How to determine whether two arrays are equal in es6
Steps: 1. Use the length attribute to get the length of the two arrays, and determine whether the two lengths are equal. The syntax is "array 1. length == array 2. length"; 2. If the lengths are equal, use " new Set (array)" converts both arrays into set types and obtains them with "Array.from(new Set([...set 1].filter(x=> set 2.has(x))))" Difference set; 3. Determine whether the difference set array is an empty array. If so, the two arrays are the same, otherwise they are not equal.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
To determine whether two arrays are equal, you can change the idea to determine whether the lengths of the two arrays are equal and whether the difference set (containing different elements) is empty.
Implementation idea:
Check whether the lengths of the two arrays are equal
-
If the lengths are equal, Then determine whether the difference set of the two arrays is empty
If the difference set is empty, the two arrays are equal (because there are no different elements)
-
If the difference set is not empty, the two arrays are not equal (because there are different elements)
Explanation: If the array has duplicate values, The array lengths are different, but there are no different elements (the difference set is empty)
var a=[1, 2, 3]; var b=[1,2,3,1,3];

But such two arrays cannot be equal, so you need to first determine whether the array length is equal.
Implementation steps:
Step 1. Use the length attribute to obtain the lengths of the two arrays respectively, and determine whether the two lengths are equal.
Each array has a length attribute, which can be used to return the maximum length of the array, that is, its value is equal to the maximum subscript value plus 1.
var a=[1, 2, 3];
var b=[1, 2, 3];
console.log(a);
console.log(b);
if(a.length==b.length){
console.log("两数组的长度相等");
}else{
console.log("两数组的长度不相等");
}
Step 2: If the two lengths are equal, use the has(), filter(), and from() methods to obtain the difference between the two arrays
has() is a method of the set object, so if you want to use the has() method, you need to convert the array to a set collection type first.
newA = new Set(a); newB = new Set(b);
The has() method of the set object cooperates with the filter() of the array to find the intersection of the two arrays, but the intersection elements will be included in a set collection and returned, making it difficult to perform a null comparison; therefore, You need to use the Array.from method to convert the collection into an array type.
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));

Description:
The Array.from method is used to convert two types of objects into real arrays: array-like objects (array-like object) and traversable (iterable) objects (including ES6's new data structures Set and Map).
Step 3: Determine whether the difference set array is an empty array
If the difference set array is an empty array, then The two arrays are the same
If the difference array is not an empty array, the two arrays are not the same
if(differenceABSet.length==0){
console.log("两数组相等");
}else{
console.log("两数组不相等");
}
Complete implementation code (encapsulated as a function)
function f(a, b) {
newA = new Set(a);
newB = new Set(b);
if (a.length == b.length) {
let differenceABSet = Array.from(new Set([...newA].filter(x => !newB.has(x))));
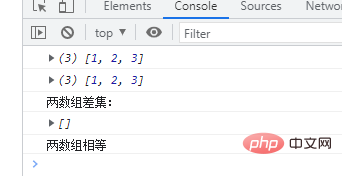
console.log("两数组差集:");
console.log(differenceABSet);
if (differenceABSet.length == 0) {
console.log("两数组相等");
} else {
console.log("两数组不相等");
}
} else {
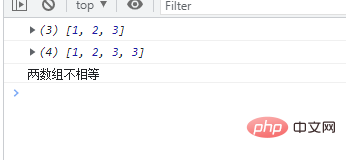
console.log("两数组不相等");
}
}Example 1: Check whether the following two functions are equal
var a = [1, 2, 3]; var b = [1, 2, 3,3]; console.log(a); console.log(b); f(a, b);

Example 2: Check whether the following two functions are equal
var a = [1, 2, 3]; var b = [1, 2, 4]; console.log(a); console.log(b); f(a, b);
Explanation: The elements in the difference set are from the compared array (the first arraya).
【Related recommendations: javascript video tutorial, programming video】
The above is the detailed content of How to determine whether two arrays are equal in es6. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
No, require is the modular syntax of the CommonJS specification; and the modular syntax of the es6 specification is import. require is loaded at runtime, and import is loaded at compile time; require can be written anywhere in the code, import can only be written at the top of the file and cannot be used in conditional statements or function scopes; module attributes are introduced only when require is run. Therefore, the performance is relatively low. The properties of the module introduced during import compilation have slightly higher performance.
 Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
Is es6 map ordered?
Nov 03, 2022 pm 07:05 PM
The map is ordered. The map type in ES6 is an ordered list that stores many key-value pairs. The key names and corresponding values support all data types; the equivalence of key names is determined by calling the "Objext.is()" method. Implemented, so the number 5 and the string "5" will be judged as two types, and can appear in the program as two independent keys.





