Detailed configuration explanation: remote debugging c++ in vscode

Recently I am learning Linux webserver development and need to debug my own C/C code under Linux. However, Linux is not as convenient as directly Visio Studio or other integrated development environments under Windows. , it is quite troublesome to develop under Linux now. So you can consider using VScode for remote development. However, many tutorials on the Internet are not very clear. After trying many tutorials, I encountered many pitfalls. The final summary is as follows. [Recommended learning: "vscode tutorial"]
1. System configuration
Remote system: ubuntu18.04 (virtual machine)
Development host: windows10
2. Ubuntu remote installation software and settings
(1) Install necessary software: ssh (system communication), gdb, gsdbserver (code debugging):
sudo apt-get install openssh-server sudo apt-get install gdb sudo apt-get install gdbserver
(2) Create test folders and files
Note:
- Although you may want to get it right in one step and test your final program directly, it is not recommended to do this here. It is recommended to create a new hello and world program to test first, and then test it after success. Debugging your own code.
- The folder location and content don’t matter, but it’s best to keep it simple
cd ~/桌面 mkdir testvs cd testvs touch main.cpp gedit main.cpp
The main.cpp code is:
#include <stdio.h>
int main()
{
int a = 1;
printf("hello world\n");
getchar();
return 0;
}</stdio.h>(3 ) Compile and get the executable file
##g main.cpp -o main -gNote:
- Add -g option, otherwise you cannot use gdb to debug
- After running, there are two files main.cpp and main in the testvs folder
(4) Start gdbserver
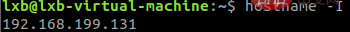
(4.1) First look at your ubuntu system ip address:
hostname -I You can get the local ip address as
You can get the local ip address as
192.168.199.131
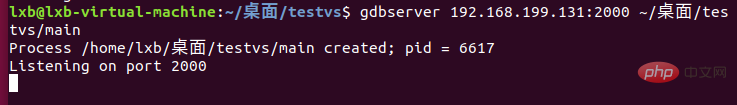
(4.2) Start gdbserver (note changing the ip address and test file directory)
gdbserver 192.168.199.131:2000 ~/Desktop/testvs/main
(1) First install the following plug-ins in VScode:
C/C- C/C Extension Pack
- Remote - SSH
- Remote Development
(2) ssh remote connectionLower left corner "Management"->"Control Panel", then find the option "Remote-SSH: Connect to Host..." -> Add New SSH Host...
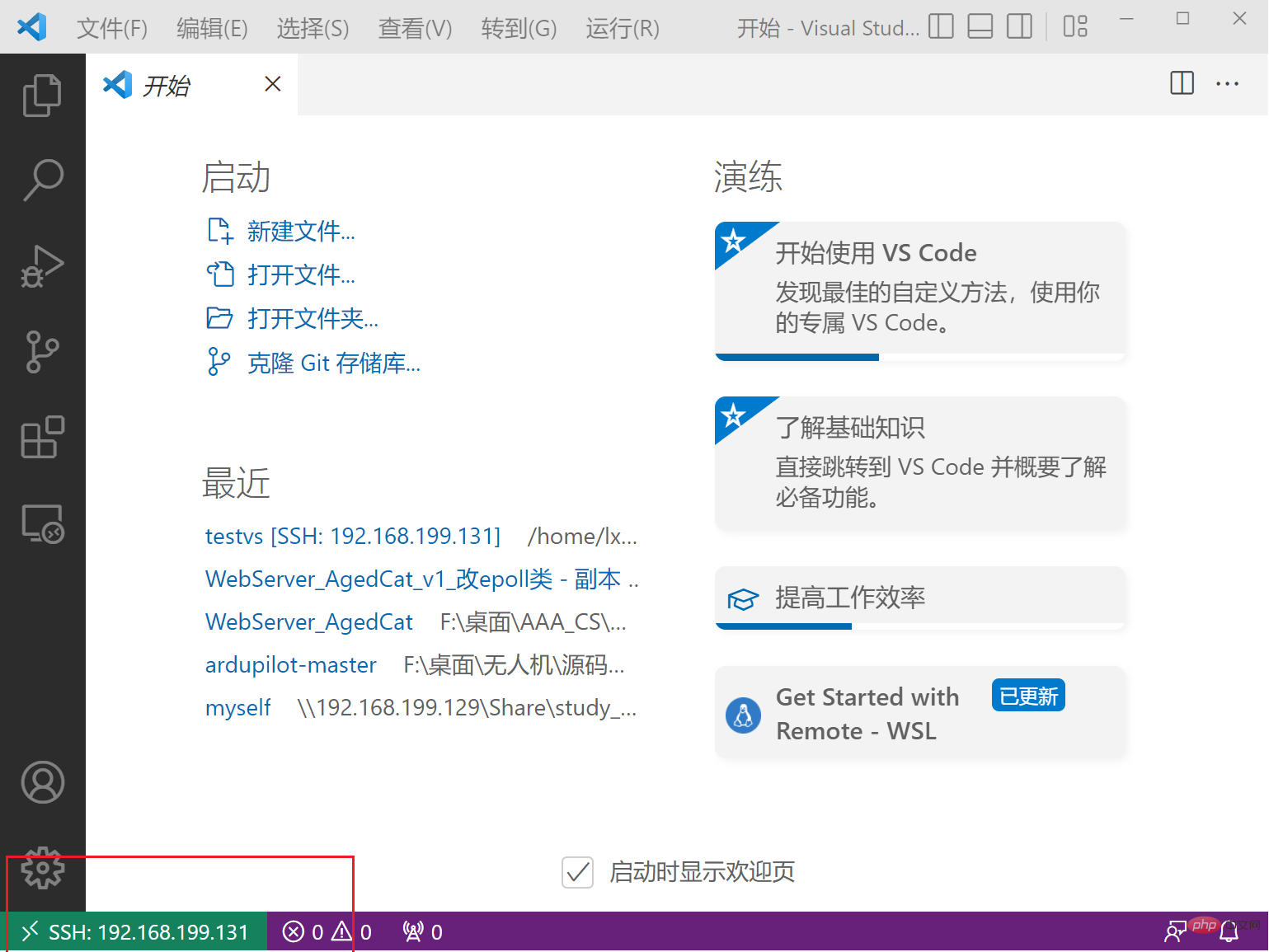
