
css can be divided into three categories: 1. Inline (inline) style, using the style attribute to insert CSS code within the HTML tag, the syntax "
..< ;/tag name>"; 2. Embedded style sheet, put CSS code in the style tag pair in the head part of the document, the syntax is ""; 3. External style sheet, put Put the CSS code into the ".css" file and introduce it into the html document using the link tag or "@import" rule.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
To achieve some effects in HTML code, it is often necessary to add CSS modifications. There are three types of CSS in HTML: inline styles, embedded style sheets, and external style sheets.
1. Inline (inline) style
Inline style is to define the style information directly in the style attribute of the HTML tag. Because Inline styles are defined inside tags, so they are only valid for the tag in which they are placed.
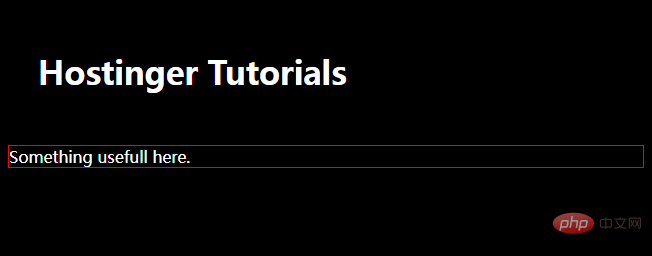
<body style="background-color:black;">
<h1 style="color:white;padding:30px;">Hostinger Tutorials</h1>
<p style="color:white;">Something usefull here.</p>
</body>
It is recommended not to use inline CSS because each HTML tag needs to be styled separately, and if you only use inline CSS, it may become very difficult to manage the website . However, it can be useful in certain situations. For example, in situations where you don't have access to CSS files or only need to apply styles to a single element.
Disadvantages:
Defining inline styles requires defining the style attribute in each HTML tag, which is very inconvenient;
Be especially careful when using double quotes or single quotes in inline styles, because attributes of HTML tags usually use double quotes to wrap the attribute value, such as ;
Styles defined in inline styles cannot be reused anywhere else;
Inline styles are very inconvenient for later maintenance , because a website usually consists of many pages, and when modifying the page style, the pages need to be modified one by one;
Adding too many inline styles will cause the size of the HTML document to increase.
2. Embedded style sheet
Write the style code on the page<style>...</style> ;Among tags
<style>
bdoy{font-size:14px;}
</style><style>...</style>The tag structure can be located anywhere in the page tag, or it can be multiple appears. Usually the entire <style>...</style> structure is written in the
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: linen;
}
h1 {
color: maroon;
margin-left: 40px;
}
</style>
</head>
<body>
<h1>PHP中文网</h1>
<p>https://www.php.cn/</p>
</body>
</html>
Because the embedded style sheet needs to define the CSS style inside the HTML document, it will cause the size of the document to become larger, and when there are other documents, it also needs to be used. When the same style is embedded in a style sheet, it cannot be introduced into other documents and must be redefined in other documents, which will lead to code redundancy and is not conducive to later maintenance.
3. External style sheets
are used in actual development. Suitable for situations with many styles. The styles are written separately into CSS files, and then the CSS files are introduced into HTML for use.
1) Using link
link style means to define a CSS style sheet externally and form a file with the extension .CSS, and then Link to the page through the <link> link tag, and the link statement must be placed in the
Syntax:
<link type="text/css" rel="styleSheet" href="CSS文件路径" />
Description of each attribute:
href attribute sets the address of the external style sheet file, which can be a relative address or is an absolute address.
The rel attribute defines the associated document, which here indicates that the associated document is a style sheet.
The type attribute defines the type of imported file. Like the style element, text/css indicates a CSS text file.
Generally when defining the <link> tag, three basic attributes should be defined, among which href is a must-set attribute.
You can also add the title attribute in the link element to set the title of the optional style sheet. That is, when a web document imports multiple style sheets, you can select the style sheet file to be applied through the title attribute value.
Tip: In the Firefox browser, you can select the "View --> Page Style" option in the menu, and then the title attribute value will be displayed in the submenu. Just select a different title attribute value. Selectively apply required style sheet files. IE browser does not support this feature.
另外,title 属性与 rel 属性存在联系,按 W3C 组织的计划,未来的网页文档会使用多个 <link> 元素导入不同的外部文件,如样式表文件、脚本文件、主题文件,甚至可以包括个人自定义的其他补充文件。导入这么多不同类型、名称各异的文件后,可以使用 title 属性进行选择,这时 rel 属性的作用就显现出来了,它可以指定网页文件初始显示时应用的导入文件类型,目前只能关联 CSS 样式表类型。
外部样式是 CSS 应用的最佳方案,一个样式表文件可以被多个网页文件引用,同时一个网页文件可以导入多个样式表,方法是重复使用 link 元素导入不同的样式表文件。
2)、使用@import
导入式是通过@import在