How to implement object copy in es6
Implementation method: 1. Use "Object.assign()" to implement shallow copy, which copies the first-layer properties of the object. 2. Use the spread operator to implement shallow copy, the syntax is "{ ...obj };". 3. Use "JSON.stringify()" to implement deep copy. The principle is to serialize an object into a JSON string, convert the content of the object into a string and save it on the disk, and then use JSON.parse() Deserialization turns a JSON string into a new object.

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Before understanding the deep copy and shallow copy of objects, we must first know the data types of JavaScript. JavaScript contains two major data types, Basic data types and Reference data type.
Basic data types
Basic data types are simple data whose values are stored on the stack. For example:
let a = '123';
let b = 2;The basic data types in JavaScript are String, Number, Boolean, Undefined, Null, Symbol (new in ES6). Basic data types are accessed by value. For example, if variable a is assigned to variable b, modifying the value of variable a will not affect the value of variable b. They are independent of each other and do not affect each other. The two variables have allocated space respectively in the storage stack.
let a = '123';
let b = a;
a = 10;
console.log(a) // 10
console.log(b) // 123Reference data type
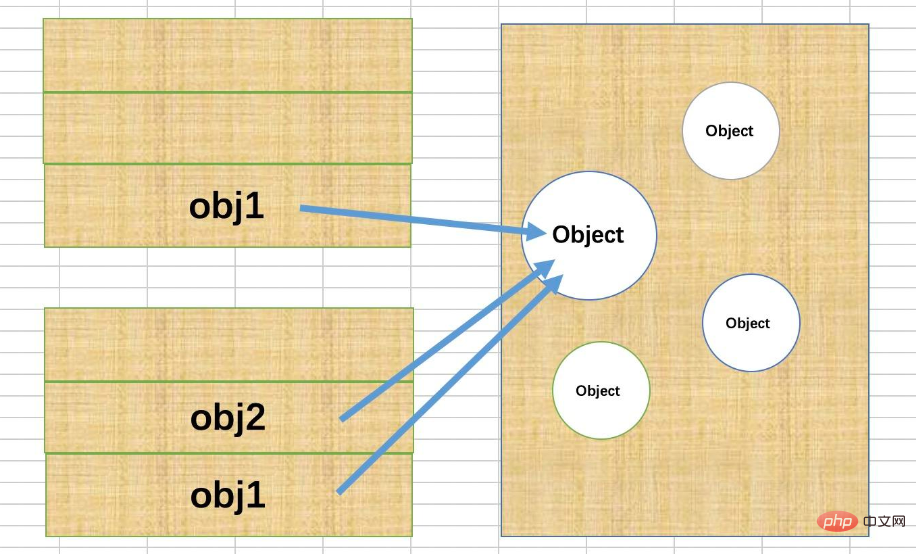
The reference type value is an instance of the reference type. It is an object stored in the heap memory. The reference type is a data structure. The most commonly used one isObject, Array, Function types, in addition to Date, RegExp, Error, etc. ES6 also provides Set, Map2 new data structures.
let obj1 = {
a: '1'
}
let obj2 = obj1;
obj1.a = '2';
console.log(obj1.a); // 2
console.log(obj2.a) // 2Looking at the above code, we found that the result is different from the basic data type. We assigned obj1 to obj2, modified the value of obj1, and the value of obj2 also changed. Since the value of the reference data type is stored in the heap memory, and the pointer (address) pointing to the heap memory is stored in the stack memory, the assignment operation in our code above only assigns the pointer (address). The heap memory pointed to by the pointer is still the same.

Shallow copy
Shallow copy is a bit-wise copy of the object. It will create a new object that has the original object properties. An exact copy of the value. If the attribute is a basic type, the value of the basic type is copied; if the attribute is a memory address (reference type), the memory address is copied, so if one of the objects changes this address, it will affect the other object.
Some common shallow copy methods in JavaScript
Object.assign()
let target = {}; // 目标对象
let source = {
a: 1
} // 原对象
Object.assign(target, source);
console.log(target.a); // 1
source.a = 2;
console.log(source.a); // 2
console.log(target.a); // 1Object.assign() is a shallow copy, its value The first-level properties of the object are copied. If the object's properties are still an object, copying cannot be achieved.
In addition to Object.assign() which can realize shallow copy of objects, the extension operatorvar cloneObj = { ...obj }; Array.prototype.slice() , are also shallow copies.
Manually implement a shallow copy
function shalldowCopy(source) {
let obj = Array.isArray(origin) ? [] : {}; // 目标对象
for(let prop in source) {
if (src.hasOwnProperty(prop)) {
target[prop] = source[prop];
}
}
return target;
}Test it
var sourceObj = { a:1, arr: [2,3] };
var targetObject = shallowCopy(sourceObj);Because shallow copy will only copy each attribute of the object in sequence, and will not Recursive copying is performed, and JavaScript stores objects at addresses, so shallow copying will cause sourceObj.arr and targetObject.arr to point to the same memory address. So the result is:
shallowObj.arr[1] = 5; obj.arr[1]; // = 5
Deep copy
Deep copy means to make a complete copy of an object and create a new copy in the heap memory New storage space. If the object's attribute is an object, it will still be copied.
Some common deep copy methods in JavaScript
JSON.stringify()
JSON.stringify() is currently The most commonly used deep copy method in front-end development process is to serialize an object into a JSON string, convert the object content into a string form and save it on the disk, and then use JSON.parse() Deserialize the JSON string into a new object
let target = {}; // 目标对象
let source = {
a: 1,
b: {
d: 3
}
} // 原对象
let targetStr = JSON.stringify(source);
let target = JSON.parse(targetStr);
console.log(target); // {a: 1, b: {d: 3}}
source.b.d = 10;
console.log(source); // {a: 1, b: {d: 10}}
console.log(target); // {a: 1, b: {d: 3}}Manually implement a deep copy
/**
* 深拷贝
* @param {*} origin
*/
function deepCopy(origin) {
let obj = Array.isArray(origin) ? [] : {};
if (origin && typeof origin === 'object') {
for(let key in origin) {
let item = origin[key];
if (item && typeof item === 'object') {
obj[key] = deepCopy(item);
} else {
obj[key] = item;
}
}
}
return obj;
}Test it
var sourceObj = { a:1, arr: [2,3] };
var targetObject = deepCopy(sourceObj);
shallowObj.arr[1] = 5;
obj.arr[1]; // = 3[Related recommendations: javascript video tutorial, programming video]
The above is the detailed content of How to implement object copy in es6. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




