What is node.red
node.red refers to Node-RED, a flow-based low-code programming tool for connecting hardware devices, APIs and online services in new and interesting ways; it provides a browser-based Streamer's editor makes it easy to connect flows together using various nodes in the editing panel and deploy them to their runtime with just a click.

The operating environment of this tutorial: Windows 7 system, node version 18.4.0, Dell G3 computer.
What is node.red?
Node-RED, a flow-based low-code programming tool
The author recently discovered a very interesting tool when browsing the github community—— Node-RED, the official website is very concise. Next, I will introduce the tool and how to use it.
Node-RED is a programming tool. Used to connect hardware devices, API and online services together in new and interesting ways.
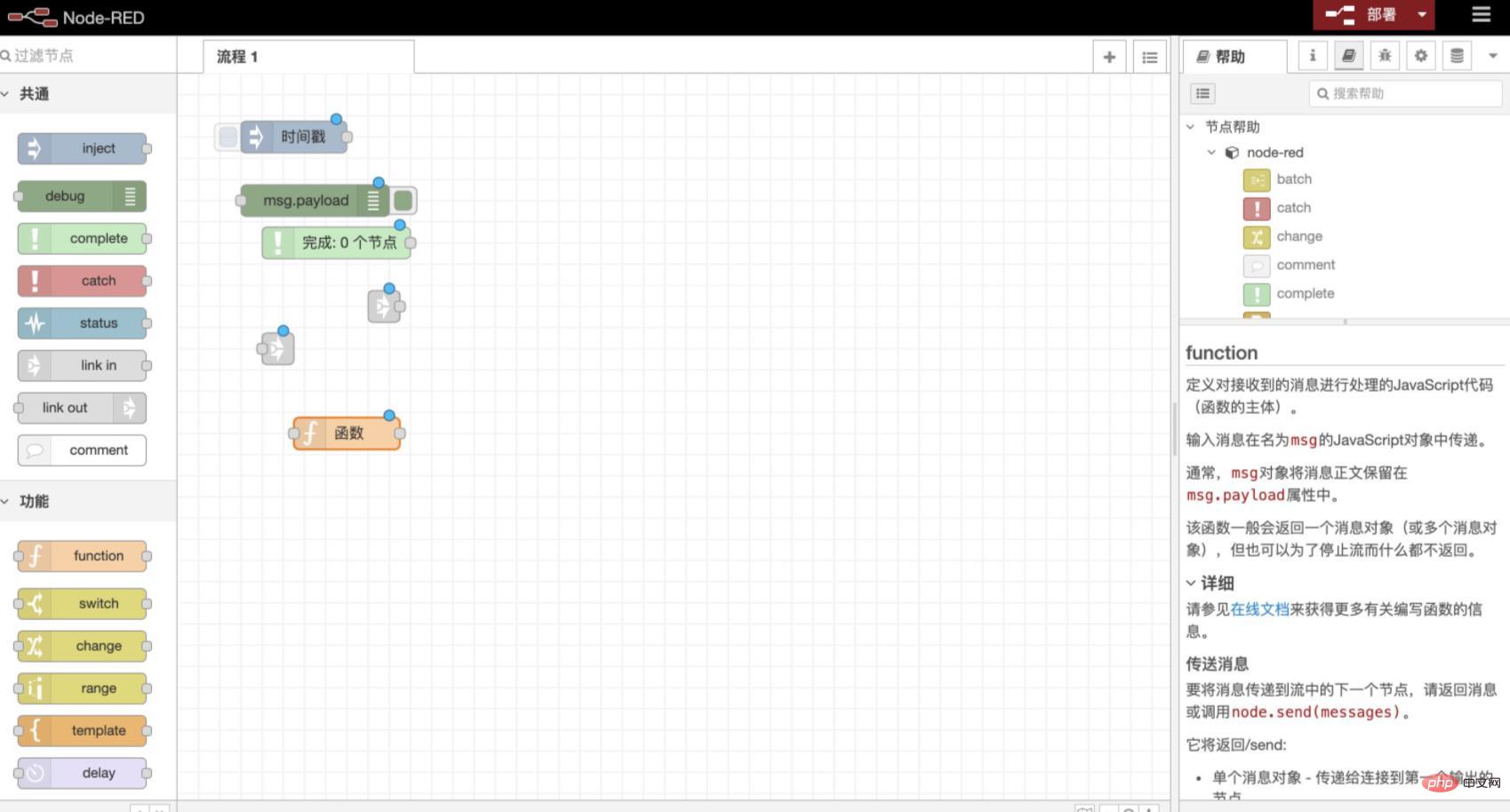
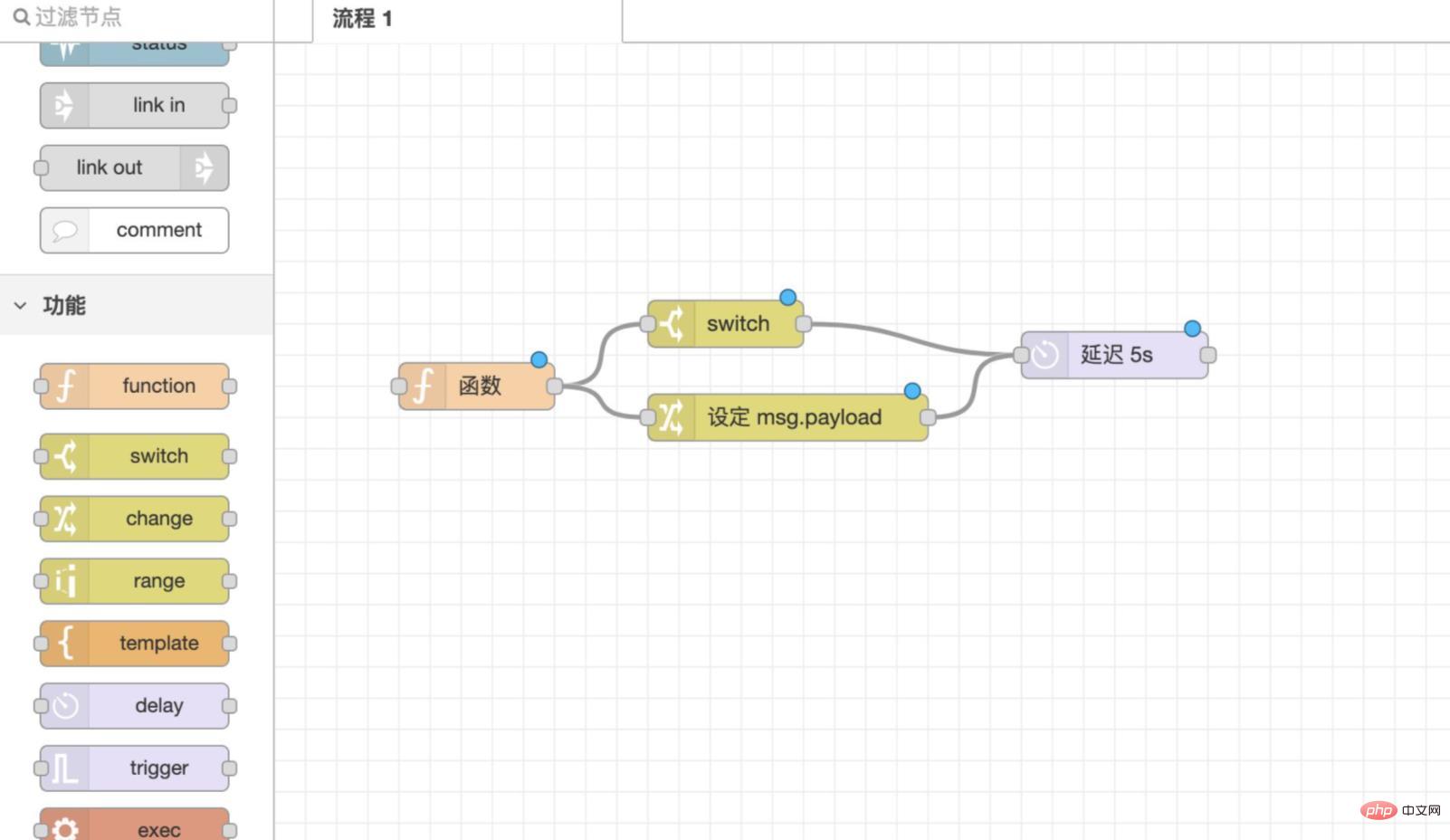
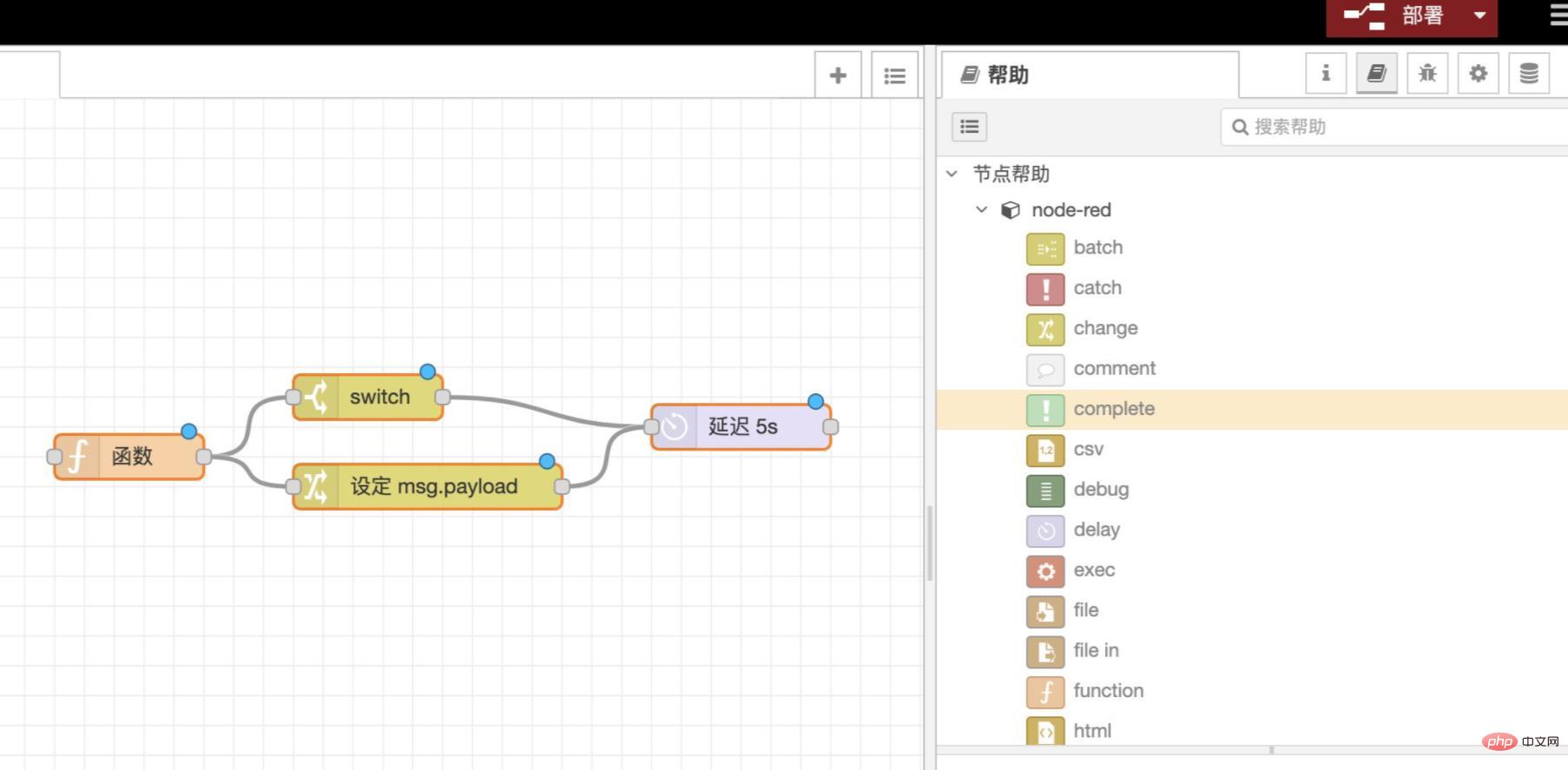
It provides a browser-based editor that makes it easy to connect flows together using various nodes in the editing panel and deploy them to their runtime with a single click. The interface is as follows:

Browser-based process editing

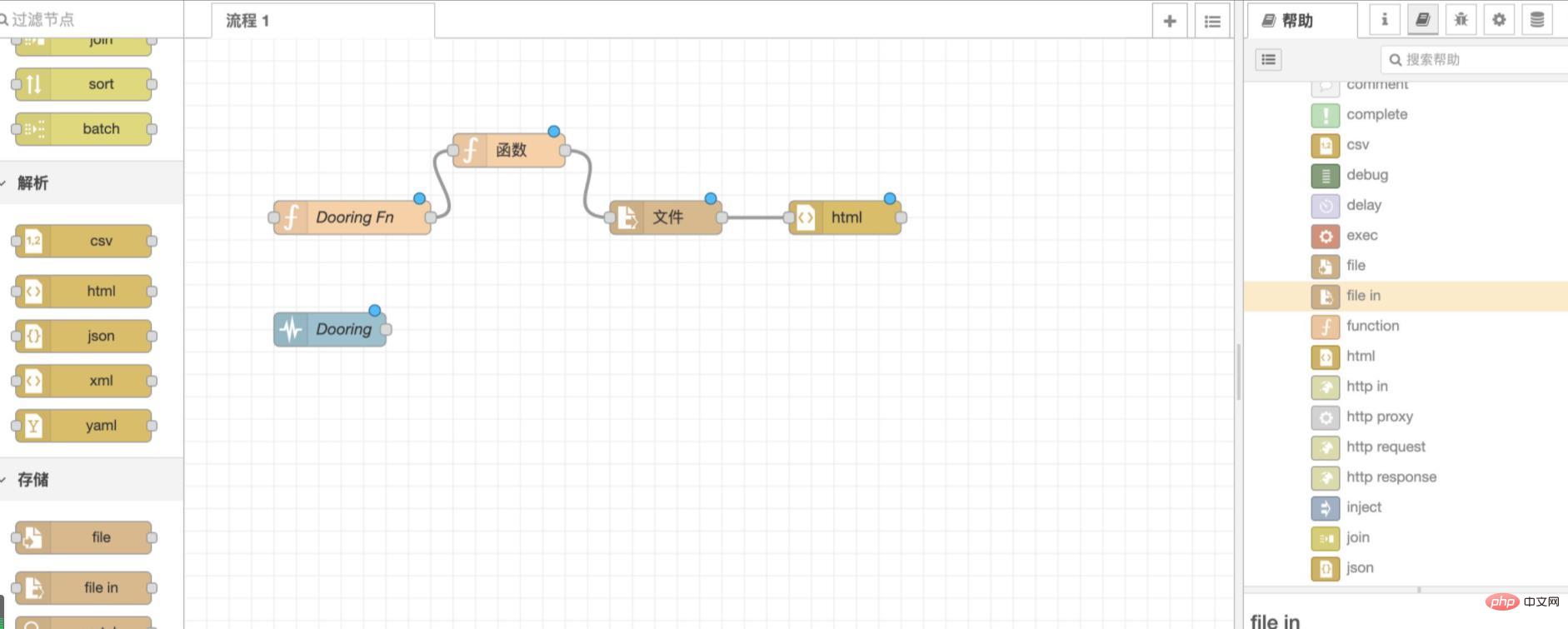
Node-RED can be found in Install it locally, and access its visual orchestration interface through a browser. Secondly, we can also use