How to find the average of an array in javascript
Two methods to find the average: 1. Use forEach() and length attributes to find the average, the syntax is "function f(v){s =v;}array object.forEach(f);avg=s /Array object.length;"; 2. Use reduce() and length attributes to find it, the syntax is "function f(p,c){s=p c;return s;}Array object.reduce(f);avg=s/ Array object.length;".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Method 1: Use forEach() length attribute
Implementation idea:
Use forEach() to iterate through the array to calculate the sum of elements
Use the length attribute to calculate the length of the array
Divide the sum of the array elements by the array Length
Implementation code:
var a = [10, 11, 12], sum = 0,len,avg;
function f(value) {
sum += value;
}
a.forEach(f);
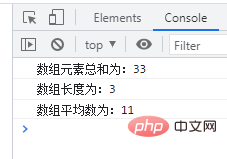
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);
Description:
The forEach() method is used to call each element of the array and pass the element to the callback function.
array.forEach(funtion callbackfn(value, index, array), thisValue)
funtion callbackfn(value, index, array): Required parameters, specify the callback function, can receive up to three parameters:
value : The value of the array element.
index: Numeric index of the array element.
array: Array object containing the element.
thisValue: an omitted parameter, an object that can be referenced by this in the callback function. If thisArg is omitted, the value of this is undefined.
Method 2: Use the reduce() length attribute
Implementation idea:
Use reduce() to iterate over the array to calculate the sum of elements
Use the length attribute to calculate the length of the array
Divide the sum of the array elements by the array Length
Implementation code:
var a = [11, 12, 13], sum = 0,len,avg;
function f(pre,curr) {
sum=pre+curr;
return sum;
}
a.reduce(f);
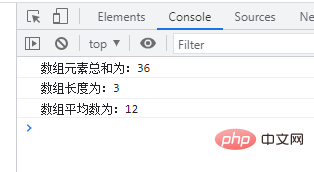
console.log("数组元素总和为:"+sum);
len=a.length;
console.log("数组长度为:"+len);
avg=sum/len;
console.log("数组平均数为:"+avg);
Description:
reduce() method The specified callback function can be called on all elements in the array. The return value of this callback function is the cumulative result, and this return value is provided as a parameter the next time the callback function is called.
array.reduce(function callbackfn(previousValue, currentVaule, currentIndex, array), initialValue)
function callbackfn(previousValue, currentVaule, currentIndex, array): Required parameters, specify the callback function, can receive up to 4 parameters:
previousValue: The value obtained by calling the callback function last time. If initialValue is provided to the reduce() method, the previousValue is initialValue when the function is first called.
currentValue: The value of the current element array.
currentIndex: The numeric index of the current array element.
array: Array object containing the element.
initialValue: Omissible parameter, initial value passed to the function.
【Related recommendations: javascript video tutorial, programming video】
The above is the detailed content of How to find the average of an array in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).






