Let you use CSS+jQuery to implement a text-to-speech robot
This article will guide you step by step in using CSS jQuery to implement a text-to-speech robot. I hope it will be helpful to everyone!

Material
-
Robot eyes

【Recommended learning: css video tutorial, jQuery video tutorial, web front-end video】
Page layout
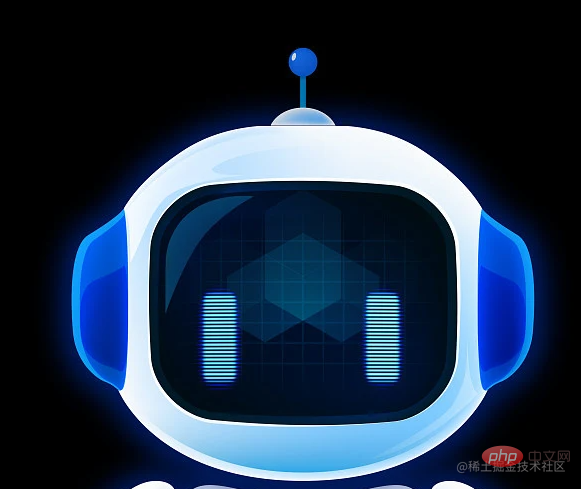
The robot style refers to the picture below and is implemented through CSS styling. Partially restored the top part of the design

- The top part of the head is a circle. The pseudo-class after implements the white point
<div class="tianxian"></div>
.tianxian{
width: 35px;
height: 35px;
border-radius: 50%;
background: #0e58cc;
position: absolute;
left: 0;
right: 0;
top: 0;
margin: auto;
}
.tianxian::after{
content: '';
display: block;
width: 5px;
height: 10px;
border-radius: 12px;
background: #fff;
position: absolute;
top: 10px;
left: 5px;
transform: rotateZ(20deg);
}The overall layout adopts absolute positioning layout Use the entire head to achieve the positioning of ears and eyes
<div class="head">
<div class="erduo"></div>
<div class="erduo"></div>
<div class="face">
<div class="eye"></div>
<div class="eye"></div>
</div>
</div>- three-dimensional effect Through the inset feature of box-shadow, by appropriately offsetting the x and y axes, the three-dimensional effect of the inner shadow is achieved
box-shadow: -5px -5px 30px 1px #0075af inset;
- Text-to-speech implementation
Based on Implemented by the SpeechSynthesisUtterance Api provided by the browser
SpeechSynthesisUtterance basic attributes
- ##SpeechSynthesisUtterance.lang
Get and set the language of the speech - SpeechSynthesisUtterance.pitch
Gets and sets the pitch of the speech (the larger the value, the sharper it is, the lower the value, the deeper it is) - SpeechSynthesisUtterance.rate
Gets and sets the speed of speaking (The larger the value, the faster the speech speed, the smaller the speech speed, the slower) - SpeechSynthesisUtterance.text
Get and set the text when speaking - SpeechSynthesisUtterance.voice
Get and set the speaking voice - SpeechSynthesisUtterance.volume
Get and set the speaking volume
- speak()
Add the corresponding instance to the voice queue - cancel()
Delete all voices in the queue. If it is playing, stop it directly - pause()
Pause the voice - resume()
Resume the paused voice
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
}) .shine {
animation: shine 1s linear infinite;
}
@keyframes shine {
0%{
height: 100px;
}
100%{
height: 0px;
}
}Full code:
HTML CSS<div class="head"> <div class="erduo"></div> <div class="erduo"></div> <div class="face"> <div class="eye"></div> <div class="eye"></div> </div> </div>点击朗读
$(function () {
$('#btn').click(function () {
let text = $('#input').val()
if (text) {
$('.eye').addClass('shine')
}
let u = new window.SpeechSynthesisUtterance()
u.text = text
u.lang = 'zh'
u.rate = 0.7
u.onend = function () {
$('.eye').removeClass('shine')
}
speechSynthesis.speak(u)
})
})Programming Teaching! !
The above is the detailed content of Let you use CSS+jQuery to implement a text-to-speech robot. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
How to remove the default style in Bootstrap list?
Apr 07, 2025 am 10:18 AM
The default style of the Bootstrap list can be removed with CSS override. Use more specific CSS rules and selectors, follow the "proximity principle" and "weight principle", overriding the Bootstrap default style. To avoid style conflicts, more targeted selectors can be used. If the override is unsuccessful, adjust the weight of the custom CSS. At the same time, pay attention to performance optimization, avoid overuse of !important, and write concise and efficient CSS code.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
How to upload files on bootstrap
Apr 07, 2025 pm 01:09 PM
The file upload function can be implemented through Bootstrap. The steps are as follows: introduce Bootstrap CSS and JavaScript files; create file input fields; create file upload buttons; handle file uploads (using FormData to collect data and then send to the server); custom style (optional).
 How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
To use Bootstrap to layout a website, you need to use a grid system to divide the page into containers, rows, and columns. First add the container, then add the rows in it, add the columns within the row, and finally add the content in the column. Bootstrap's responsive layout function automatically adjusts the layout according to breakpoints (xs, sm, md, lg, xl). Different layouts under different screen sizes can be achieved by using responsive classes.
 How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
To create a Bootstrap framework, follow these steps: Install Bootstrap via CDN or install a local copy. Create an HTML document and link Bootstrap CSS to the <head> section. Add Bootstrap JavaScript file to the <body> section. Use the Bootstrap component and customize the stylesheet to suit your needs.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
How to change the size of a Bootstrap list?
Apr 07, 2025 am 10:45 AM
The size of a Bootstrap list depends on the size of the container that contains the list, not the list itself. Using Bootstrap's grid system or Flexbox can control the size of the container, thereby indirectly resizing the list items.