 Development Tools
Development Tools
 atom
atom
 Atom basic plug-in recommendation: realize synchronization and special effects typing
Atom basic plug-in recommendation: realize synchronization and special effects typing
Atom basic plug-in recommendation: realize synchronization and special effects typing
AtomHow to perform synchronization settings and special effect typing? In this article, I will recommend several practical plug-ins to you and see what effect they have. I hope it will be helpful to you!

Atom is a cross-platform text editor launched by Github specifically for programmers. It has a simple and intuitive graphical user interface and has many interesting features: it supports CSS, HTML, JavaScript and other web programming languages. It supports macros, automatically completes the split-screen function, and integrates a file manager. [Related recommendations: atom usage tutorial]
Atom is a good editor, maybe not as easy to use as VS Code, but by no means inferior.
Recommend several Atom basic plug-ins.
- Simplified - Chinese - Menu
- Activate - Power - Mode
- Script
- Markdown - Preview - Enhanced
- Sync - Setting
##Simplified - Chinese - Menu
You can tell by the name. The menu bar is Chinese. After installation, it will become Chinese.
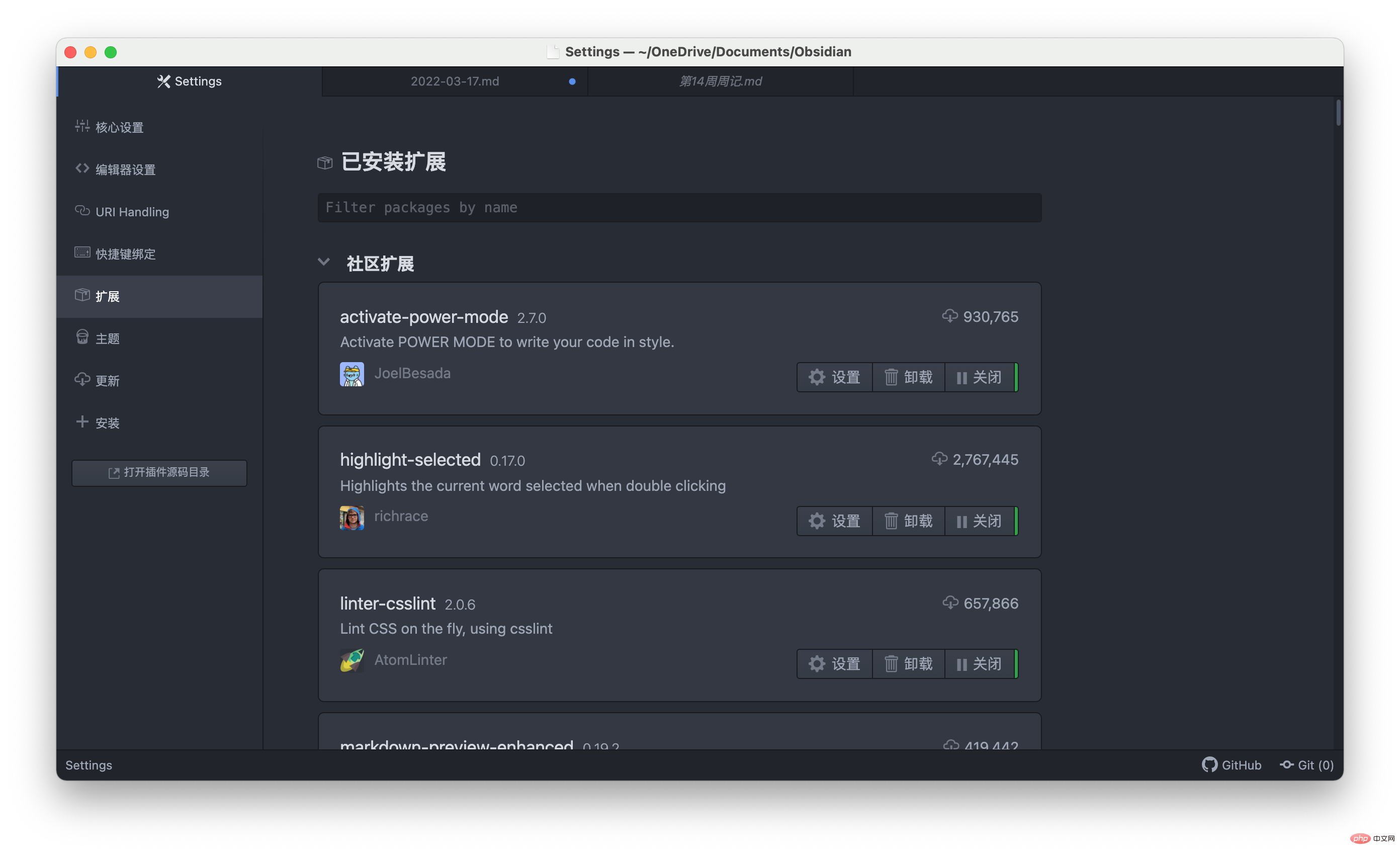
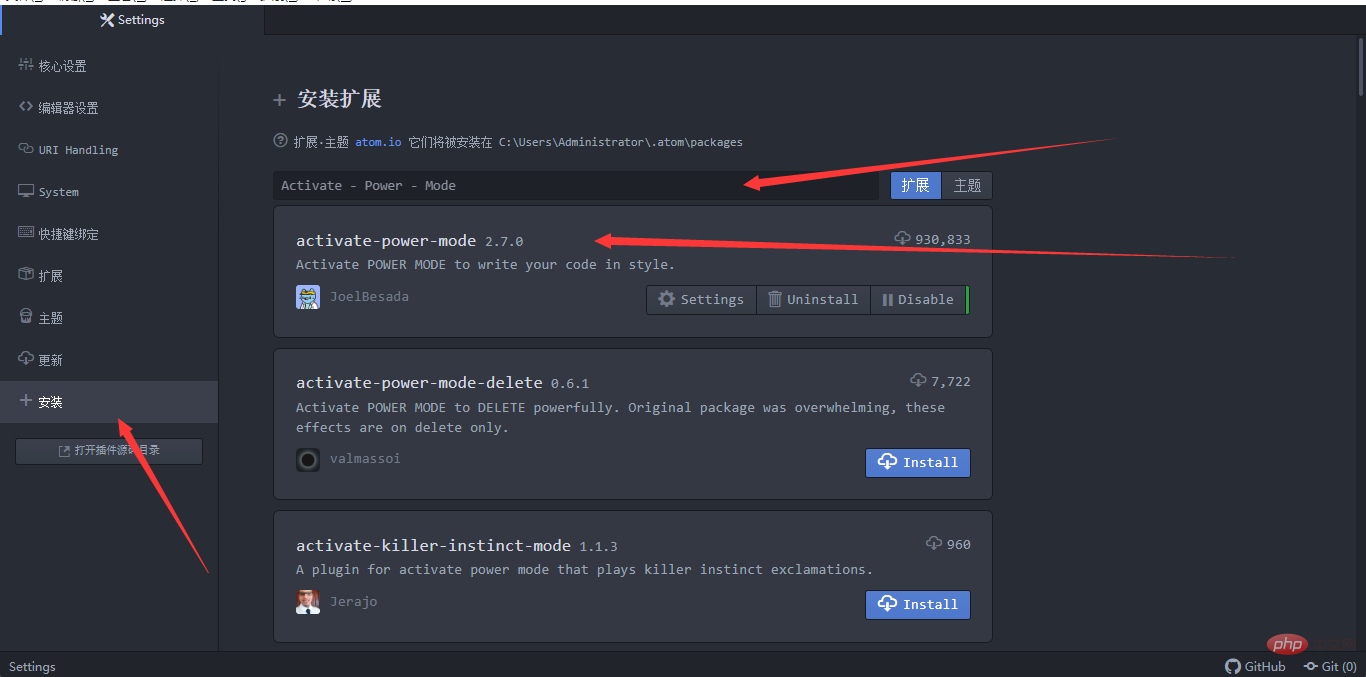
