 WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 Summary of issues with textarea and input in WeChat mini programs
Summary of issues with textarea and input in WeChat mini programs
Summary of issues with textarea and input in WeChat mini programs
This article brings you relevant knowledge about WeChat Mini Program, which mainly introduces a summary of the problems of textarea and input in the mini program. When only one of these two components is used, There is no problem, but when the two of them appear together, problems come one after another. Let’s take a look at them together. I hope it will be helpful to everyone.

[Related learning recommendations: 小program learning tutorial]
In the WeChat applet, there are two native components textarea and input , there is no problem when using only one of these two components, but when they appear together, problems come one after another, and they are all very metaphysical problems. I encountered these metaphysics during development. The problem is that a simple form filling page is just to implement a manual page push function. It took several days to complete it!
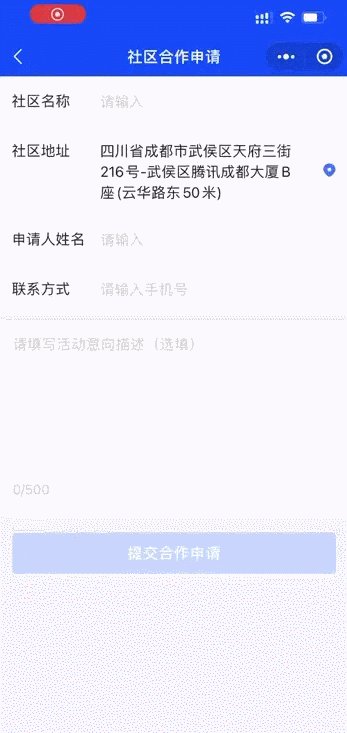
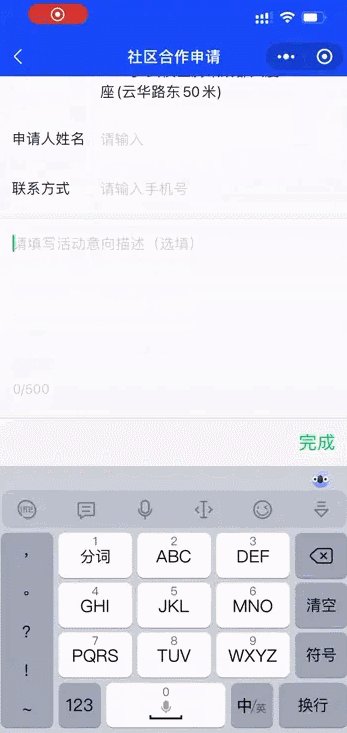
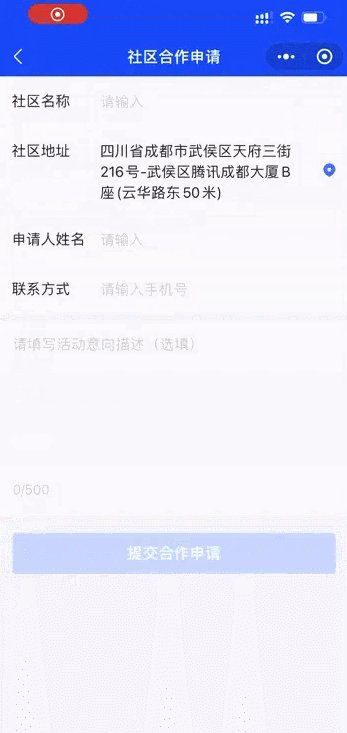
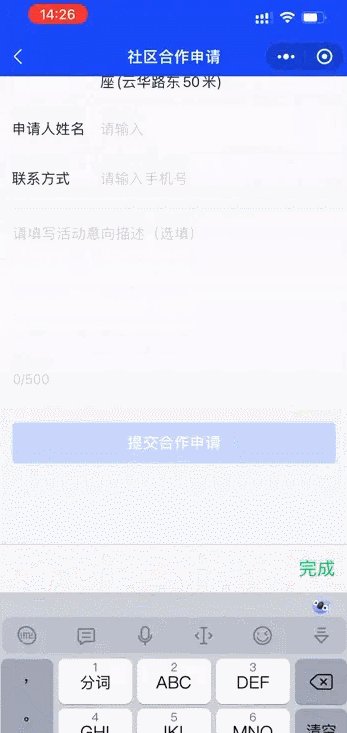
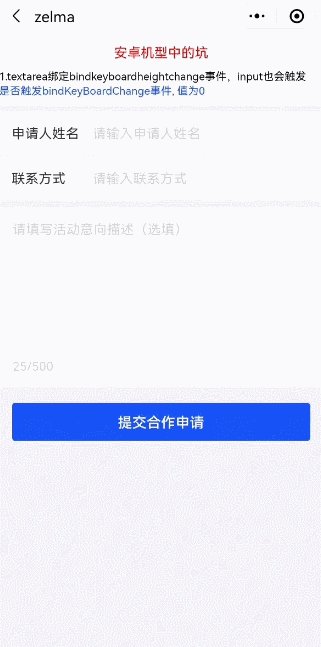
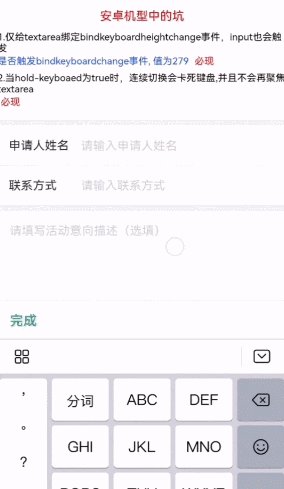
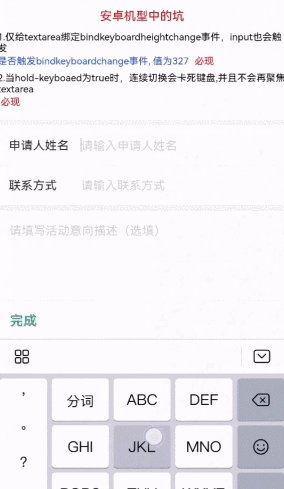
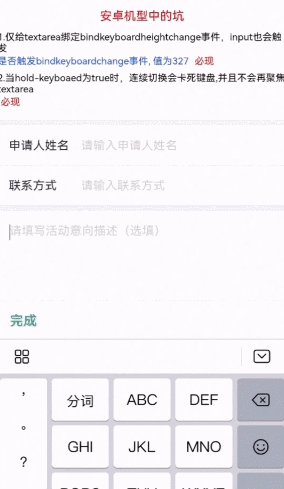
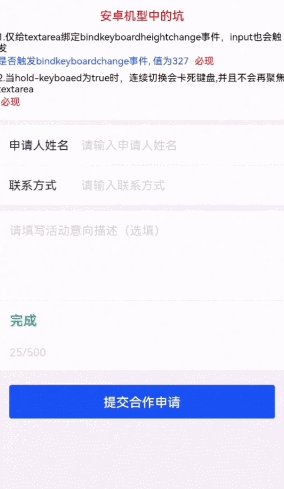
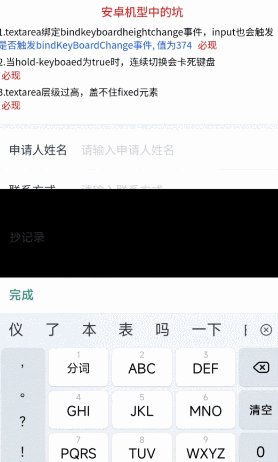
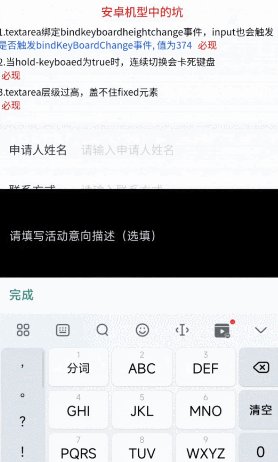
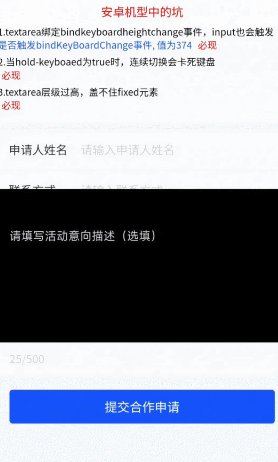
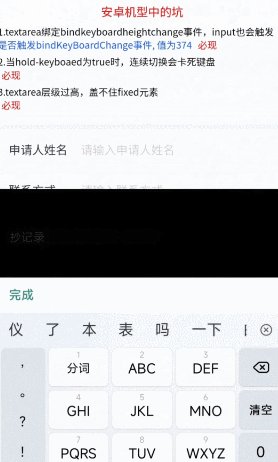
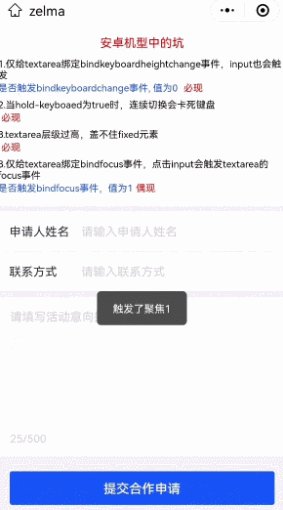
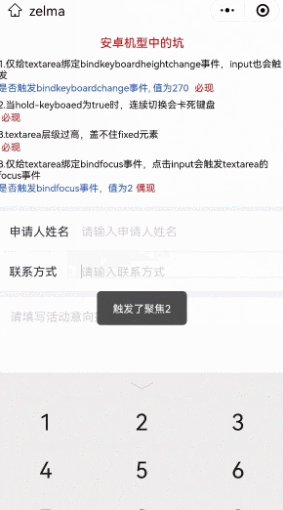
