What should I do if the es6 syntax in idea is not supported?
Solution steps: 1. Click "File" - "settings" - "Languages & Frameworks" - "JavaScript" in the menu bar, and change the version to "ECMAScript 6"; 2. In the menu bar Click "File" - "Default Settings" - "Languages & Frameworks" - "JavaScript" and change the version to ES6.

The operating environment of this tutorial: windows7 system, ECMAScript 6&&IntelliJ IDEA 2022 version, Dell G3 computer.
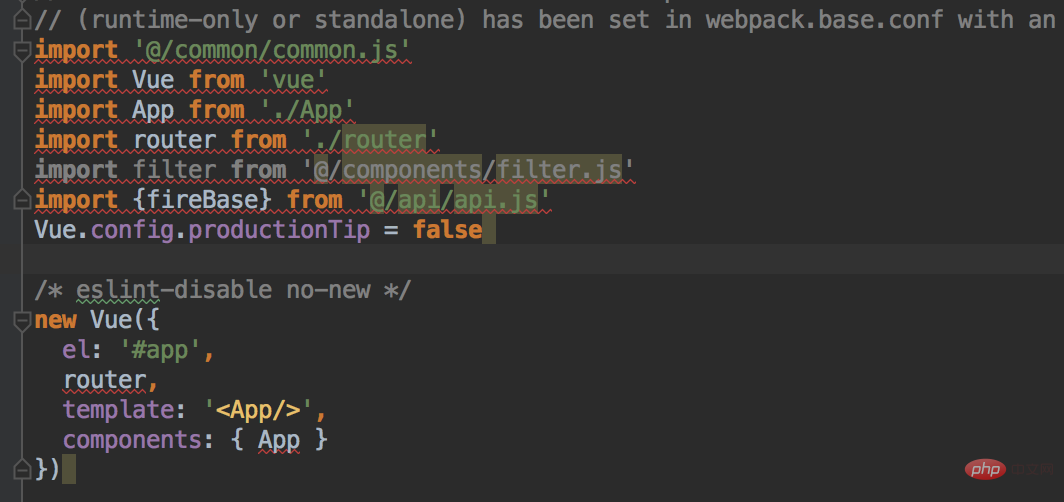
A vuejs project displays a js syntax error in idea

# After investigating the cause of the error, it turns out that it is because IDEA defaults to js syntax verification during js syntax verification. ES5 (ECMAScript 5), which needs to be modified to ES6 in the IDEA settings.
The solution to the unsupported es6 syntax in idea
There are two places to set the javascript version, both of which are changed to es6
First place:
1. In the idea menu bar, click "File"-"settings"

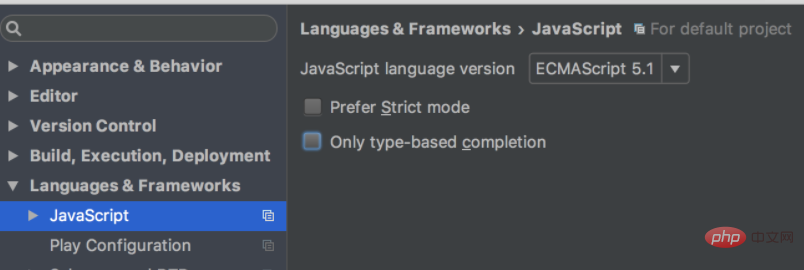
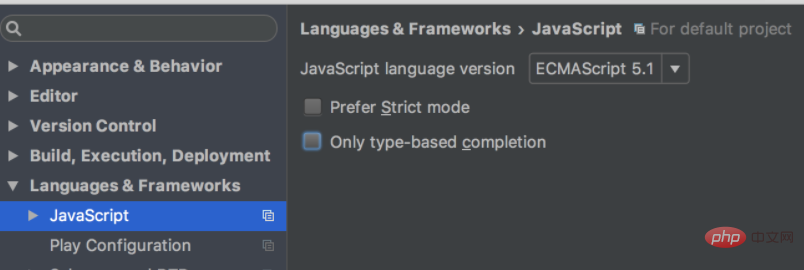
2. In the settings interface, click "Languages & Frameworks" - "JavaScript"
Change the value of the "JavaScript language version" option on the right to "ECMAScript 6" ---Change the JavaScript version to ES6

Second place
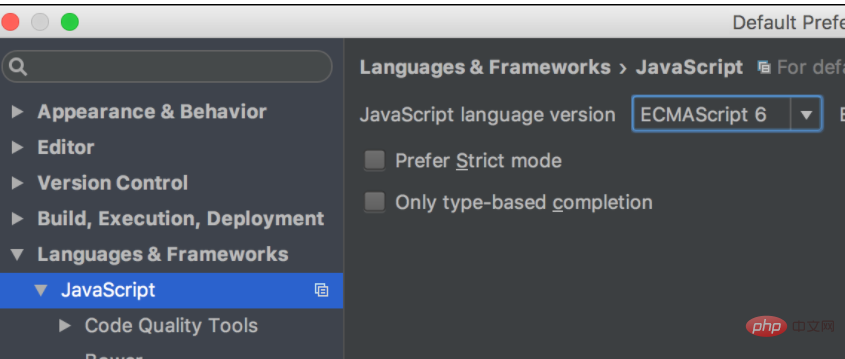
In the idea menu bar, click "File"-"Default Settings"->"Languages & Frameworks" ->"JavaScript", just change the version to ES6.



