 Development Tools
Development Tools
 VSCode
VSCode
 Teach you step by step how to configure the C/C++ environment in VScode (under Win)
Teach you step by step how to configure the C/C++ environment in VScode (under Win)
Teach you step by step how to configure the C/C++ environment in VScode (under Win)
VScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下Windows系统下VScode配置C/C++环境图文教程,希望对大家有所帮助!

下载VScode、下载MinGW64以及配置环境变量各种前置工作各种教程讲的比较完备(不会的可以停下去参考一下其他教程),在这里我就不再赘述这些工作,直接进入大家头疼的配置文件相关内容。
【推荐学习:《vscode入门教程》】
1. 本机新建空文件夹
这个文件夹一般作为项目的根目录,所以请选择在合适位置创建。
2. 使用VScode打开刚才的文件夹
注意这里是使用VScode打开,打开情况如下:

文件夹里什么都没有,只是被VScode当做工作目录打开了。
3. 找到UI配置界面
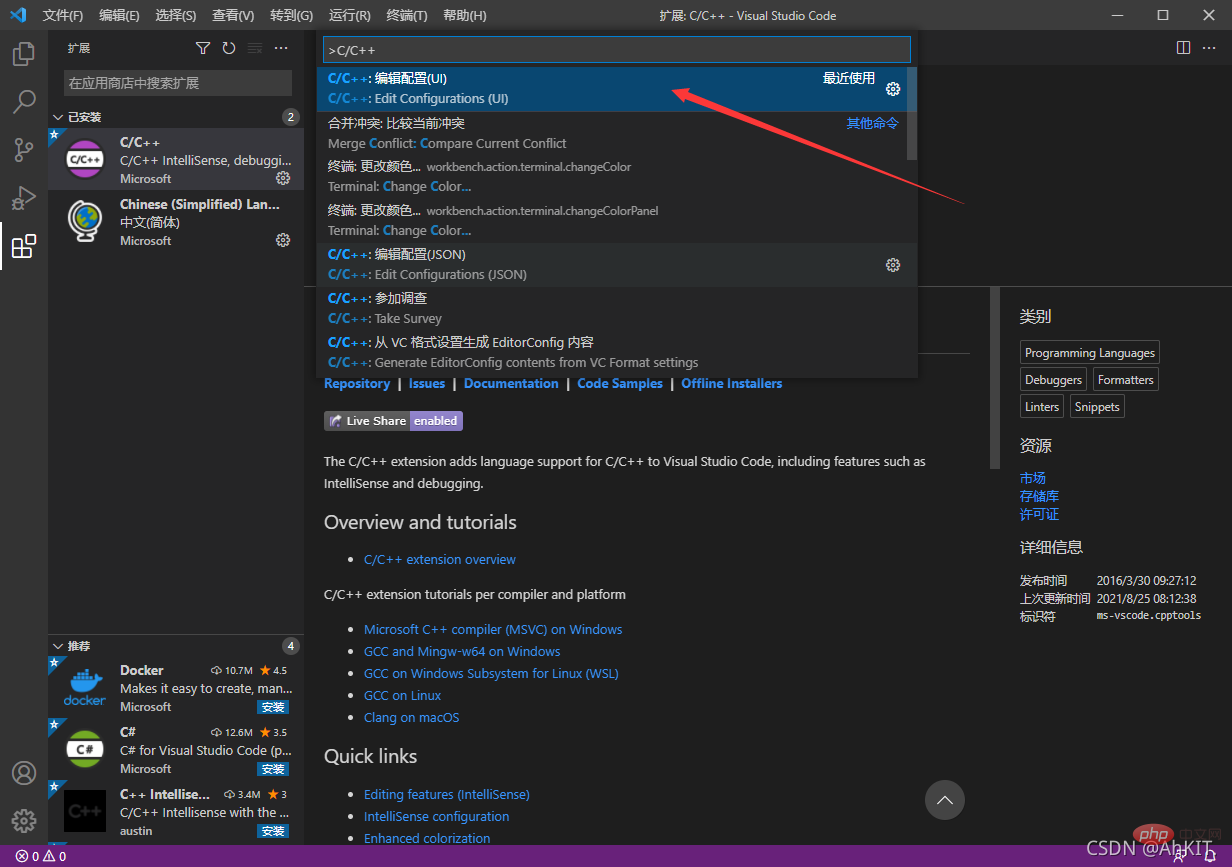
使用快捷键Ctrl + Shift + p打开搜索框,输入C/C++,找到C/C++:编辑配置(UI),如图:

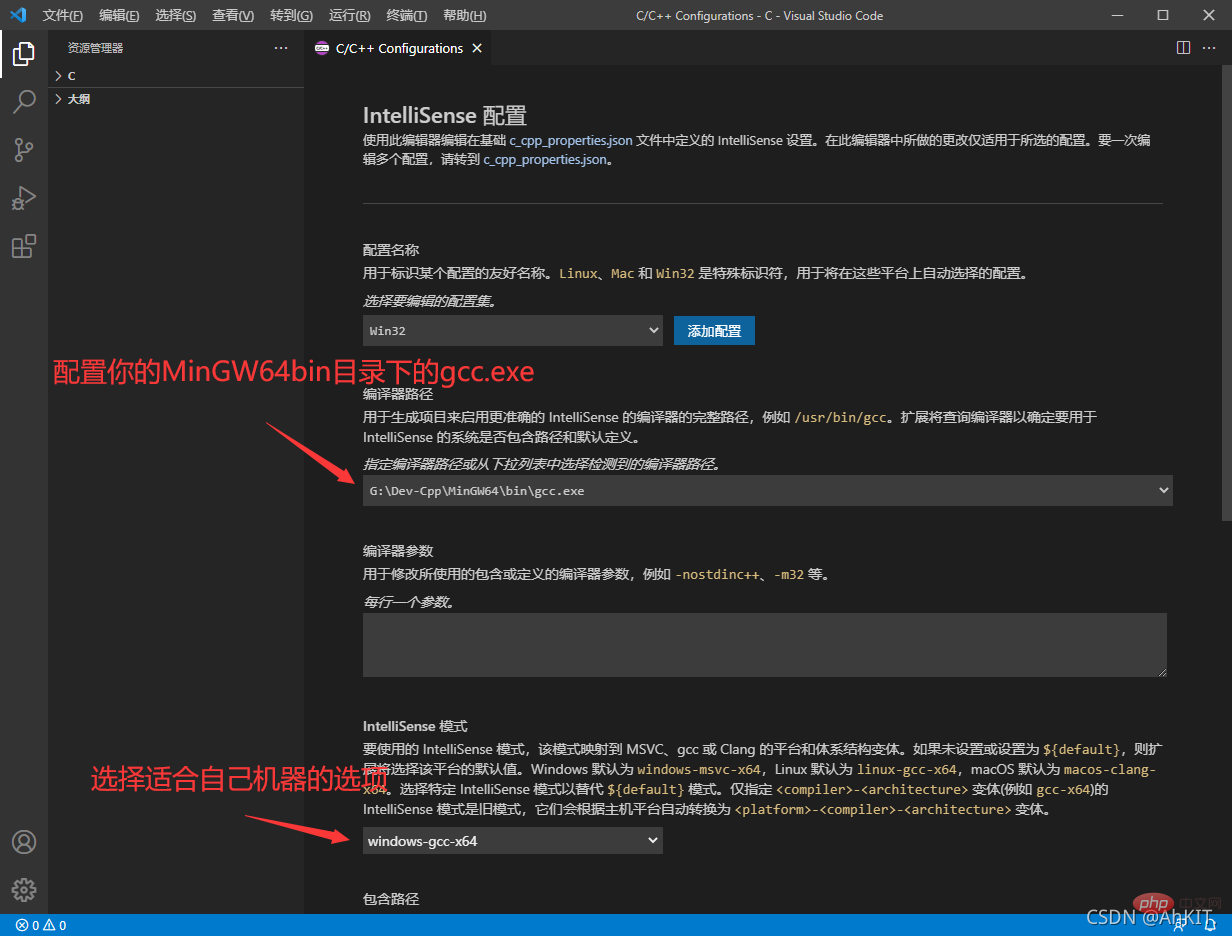
点击后按图示操作:

配置完回到工作目录,如图会产生一个配置文件:
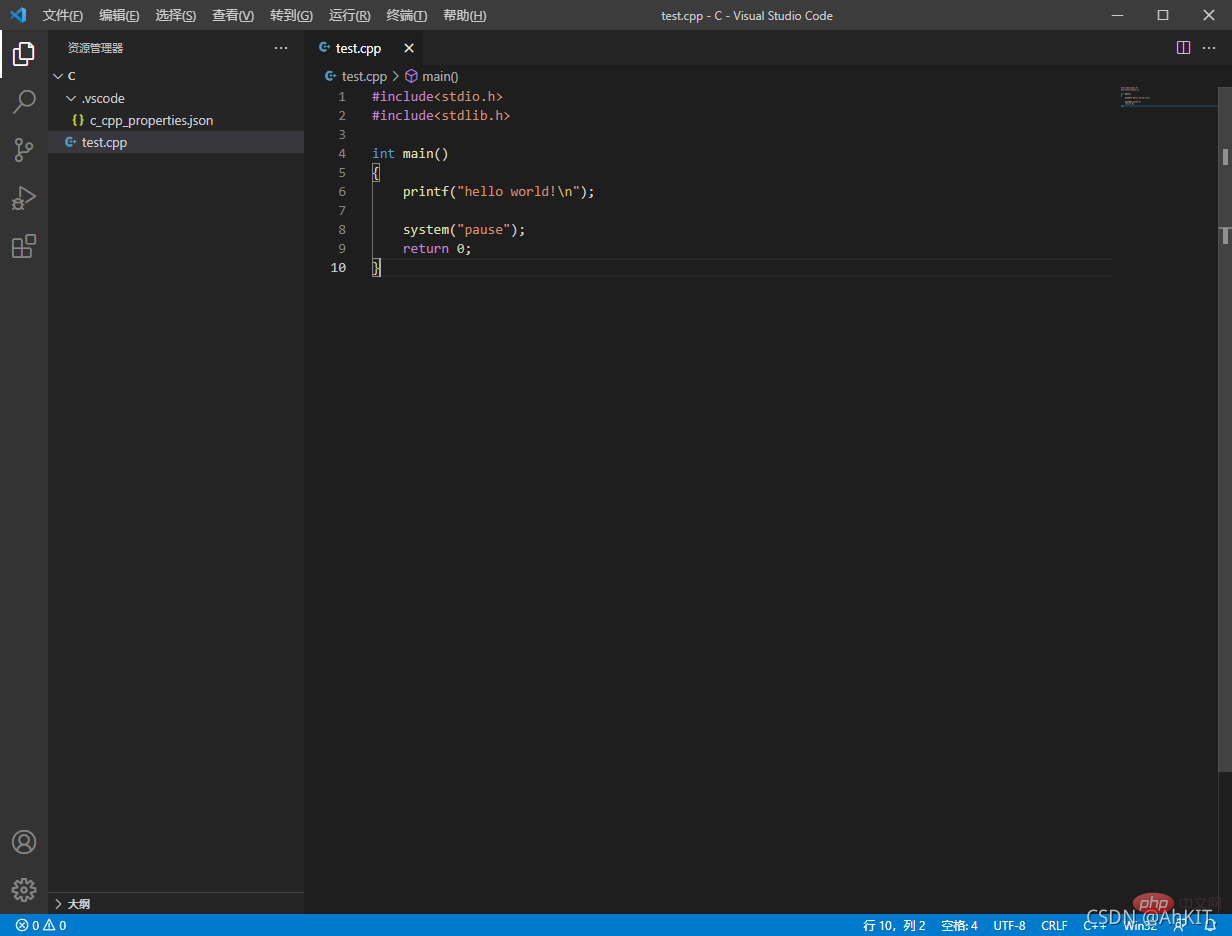
4. 新建.c或者.cpp源文件,编写可以运行的完整代码

