What does javascript use to get dom elements?
Javascript method to get dom elements: 1. Use getElementById() to get the element based on the id; 2. Use getElementsByName() to get the element based on the name attribute; 3. Use getElementsByTagName() to get the element based on the tag name; 4. Use getElementsByClassName() to get elements based on the class name; 5. Use querySelector() to return the first element object based on the specified selector.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
js consists of three parts:
ECMAScript: js syntax
DOM: Document Object Model
BOM: Browser Object Model
WebApi is a standard developed by the W3C organization. In WebApi we mainly Learning DOM and BOM is also a unique part of js for webapi. It is neither a unique category of js itself nor a part of js learning. However, before learning WebApi, you need the foundation of js as the basis of learning WebApi.
DOM
DOM Introduction: Document Object Model (DOM) is a standard programming interface recommended by the w3c group for processing extensible markup language (HTML or XML). w3c has defined a series of DOM interface, through which the content, structure and style of web pages can be changed.
Document: A page is a document. Document is used in DOM to represent
Element: All tags in the page are elements. In DOM Use element to represent
node: All content in a web page can be regarded as a node (labels, attributes, text, comments, etc.). Use node in DOM to represent
Get DOM elements
How to get elements
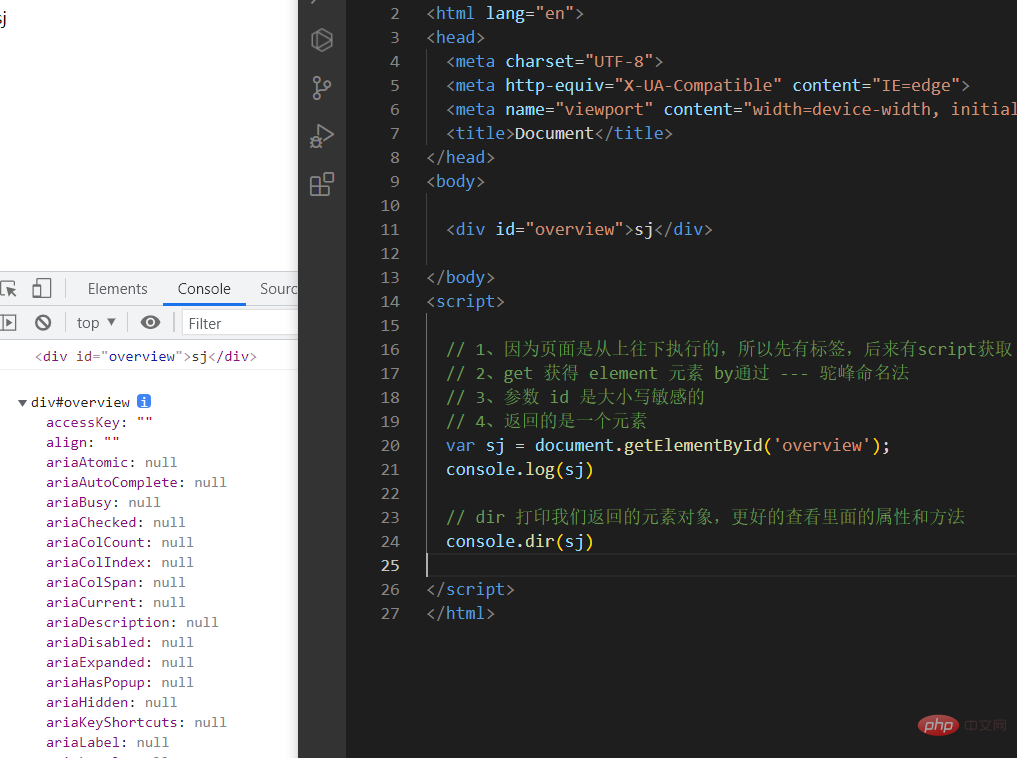
- Get based on id, use getElementById () method to get the object with the id element
<div>sj</div> <script> // 1、因为页面是从上往下执行的,所以先有标签,后来有script获取 // 2、get 获得 element 元素 by通过 --- 驼峰命名法 // 3、参数 id 是大小写敏感的 // 4、返回的是一个元素 var sj = document.getElementById('overview'); console.log(sj) // dir 打印我们返回的元素对象,更好的查看里面的属性和方法 console.dir(sj) </script>

Get based on the name attribute: Use the getElementsByName() method to return the specified The object collection of the name attribute
document.getElementsByName('name')
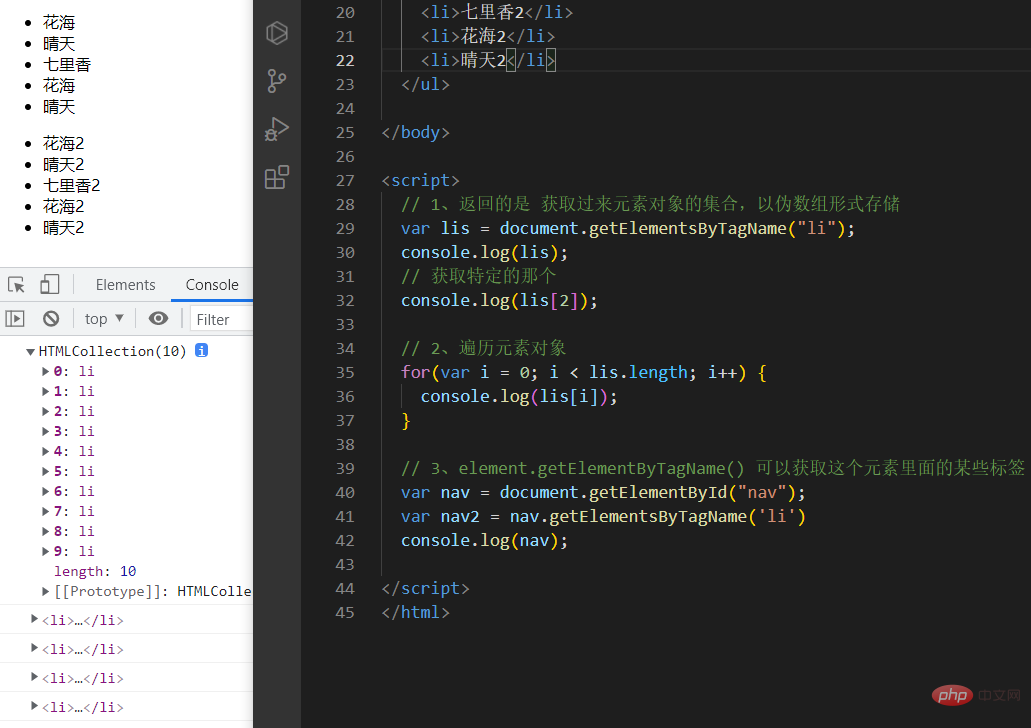
Get based on the tag name: Use the getElementsByTagName() method to return a collection of objects with the specified tag name.
