Does hbuilder support es6?
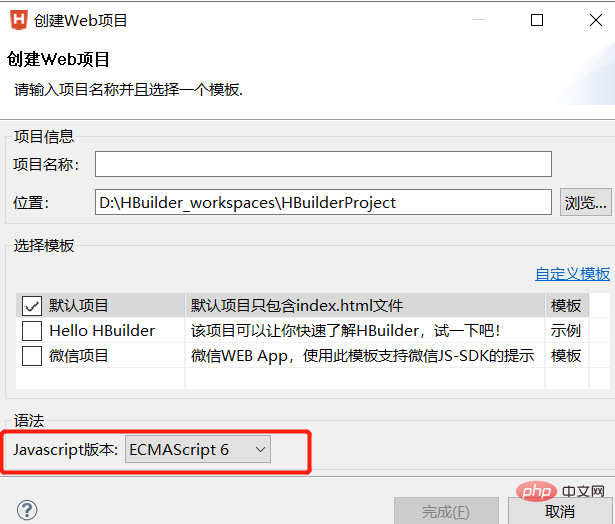
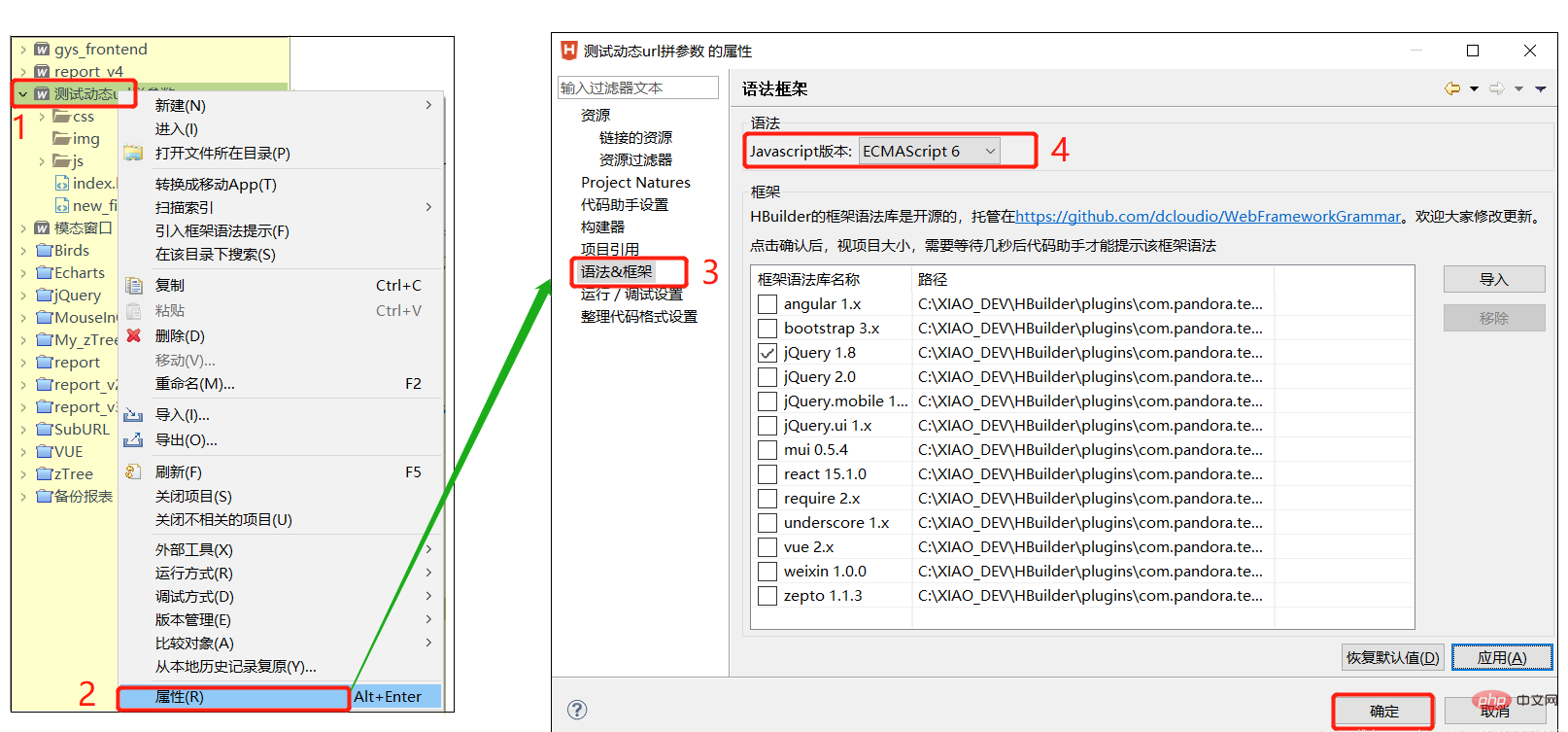
hbuilder supports es6. How to set JS to support es6 syntax: 1. When creating a project, directly set the Javascript version to "ECMAScript 6" in the syntax area of the pop-up interface; 2. If it is an already created project, select the project and right-click Click, click "Properties" - "Syntax & Framework", and change the Javascript version to "ECMAScript 6".

