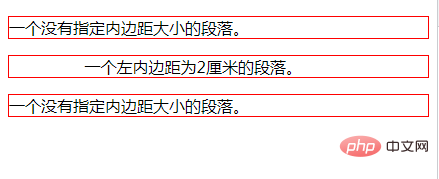
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html>Copy after login css video tutorial ,webfrontend The above is the detailed content of What are the attributes of whitespace before CSS text?. For more information, please follow other related articles on the PHP Chinese website!
Related labels:
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
Latest Issues
Angular 14 Error: Nested CSS detected, but CSS nesting is configured incorrectly
From 1970-01-01 08:00:00
0
0
0
CSS Color Variables - Rules or selectors are required when defining CSS colors
From 1970-01-01 08:00:00
0
0
0
javascript - react imports css files and prompts Cannot find module "../../css/style.css"
From 1970-01-01 08:00:00
0
0
0
What is the difference between inline tailwind CSS and multi-file tailwind CSS?
From 1970-01-01 08:00:00
0
0
0
Related Topics
More>
|