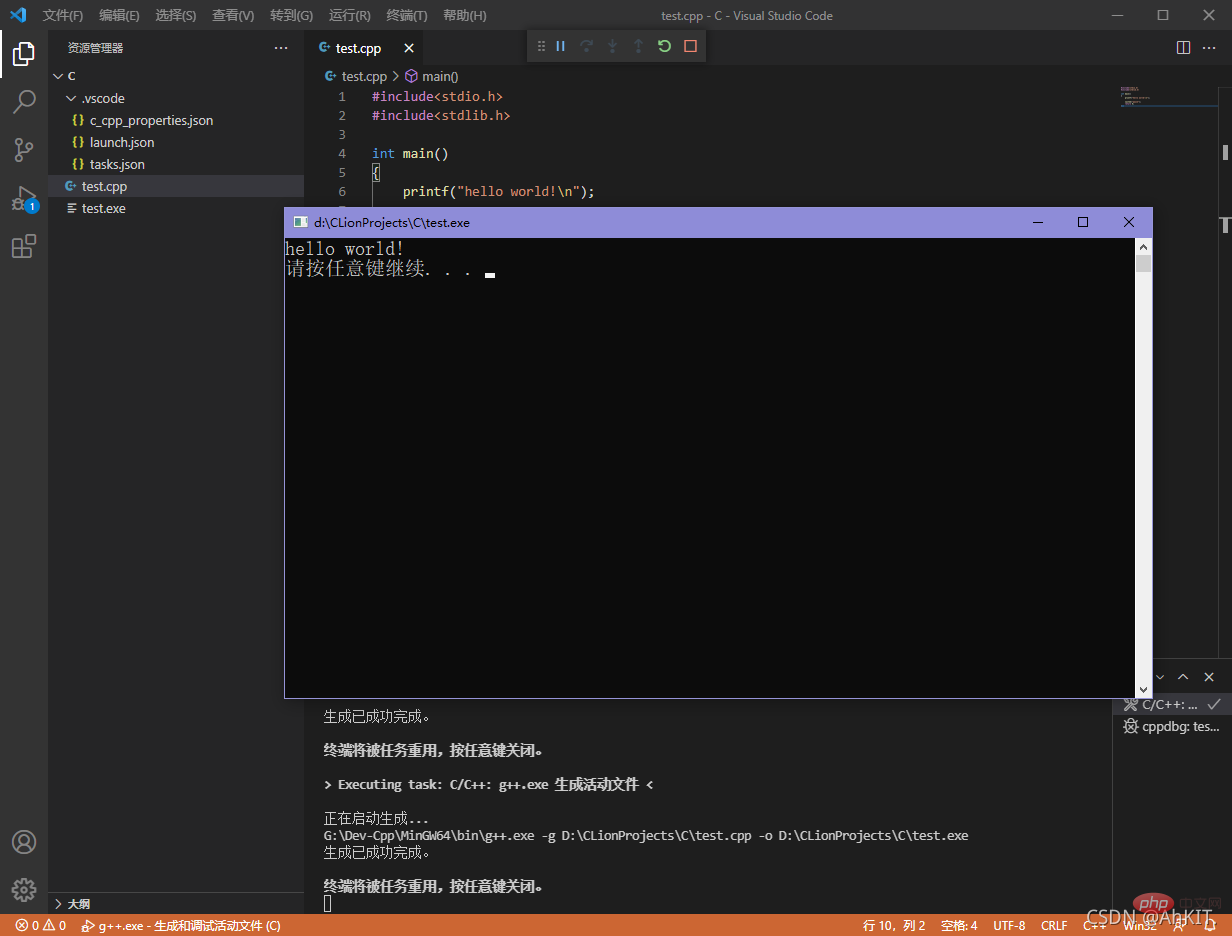
#include<stdio.h>
#include<stdlib.h>
int main()
{
printf("hello world!\n");
system("pause");
return 0;
}</stdlib.h></stdio.h>注意:这里添加 #include
5. 进行调试
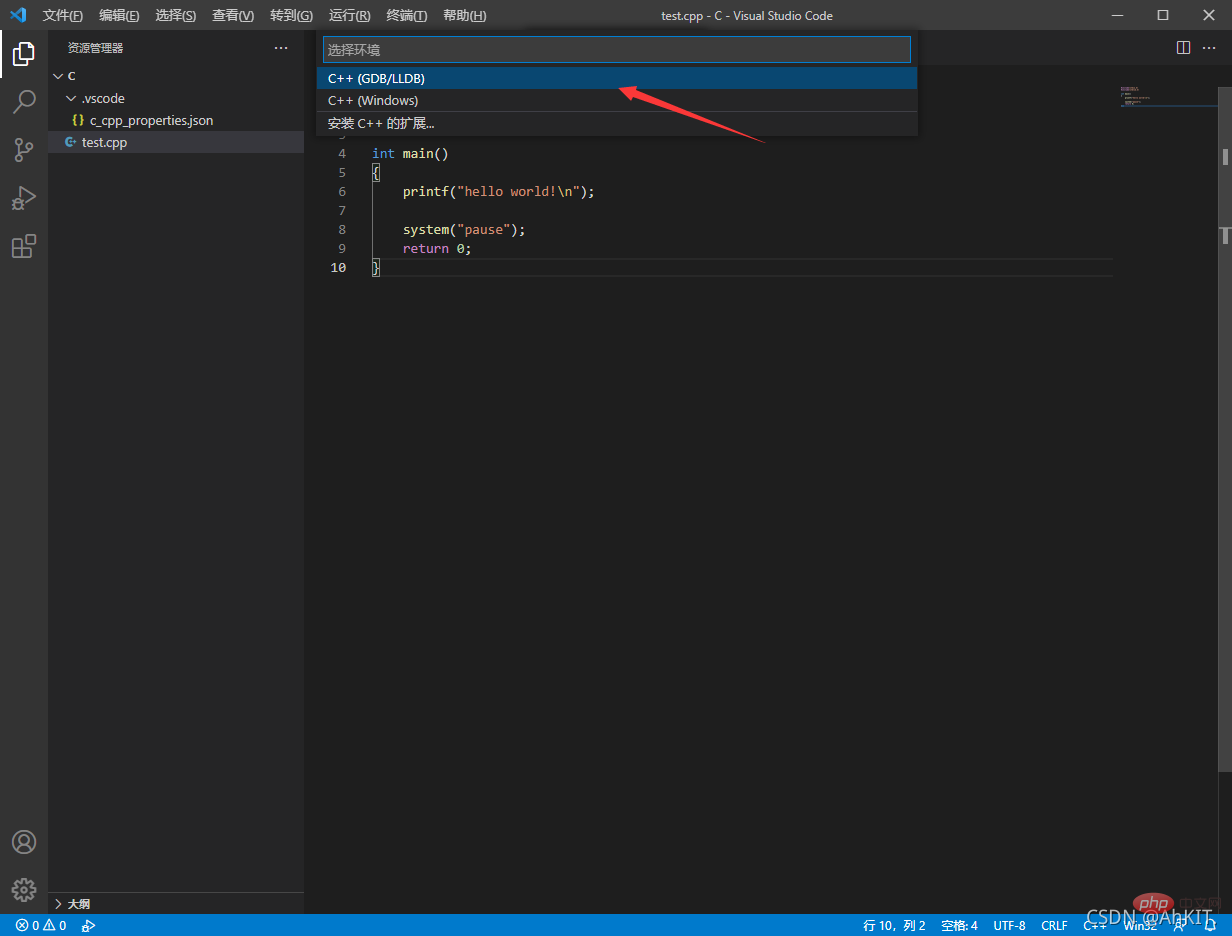
保存代码后按F5(或点击上方菜单栏“运行”),弹出调试,选择“启用调试”,出现如图所示信息:

我们选择第一个 C++(GDB/LLDB),然后进入下一步,如图:

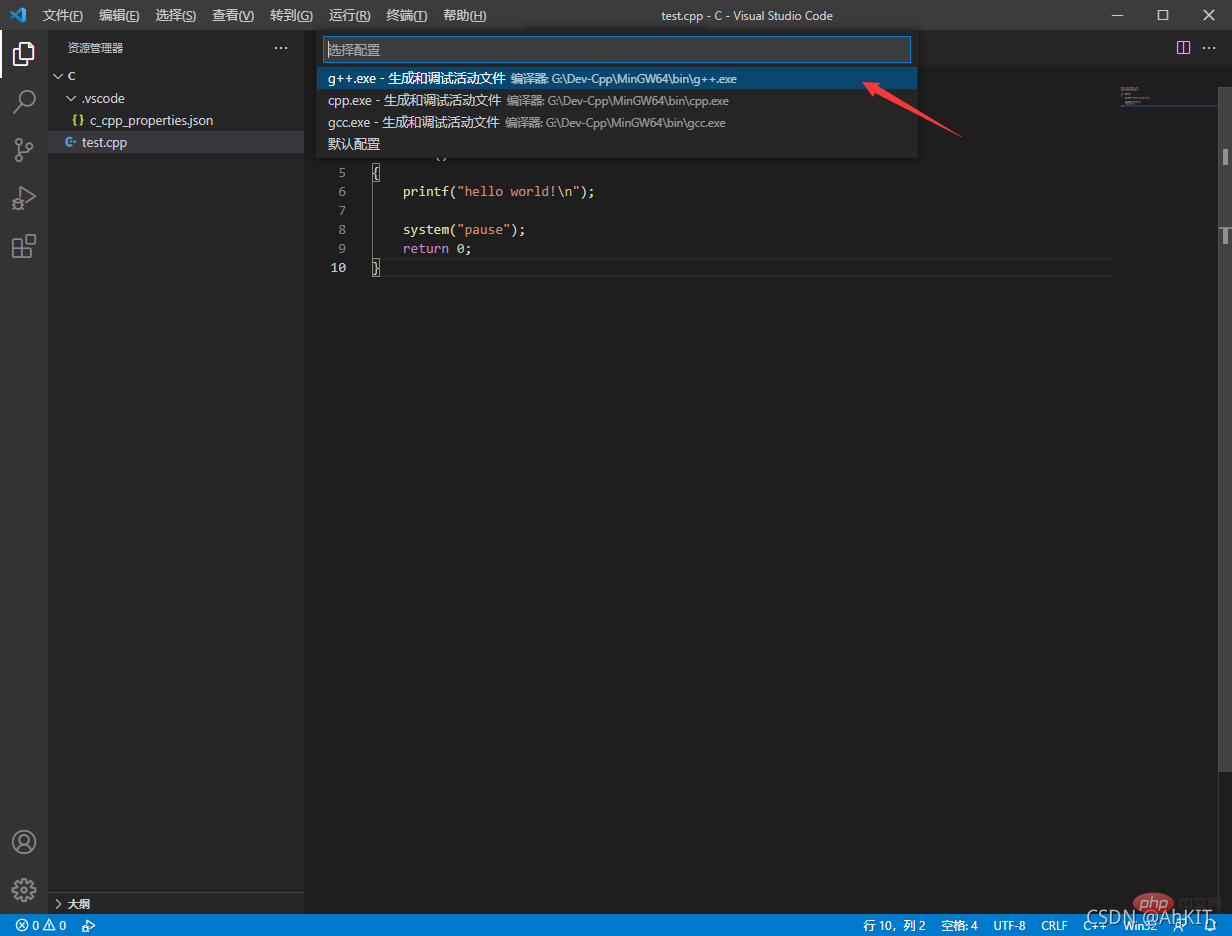
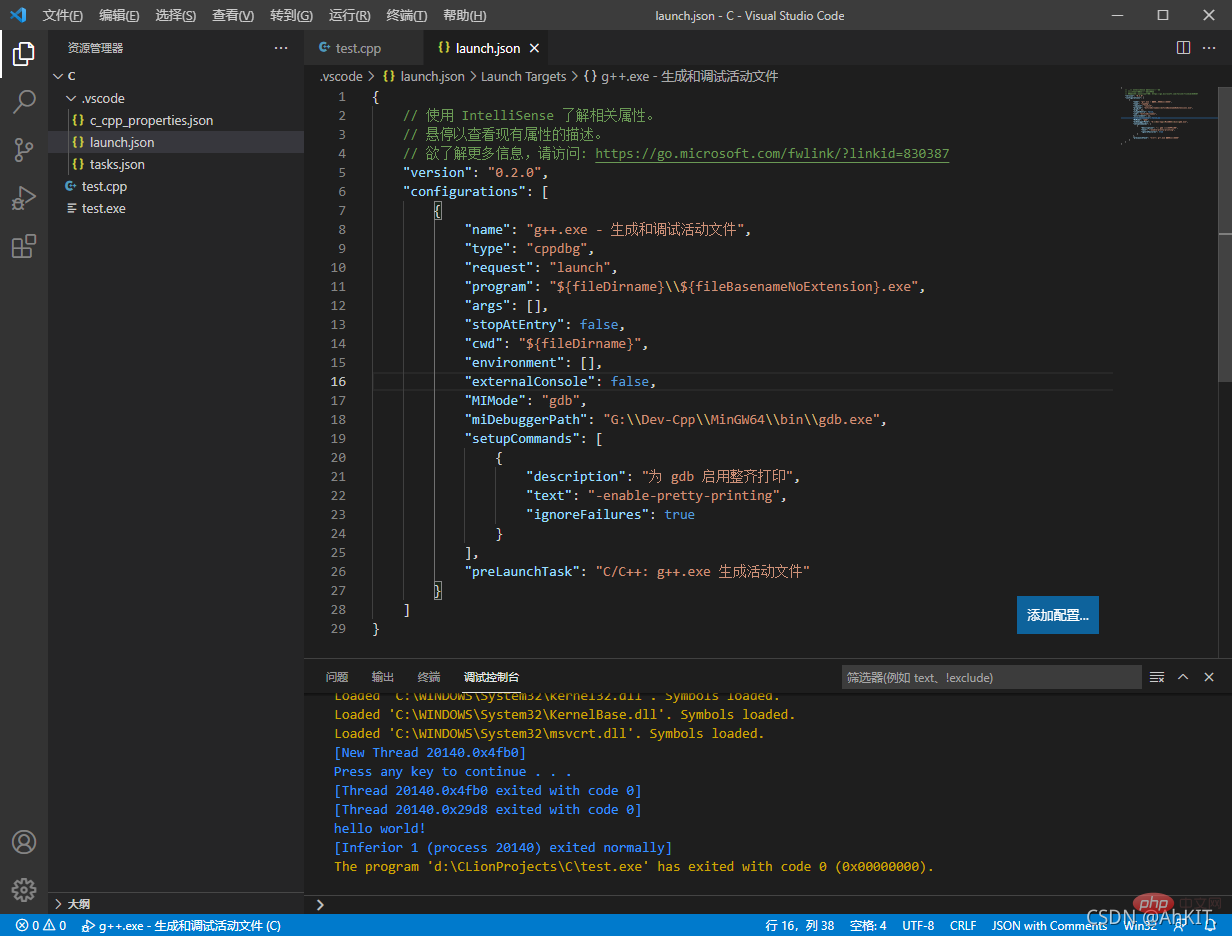
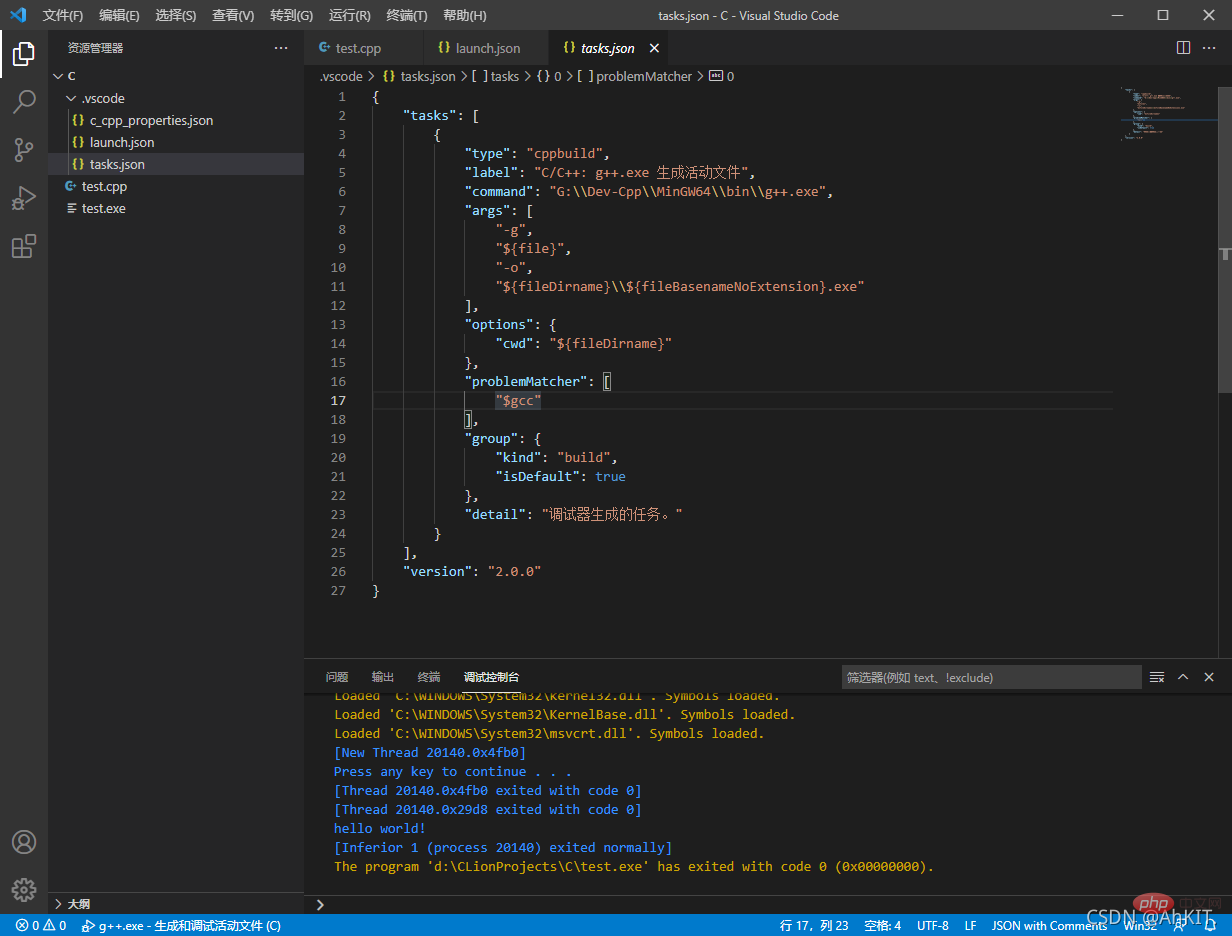
我们选择仍旧选择第一个:g++.exe......,这时候回到工作目录会发现在.vscode文件夹自动添加launch.json和takes.json两个文件,如图所示:


可以注意到此时已经生成test.exe,打开控制台发现hello world!已经输出(上图控制台蓝色文字倒数第二行)。
