
This article brings you relevant content about WeChat Mini Programs, which mainly introduces issues related to the automated deployment of WeChat Mini Programs. The daily development process of WeChat Mini Programs is relatively cumbersome. The automated deployment process can shorten this process. Let’s take a look at it. I hope it will be helpful to everyone.

[Related learning recommendations: 小program learning tutorial]
Let’s first sort out the daily process of developing WeChat applet: After the code is developed, we must first submit it to the code repository, then use WeChat developer tools to run the code, then upload the code to the WeChat mini program backend through the developer tools, and finally submit it for review in the backend.
It is not difficult to see that the process is still relatively cumbersome. The automated deployment process can help us reduce this process and free up the hands of code farmers. Let’s look down on how to achieve this.
The automated deployment process of WeChat mini programs must rely on miniprogram-ci, this plug-in.
miniprogram-ci is a compilation module for mini program/mini game project codes extracted from WeChat developer tools.
Developers can use miniprogram-ci independently to upload, preview and other operations of the mini program code without opening the mini program developer tools.
Because the execution of the script depends on this plug-in, we can install this plug-in on the server where the script is to be executed, or in a local project.
npm install miniprogram-ci --save
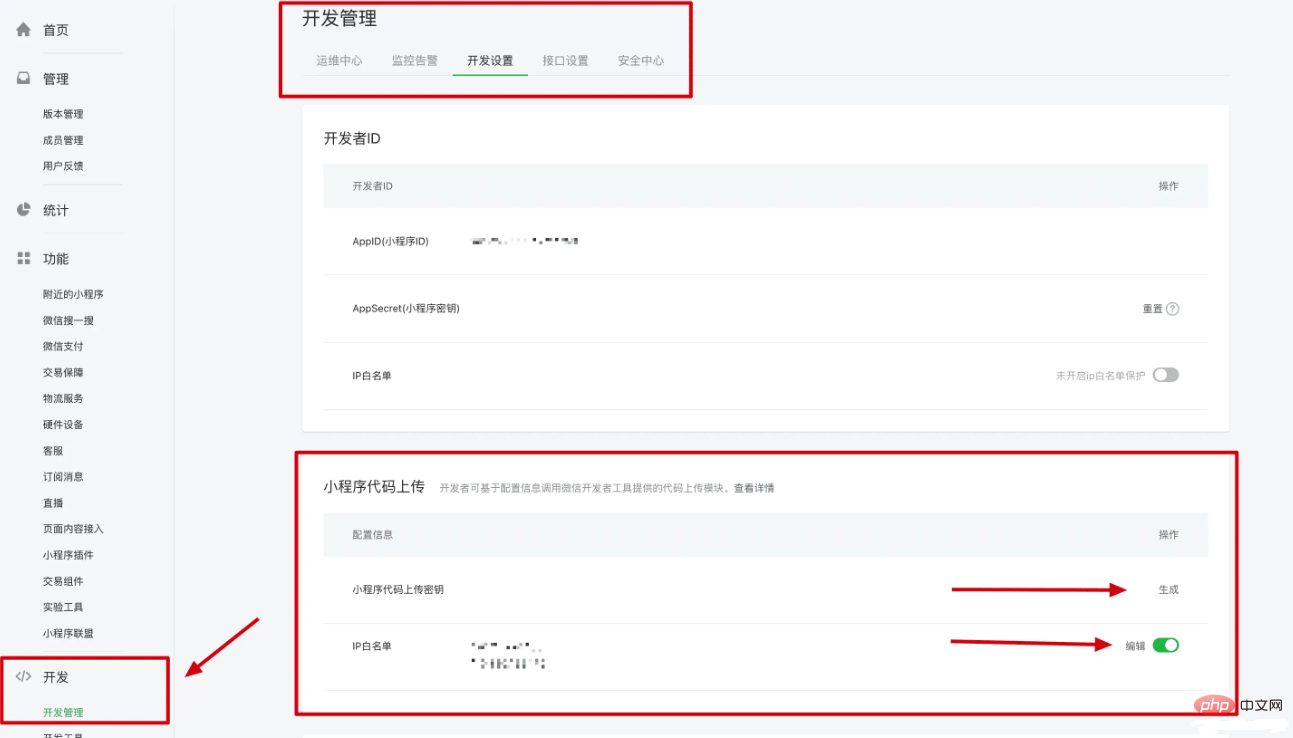
Log in to the public platform, open development-development management-development settings, find the mini program code upload configuration item, generate the mini program code upload key, and add ip white The list and key files can be stored on the server where the script is to be executed, or in the project, as long as the script can access them.

