How to implement lace borders in css3
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
In CSS, you can use the border-image attribute to achieve a lace border.
css border-image attribute
The border-image attribute can use images to create borders, that is, add a background image to the border . That's right, pictures can also be added to the usual small strip of borders.
border-image is a shorthand attribute:
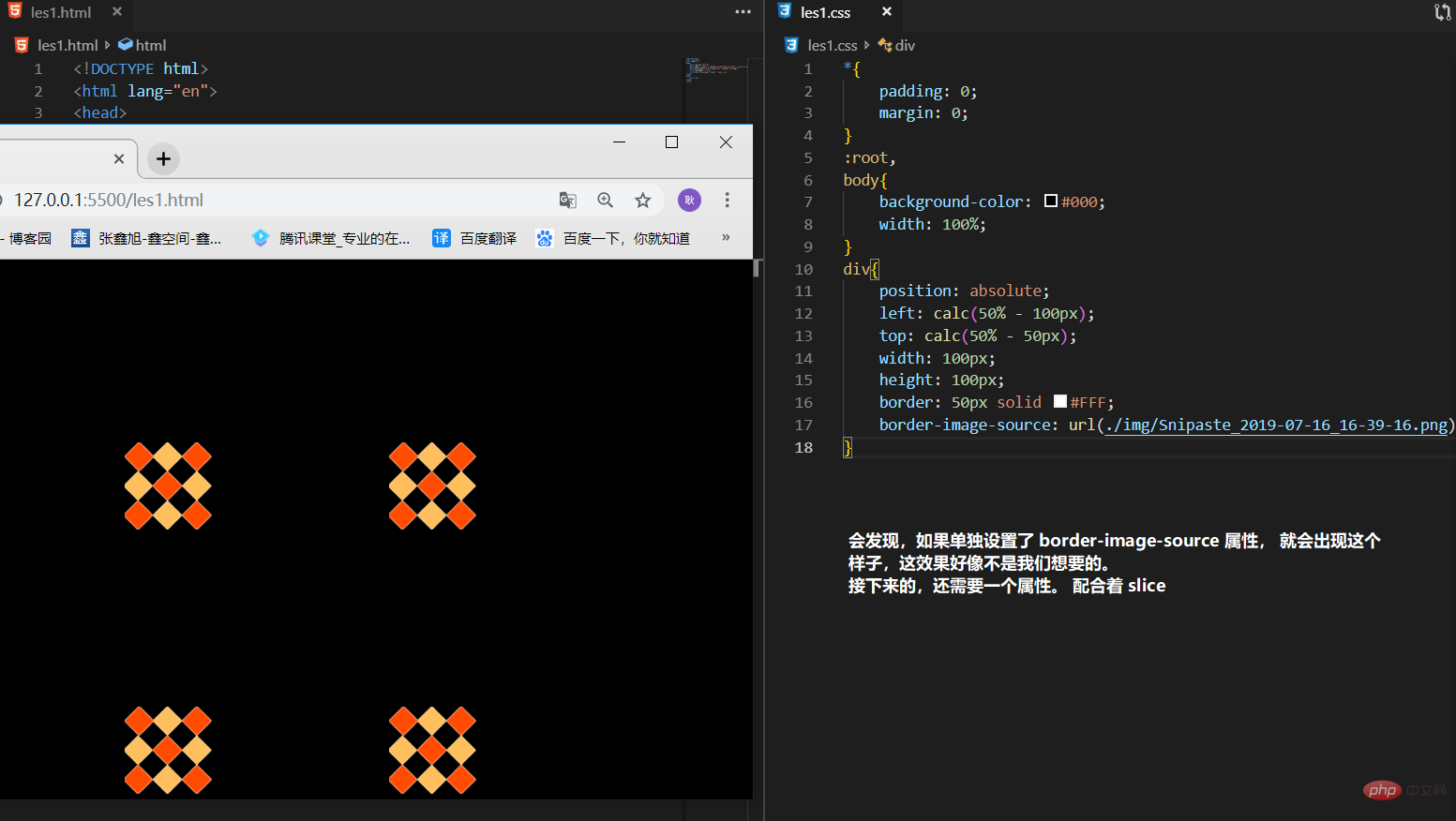
border-image-source: used to specify the location of the image to be used to draw the border
border-image-slice: The image border is offset inward
border-image-width: The width of the image border
border-image-outset: Used to specify the amount of border-image-area drawn outside the border
border-image-repeat: Used to set whether the image border should be repeated (repeat ), stretch or round.