Enter the ubuntu system IP address, and a new interface will appearEnter the ubuntu system password in the red box. If the green IP address is displayed in the lower left corner, the connection is successful, as shown below. 

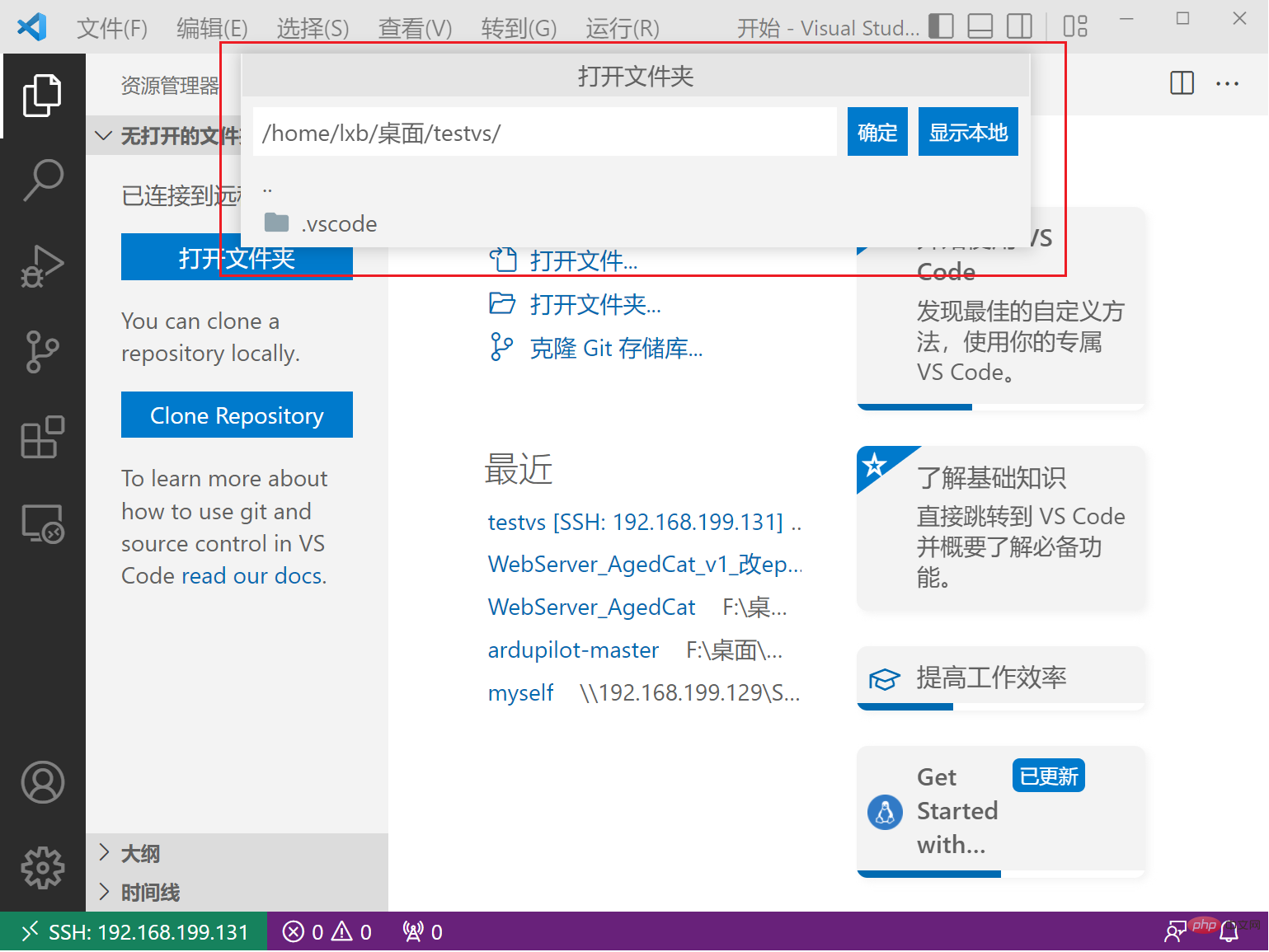
(3) Open the test file Open the folder-> Select the test folder directory , click the "OK" button
Select the C/C extension and "Install in SSH:XXX". The same applies to C/C Extension Pack  Then restart Vscode and gdbserver in Ubuntu (it must be restarted, otherwise an error will be reported in the next steps) and re-execute the above remote connection process.
Then restart Vscode and gdbserver in Ubuntu (it must be restarted, otherwise an error will be reported in the next steps) and re-execute the above remote connection process.
(4) Set the configuration file
(4.1) Configure tasks.jsonFrom Select Terminal>Configure Default Build Task in the menu bar, and select C/C in the drop-down bar: g build active file. Then generate the tasks.json file and replace the content with:
{
// 有关 tasks.json 格式的文档,请参见
// https://go.microsoft.com/fwlink/?LinkId=733558
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "g++ build active file",
"command": "/usr/bin/g++",
"args": [
