What is the console in javascript
The console is the built-in debugger in modern browsers, and skilled web developers will often use console.log() to print messages and debug problems in their code. The Console is mainly used to display various information generated during the loading process of web pages; when testing the interface, if a bug problem occurs, it will generally be displayed in this column, check the debugging log information or abnormal error information, and then develop the front-end Engineers debug and solve problems based on specific problems.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The console is the built-in debugger in modern browsers. Skilled web developers will frequently use console.log() to print messages and debug problems in their code. This tool actually has many useful functions and techniques, and making good use of it can greatly improve the efficiency of web development and website optimization.
The Web Console can be easily accessed from any remote computer system running one of the following web browsers:
Google Chrome
-
Firefox
Safari
Microsoft Internet Explorer Version 11
- ## . . .

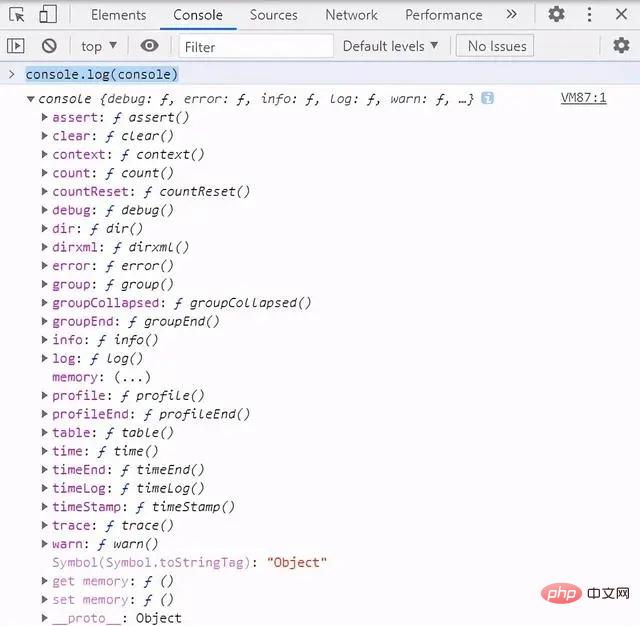
console.log(console)

Use of Console
1. Display information command
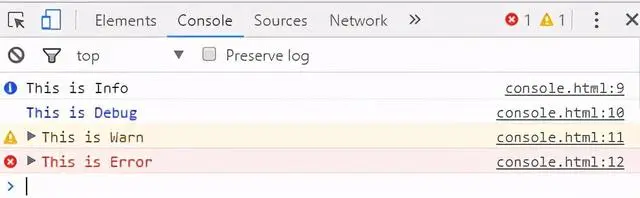
Its built-in A console object provides 5 methods for displaying information. The simplest method is console.log(), which can be used instead of alert() or document.write(). For example, if you use console.log("Hello World") in a web script, the console will automatically display the following content when loading:

2. Placeholders
The five methods on the console object can all use printf-style placeholders. However, there are relatively few types of placeholders, and only four types are supported: characters (%s), integers (%d or %i), floating point numbers (%f), and objects (%o). For example:console.log("%d年%d月%d日",2012,12,21);console.log("圆周率是%f",3.1415926);
var car = {};car.name = "宝马";car.color = "白色";然后,对它使用占位符%o:
console.log("%o",car);
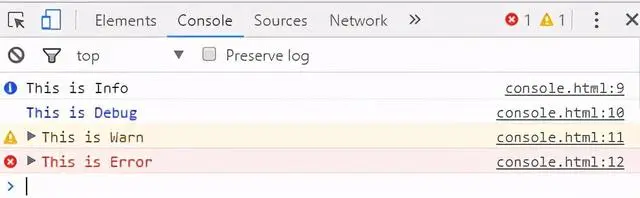
3. Group display
If there is too much information, it can be displayed in groups, using The methods are console.group() and console.groupEnd().console.group("The first Info");
console.log("The first Info first Line");
console.log("The first Info second Line");
console.groupEnd();
console.group("The second Info");
console.log("The second Info first Line");
console.log("The second Info second Line");
console.groupEnd();
4. console.dir()
console.dir() can display all the properties and methods of an object. For example, now add a drive() method to the car object in Section 2car.drive = function(){ alert("The car is working.") };然后,显示该对象内容:
console.dir(car);五、consol.dirxml()
consol.dirxml() 用来显示网页的某个节点(node)所包含的html/xml代码。比如,先获取一个表格节点,然后显示该节点包含的代码:
<table id="table" border="0">
<tbody></tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
</table>
<script>
var table = document.getElementById("table");
console.dirxml(table);
</script>六、console.assert()
console.assert()用来判断一个表达式或变量是否为真。如果结果为否,则在控制台输出一条相应的信息,并且抛出一个异常。比如,下面两个判断的结果都为否:
var result = 0; console.assert(result); var year = 2017; console.assert(year == 2016);
七、console.trace()
console.trace() 用来追踪函数的调用轨迹。比如,有一个加法函数:
function add(a,b){ return a+b;} 如果想知道这个函数是如何被调用的,在其中加入console.trace() 方法就可以了。
function add(a,b){ console.trace(); return a+b;}假定这个函数的调用如下:
var x = add3(1,1);
function add3(a,b){ return add2(a,b); }
function add2(a,b){ return add1(a,b); }
function add1(a,b){ return add(a,b); }运行后,会显示add()的调用轨迹,从上到下依次为add()、add1()、add2()、add3()。
八、计时功能
console.time() 和 console.timeEnd(),用来显示代码的运行时间。
console.time("Timer1");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
console.timeEnd("Timer1");九、性能分析
性能分析(Profiler)就是分析程序各个部分的运行时间,找出瓶颈所在,使用方法是 console.profile()。
假定有一个函数Foo(),里面调用了另外两个函数funcA()和funcB(),其中funcA()调用10次,funcB()调用1次,
function Foo(){
for(var i=0;i<10;i++){ funcA(1000); }
funcB(1000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}然后,就可以分析Foo()的运行性能了。
【相关推荐:javascript视频教程、编程视频】
The above is the detailed content of What is the console in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data