Omitted values are set to their default values.
1. border-image-source: url()
Set the path of the border image

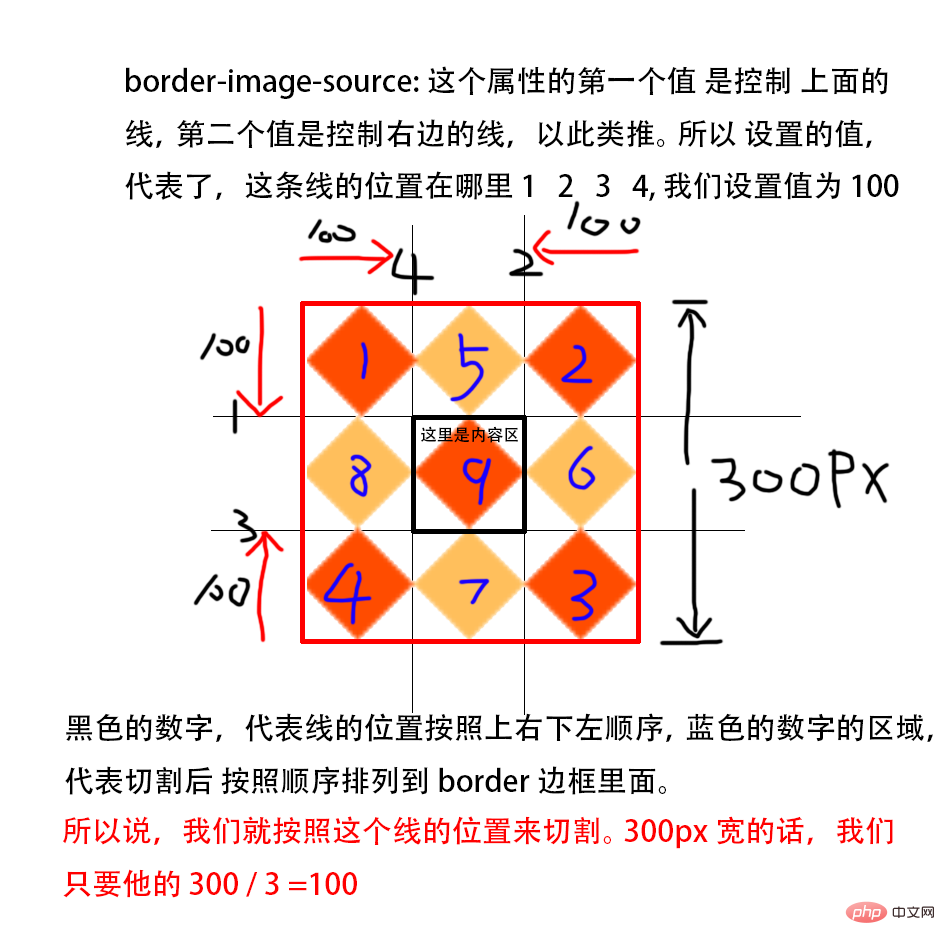
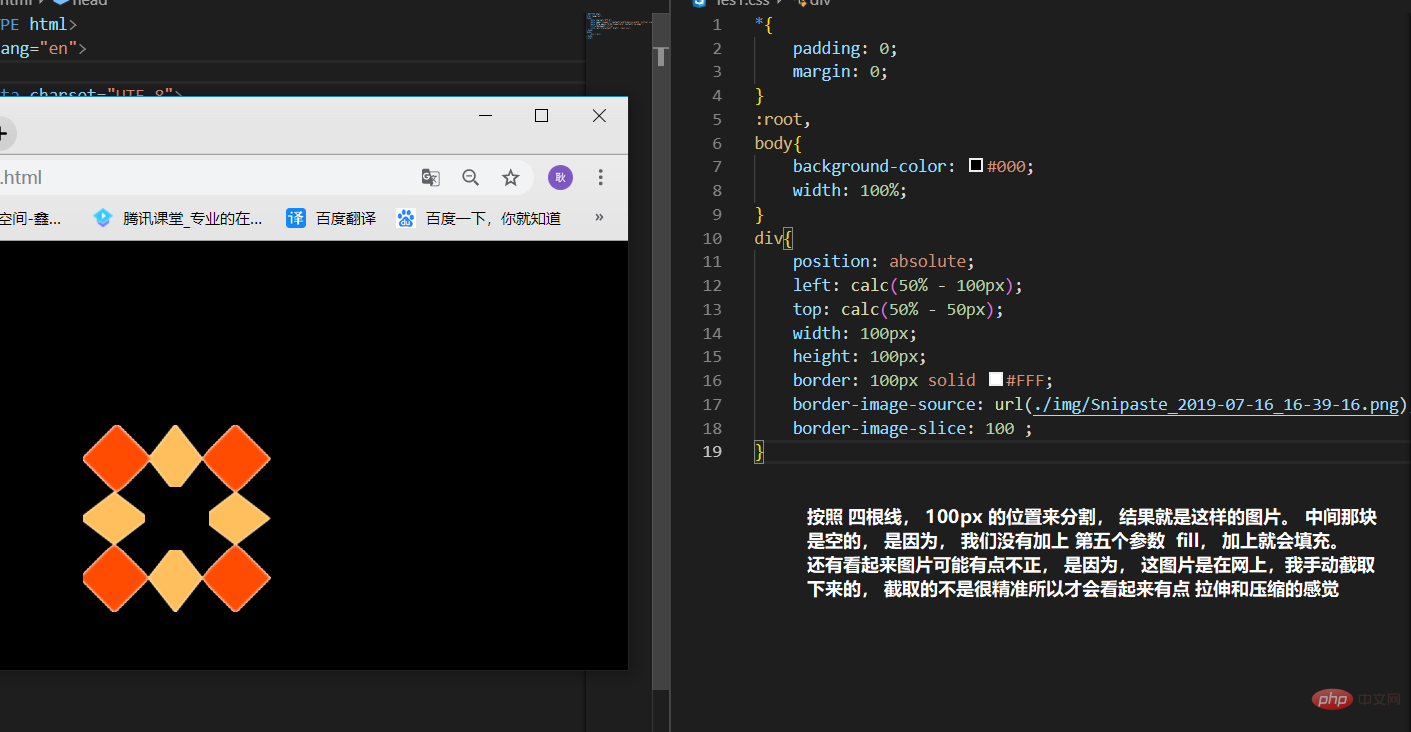
2. border-image-slice: 100 100 100 100 fill
is used to specify the 4 positions from which to split the image (following the order of top, right, bottom and left).
You can fill in 5 parameters. The first 1~4 parameters are divided according to the position of the line, in the order of top, right, bottom and left. The value setting is the same as the abbreviation of other values. 2 values are provided That is, up, down and left and right. Provide 1 value to set the position of 4 lines. Note that only numbers and percentages can be filled in, and px cannot be added. 100 is equal to 100px
So how is it divided? See the picture below for a detailed explanation. It may look a bit messy, but if you look carefully, you can still understand it. The blue number 9 is the content area. If the fifth parameter fill is not filled in, it will be blank.