The operating environment of this tutorial: windows7 system, ECMAScript 6&&HBuilder version 9, Dell G3 computer.
HBuilder is a web development IDE launched by DCloud (Digital Paradise) that supports HTML5. HBuilder was written using Java, C, Web and Ruby. The main body of HBuilder itself is written in Java.
Fast is the biggest advantage of HBuilder. Through complete syntax prompts, code input methods, code blocks, etc., it greatly improves the development efficiency of HTML, js, and css.
Does hbuilder support es6
hbuilder supports es6. However, please note that if it is run on a mobile phone, it is recommended to compile it into ordinary js. Low-end mobile phones do not fully support es6.
HBuilder software sets JS to support ECMAScript6 syntax method
1. When the project is not created
When creating a project, directly select the Javascript version, as shown below:

2. Modify the created project
Select the project, Right-click [Properties -> Syntax & Framework - > Javascript Version] to modify.

Attachment: HBuilder plug-in installation
[Related recommendations: javascript video Tutorial、Programming Video】
The above is the detailed content of Does hbuilder support es6?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
How to reverse an array in ES6
Oct 26, 2022 pm 06:19 PM
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first and the first element last. The syntax "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".
 Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
Is async for es6 or es7?
Jan 29, 2023 pm 05:36 PM
async is es7. async and await are new additions to ES7 and are solutions for asynchronous operations; async/await can be said to be syntactic sugar for co modules and generator functions, solving js asynchronous code with clearer semantics. As the name suggests, async means "asynchronous". Async is used to declare that a function is asynchronous; there is a strict rule between async and await. Both cannot be separated from each other, and await can only be written in async functions.
 Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
Why does the mini program need to convert es6 to es5?
Nov 21, 2022 pm 06:15 PM
For browser compatibility. As a new specification for JS, ES6 adds a lot of new syntax and API. However, modern browsers do not have high support for the new features of ES6, so ES6 code needs to be converted to ES5 code. In the WeChat web developer tools, babel is used by default to convert the developer's ES6 syntax code into ES5 code that is well supported by all three terminals, helping developers solve development problems caused by different environments; only in the project Just configure and check the "ES6 to ES5" option.
 How to import projects with hbuilder - How to import projects with hbuilder
Mar 05, 2024 pm 09:19 PM
How to import projects with hbuilder - How to import projects with hbuilder
Mar 05, 2024 pm 09:19 PM
Many programmers are using hbuilder software, but do you know how hbuilder imports projects? The following article brings you how to import projects with hbuilder. Let's take a look below. Open hbuilder and enter the main interface, prepare the downloaded project and record the path. Find "File" in the navigation bar of the hbuilder main interface, select "Import", continue to select import from the local directory, and find the prepared project file. Finally, check the hbuilder project bar and you can see that the import was successful.
 How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
How to find different items in two arrays in es6
Nov 01, 2022 pm 06:07 PM
Steps: 1. Convert the two arrays to set types respectively, with the syntax "newA=new Set(a);newB=new Set(b);"; 2. Use has() and filter() to find the difference set, with the syntax " new Set([...newA].filter(x =>!newB.has(x)))", the difference set elements will be included in a set collection and returned; 3. Use Array.from to convert the set into an array Type, syntax "Array.from(collection)".
 How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
How to implement array deduplication in es5 and es6
Jan 16, 2023 pm 05:09 PM
In es5, you can use the for statement and indexOf() function to achieve array deduplication. The syntax "for(i=0;i<array length;i++){a=newArr.indexOf(arr[i]);if(a== -1){...}}". In es6, you can use the spread operator, Array.from() and Set to remove duplication; you need to first convert the array into a Set object to remove duplication, and then use the spread operator or the Array.from() function to convert the Set object back to an array. Just group.
 What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
What does es6 temporary Zenless Zone Zero mean?
Jan 03, 2023 pm 03:56 PM
In es6, the temporary dead zone is a syntax error, which refers to the let and const commands that make the block form a closed scope. Within a code block, before a variable is declared using the let/const command, the variable is unavailable and belongs to the variable's "dead zone" before the variable is declared; this is syntactically called a "temporary dead zone". ES6 stipulates that variable promotion does not occur in temporary dead zones and let and const statements, mainly to reduce runtime errors and prevent the variable from being used before it is declared, resulting in unexpected behavior.
 Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
Is require an es6 syntax?
Oct 21, 2022 pm 04:09 PM
No, require is the modular syntax of the CommonJS specification; and the modular syntax of the es6 specification is import. require is loaded at runtime, and import is loaded at compile time; require can be written anywhere in the code, import can only be written at the top of the file and cannot be used in conditional statements or function scopes; module attributes are introduced only when require is run. Therefore, the performance is relatively low. The properties of the module introduced during import compilation have slightly higher performance.