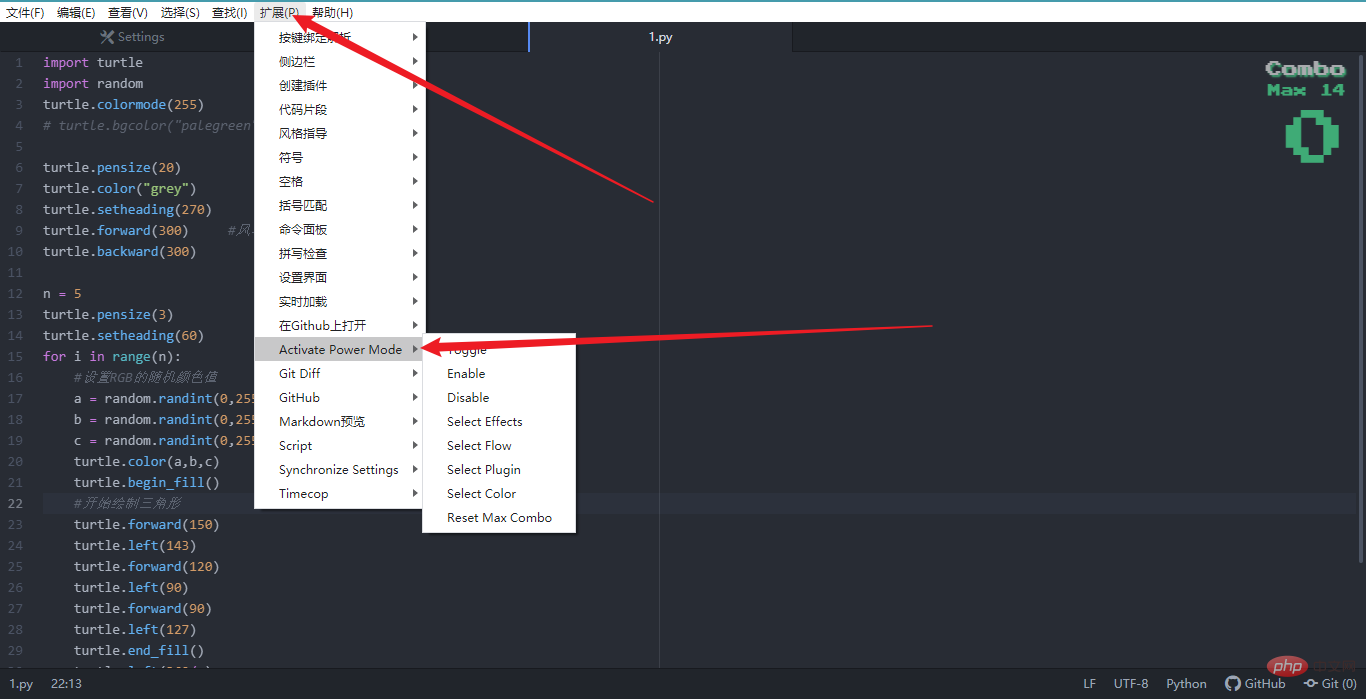
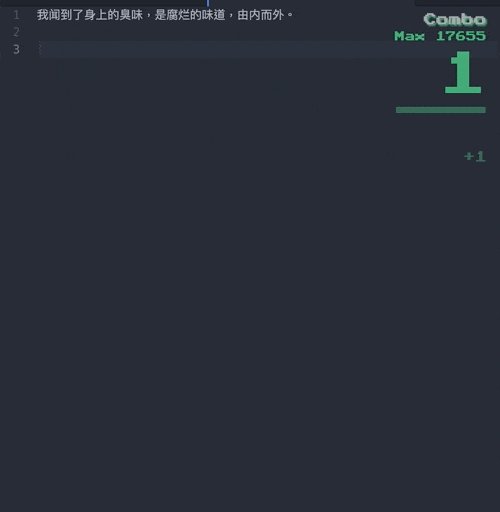
Activate - Power - Mode
Open Settings=》Install, then search for: Activate - Power - Mode


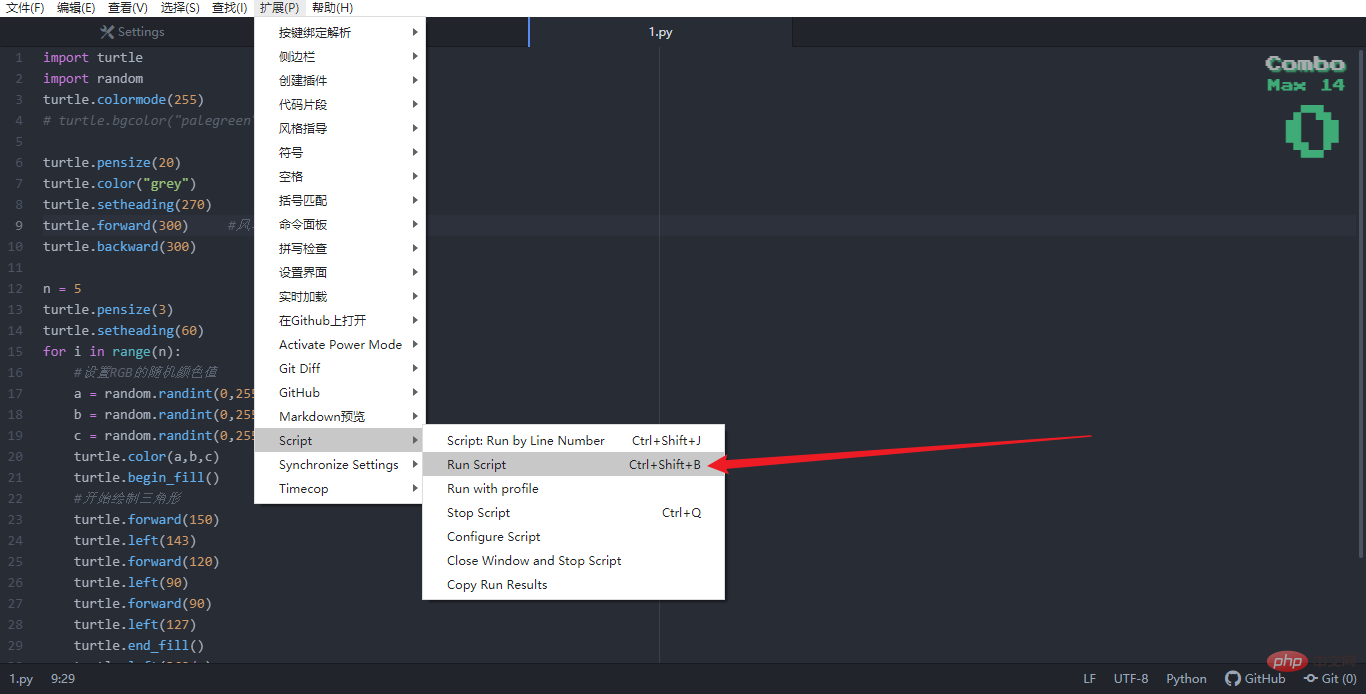
Script
As described, you can run the code directly in Atom. It needs to be explained here. Running Python maybe An error will be reported. Just declare UTF-8 on the first line and you will be fine.# -*- coding: utf-8 -*-

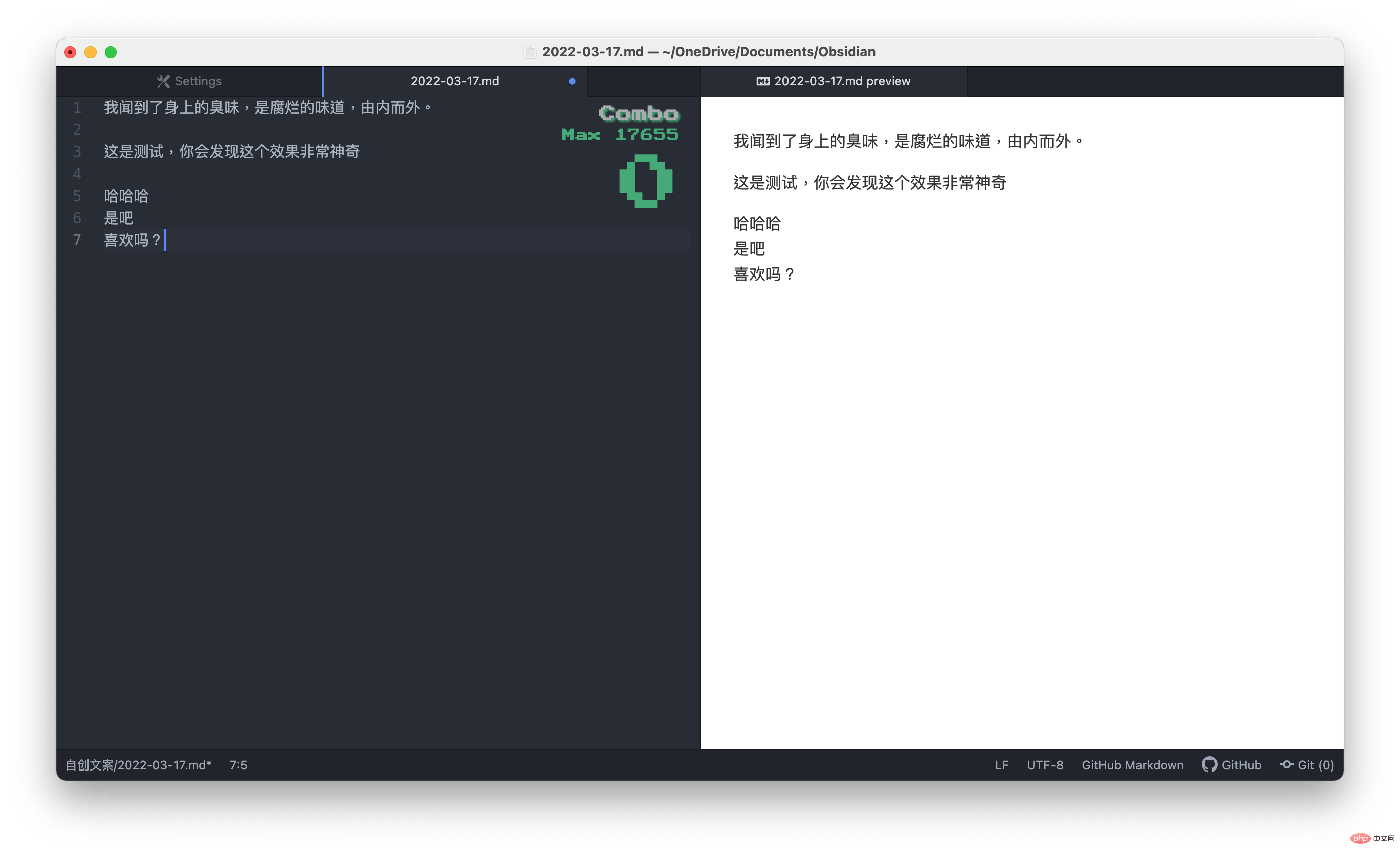
Markdown - Preview - Enhanced
Codeword essentials. Markdown real-time preview, the most important thing is that it cansynchronously scroll, it is almost the best Markdown plug-in.