the rich text editor to create JavaScript functions in the editor. The built-in library also allows us to save useful functions, templates or processes. for reuse. As follows:

Built on Node.js

Lightweight runtime based on Node. js is built to take full advantage of the event-driven non-blocking model. This makes it ideal for running at the edge of the network on low-cost hardware such as the Raspberry Pi, as well as in the cloud. [Recommended learning: nodejs video tutorial] There are more than 225,000 modules in
Node’s package repository, which can easily expand panel nodes scope to add new functionality. Community Sharing
 Streams created in
Streams created in
are stored using JSON and can be easily imported and export to share with others. The online process library allows us to share our best processes with the world. Installation and use
is also very simple. The author will introduce the basic installation method here.We need to first Install
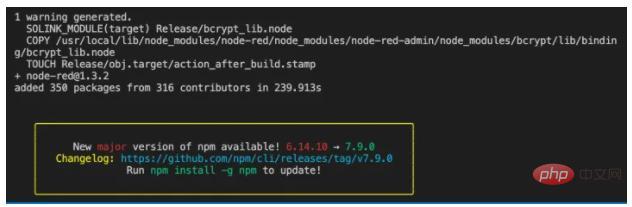
globally on your computer. You can download it on the official website. Secondly, we enter the following command to download Node-RED:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">sudo npm install -g --unsafe-perm node-red</pre><div class="contentsignin">Copy after login</div></div>If the following interface appears, it means it has been installed. Success.