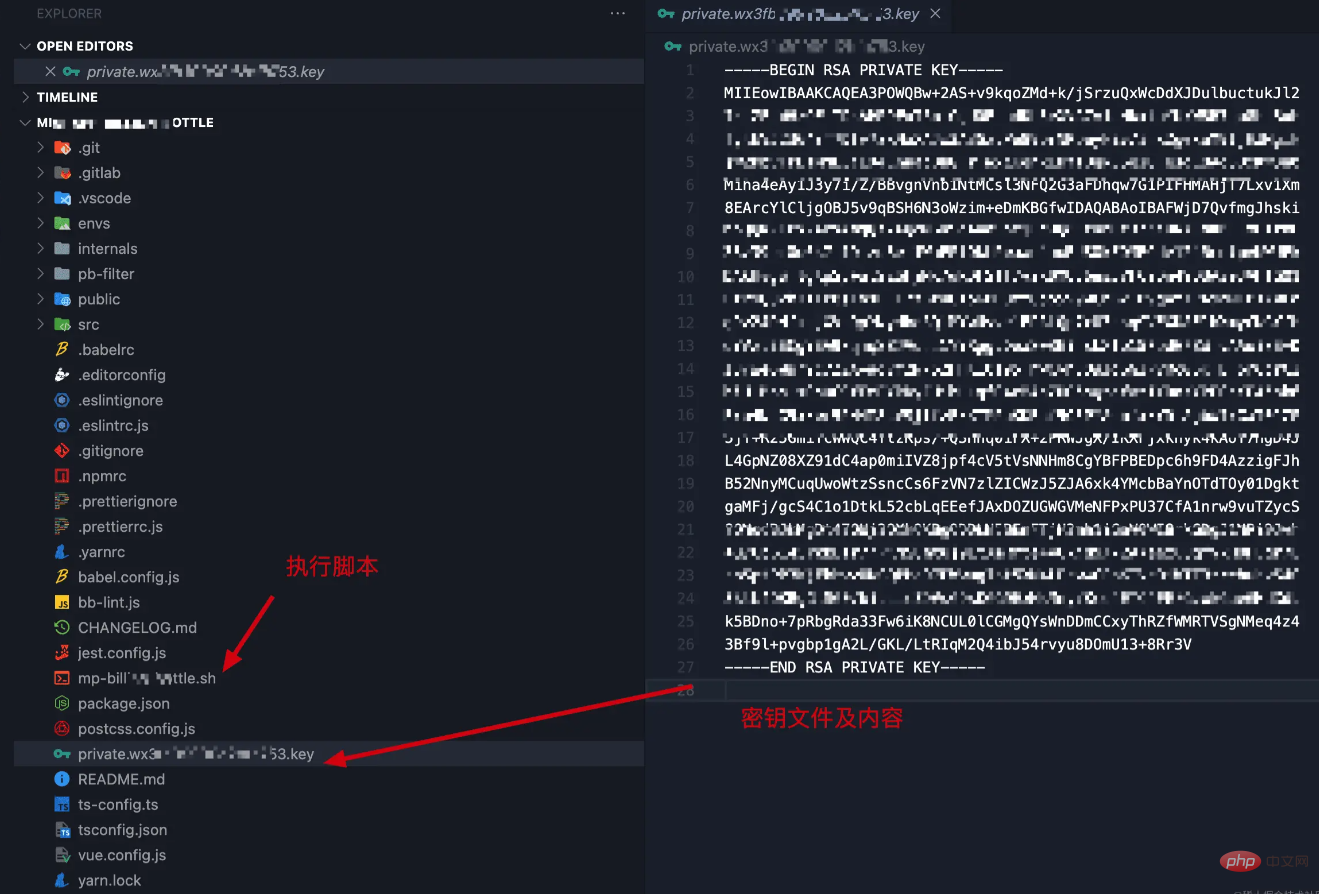
The specific contents of the key file generated by WeChat public platform are as follows:

Write the execution script of xxx.sh and name it as you like.
