
This article will introduce to you how to build a real-time search function using only Build real-time search capabilities with Build real-time search capabilities with Laravel Livewire without JS Livewire without JS Livewire without using a single line of JS code. I hope it will be helpful to you!

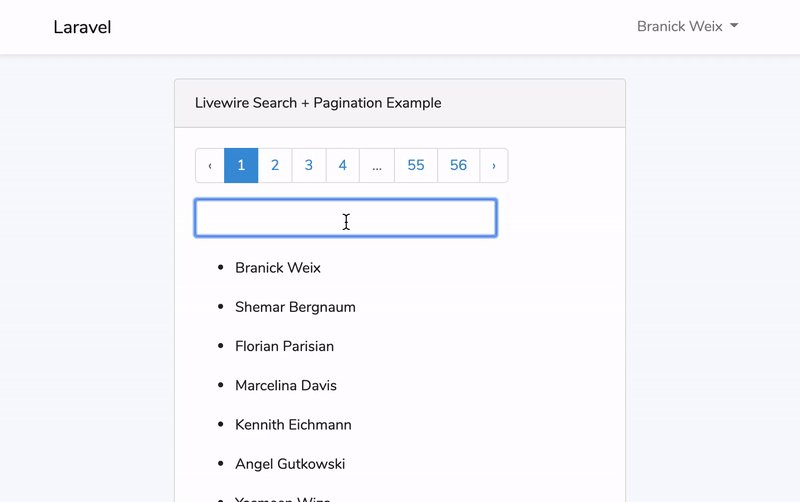
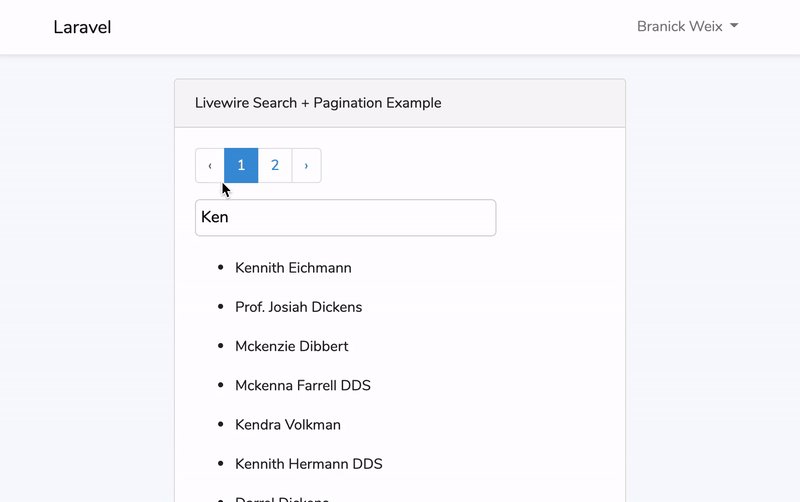
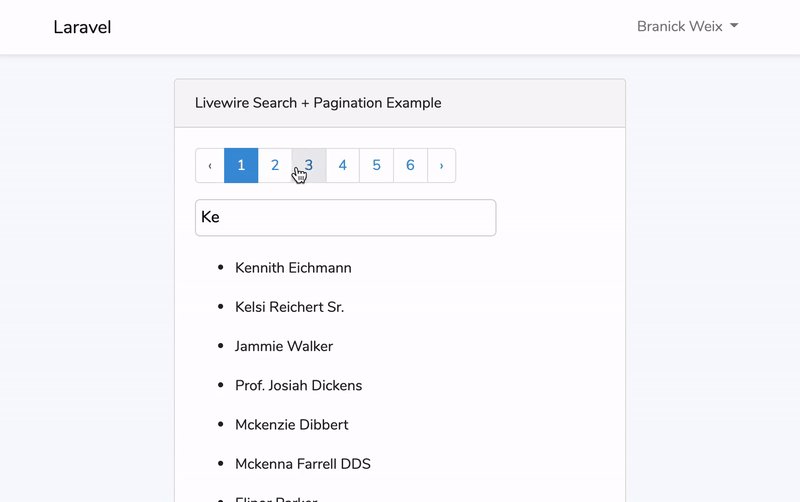
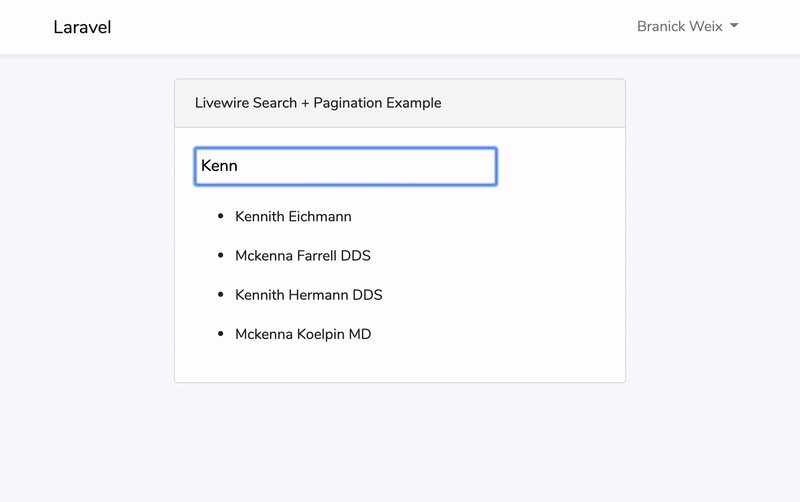
End result - fully interactive search and pagination, no Javascript required
For those of you following Laracon 2019, you guys You may have seen the amazing new package from Caleb Porzio called Livewire.. As described on his website:
Livewire is a full-stack framework for Build real-time search capabilities with Build real-time search capabilities with Laravel Livewire without JS Livewire without JS that makes building dynamic front-ends as easy (literally) as writing regular PHP.
I started using Build real-time search capabilities with Build real-time search capabilities with Laravel Livewire without JS Livewire without JS two years ago and one of my biggest challenges was building interactive pages. Build real-time search capabilities with Build real-time search capabilities with Laravel Livewire without JS Livewire without JS made it easy for me to jump into web development, but I found jumping to using Vue.js or React too confusing and always resulted in another layer of complexity. When Caleb showed off his simple counter, I immediately thought Livewire would be ideal for searching. I've outlined below how to use Livewire to interactively search Eloquent records via pagination.
composer require calebporzio/livewire
Place it Include before the closing body tag of all pages you want to search:
@livewireAssets
The above is the detailed content of Build real-time search capabilities with Laravel Livewire without JS. For more information, please follow other related articles on the PHP Chinese website!