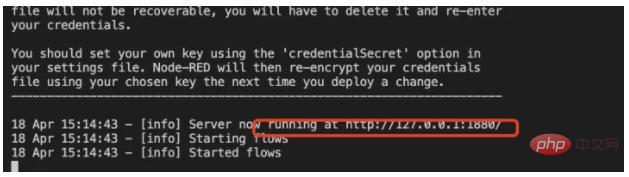
 Finally execute:
Finally execute:
node-red
to start the
Node-RED service, we enter the terminal print in the browser The following address can be accessed and used:
 The interface after running is as follows:
The interface after running is as follows:


The above is the detailed content of What is node.red. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to use php interface and ECharts to generate visual statistical charts
Dec 18, 2023 am 11:39 AM
How to use php interface and ECharts to generate visual statistical charts
Dec 18, 2023 am 11:39 AM
In today's context where data visualization is becoming more and more important, many developers hope to use various tools to quickly generate various charts and reports so that they can better display data and help decision-makers make quick judgments. In this context, using the Php interface and ECharts library can help many developers quickly generate visual statistical charts. This article will introduce in detail how to use the Php interface and ECharts library to generate visual statistical charts. In the specific implementation, we will use MySQL
 Five selections of visualization tools for exploring Kafka
Feb 01, 2024 am 08:03 AM
Five selections of visualization tools for exploring Kafka
Feb 01, 2024 am 08:03 AM
Five options for Kafka visualization tools ApacheKafka is a distributed stream processing platform capable of processing large amounts of real-time data. It is widely used to build real-time data pipelines, message queues, and event-driven applications. Kafka's visualization tools can help users monitor and manage Kafka clusters and better understand Kafka data flows. The following is an introduction to five popular Kafka visualization tools: ConfluentControlCenterConfluent
 How to enable sound visual notifications in Win10
Feb 29, 2024 am 09:40 AM
How to enable sound visual notifications in Win10
Feb 29, 2024 am 09:40 AM
Users using Windows 10 may want to enable visual notifications with sound, but the specific steps may not be clear. Next, we will introduce in detail how to enable sound visual notifications in Win10 so that everyone can easily understand it. Operation method: 1. Use the "win+R" shortcut key to start running, enter "control" and press Enter to open. 2. After entering the new interface, switch the "View Mode" in the upper right corner to "Large Icons" and click "Easy to Use Settings Center". 3. Then click "Replace sound with text or video"
 Learn to use sessionstorage to improve front-end development efficiency
Jan 13, 2024 am 11:56 AM
Learn to use sessionstorage to improve front-end development efficiency
Jan 13, 2024 am 11:56 AM
To master the role of sessionStorage and improve front-end development efficiency, specific code examples are required. With the rapid development of the Internet, the field of front-end development is also changing with each passing day. When doing front-end development, we often need to process large amounts of data and store it in the browser for subsequent use. SessionStorage is a very important front-end development tool that can provide us with temporary local storage solutions and improve development efficiency. This article will introduce the role of sessionStorage,
 Summary of experience in JavaScript asynchronous requests and data processing in front-end development
Nov 03, 2023 pm 01:16 PM
Summary of experience in JavaScript asynchronous requests and data processing in front-end development
Nov 03, 2023 pm 01:16 PM
Summary of experience in JavaScript asynchronous requests and data processing in front-end development In front-end development, JavaScript is a very important language. It can not only achieve interactive and dynamic effects on the page, but also obtain and process data through asynchronous requests. In this article, I will summarize some experiences and tips when dealing with asynchronous requests and data. 1. Use the XMLHttpRequest object to make asynchronous requests. The XMLHttpRequest object is used by JavaScript to send
 The difference and connection between front-end and back-end development
Mar 26, 2024 am 09:24 AM
The difference and connection between front-end and back-end development
Mar 26, 2024 am 09:24 AM
Front-end and back-end development are two essential aspects of building a complete web application. There are obvious differences between them, but they are closely related. This article will analyze the differences and connections between front-end and back-end development. First, let’s take a look at the specific definitions and tasks of front-end development and back-end development. Front-end development is mainly responsible for building the user interface and user interaction part, that is, what users see and operate in the browser. Front-end developers typically use technologies such as HTML, CSS, and JavaScript to implement the design and functionality of web pages
 The AI era of JS is here!
Apr 08, 2024 am 09:10 AM
The AI era of JS is here!
Apr 08, 2024 am 09:10 AM
Introduction to JS-Torch JS-Torch is a deep learning JavaScript library whose syntax is very similar to PyTorch. It contains a fully functional tensor object (can be used with tracked gradients), deep learning layers and functions, and an automatic differentiation engine. JS-Torch is suitable for deep learning research in JavaScript and provides many convenient tools and functions to accelerate deep learning development. Image PyTorch is an open source deep learning framework developed and maintained by Meta's research team. It provides a rich set of tools and libraries for building and training neural network models. PyTorch is designed to be simple, flexible and easy to use, and its dynamic computation graph features make
 New trends in Golang front-end: Interpretation of Golang's application prospects in front-end development
Mar 20, 2024 am 09:45 AM
New trends in Golang front-end: Interpretation of Golang's application prospects in front-end development
Mar 20, 2024 am 09:45 AM
New trends in Golang front-end: Interpretation of the application prospects of Golang in front-end development. In recent years, the field of front-end development has developed rapidly, and various new technologies have emerged in an endless stream. As a fast and reliable programming language, Golang has also begun to emerge in front-end development. Golang (also known as Go) is a programming language developed by Google. It is famous for its efficient performance, concise syntax and powerful functions, and is gradually favored by front-end developers. This article will explore the application of Golang in front-end development.




