

We know that everyVue application starts by creating a new instance, according to the official documentation of Vue2, we can know that Vue’s design is inspired by the MVVM model, so when we create a Vue instance, the document The variable name vm is often used to represent the Vue instance. (Learning video sharing: vue video tutorial)
We know that Vue draws on the principles of the MVVM model, but we I only know how to learn from this, but I don’t know what the MVVM model is. Here is a brief explanation of what the MVVM model is.
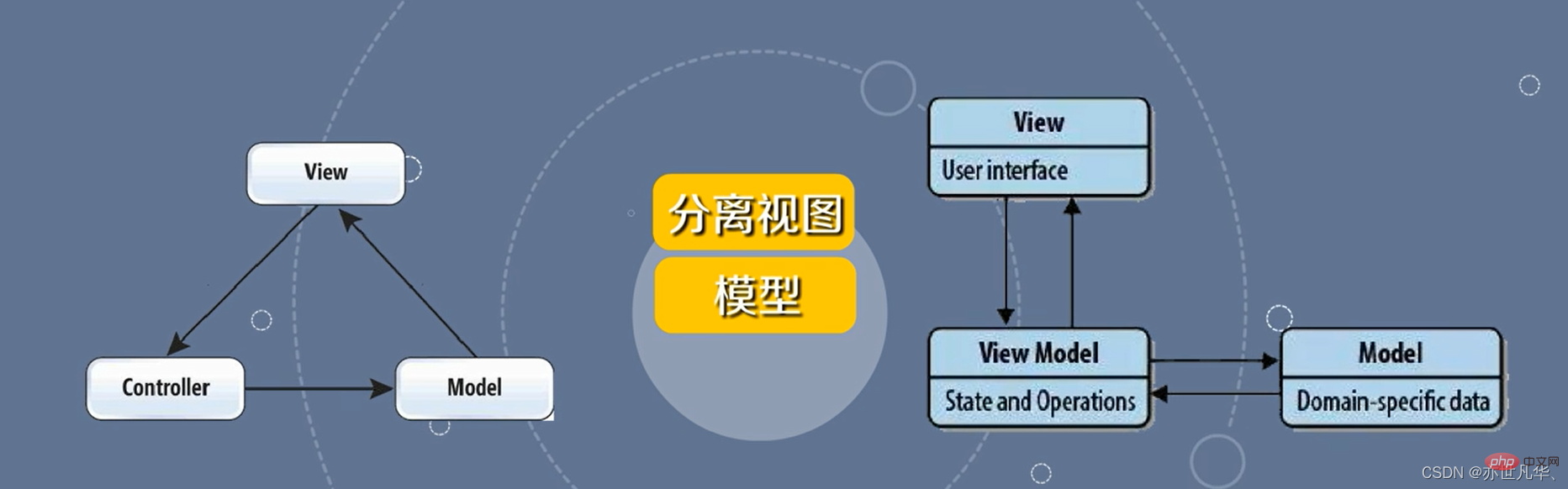
MVVM (Model-View-ViewModel) abstracts the state and behavior of the View. The MVVM mode is the same as the MVC mode. The main purpose is to separate the view and the model. MVVM aims to use the data binding in WPF. Defined functions better facilitate the separation of view layer development from the rest of the schema by removing virtually all GUI code from the view layer, eliminating the need for user experience developers to write GUI code, they can use the framework markup language and create it into the application Data binding for view models written and maintained by developers. As shown in the figure below:

The MVVM model is mainly to separate the view (View) and the model (Model). Its advantages are: low coupling, reusability, independent development and Testable. The separation of view and model inspired Vue a lot.
The components in the MVVM pattern are divided into the following four types:
Model: represents the content of the real state, that is, the data access layer (including data entities and operations of data entities)
View(View) : The structure, layout and appearance that users can see on the screen, responsible for data display and interaction
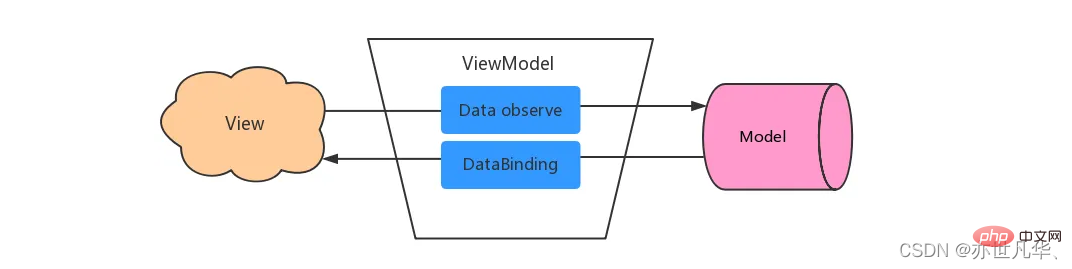
ViewModel (view model) : Exposed public The abstraction of properties and named views binds the Model and View so that they can be refreshed in real time when data changes. ViewModel can observe changes in data and update the content corresponding to the view; ViewModel can monitor changes in the view and notify data of changes.
Binder: In the view model, communicate between the view and the data binder.

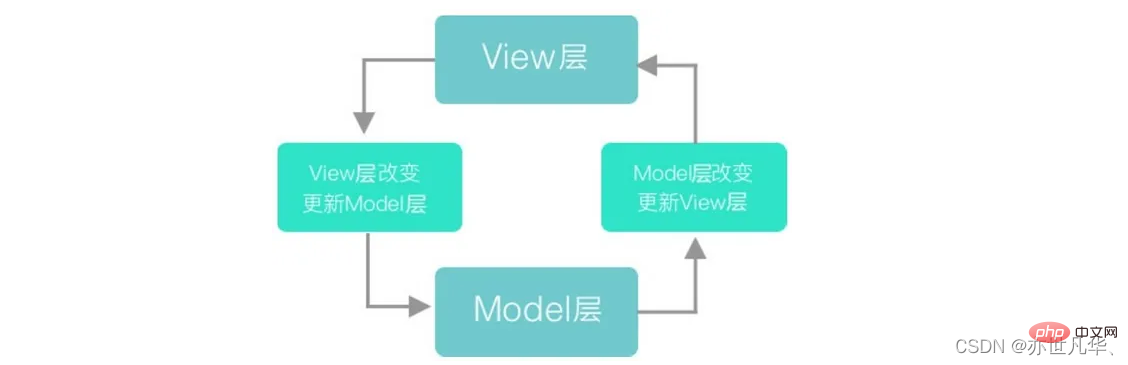
MVVM is Model-View-ViewModel. The model refers to the data passed by the backend; the view refers to the page you see. The view model is the core of the mvvm pattern. It is the bridge connecting the view and the model. It has two directions: one is to convert the model into a view, that is, convert the data passed by the backend into the page you see. The way to achieve this is: data binding. The second is to convert the view into the model, that is, convert the page you see into the back-end data. The way to implement it is: DOM event listening. Implementing both directions is called two-way binding of data.