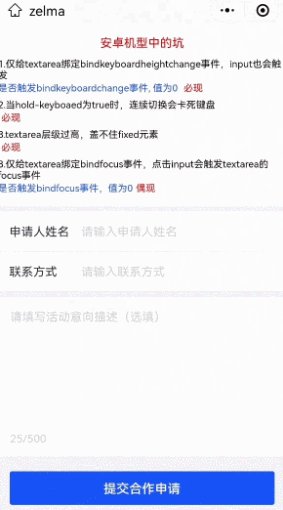
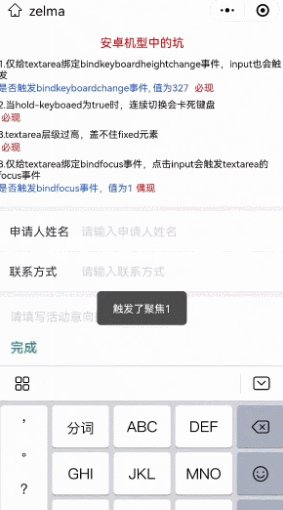
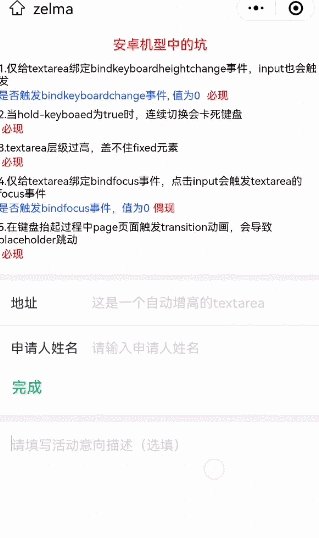
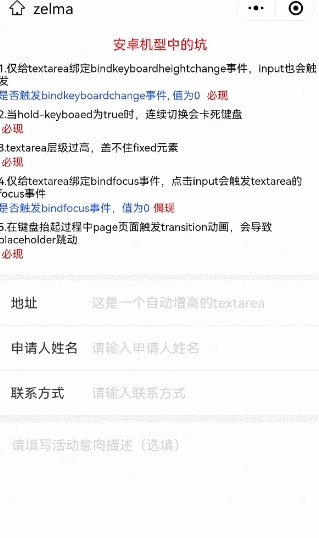
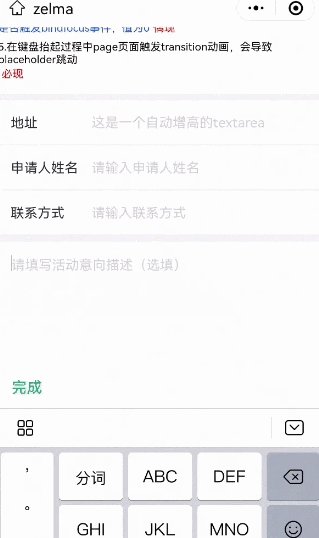
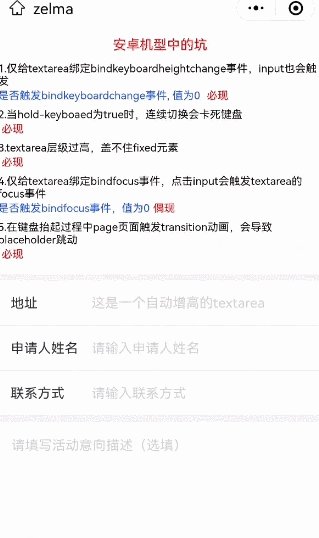
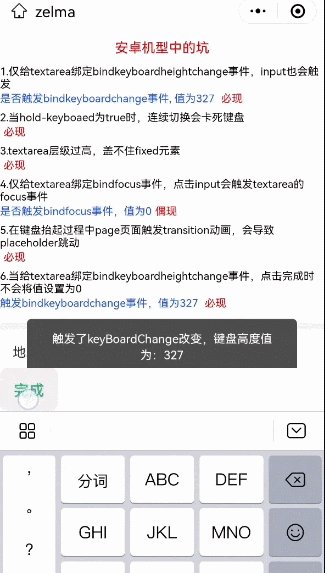
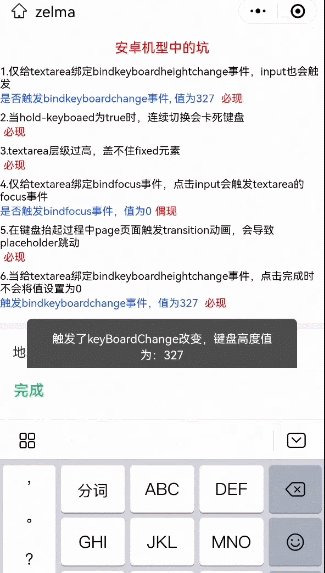
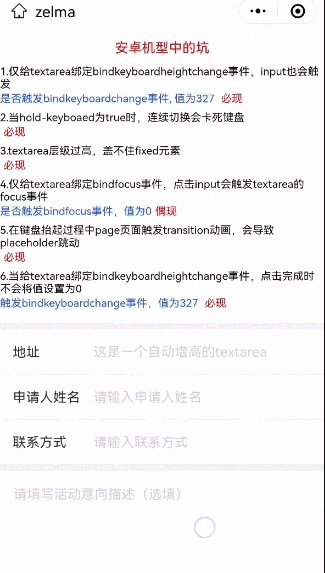
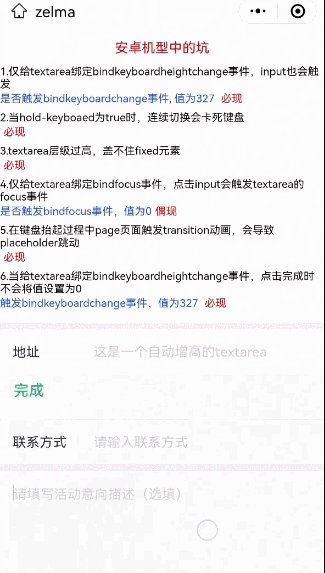
Rendering:

Thinking
After I solved these metaphysical problems in a special way, I thought a lot
Why are there these metaphysical problems when textarea and input are used together?
I obviously wrote it the normal way, why can it work on iOS phones but not on Android phones?
Why is it possible sometimes and not sometimes?
...and so on
In order not to take detours on these issues in the future, I decided to explore the love between textarea and input Kill
Test machine