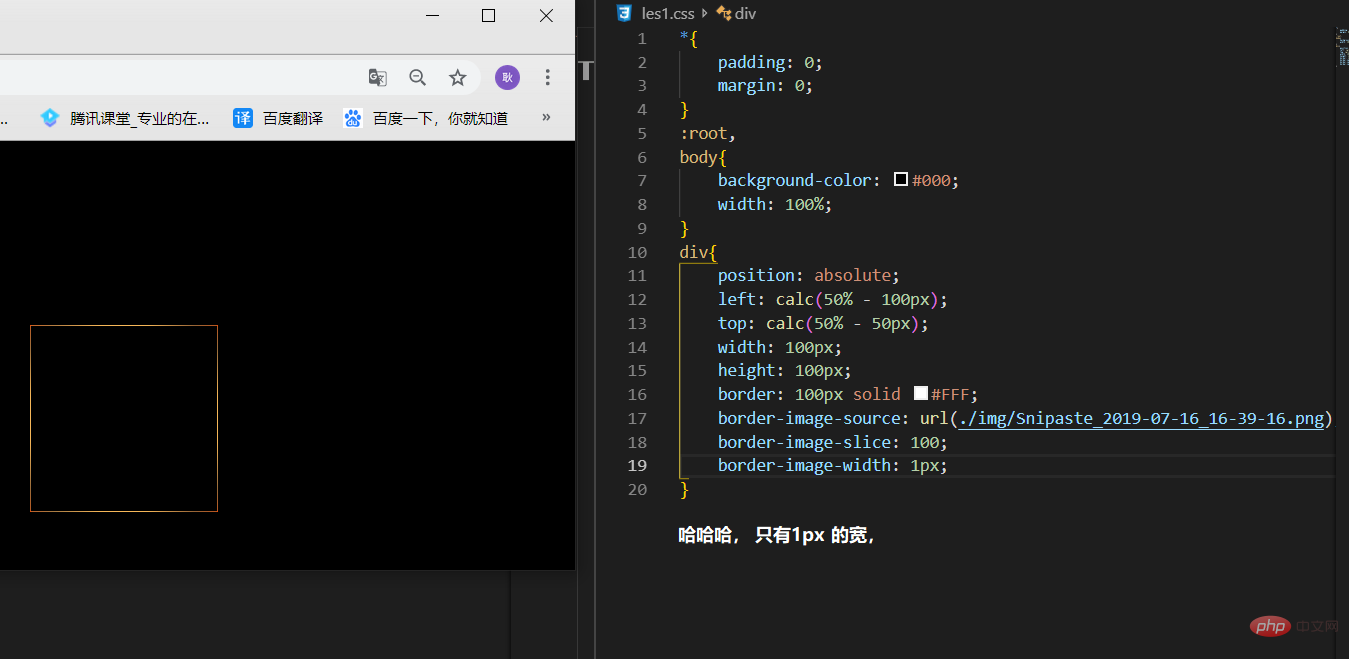
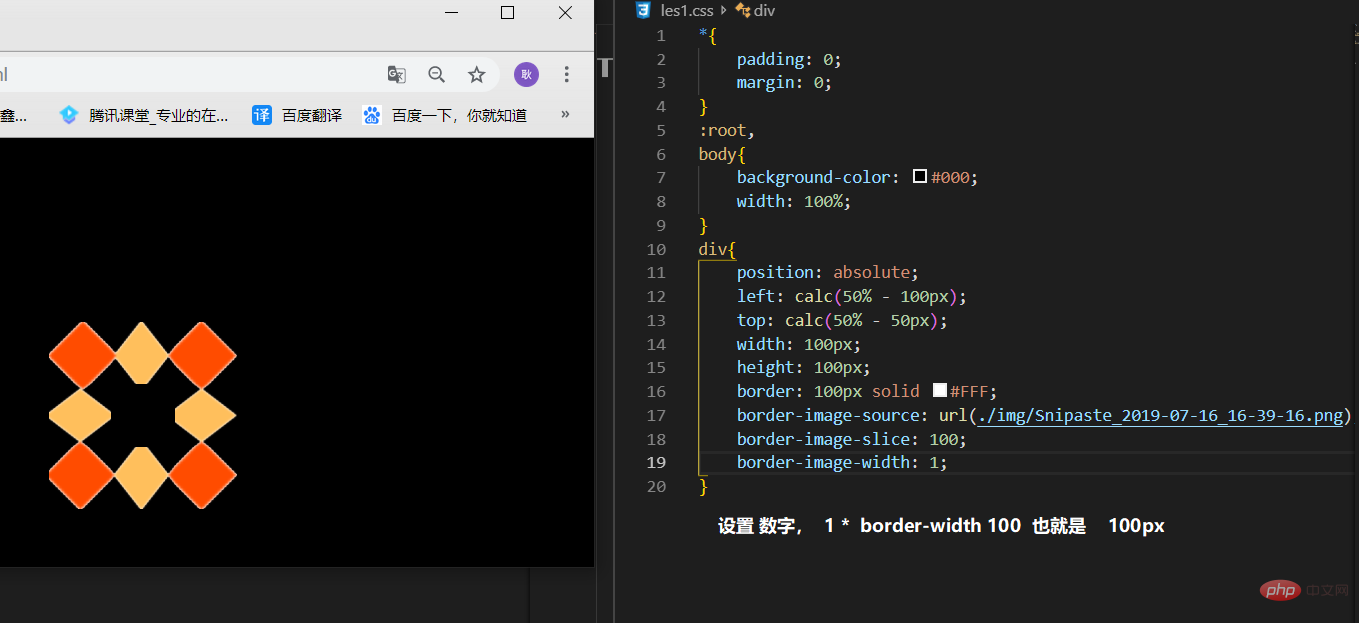
3. border-image-width: 1
Set the border The width of the image. You can set numbers, and px. Numbers mean how many times they are. If it is 1, it is 1 * border-width, and auto can also be set. The calculation method of auto is to take the value of border-image-slice and then add px. If the value of border-image-slice is 100, then take it and add px to get 100px.