<body>
<ul>
<li>花海</li>
<li>晴天</li>
<li>七里香</li>
<li>花海</li>
<li>晴天</li>
</ul>
<ul id="nav">
<li>花海2</li>
<li>晴天2</li>
<li>七里香2</li>
<li>花海2</li>
<li>晴天2</li>
</ul>
</body>
<script>
// 1、返回的是 获取过来元素对象的集合,以伪数组形式存储
var lis = document.getElementsByTagName("li");
console.log(lis);
// 获取特定的那个
console.log(lis[2]);
// 2、遍历元素对象
for(var i = 0; i < lis.length; i++) {
console.log(lis[i]);
}
// 3、element.getElementByTagName() 可以获取这个元素里面的某些标签
var nav = document.getElementById("nav");
var nav2 = nav.getElementsByTagName('li')
console.log(nav);
</script>
Note: Because what we get is a collection of objects, we need to traverse if we want to operate the elements. The element object obtained is dynamic
Acquired through the new method of HTML5
- getElementsByClassName('Type') Obtains elements according to the class name
// 1、使用 getElementByClassName 获取 class类名元素
var box = document.getElementsByClassName("box"); // 可以获取全部的 class名为 box的元素
console.log(box);- querySelector('selector') Returns the first element object based on the specified selector
// 2、querySelector 返回指定选择器的第一个元素对象 切记:里面选择器需要添加 .box #nav var firstBox = document.querySelector('.box') // 只能获取第一个class名为 box 的元素 console.log(firstBox); var nav = document.querySelector('#nav') console.log(nav); var li = document.querySelector('li') // 获取的也是第一个 li 元素 console.log(li);
- querySelectorAll('selector') Returns all the specified selectors Collection of element objects
// 3、querySelectorAll 返回 全部的 li 元素 var allBox = document.querySelectorAll('li') console.log(allBox);
Special element acquisition (body, html)
- Get body element
// 1. 获取 body 元素 var bodyEle = document.body; console.log(bodyEle)
- Get html elements
// 2. 获取 HTML 元素 var htmlEle = document.documentElement; console.log(htmlEle)
Note: The key point is to remember several ways to get ordinary elements. Body and html are not commonly used, just for understanding.
【Related recommendations: javascript video tutorial, Basic programming video】
The above is the detailed content of What does javascript use to get dom elements?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1374
1374
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