Sync - Setting
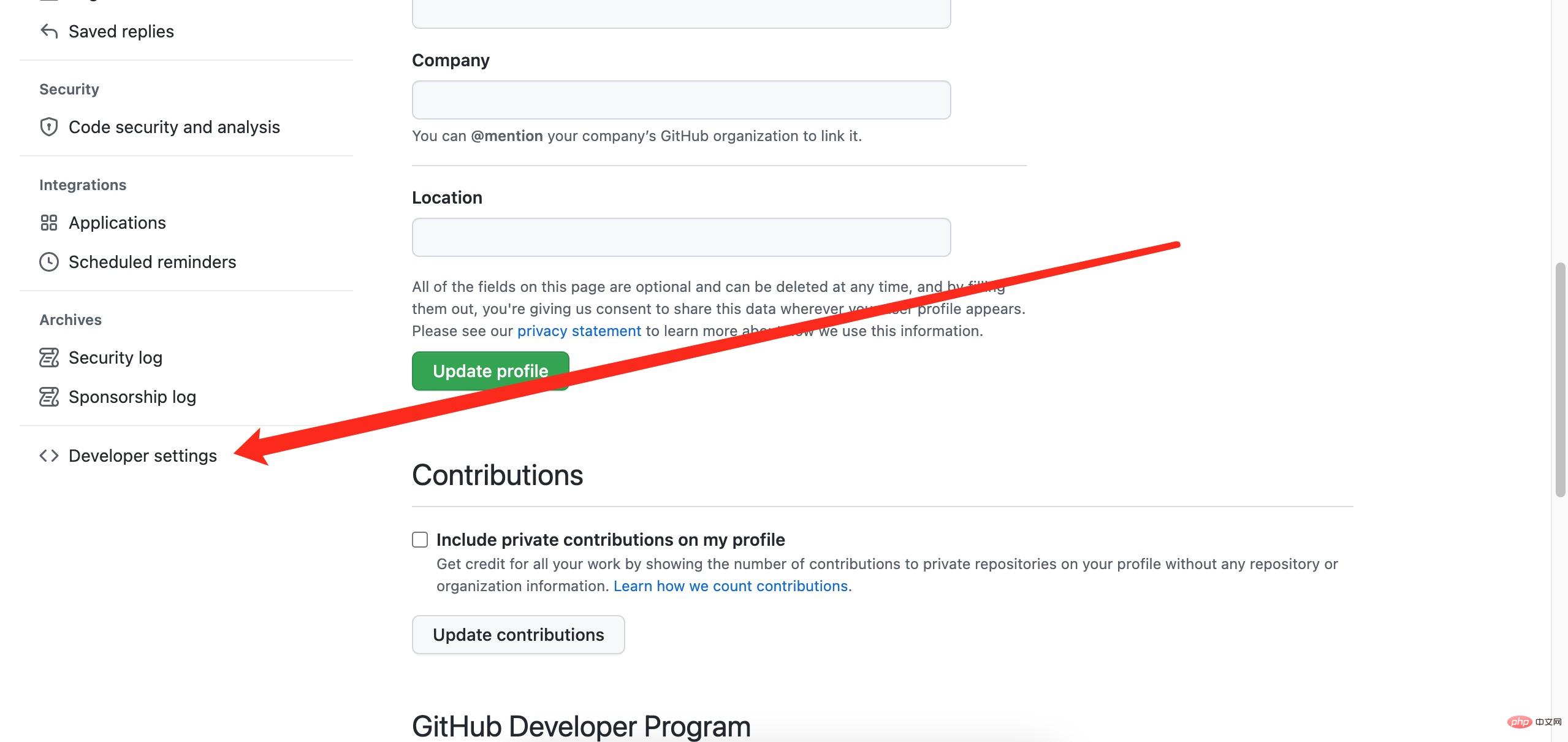
Sync settings via GitHub. I will explain how to configure this in detail. Go to GitHub first and create a Personal Access TokenLog in to GitHub and open the settings➡️Developer setting