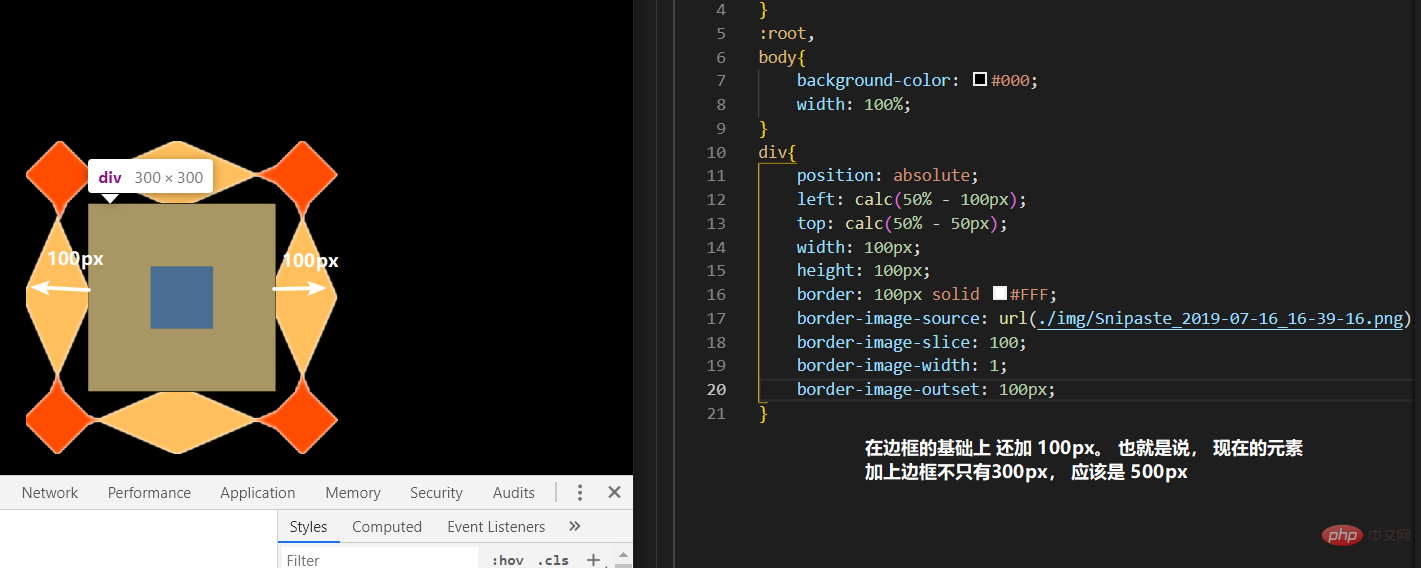
##4. border-image-outset: 100px 100px 100px 100px
In the original On the basis of this, the top, right, bottom and left are expanded by 100px, which can be abbreviated. You can also set numbers, and the same goes for numbers. It means several times. 1 represents 1 times, that is,1* border-width(100) = 100px

