
The difference between fixed positioning and absolute positioning: 1. Fixed positioning uses the "position: fixed;" style setting, while absolute positioning uses the "position: absolute;" style setting; 2. The offset datum of fixed positioning is The screen (browser viewport), while the base for absolute positioning is the parent element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Fixed positioning in css
Fixed positioning uses the "position: fixed;" setting.
A fixed-positioned element is positioned relative to the viewport, which means that it will always be in the same position even if the page is scrolled. That is, the fixed element will not change position as the scroll bar is dragged. The position of fixedly positioned elements does not change within the field of view.
The top, right, bottom and left attributes are used to position this element.
position:fixed; top:像素值; bottom;像素值; left:像素值; right:像素值;
"position:fixed;" is used in combination with the four attributes top, bottom, left and right. "position:fixed;" makes the element a fixed positioning element, and then uses top, bottom, The four attributes left and right are used to set the position of the element relative to the browser.
Not all of the four attributes top, bottom, left and right are used. Note that the reference objects of these four values are the four edges of the browser.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{
height: 1500px;
}
header {
width: 100%;
background-color: #FFC0CB;
position: fixed;
top: 0;
}
</style>
</head>
<body>
<header>
<h1>网站标题</h1>
</header><br><br><br><br><br><br><br>
<div>测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!测试文本!</div>
</body>
</html>
Absolute positioning in css
Absolute positioning is set using "position: absolute;".
In CSS, absolute positioning is a positioning method that makes the position of an element independent of the document flow.
An element box set to absolute positioning is completely removed from the document flow and positioned relative to its containing block, which may be another element in the document or the initial containing block. By default, the position of absolute positioning is relative to the browser, and is positioned with top, right, bottom, and left.
The space that the element originally occupied in the normal document flow is closed, as if the element did not exist. The element generates a block-level box after positioning, regardless of what type of box it originally generated in the normal flow.
Absolutely positioned elements are positioned relative to the nearest positioned ancestor element (rather than positioned relative to the viewport, such as fixed). However, if an absolutely positioned element has no ancestors, it will use the document body and move with the page scroll.
Let’s take a closer look at absolute positioning (absolute). In fact, absolute positioning absolute and floating float are partially similar; if you can understand floating float, it will be of great help to understand absolute positioning absolute.
Let’s start with the similarities between absolute and float: Wrapping and Highly deceptive
It is said that a picture is worth a thousand words (the only difference is: p in the picture below adds absolute)

<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="What is the difference between fixed positioning and absolute positioning in css" > </p> <p style="border:4px solid red; position: absolute;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" / alt="What is the difference between fixed positioning and absolute positioning in css" > </p>
Once you add absolute or float to an element, it is equivalent to adding absolute to the element. Added display:block;. What does that mean? For example, the default width of the inline element span is adaptive, and it will not work if you add width to it. To set width, you need to set span to display:block. But if you add absolute or float to span, the display attribute of span will automatically become block, and the width can be specified. Therefore, if you see absolute/float and display:block appearing at the same time in CSS, then display:block is redundant CSS code.
In the above example, absolute is added to the p in the outer layer of the picture, so the high degree of deception is not reflected well, so absolute is moved to the inner picture. on, the effect comes out:

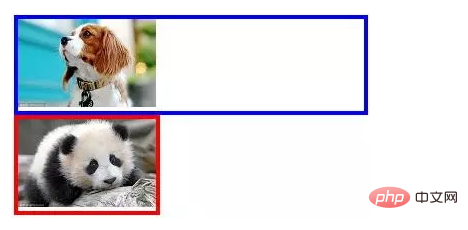
<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="What is the difference between fixed positioning and absolute positioning in css" > </p> <p style="border:4px solid red;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" style="max-width:90%" / alt="What is the difference between fixed positioning and absolute positioning in css" > </p>
If you have read the detailed explanation of CSS floating float, you will find that the effect is the same. But the principles behind them are actually different and not exactly the same. You can see it by adding some text:

<p style="max-width:90%"> <img src="/static/imghw/default1.png" data-src="img/25/1.jpg" class="lazy" / alt="What is the difference between fixed positioning and absolute positioning in css" > </p> <p style="border:4px solid red;"> <img src="/static/imghw/default1.png" data-src="img/25/2.jpg" class="lazy" style="max-width:90%" / alt="What is the difference between fixed positioning and absolute positioning in css" > 我是一个绝对定位的absolute元素 </p>
It is obvious from the picture that the text is covered by the picture, which is different from float. float deceives the parent element into thinking that its height has collapsed, but the float element itself is still in the document flow, and the text will surround the float element and will not be obscured.
But absolute can no longer be regarded as deceiving the parent element, but has a hierarchical relationship. If the parent element in the normal document flow is considered a mortal, then absolute has become an immortal. In today's terms, it is no longer in the same dimension. From the perspective of the parent element, the image set to absolute has completely disappeared, so the text is displayed from the far left. The absolute level is high, so the picture covers the text.
I remember when I first came into contact with CSS, which was still a scumbag with a combat power of 5, and I knew that absolute could have the concept of hierarchy, I mistakenly thought that I had completely understood it. Now that I think about it, it is really confusing (of course this is not a bad thing) , whenever you feel that your previous self was like a piece of tofu, it means you have made progress. On the other hand, if you always think about how you were back then, it means that you are still resting on your laurels).
After having the above foundation, you also need to understand the following characteristics of absolute
Reduce the overhead of redrawing and reflow
The difference between fixed positioning and absolute positioning
1. Different setting methods
Fixed positioning uses "position: fixed;" setting.
Absolute positioning uses the "position: absolute;" setting.
2. Different offset bases
The offset base for fixed positioning is the screen (browser window), while the base for absolute positioning is the parent element.
And it’s best to note that ie6 is not compatible with fixed positioning but is compatible with absolute positioning
(Learning video sharing: web front-end)
The above is the detailed content of What is the difference between fixed positioning and absolute positioning in css. For more information, please follow other related articles on the PHP Chinese website!