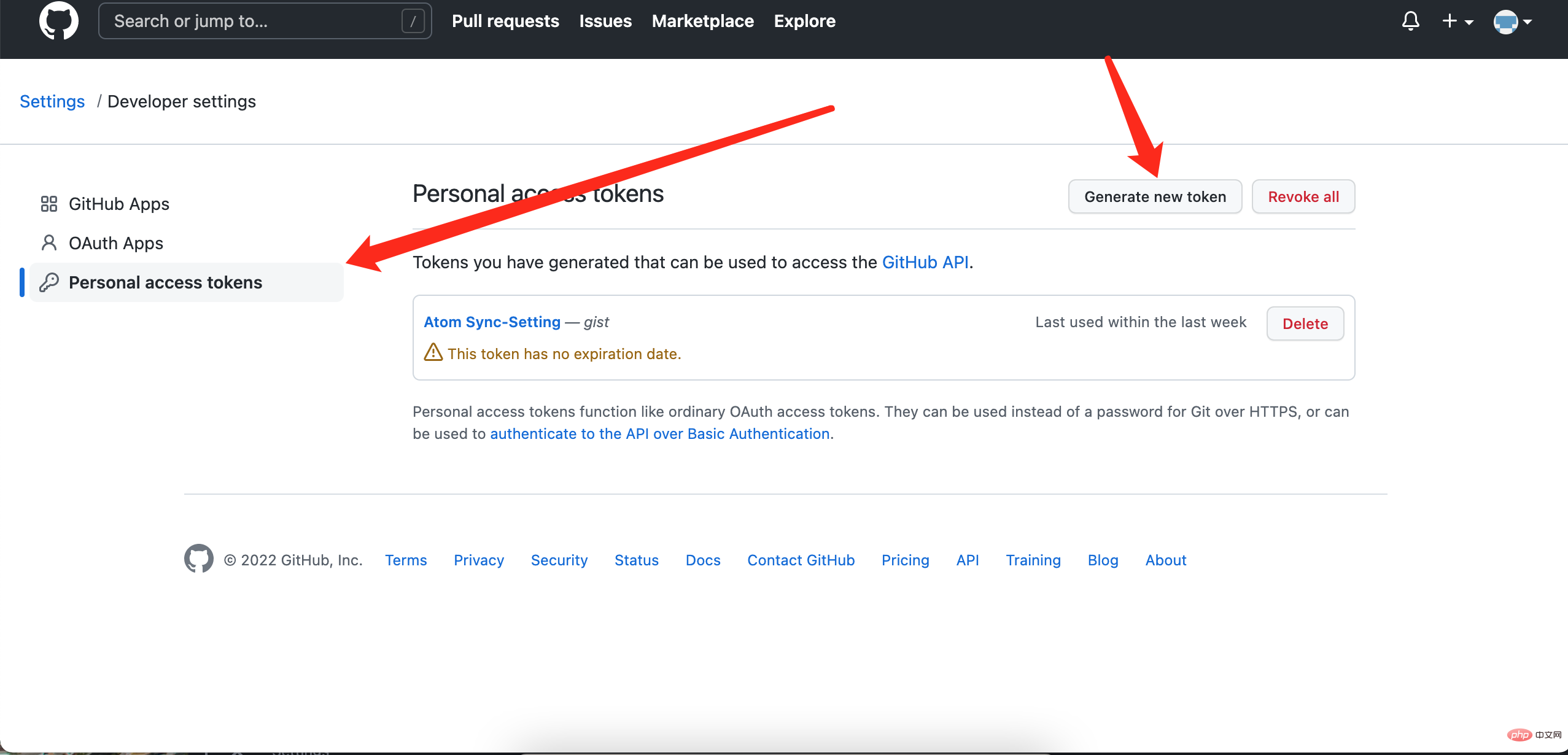
Personal access token ➡️ Generate new token
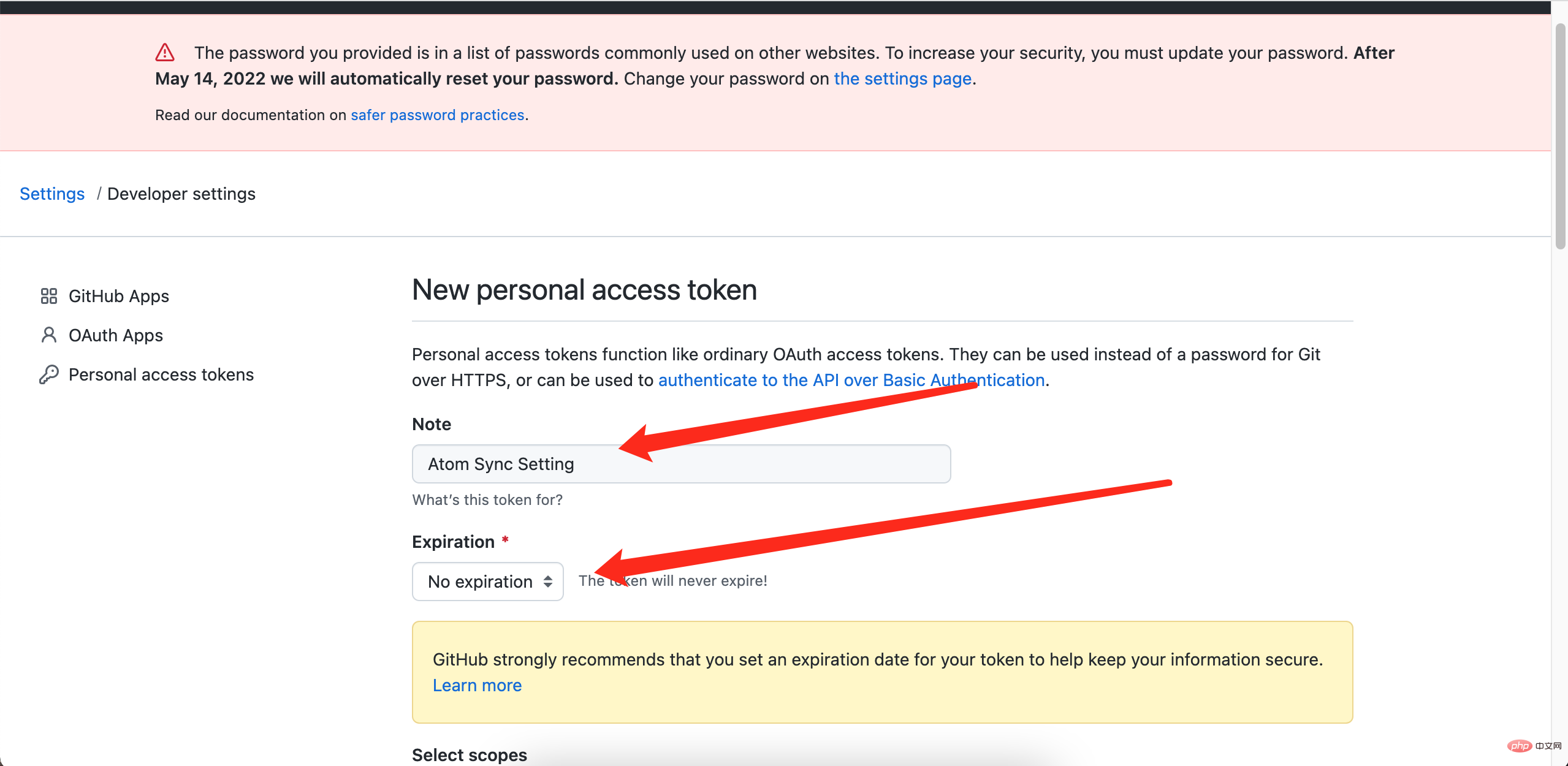
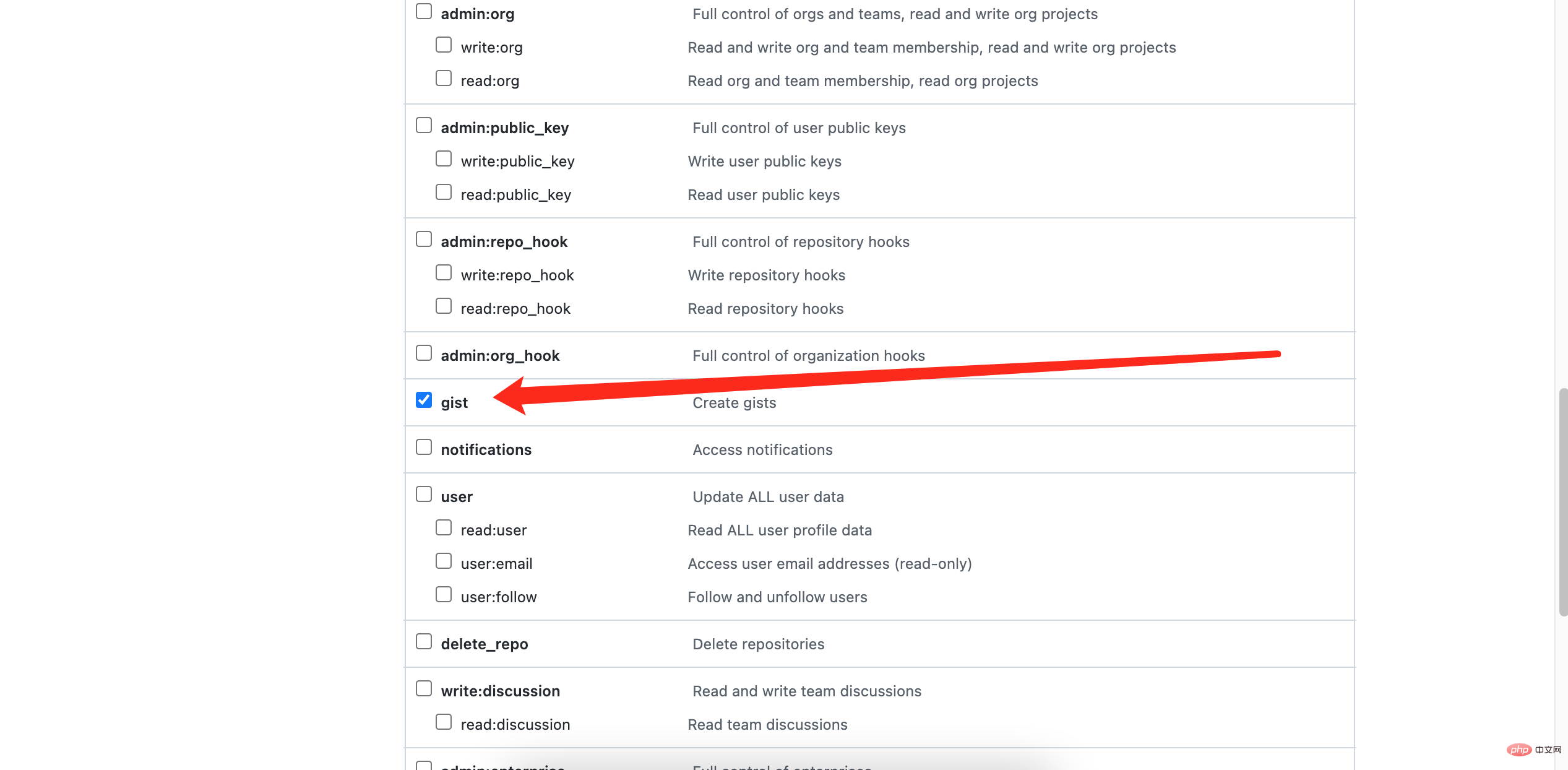
 ##Set name, time, gist
##Set name, time, gist