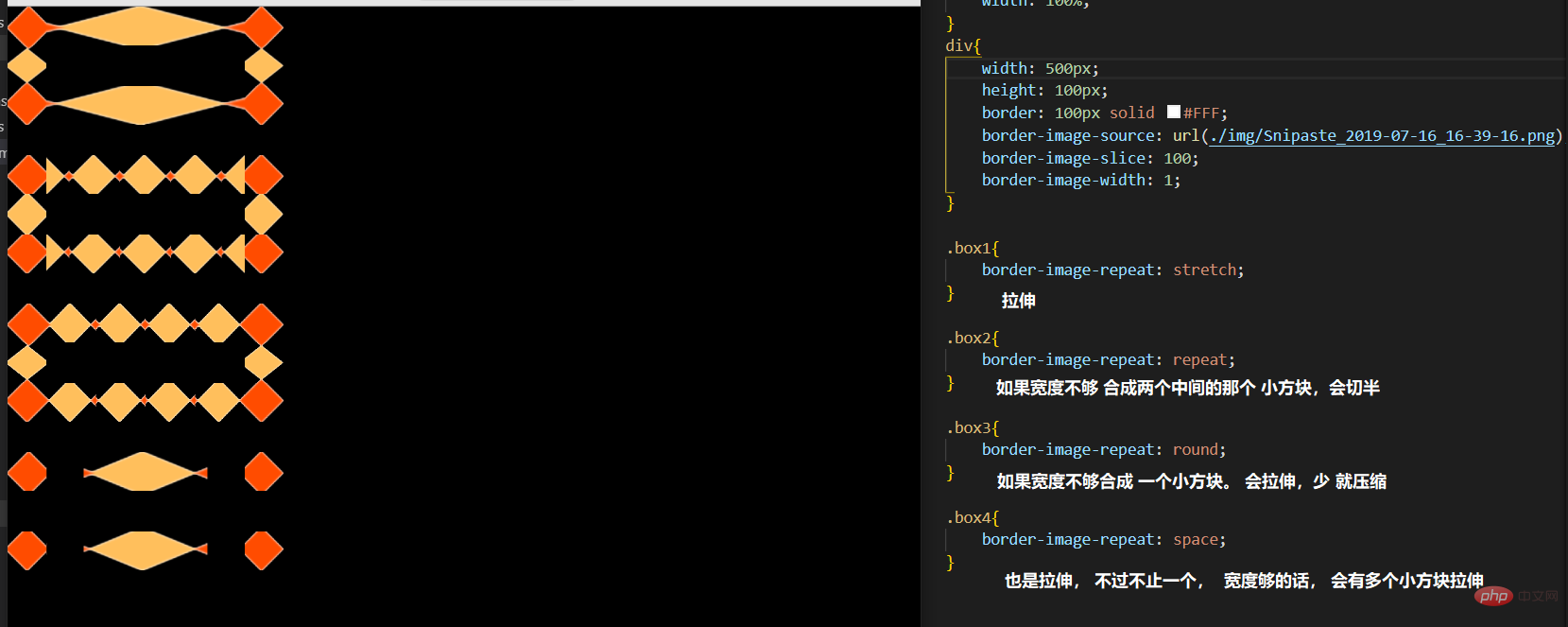
5, border- image-repeat:
Parameters:stretch repeat round space

Finally, the abbreviation:
border-image: url(./img/Snipaste_2019-07-16_16-39-16.png) 100 space; /* 简写: 三个参数 source slice repeat */
css video tutorial, web front-end)
The above is the detailed content of How to implement lace borders in css3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