The machines used in this exploration are
Android machines: Honor 20, Xiaomi 10s;
ios machine: iPhone13
Here comes the metaphysical question!
1. Bind the bindkeyboardheightchange event
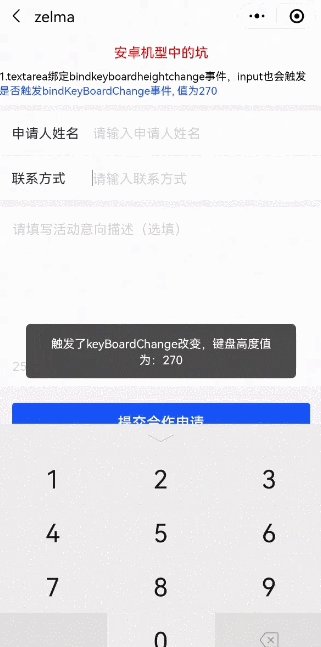
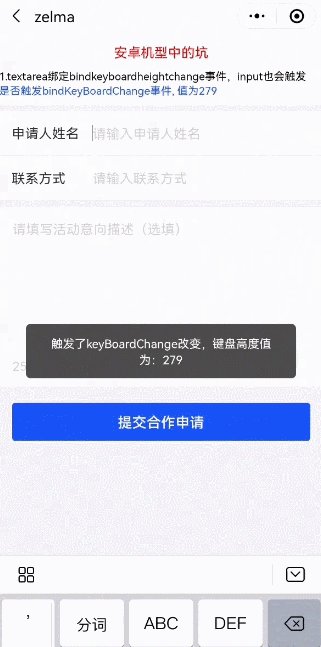
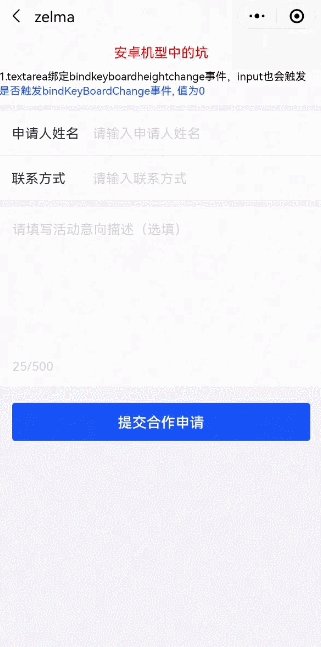
Problem: only bind the bindkeyboardheightchange event for textarea, input will also trigger the bindkeyboardheightchange event of textarea, and The parameters carried by the trigger are all the parameters above the textarea
Model: Android must appear
Example:

Solution: Not available Found the solution
2. When setting hold-keyboaed to true
Problem: When the hold-keyboaed attribute of textarea and input is set to true, and the input is When a type is not text, continuous switching will jam the completion above the keyboard, and the textarea will no longer be focused.