 Check gist
Check gist
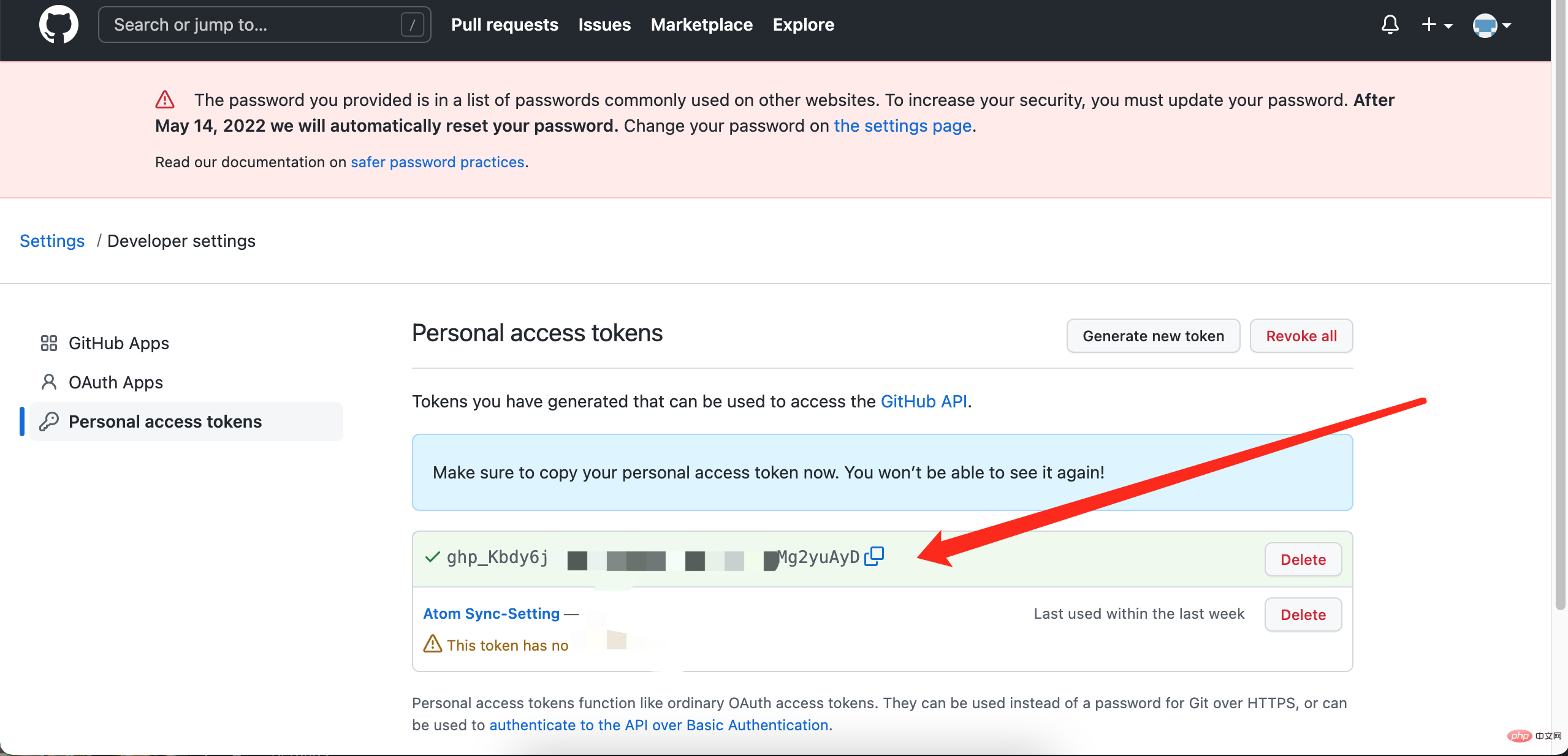
 The new creation is completed and the token appears. It only appears once. Copy it.
The new creation is completed and the token appears. It only appears once. Copy it.
