
Why shouldn’t you rely on CSS 100vh? The following article will talk to you about the reasons, I hope it will be helpful to you!

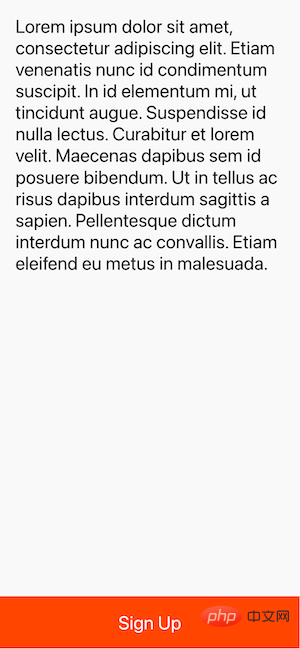
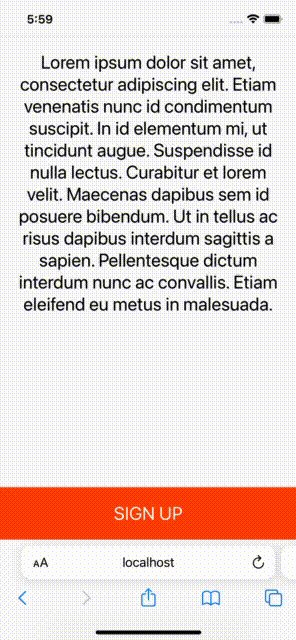
If there is a text and a button, we want the text to stick on top and the button to stick below! It seems easy to do using CSS Flex. [Recommended learning: css video tutorial]
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
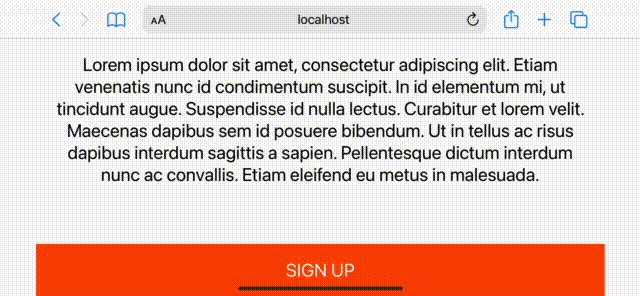
Check the effect on a real machine:

Cool! Git add, git commit , git push, oh yeah!
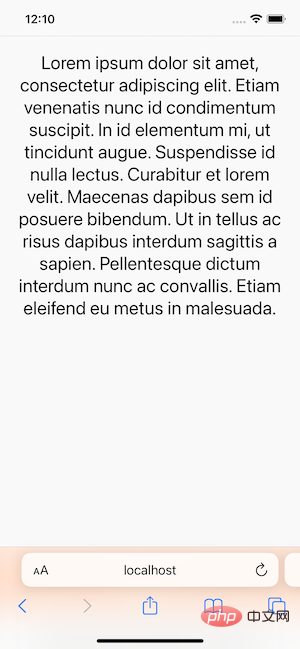
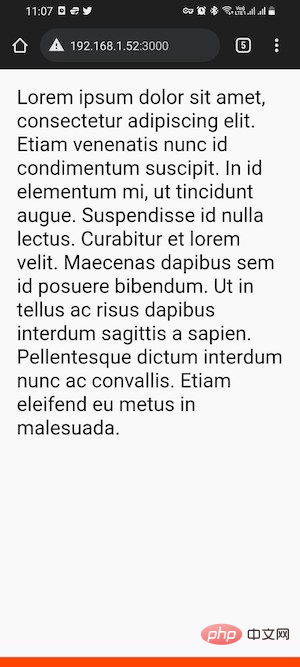
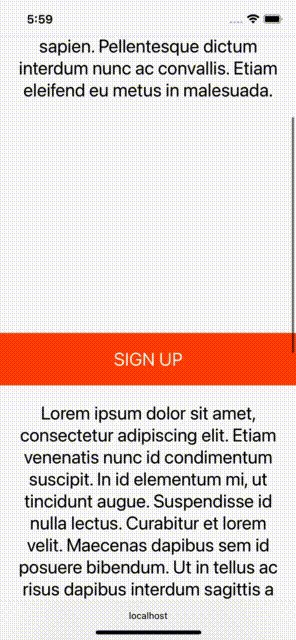
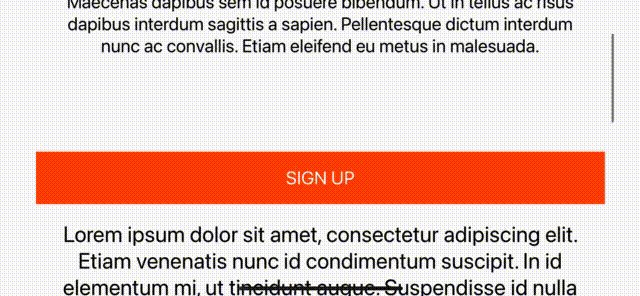
Of course, there is! To see this problem, you need to view your app on a real phone or emulator. The iPhone 13 (iOS 15.2) used in this article was tested. Here are the results:

What, where did the bottom button go?
By the way, it doesn't even work as expected on Android phones.

I conducted some investigation into this problem and found out the reason. The short answer is that the browser's toolbar height is not taken into account. If you want to dig deeper into why this happens, this Stack Overflow post is helpful.
The first suggestion is to use vh as little as possible. For example, in the code above, you could use a sticky button to avoid using vh units.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
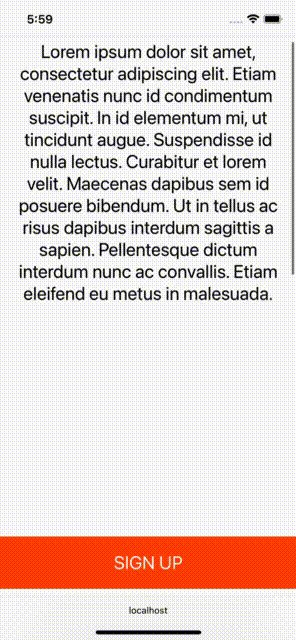
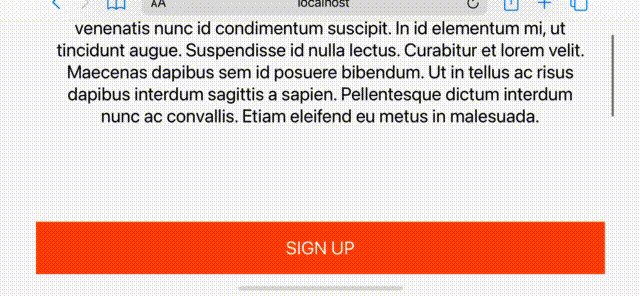
Effect:

It also works great in landscape mode:

To be honest , the result is good, but you can't always solve the 100vh problem with sticky elements.
The purpose of using vh is to simply create a section that is equal to the height of the viewport. This is common when you are building a landing page, for example. In these cases, position sticky won't help, and here's the fill-available property. It's easy to use, just remember to use prefixes and fallback values.
1 2 3 4 5 6 |
|
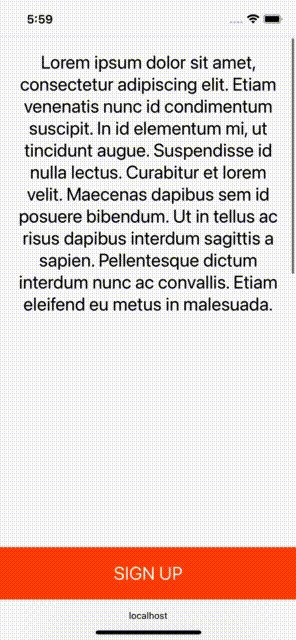
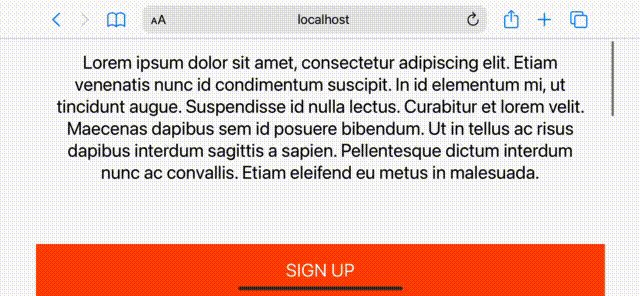
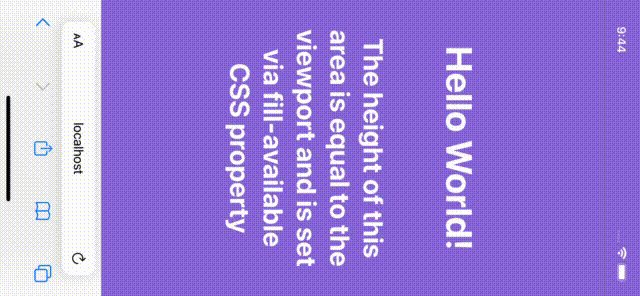
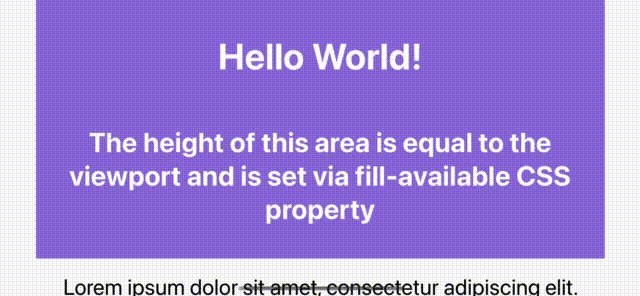
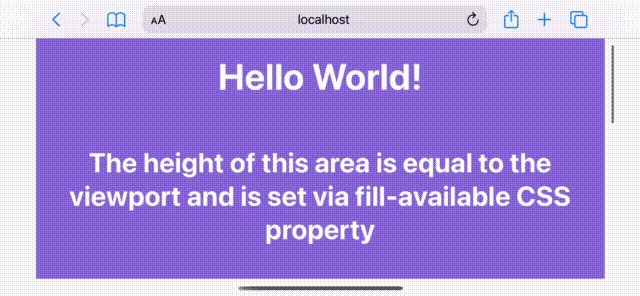
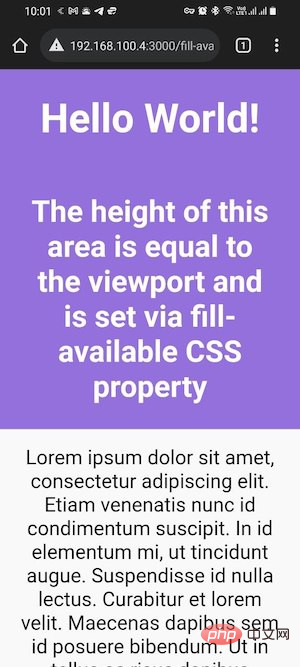
Effect:
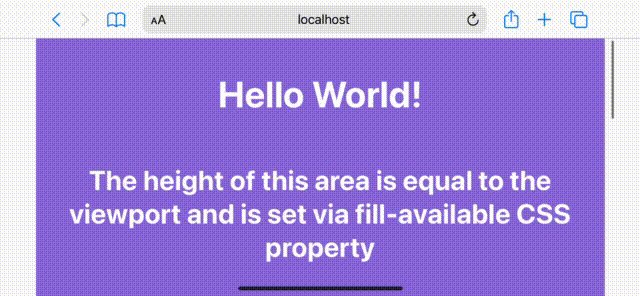
And, when you rotate the device, it also updates the height, awesome!

