How to reverse an array in ES6
In ES6, you can use the reverse() method of the array object to achieve array reversal. This method is used to reverse the order of the elements in the array, putting the last element first, and the first The element is placed at the end, the syntax is "array.reverse()". The reverse() method will modify the original array. If you do not want to modify it, you need to use it with the expansion operator "...", and the syntax is "[...array].reverse()".

The operating environment of this tutorial: Windows 7 system, ECMAScript version 6, Dell G3 computer.
Reversing an array with specific constraints is one of the most common challenges in job interviews and coding tests.
In ES6, you can use the reverse() method of the array object to reverse the array. The reverse() method reverses the order of the array elements so that the first element becomes the last element and the last element becomes the first element.
How to reverse an array in JavaScript using the Reverse method
1 2 3 4 5 |
|
But remember, the reverse method modifies the original array:
1 2 3 4 5 6 7 8 |
|
Some coding challenges may want you to keep the original array, so let's look at how to reverse an array without changing the original array.
How to use the Spread operator to reverse an array in JavaScript
You can use the spread operator (Spread) in combination with the reverse method to reverse Convert an array without changing the original array.
First, place the elements returned by the spread operator into a new array by surrounding the spread syntax with square brackets []:
1 |
|
Then, you add Call the reverse method on. This way, the reverse method will be executed on the new array instead of the original array:
1 2 3 4 5 6 7 8 |
|
Note: The
spreadmethod is ES6 syntax , when you need to support older browsers or want to use ES5 syntax, you can use thesliceandreversemethods together. Let's see now.
How to reverse an array in JavaScript using Slice and Reverse methods
slice method is used to get the selected elements as a new array Returns, when you call the method without any parameters, it will return a new array that is identical to the original array (from first element to last element).
Next, you call the reverse method on the newly returned array, which is why the original array is not reversed:
1 2 3 4 5 6 7 8 |
|
How to do it without Reverse array in JavaScript in case of Reverse method
Sometimes interviews challenge you to reverse the array without using reverse method. no problem! You can use a combination of a for loop and an array's push method, like in the example below.
1 2 3 4 5 6 7 8 |
|
How to write your own reverse function in JS
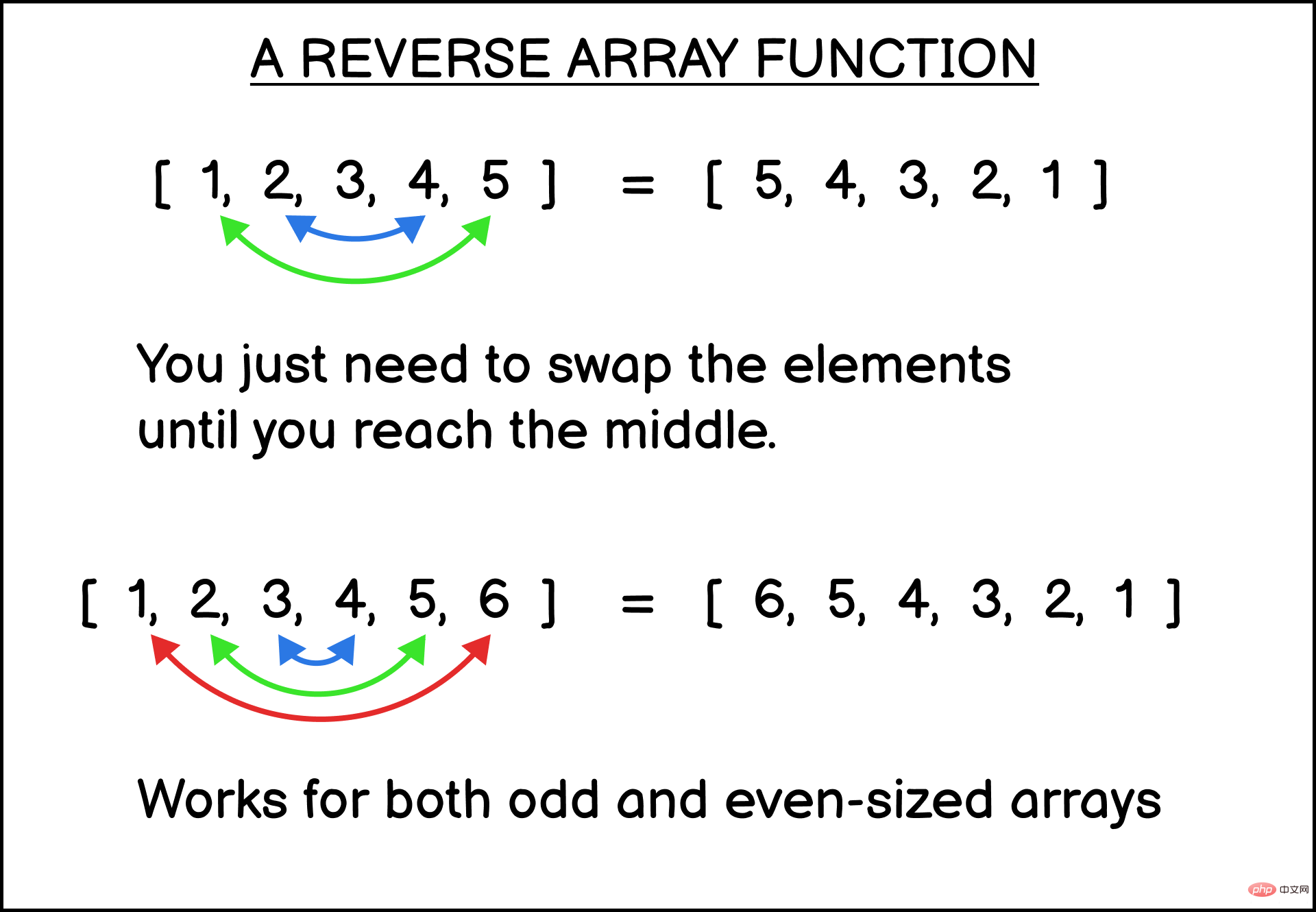
Finally, let's say you are tasked with writing your own reverse function that needs to reverse an array without creating a copy. At first glance, this may seem complicated, but don't worry because it's actually quite simple.
What you need to do here is swap the first and last elements of the array, then the second and second-to-last elements, and so on until all elements are swapped.

Let's write a function to do this.
Write function customReverse and use array.length - 1 as a variable, while storing the first index as 0 and the last index .
1 2 3 4 |
|
Next, create a while loop that will run as long as leftIndex is less than rightIndex.
Within this loop, swap the values of leftIndex and rightIndex, you can temporarily store one of the values in a temporary variable:
1 2 3 4 5 6 |
|
Finally, leftIndex is moved up, rightIndex is moved down, and when the while loop repeats, it swaps the second-to-last element, and so on:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
The loop will stop immediately when there are no more elements to reverse. For odd-numbered arrays, the values of leftIndex and rightIndex will be equal, so there is no need to exchange them. For an array of even numbers leftIndex will be greater than rightIndex.
You can test the feature to see if it works properly, as shown below:
1 2 3 4 5 6 7 |
|
[Related recommendations: javascript video tutorial, Programming video】
The above is the detailed content of How to reverse an array in ES6. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data