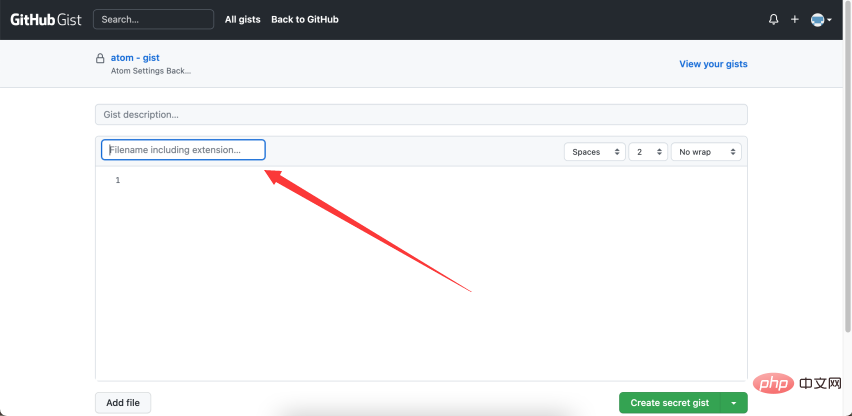
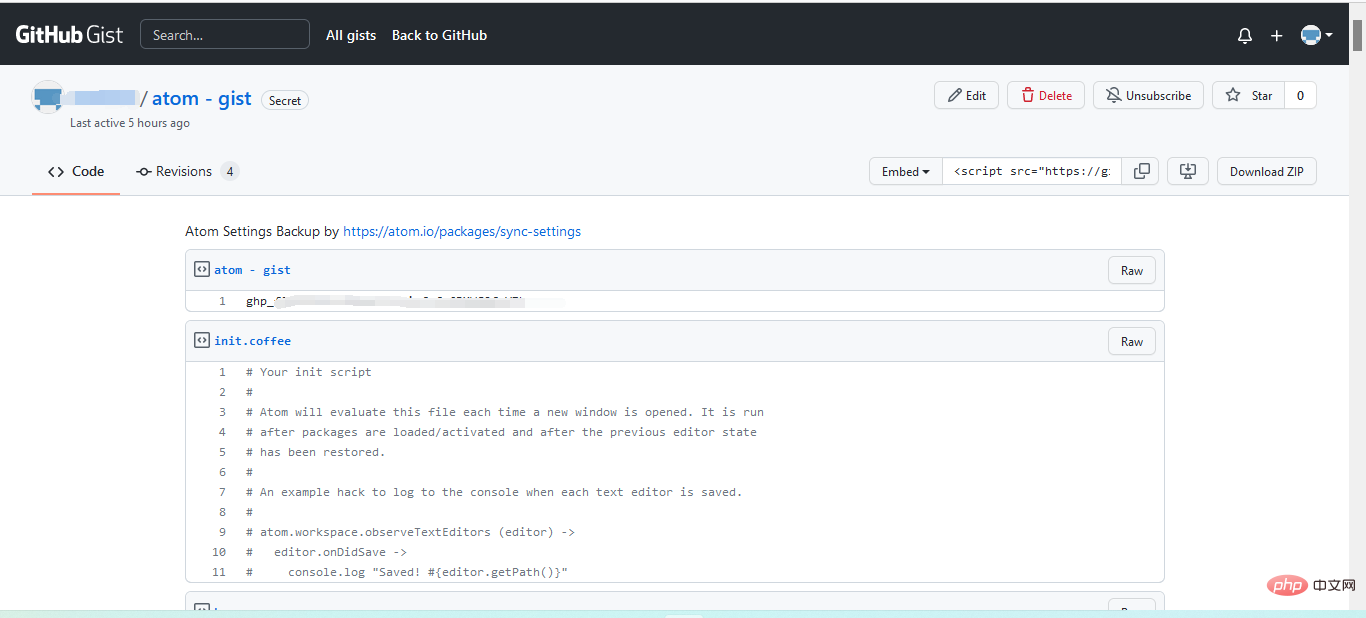
 Go to gist.github.com, create a new gist, write the token in the file name (arrow), enter any character below, and click New
Go to gist.github.com, create a new gist, write the token in the file name (arrow), enter any character below, and click New
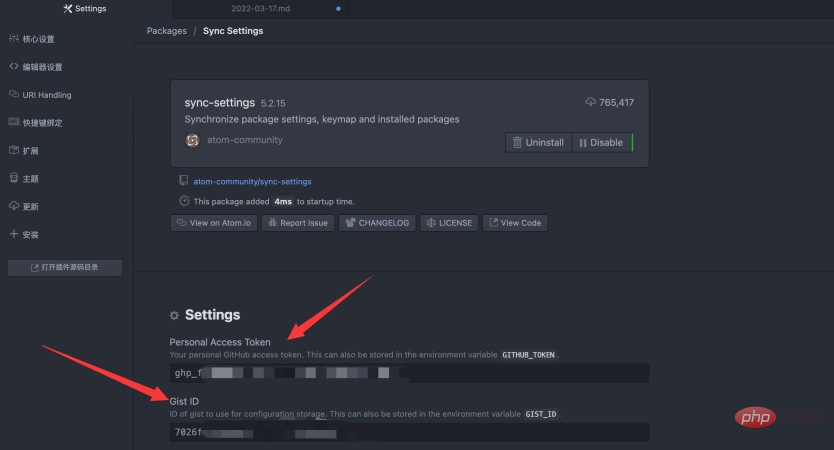
 After the new creation is completed, copy the string of text at the end of the address bar and fill it in the gist field of the Atom plug-in
After the new creation is completed, copy the string of text at the end of the address bar and fill it in the gist field of the Atom plug-in
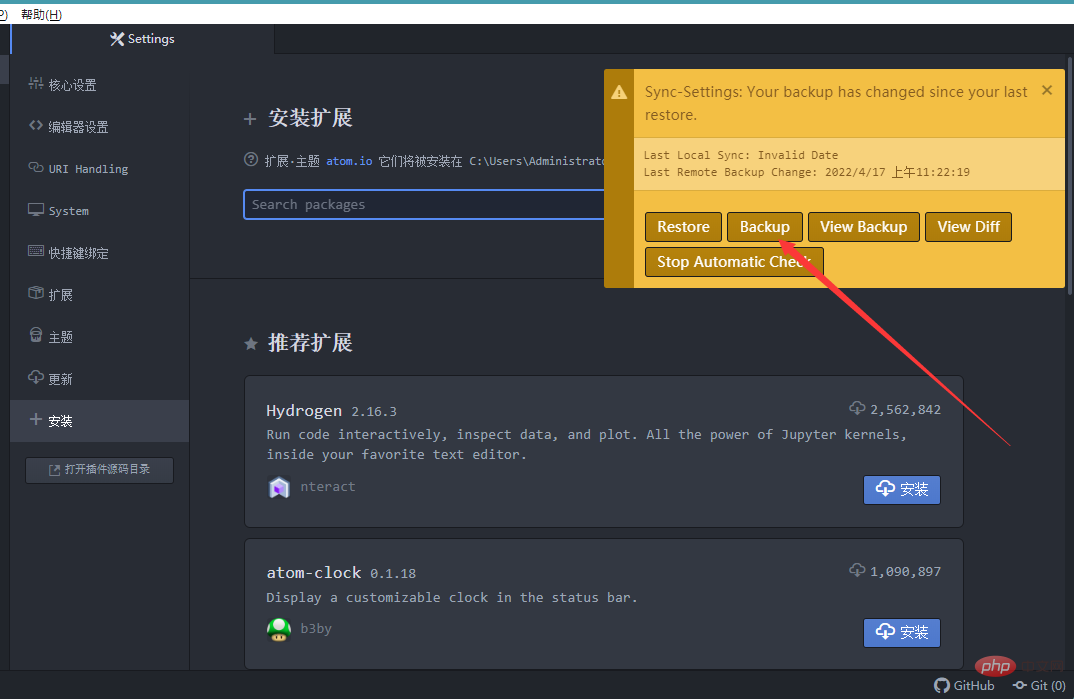
Just fill in the Personal Access Token just now and the Gist ID in the address bar into the Sync Setting plug-in setting field.

