A brief analysis of the role of slots and named slots in Vue
I believe that everyone who has used Vue has used the slot in
Vue more or less, but do you understand its usage? This article will bring you the basic use of slots and named slots in Vue. I hope it will be helpful to you!

1. Slot
1.1. The function of slot
⭐⭐
First introduction to slots:
- In order to make this component more versatile, we cannot limit the content in the component to fixed
div,spanWait for these elements; [Related recommendations: vuejs video tutorial] - For example, in a certain situation, we use a component and hope that the component displays a button. In this case, what we use the component to display is a picture;
- We should allow the user to decide what content and elements are stored in a certain area;
- So we can use slots to To solve this problem
In other words, if we want to add new content to a component tag, then we need to declare a slot in the component, otherwise, the added New content will not be rendered
⭐⭐
Using slots:
- Use
slotelements as slots - What content is inserted depends on how the parent element uses it. For example, if the parent component inserts a button or a picture, the button picture will be displayed. If not, it will not be displayed or the default content of the slot will be displayed.
- Sometimes we hope When using the slot, if the corresponding content is not inserted, then we need to display a default content:
- Of course, this default content will only be displayed when no inserted content is provided;
- We can set a default content in the
slottag
Use slot case:
Parent component
App.vue
<template>
<div class="app">
<!-- 内容是button -->
<show-message title="哈哈哈">
<button>我是按钮元素</button>
</show-message>
<!-- 内容是超链接 -->
<show-message>
<a href="#">百度一下</a>
</show-message>
<!-- 没有值传递 -->
<show-message></show-message>
</div>
</template>SubcomponentshowMessage.vue
<template>
<h2 id="title">{{title}}</h2>
<div class="content">
<slot>
<p>我是默认值</p>
</slot>
</div>
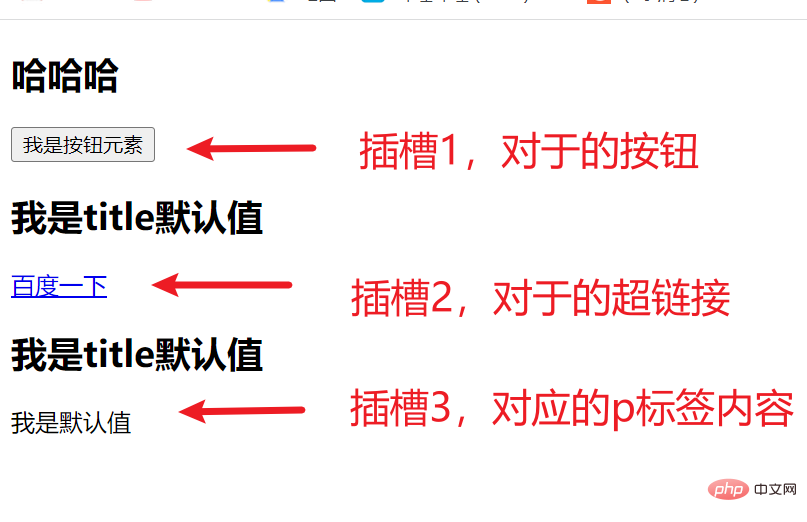
</template>- Rendering:

We It can be found that in componentshowMessage, we give it a slot, - in
App.vue, we reuseshowMessagethree times , once for button,once for a label,once without adding anything- and the result is ,
one is the button, oneis a link,is the default p label of the slot
##We can see that
- What content the slot wants to display is determined by the parent element. If nothing is inserted into the slot, then the slot will be ignoredIn other words, if slots are used, if the parent element uses buttons, the child elements will display buttons, and if the parent element uses titles, the child elements will display titles. If the child component does not have a slot, then It cannot be displayed
- Named slots, as the name implies, give the slot a name. The
- slot
element has a specialattribute: name;A - slot
withoutnamewill have an implicit namedefault;In other words, we can Give each slot a name. When is used in the parent component, it needs to be wrapped with a - template
tag and used ## intemplate
App.vue<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><template>
<nav-bar>
<template v-slot:left>
<button>返回</button>
</template>
<template v-slot:center>
<span>内容</span>
</template>
<template v-slot:right>
<a href="#">登录</a>
</template>
</nav-bar>
</template></pre><div class="contentsignin">Copy after login</div></div>Subcomponent
NavBar.vue (You can adjust the color in the css, so I won’t put it here)
<template>
<div class="nav-bar">
<div class="left">
<slot name="left">left</slot>
</div>
<div class="center">
<slot name="center">center</slot>
</div>
<div class="right">
<slot name="right">right</slot>
</div>
</div>
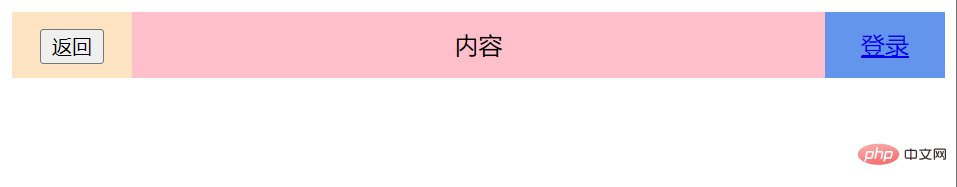
</template>Rendering:
The effect achieved is the display corresponding to the slot  So this is the role of the named slot
So this is the role of the named slot
⭐⭐
Pass
v-slot: [dynamicSlotName]
way to dynamically bind a name;Ps: There are also scope slots, which I don’t understand very well yet, so I won’t write them down~
(Learning video sharing :
Web front-end developmentThe above is the detailed content of A brief analysis of the role of slots and named slots in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.