set -e
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $version
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)
# upload
miniprogram-ci \
upload \
--pp ./dist/build/mp-weixin \
--pkp ./private.wx3fxxxxxxxx3.key \
--appid wx3fxxxxxxxx3 \
--uv $version \
--threads 1 \
-r 1 \
--enable-es6 true \
--enable-es7 true \
--enable-autoprefixwxss true \
--enable-minify true \
end2=$(date +%s)
take2=$(( end2 - start2 ))
echo "Upload Success: ${take2}s"
take3=$(( end2 - start1 ))
echo "Total Time: ${take3}s"set -e
Indicates that if the return code of all subsequent bash commands is not 0, the script will exit immediately, and subsequent scripts will not have a chance to execute. In human terms, if an error is reported during the execution of the script, it will immediately exit and stop execution.
while read -r line
do
if [[ $line =~ "version" ]]
then
declare a=${line##*:}
declare b=${a#*\"}
declare version=${b%\"*}
break
fi
done < package.json
echo $versionThe above script reads the contents of the package.json file line by line, finds the version field, and obtains its corresponding value to define a $version variable. To put it bluntly, it is to get the version number of the project, because it will be used below.
yarn
echo "开始编译..."
start1=$(date +%s)
yarn build:mp-weixin
end1=$(date +%s)
take1=$(( end1 - start1 ))
echo "Compile Success:${take1}s"
echo "微信小程序上传..."
start2=$(date +%s)Seeing yarn, everyone should know that this script is to install project dependencies, and package and compile small program projects. Start1, end1, and take1 are for recording time and can be ignored.
# upload miniprogram-ci \ upload \ --pp ./dist/build/mp-weixin \ --pkp ./private.wx3fxxxxxxxx3.key \ --appid wx3fxxxxxxxx3 \ --uv $version \ --threads 1 \ -r 1 \ --enable-es6 true \ --enable-es7 true \ --enable-autoprefixwxss true \ --enable-minify true \
The above script is the core.
It is not difficult to see from the script that we upload the code through miniprogram-ci.
Specific parameter meaning:
--pp: Compiled and packaged product file path
--pkp: WeChat public platform The path of the private key file produced
--appid: the appid of the mini program
--uv: the version number of the project
--threads: Number of open threads
-r: Robot number (this parameter does not matter)
At this point, the entire script is basically completed.
Main three core parts:
Upload script
miniprogram-ci Plug-in
Key file
There are many ways to implement automated deployment, and this article mainly explains two.
The first way (recommended)
jenkins gitlab webhook
Place the script and key file directly in the project In the root directory, Jenkins installs webhook related plug-ins, and gitlab configures webhook, so that changes in the master branch code can trigger webhook, which in turn triggers jenkins execution. Don't forget to install the miniprogram-ci plug-in globally on the jenkins server.
In this way, we have achieved that when the business requirements are developed and the code is merged into the master branch, the webhook is automatically triggered, which in turn triggers Jenkins to execute the upload script.
All our developers need to do is merge the code into the master branch, and then go to the mini program background to select the uploaded version and submit it for review.
nice~
The second method
is based on local terminal execution and puts the script and key file directly in In the project root directory, install the miniprogram-ci plug-in locally and execute the script directly in the terminal.
./ci-xxx.sh
The picture below is the version uploaded by automated deployment:

[Related learning recommendations: 小program learning tutorial]
The above is the detailed content of WeChat Mini Program Automated Deployment. For more information, please follow other related articles on the PHP Chinese website!