Then every time you open Atom, a yellow window will prompt you to back up. Click Backup to automatically back up.

The backup information is stored in your GitHub Gist

In this way, even if you change the computer, The original two strings of keys can be automatically synchronized by filling them in separately.
Summary
The above plug-ins are relatively basic and suitable for novices to play. As you grow up, you may find more suitable ones for yourself. plugin.
【Related recommendation: "atom tutorial"】
The above is the detailed content of Atom basic plug-in recommendation: realize synchronization and special effects typing. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Recommended sharing of 40+ commonly used plug-ins in atom (with plug-in installation methods)
Dec 20, 2021 pm 04:14 PM
Recommended sharing of 40+ commonly used plug-ins in atom (with plug-in installation methods)
Dec 20, 2021 pm 04:14 PM
This article will share with you 40+ commonly used plug-ins for atom, as well as methods for installing plug-ins in atom. I hope it will be helpful to you!
 Intel launches Amston Lake series of Atom processors for edge and networking markets
Apr 09, 2024 pm 09:22 PM
Intel launches Amston Lake series of Atom processors for edge and networking markets
Apr 09, 2024 pm 09:22 PM
According to news from this site on April 9, Intel today released the Amston Lake series of Atom processors at Embedded World 2024. The Amston Lake processor is based on the Intel7 process and supports single-channel memory. It can be regarded as a branch variant of the Alder Lake-N processor, including the edge-oriented Atom x7000RE series and the network-oriented x7000C series. This site reported on the ADL-N architecture Atom x7000E processor with up to four cores in 2023, and today’s x7000RE series has further expanded the specifications: it can choose up to 8-core Atom x7835RE, both this processor and the four-core x7433RE Equipped with 32E
 Atom functions for PHP functions
May 19, 2023 am 09:10 AM
Atom functions for PHP functions
May 19, 2023 am 09:10 AM
Atom function of PHP function Atom function is a commonly used function in PHP language, which can obtain the atomic value of a variable. In PHP, variables are a very important concept and a very widely used element. It is worth noting that in addition to representing basic types such as numbers and strings, PHP variables can also represent composite types, such as arrays and objects. Therefore, when performing variable operations, you need to use the Atom function to obtain the atomic value of the variable. The following is an introduction to the specific use of Atom functions.
 What coin is ATOM?
Feb 22, 2024 am 09:30 AM
What coin is ATOM?
Feb 22, 2024 am 09:30 AM
What coin is ATOM? ATOM is the native token of the Cosmos network, a decentralized blockchain platform designed to facilitate connectivity and interoperability between different blockchains. The mission of the Cosmos project is to build a network called "Interconnected Blockchain", and the ATOM token plays a vital role in this network. ATOM tokens were originally issued through an ICO (Initial Coin Offering) in 2017. As a token based on the Tendermint consensus algorithm on the Cosmos blockchain, ATOM tokens are used in the Cosmos network as rewards to incentivize node participants and maintain network security. Cosmos Network The Cosmos Network is a network of independent blockchains that are connected to each other.
 Atom basic plug-in recommendation: realize synchronization and special effects typing
Sep 22, 2022 pm 02:16 PM
Atom basic plug-in recommendation: realize synchronization and special effects typing
Sep 22, 2022 pm 02:16 PM
How to perform synchronization settings and special effect typing in Atom? In this article, I will recommend several practical plug-ins to you and see what effect they have. I hope it will be helpful to you!
 How to run Python in Atom?
Aug 20, 2023 pm 03:45 PM
How to run Python in Atom?
Aug 20, 2023 pm 03:45 PM
Developers who want to combine the advantages of a powerful text editor with the adaptability of Python programming can use Atom as their development environment. Python can be used in Atom to write, edit and run code in one place, speeding up the development process. This article will introduce you to the steps to quickly set up Python in Atom. Step 1: Install Atom Before you can start running Python in Atom, you must first get the Atom text editor. Developers around the world use Atom, a popular, open source, free text editor created by GitHub. Atom can be easily downloaded from its official website https://atom.io/. Step 2
 Cosmos (ATOM) Pre-2025 Bull-Market Accumulation Zone & Technique
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) Pre-2025 Bull-Market Accumulation Zone & Technique
Aug 17, 2024 pm 06:06 PM
Cosmos has an awesome chart because it's buying and selling very low in comparison with historic costs. This can be a very opportunistic time for long-term buyers
 Cosmos (ATOM) Price Prediction 2024-2025: Is ATOM Dead?
Sep 06, 2024 am 06:33 AM
Cosmos (ATOM) Price Prediction 2024-2025: Is ATOM Dead?
Sep 06, 2024 am 06:33 AM
The Cosmos ecosystem is showing signs of stress amid declining ATOM price – but is the picture really as bleak as it seems?