"-std=c++11",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "/usr/bin"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
}
},
{ //删除二进制文件
"type": "shell",
"label": "delete output file",
"command": "rm",
"args": [
"${fileDirname}/${fileBasenameNoExtension}"
],
"presentation": {
"reveal": "silent", //删除过程不切换终端(专注程序输出)
}
}
]
}Select Debug>Add Configuration in the menu bar, select C (GDB/LLDB), select g build and debug active file in the drop-down bar. Generate launch.json, and change the content to:
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "g++ build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}/${fileBasenameNoExtension}",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": false,
"MIMode": "gdb",
"setupCommands": [
{
"description": "为 gdb 启用整齐打印",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "g++ build active file",
"postDebugTask": "delete output file",
"miDebuggerPath": "/usr/bin/gdb"
}
]
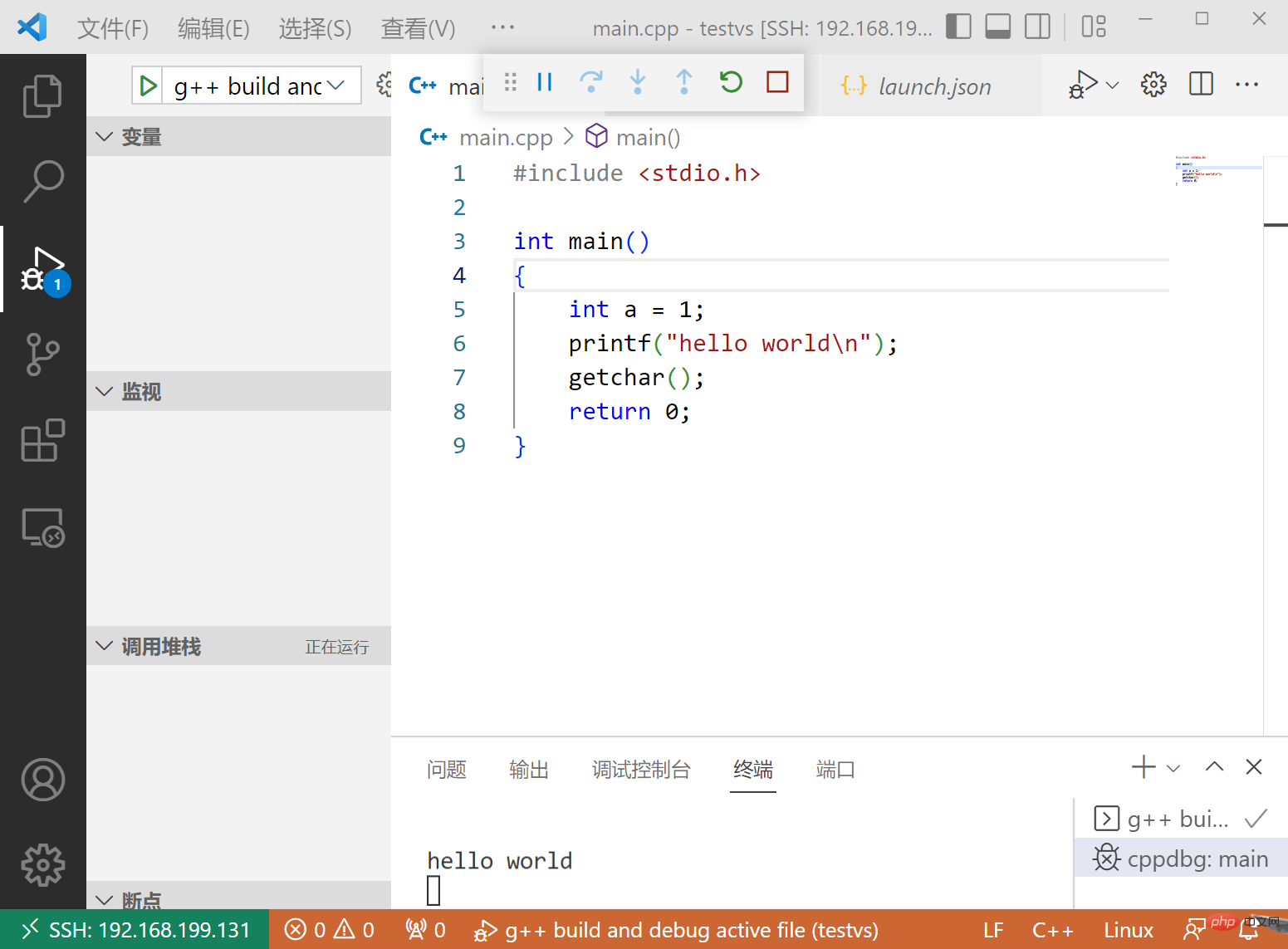
}Debug and run under main.cpp
 More about For VSCode related knowledge, please visit:
More about For VSCode related knowledge, please visit:
The above is the detailed content of Detailed configuration explanation: remote debugging c++ in vscode. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version




