
In es6, export is used to export functions, primitive values, and objects in JavaScript modules so that other programs can use them through the import statement; the content exported by export will be added to the file object, which can be simply First understand it as deep copy. The function of export default is to add a value to the default attribute of the file object.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
export is used to export functions, primitive values, and objects in JavaScript modules; that is, export modules.
The export command is used to specify the external interface of the module
An independent JS file is a module.
A js file can be understood as a module. This module can be imported by any other module. The result of the introduction is the object held after the module is executed. Then there is a problem. After the file module is introduced, everything is in its own scope. The file that actively initiates the introduction behavior has obtained the introduced object, but cannot access the function. Things in the domain, so export is provided to determine what a module exposes to the outside world.
If you want the outside world to be able to read a variable/function/class inside the module, you must use the export keyword to output the variable/function/class.
The function of export is to export functions, objects or primitive values from the module so that other programs can use them through the import statement.
When importing a file, this will be obtained The file object, which is an empty object by default, represents something we cannot access the file. Use export to add content to this object
Usage:
module1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}Introduce in main.js
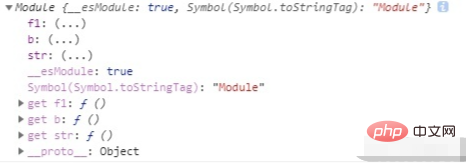
// 先忽略 import 的写法,后面再说明 import * as m1 from "./m1.js" console.log(m1)
In this file, we expose a function, a variable, and an object to the outside world. Therefore, the file object imported using import is no longer an empty object, but an object containing the export content. Therefore, we print out the m1.js file object, which is m1:

So, we know that the content exported by export will be added to the file object, which can be simply understood as a deep copy.
export default
Many beginners are confused. Since there is export, why do we need an export default? The answer given on the Internet is often that it is the default export interface for files. So what is the default export interface for files?
In fact, this problem is very simple. Let's put aside import first, do not consider the syntax of import, and only consider what export default does.
Modify module1.js:
function f1 (){
console.log("module - 1 : functino 1")
}
let b = {
name:"test_obj"
}
let str = "hell绿绿绿"
export {
f1,b,str
}
export default{
name:"default"
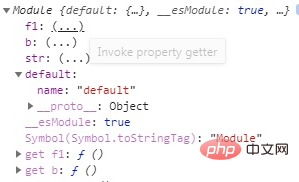
}Main.js remains unchanged. Execute it again and continue to view the printed file object:

Found it Well, the function of export default is to add a default attribute to the file object. The value of the default attribute is also an object, and it is exactly the same as the content exported by export default.
Summary of file export
So here, we understand that a js file is imported as a module and will be exposed as an object (that is, after being imported , can be operated as an object).
The function of export is to add attributes to this file object. Everything exported will be added to the file object.
The function of export default is to add a value to the default attribute of the file object.
Three ways of export exposure
1. Expose separately
//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}2. Expose uniformly
//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}3. Default exposure
export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}Note: The default attribute needs to be added when calling the general introduction method
//这里是通用引用方式 import * as ex from './js/export.js' //个人文件夹 console.log(ex.default.obj.name) //导出
[Related recommendations: javascript video tutorial, Programming video 】
The above is the detailed content of How to use es6 export. For more information, please follow other related articles on the PHP Chinese website!