但我个人不喜欢控制台输出,如果希望弹出控制台窗口,可以修改launch.json文件来达到目的。
6. 修改launch.json文件使其弹出控制台窗口
launch.json
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe - 生成和调试活动文件",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${fileDirname}",
"environment": [],
"externalConsole": true, // 此处默认为false不弹出控制台窗口,修改为true,使其弹出控制台窗口
"MIMode": "gdb",
"miDebuggerPath": "G:\\Dev-Cpp\\MinGW64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "C/C++: g++.exe 生成活动文件"
}
]
}效果:

写在最后
最近是由于需要复习C语言并且希望找到一个不那么占用内存的IDE,因为使用Clion和使用Linux的虚拟机的话太占用内存,又不熟悉微软的Visual Studio 2019,所以才想到了VScode,不过最初配置C/C++的时候也是在网上找的各种教程,踩了不少坑,因为不熟悉VScode的配置方式,并且都是复制别人教程里面的json文件,出现各种报错,也是花了一定功夫才找到参考的那篇文章,但此文章仅是分享我个人的配置方式,不知道大家的情况,祝愿大家早日避坑!
更多关于VSCode的相关知识,请访问:vscode教程!
The above is the detailed content of Teach you step by step how to configure the C/C++ environment in VScode (under Win). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required