The above is the detailed content of What should I do if the es6 syntax in idea is not supported?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 The difference between idea community version and professional version
Nov 07, 2023 pm 05:23 PM
The difference between idea community version and professional version
Nov 07, 2023 pm 05:23 PM
The differences between IDEA Community Edition and Professional Edition include authorization methods, functions, support and updates, plug-in support, cloud services and team collaboration, mobile development support, education and learning, integration and scalability, error handling and debugging, security and privacy protection. etc. Detailed introduction: 1. Authorization method. The community version is free and suitable for all developers, no matter what operating system is used. The community version supports open source projects and commercial projects. The professional version is paid and suitable for commercial development. The professional version has 30 There is a trial period of three days, after which you need to purchase a license to continue using it, etc.
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 Idea how to start multiple SpringBoot projects
May 28, 2023 pm 06:46 PM
Idea how to start multiple SpringBoot projects
May 28, 2023 pm 06:46 PM
1. Preparation Use Idea to build a helloworld SpringBoot project. Development environment description: (1) SpringBoot2.7.0 (2) Idea: IntelliJIDEA2022.2.2 (3) OS: The MacOS environment is different. Some operations are slightly different, but the overall idea is the same. 2. Start multiple SpringBoot2.1 Solution 1: Modify the port of the configuration file In the SpringBoot project, the port number can be configured in the configuration file, so the simplest solution that can be thought of is to modify the port of the configuration file application.(properties/yml) Configurations
 Five IntelliJ IDEA plug-ins to write code efficiently
Jul 16, 2023 am 08:03 AM
Five IntelliJ IDEA plug-ins to write code efficiently
Jul 16, 2023 am 08:03 AM
Artificial intelligence AI is currently a widely recognized future trend and development direction. Although some people worry that AI may replace all jobs, in fact it will only replace jobs that are highly repetitive and low-output. Therefore, we should learn to work smarter rather than harder. This article introduces 5 AI-driven Intellij plug-ins. These plug-ins can help you improve productivity, reduce tedious repetitive work, and make your work more efficient and convenient. 1GithubCopilotGithubCopilot is an artificial intelligence code assistance tool jointly developed by OpenAI and GitHub. It uses OpenAI’s GPT model to analyze code context, predict and generate new code
 How to solve the problem of empty mapper automatically injected into idea springBoot project
May 17, 2023 pm 06:49 PM
How to solve the problem of empty mapper automatically injected into idea springBoot project
May 17, 2023 pm 06:49 PM
In the SpringBoot project, if MyBatis is used as the persistence layer framework, you may encounter the problem of mapper reporting a null pointer exception when using automatic injection. This is because SpringBoot cannot correctly identify the Mapper interface of MyBatis during automatic injection and requires some additional configuration. There are two ways to solve this problem: 1. Add annotations to the Mapper interface. Add the @Mapper annotation to the Mapper interface to tell SpringBoot that this interface is a Mapper interface and needs to be proxied. An example is as follows: @MapperpublicinterfaceUserMapper{//...}2
 How to debug Java Stream operations in IntelliJ IDEA
May 09, 2023 am 11:25 AM
How to debug Java Stream operations in IntelliJ IDEA
May 09, 2023 am 11:25 AM
Stream operation is a highlight of Java8! Although java.util.stream is very powerful, there are still many developers who rarely use it in actual work. One of the most complained reasons is that it is difficult to debug. This was indeed the case at the beginning, because streaming operations such as stream cannot be used in DEBUG When it is one line of code, when it comes to the next step, many operations are actually passed at once, so it is difficult for us to judge which line in it is the problem. Plug-in: JavaStreamDebugger If the IDEA version you are using is relatively new, this plug-in is already included and does not need to be installed. If it is not installed yet, install it manually and then continue below.
 How to configure tomcat in idea
Jan 09, 2024 pm 05:08 PM
How to configure tomcat in idea
Jan 09, 2024 pm 05:08 PM
Configuration steps: 1. Open IntelliJ IDEA and enter the project; 2. Click "Run" in the top menu; 3. Select the plus sign in the upper left corner and select "Tomcat Server" > "Local"; 4. In the "Server" option, Click "Configure" and select the Tomcat installation directory; 5. In the "Deployment" option, click the plus sign to add your project; 6. Save it in "Before launch"
 How to solve the problem that Springboot hot deployment is invalid in Idea
May 18, 2023 pm 06:01 PM
How to solve the problem that Springboot hot deployment is invalid in Idea
May 18, 2023 pm 06:01 PM
一、开启idea自动make功能1-EnableAutomakefromthecompilerPRESS:CTRL+SHIFT+ATYPE:makeprojectautomaticallyPRESS:EnterEnableMakeProjectautomaticallyfeature2-EnableAutomakewhentheapplicationisrunningPRESS:CTRL+SHIFT+ATYPE:RegistryFindthekeycompiler.automake.allow.






