
JavaScript ordinary functions have prototypes. In JavaScript, any function has a prototype attribute, which points to the prototype object of the function. The function of the prototype is actually to provide a "public area" for the class (function). The properties and methods declared in this public area can be accessed by all objects created through this class, which can reduce memory consumption.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
1. As long as we create a function, the function will automatically obtain a prototype attribute, which points to the prototype object of the function.

Creating an fn function automatically obtains the prototype attribute, which is an object that is the prototype object of the function. We can see that the prototype object will have a constructor attribute by default. This attribute It points to the function itself, which is fn.
The function of the prototype is actually to provide a [public area] for the class (function). The properties and methods declared in this public area can be accessed by all objects created through this class. Reduce memory consumption.
2. The prototype attribute of a function is an object.
typeof fn.prototype //"object"
The prototype attribute is an object. So in addition to accessing the corresponding attributes and methods in the form of ordinary objects, how else can we access them? Woolen cloth? The answer is that when the function acts as a 'constructor', we use the 'new keyword to create an instance' to access the corresponding properties and methods in the prototype attribute
function Fn(){
this.name = "CJF"}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF'f.getName(); //输出 'CJF'Fn.prototype.getName();//输出 'CJF1'Yes You can see that when a function creates an instance as a constructor, the instance can call the method on the prototype object. At this time, this points to f; the instance f accesses the name attribute because it has its own name attribute and can be accessed, so the output 'CJF' does not have a name attribute, then the script engine will query the prototype of the constructor used to create the current object (equivalent to us accessing f.constructor.prototype), and find the constructor prototype object. The name attribute will return 'CJF1'. (f and its prototype object both have the name attribute, and the object’s own attributes have a higher priority than the prototype object)
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'Fn.prototype.getName();//输出 'CJF1'3. "Real-time" of the prototype prototype object
Since all objects in JavaScript are passed by reference, each time we create a new function instance, we do not have a copy of its own prototype, that is to say The prototype object is shared by all instances. If we modify the prototype object of the function, the prototype of all instance objects created by the function will change accordingly.
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
f.name;//输出 'CJF1'f.getName(); //输出 'CJF1'f.getAge();//此时没有实例f并没有getAge方法 浏览器会报错 Uncaught TypeError: f.getAge is not a function//加上后面的就可以正常访问了Fn.prototype.getAge = function(){
return 20;
}
f.getAge();//20 We just learned that when the object's own properties and the prototype properties are the same, the priority of its own properties is higher than that of the prototype properties, but when the object itself does not have the properties we want to access or method, it will search for the property to be accessed along the
prototype (prototype chain) of the constructor that created the current object. Once found, the corresponding property will be returned. If the corresponding property is not found, undefined will be returned, but it was not found. An error will be reported when the method to be accessed (because there is no such method but the method still needs to be executed, an error is reported).
function Fn(){}
Fn.prototype.name="CJF1";
Fn.prototype.getName = function(){
return this.name;
}var f = new Fn();
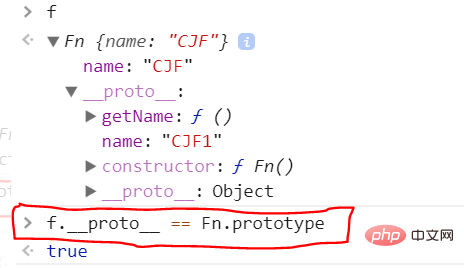
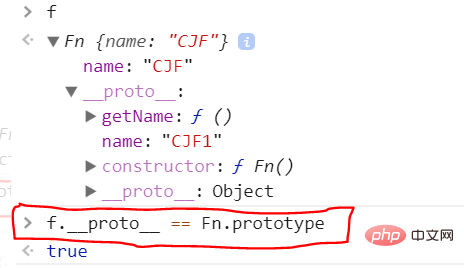
f.constructor.prototype == Fn.prototype //true
_proto_ (two underscores before and after) points to a Object, and this object is Fn.prototype. When we access attributes or methods that instance f does not have, we will follow this secret link(_proto_) Search for what we want to access and always find Object.prototype. Once found, the corresponding properties will be returned. If the corresponding properties are not found, undefined will be returned. However, if the method to be accessed is not found, an error will be reported. This secret link is only used for learning and debugging, not for actual development (it is recommended to use the Object.getPrototypeOf method).
_proto_ = null appears.
【Related recommendations:javascript video tutorial, programming video】
The above is the detailed content of Do ordinary JavaScript functions have prototypes?. For more information, please follow other related articles on the PHP Chinese website!