Fixing the 100vh problem with fill-available is indeed straightforward, but I encountered some issues while investigating this solution.
There is a declaration on the page, which will make <code>fill-available in the Chrome browser cannot work properly.

doesn't even work on Android browsers:

So in order to fix this issue one has to remove it from the page Remove the doctype declaration.
is fill-available at min-height (or height) Adding vertical padding to elements (bottom and top) will cause problems on Safari where the height will not be correct.

To fix this, just wrap your content inside another div element and you’re done:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
calc()
One thing to note is that it cannot be used under the fill-available attribute calc(). Therefore, the following CSS rules will not take effect:
1 |
|
例如,如果需要在元素上有一半的可用高度,必须使用JavaScript。
使用JavaScript修复移动设备上的100vh问题
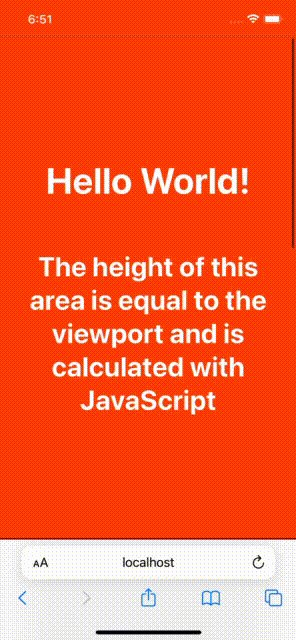
可以使用 window 的 innerHeight 属性,将元素 height (或minHeight)设置为window.innerHeight,如下所示:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
|
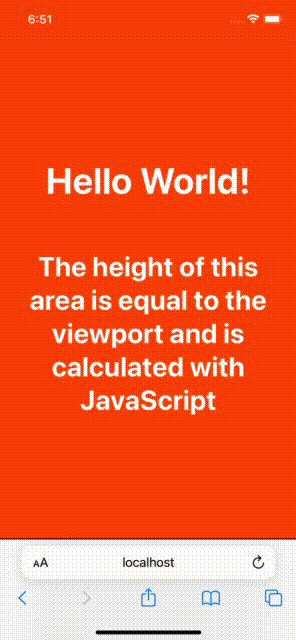
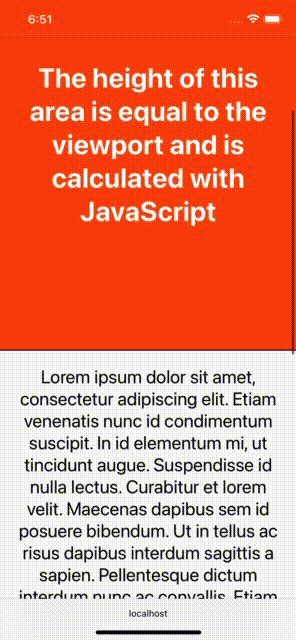
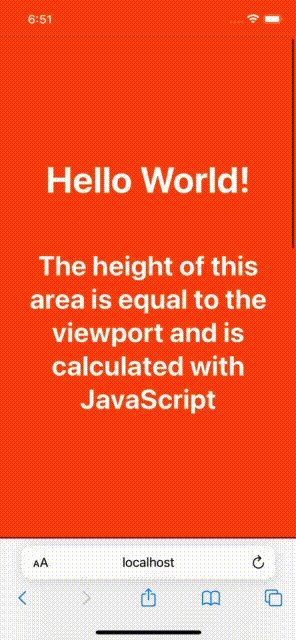
效果:

接着,再介绍一种花销的方式。 一些开发者喜欢根据窗口的内部高度定义一个CSS变量,并使用该变量来设计他们所需的元素。代码如下:
1 2 3 4 5 6 7 |
|
在 CSS 中:
1 |
|
最后一件事是当窗口被调整大小或设备方向改变时,重新计算这个值:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
在我看来,你应该先用CSS的解决方案。
The above is the detailed content of Let's talk about why you shouldn't rely on CSS 100vh?. For more information, please follow other related articles on the PHP Chinese website!