What is the underline of a tag in html
The underline of the a tag is the default appearance style of the link in the browser. It can be removed using the text-decoration attribute. You only need to set the "text-decoration: none;" style for the a tag. The text-decoration attribute is used to specify the decoration added to the text. When the value of this attribute is set to "none", it means that no text decoration will be added, and the existing text decoration will also be removed.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
HTML a tag
HTML uses the tag to set a hypertext link (referred to as a "hyperlink") for One page links to another page.
tag can define anchors. There are two uses for anchors:
Create a link (or hyperlink) to another document by using the href attribute. Create a bookmark within the document by using the name or id attribute (that is, You can create links to document fragments) The most important attribute of the element is the href attribute, which specifies the target of the link.
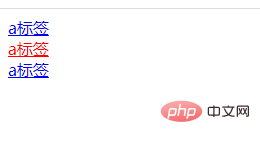
The default appearance of links in all browsers is: unvisited links are underlined and blue; visited links are underlined and purple; active links are underlined It's underlined and it's red.
<a href="#">a标签</a><br> <a href="#">a标签</a><br> <a href="#">a标签</a><br>

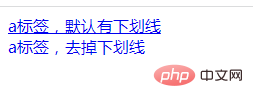
If you think the underline is not good-looking, you can remove the underline by adding text-decoration style to the a tag in HTML.
The text-decoration attribute specifies the modifications added to the text, such as underline, overline, strikethrough, etc.; when the value of this attribute is set to "none", it means that standard text is defined and no text decoration is added. (Even existing text decorations will be removed).
Using this attribute value, we can remove styles that already have underline, strikethrough, or topline.
<a href="#">a标签,默认有下划线</a><br> <a href="#" style="text-decoration: none;">a标签,去掉下划线</a>

Extended knowledge: the value of the text-decoration attribute
| Value | Description |
|---|---|
| none | Default. Text that defines the standard. |
| underline | Define a line under the text. |
| overline | Define a line on the text. |
| line-through | Define a line that passes under the text. |
| blink | Define blinking text. |
| inherit | Specifies that the value of the text-decoration attribute should be inherited from the parent element. |
(Learning video sharing: web front-end)
The above is the detailed content of What is the underline of a tag in html. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




