
Object method in es6: 1. "Object.is()", used to compare whether two values are strictly equal, which is basically the same behavior as the strict comparison operator "==="; 2. " Object.assign()", used for merging objects; 3. "Object.keys()", traverses the object and obtains all key names; 4. "Object.keys()", traverses the object and obtains all key values; 5 , "Object.entries()", traverse the object and obtain all value pairs.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
New Object method in ES6
Object.is()
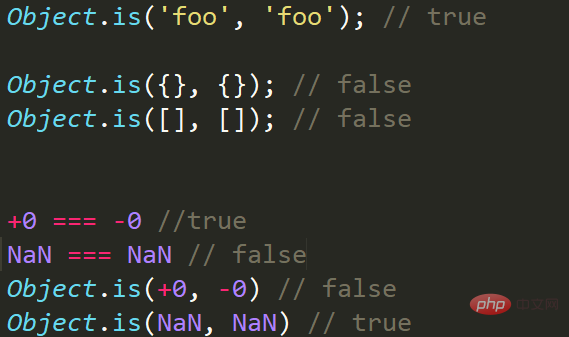
Object.is() is used to compare whether two values are strictly equal. It has basically the same behavior as the strict comparison operator ( === ). It adds two different ones based on the triple equal sign judgment. at.
Object.is() has only two differences: first, 0 is not equal to -0, and second, NaN is equal to itself .
Syntax: Object.is(value1, value2);
Pass in two values to be compared to determine whether they are the same. If they are congruent, it will return true, if they are not congruent, it will return false.

#The third equal sign is used to determine whether the types of values are equal and whether the reference addresses are equal. So Object.is() also judges that the data of reference types such as objects and arrays are not equal.
Object.assign()
The Object.assign() method is used to merge objects, assigning all available attributes of the source object (source) Enumeration properties, copied to the target object ( target ).
Note:
This is a shallow copy! !
If the target object and the source object have properties with the same name, or multiple source objects have properties with the same name, the subsequent properties will overwrite the previous properties! !
let obj1 = {a:{b:1},b:22};
let obj2 = Object.assign({b:11},obj1);
console.log(obj2); // {b:22,a:{b:1}}
//修改obj1的属性值
obj1.a.b = 2;
//这时会影响到obj2的属性值,这就是浅拷贝导致的
console.log(obj2.a.b); // 2Object.keys(), Object.values(), Object.entries()
##Object.keys() Method, returns an array whose members are the key namearray of all traversable (enumerable) attributes of the parameter object itself (excluding inherited ones).
Object.values()The method returns an array whose members are the key values of all traversable (enumerable) properties of the parameter object itself (excluding inherited ones) array.
Object.entries()The method returns an array whose members are key-value pairs## of all traversable (enumerable) attributes of the parameter object itself (excluding inherited ones) #array. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">let obj = {name:"winne",age:22};
let objKeys = Object.keys(obj);
let objValues = Object.values(obj);
let objItem = Object.entries(obj);
console.log(objKeys); //["name","age"]
console.log(objValues); //["winne",22]
console.log(objItem); //[["name","winne"],["age",22]]</pre><div class="contentsignin">Copy after login</div></div>After taking out the desired part, we can traverse the array to obtain each item.
//for..of遍历
for( let key of objKeys){
console.log(key)
}
//name
//age
//forEach遍历
objKeys.forEach(function(item,index){
console.log(item,index);
})
//name 0
//age 1【Related recommendations:
javascript video tutorialThe above is the detailed content of What are the methods of object in es6. For more information, please follow other related articles on the PHP Chinese website!