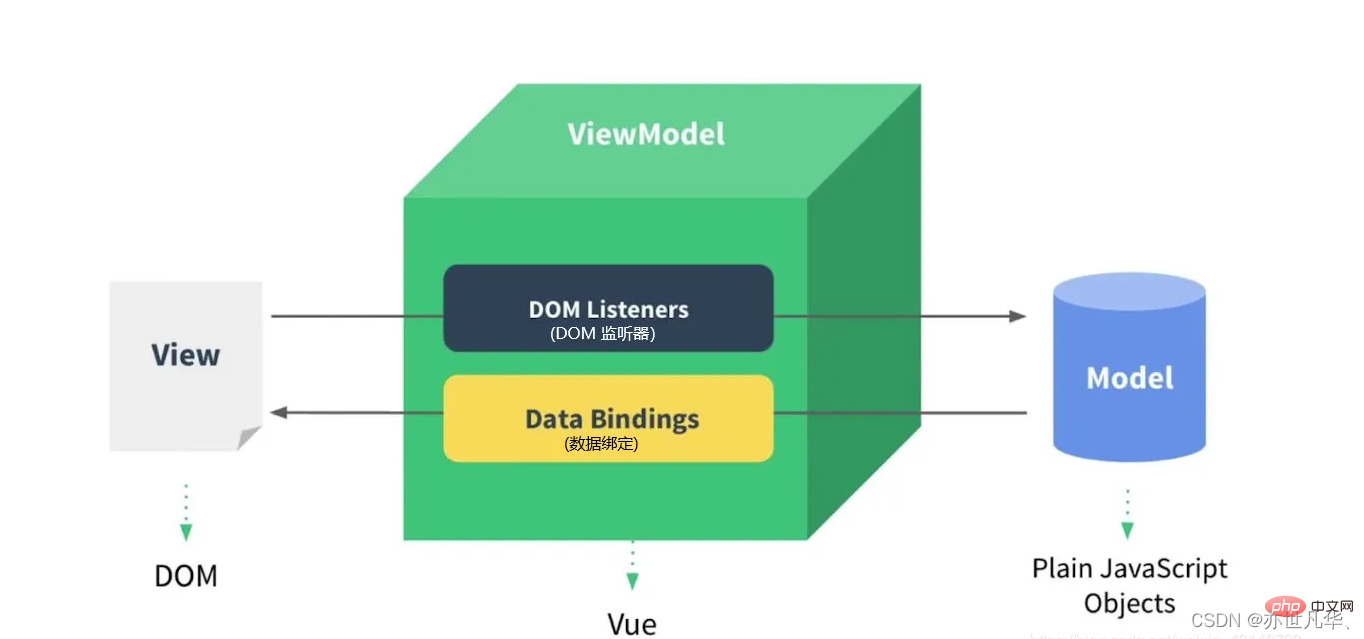
So the core of Vue, which is inspired by the MVVM model, is to implement DOM monitoring and event binding, as shown in the following classic illustration:

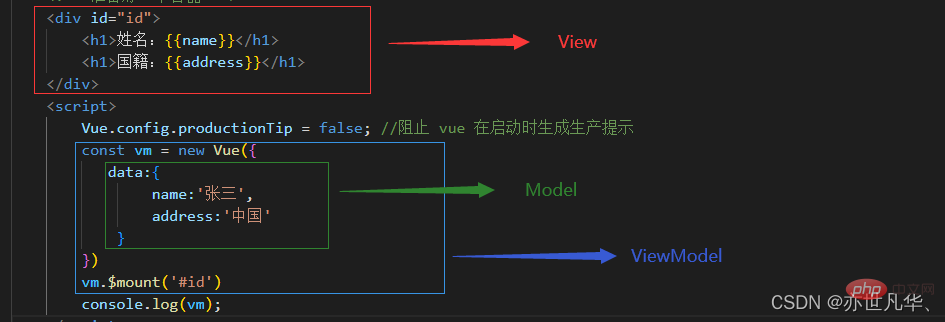
Give a simple Vue case to illustrate what the three main components of MVVM represent in Vue. , as follows:
<body>
<div id="id">
<h1>姓名:{{name}}</h1>
<h1>国籍:{{address}}</h1>
</div>
<script>
Vue.config.productionTip = false; //阻止 vue 在启动时生成生产提示
const vm = new Vue({
data:{
name:'张三',
address:'中国'
}
})
vm.$mount('#id')
console.log(vm);
</script>
</body>
##Model: Model layer, the data in data represents the JS object
View: View layer, HTML content part, representing DOM elements that can be operated in HTML
ViewModel: Acts as the middleman connecting the view and the data, that is, it defines the identity of the Observer observer, that is, the bridge
Of course the idea of the MVVM model Not only is it applied to Vue, other mainstream front-end frameworks can also see the shadow of the MVVM model. I hope that after reading this article, it will help you have a deeper understanding of the MVVM model.
[Related video tutorial recommendations: vuejs entry tutorial, web front-end entry]
The above is the detailed content of Let's talk about how to apply the MVVM model in Vue. For more information, please follow other related articles on the PHP Chinese website!