Model: Android must appear
Example gif:

Solution: 1. Do not display the completion button above the textarea when the keyboard is raised through show-confirm-bar, 2. Set the input type to text, 3. Do not set hold- keyboaed is true
3. Textarea penetration problem
Problem: When there is a fixed element, no matter how many z-index values are set, the textarea component will penetrate the fixed Element
Model: Android Occasionally appears
Metaphysical point: Sometimes it does not appear, but when I recompile and scan the code to preview, the textarea penetration problem will occur, and then It will always appear, but when I delete the mini program on my phone and recompile and scan the code, there is a chance that the problem will not occur
Example gif:

Solution: When you need a fixed element to cover the textarea, you can hide the textarea or turn it into a view element when the fixed element appears
4. Bind the bindfocus event
Problem: When only bindfocus event is bound to textarea, after entering the page, click textarea first, and then click input immediately, the focus event of textarea will be triggered
Model: Android Occasionally
Example gif:

Solution: You can dynamically control the focus of the textarea through focus, and try not to set the input type to number type
5. Transition animation
Problem: If you manually lift the page through bottom or translateY during the keyboard lifting process, and set the transition animation attribute, it will cause the placeholder of the textarea to flash.
Model: Android must appear
Example gif:

Solution: Determine the model, add transition attribute for ios, Android machine Do not add transition attribute
6. When clicking to complete
Problem: textarea binds bindkeyboardheightchange event, and uses its own completion, the bindkeyboardheightchange event will not be triggered when clicking to complete
Model: Android Occasionally
Example gif:

Solution: No solution found
7. Settings
Problem with auto-height: When the auto-height attribute of textarea is true, it will cause problems when using selectComponet to obtain the height. Sometimes it is the initial height of a row without content, and sometimes it is the height of the textarea. Default height
Models: ios and Android
Solution: Dynamically control the value of auto-height, or use a timer to delay obtaining the height
8. Keyboard Inconsistent height acquisition
Problem: The bindkeyboardchange event is triggered multiple times, and the keyboardHeight height obtained from the event is inconsistent. Sometimes it has the completed height, sometimes it does not.
Model: Android Occasionally
Solution: No solution found
9. Problem of obtaining data accuracy
Problem: Obtaining the element through selectComponet When setting the height, width or position, all decimals will be retained by default, which is about 16 digits, which may cause confusion in the animation
Model: ios and Android Occasionally
Solution: The js language itself There is a precision problem, so after obtaining the data through selectComponent, it is best to only keep two decimal places for processing
[Related learning recommendations: 小program learning tutorial]
The above is the detailed content of Summary of issues with textarea and input in WeChat mini programs. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implement the sliding delete function in WeChat mini program
Nov 21, 2023 pm 06:22 PM
Implementing the sliding delete function in WeChat mini programs requires specific code examples. With the popularity of WeChat mini programs, developers often encounter problems in implementing some common functions during the development process. Among them, the sliding delete function is a common and commonly used functional requirement. This article will introduce in detail how to implement the sliding delete function in the WeChat applet and give specific code examples. 1. Requirements analysis In the WeChat mini program, the implementation of the sliding deletion function involves the following points: List display: To display a list that can be slid and deleted, each list item needs to include
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to



