What should I do if node.js outputs Chinese garbled characters?
Solution to the Chinese garbled output from node.js: 1. Use the writeHeader and write methods to write the format settings into the request header and html interface; 2. Use "resp.setHeader('Content-Type' ,'text/html; charset=utf-8');" method to set the request header.

The operating environment of this tutorial: Windows 7 system, node18.4.0 version, Dell G3 computer.
What should I do if node.js outputs Chinese garbled characters?
Solution to garbled characters generated by using Chinese in Node.js
Project scenario:
Node.js Overview: One based on Chrome JavaScript A platform built at runtime. Node.js is an event-driven I/O server-side JavaScript environment based on Google's V8 engine. The V8 engine executes Javascript very quickly and has very good performance.
Scenarios in Node: Node.js has many tools that help develop server-side web applications. Chinese characters are often used in Node.js. And will cause garbled code problems.
Problem description
The problem occurs when the client accesses the server. The process is as follows:
(1) The client sends a Get request to the server .
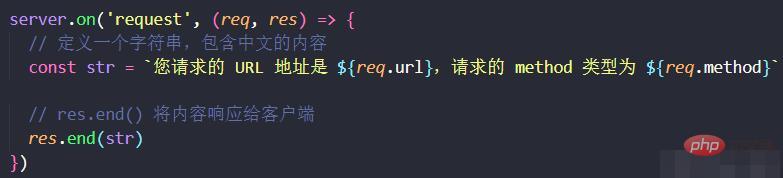
(2) The server side obtains the client's url address and method method. and send the result back to the client (using the res.end method).

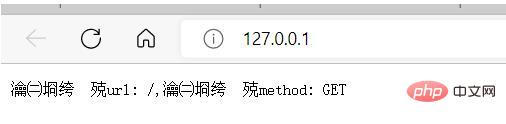
# (3) When the client receives the string content sent by the server, a parsing error occurs, resulting in garbled characters.

Cause analysis:
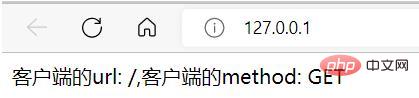
The server-side encoding format is not specified. You need to set the encoding format to UTF-8 to solve this problem.
Solution:
Solution 1: Use the writHeader and write methods to write the format settings into the request header and html interface.
resp.writeHeader(200, {'Content-Type' : 'text/html;charset:utf-8'});
resp.write('<head><meta charset="utf-8"/></head>');Option 2 (recommended): Use the setHeader method to only set the request header.
resp.setHeader('Content-Type','text/html; charset=utf-8');

Recommended learning: "nodejs video tutorial"
The above is the detailed content of What should I do if node.js outputs Chinese garbled characters?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to solve garbled word page numbers
Jun 25, 2023 pm 03:23 PM
How to solve garbled word page numbers
Jun 25, 2023 pm 03:23 PM
Solution to garbled word page numbers: 1. Open the word document and click the "File" option in the upper left corner; 2. Select the "More" option, and then click the "Options" button; 3. Select "Advanced" in the word options; 4. . Find "Show field codes instead of field values" in "Show document content", remove the check in front, and click OK to return to the home page.
 How to solve Chinese garbled characters in Linux
Feb 21, 2024 am 10:48 AM
How to solve Chinese garbled characters in Linux
Feb 21, 2024 am 10:48 AM
The Linux Chinese garbled problem is a common problem when using Chinese character sets and encodings. Garbled characters may be caused by incorrect file encoding settings, system locale not being installed or set, and terminal display configuration errors, etc. This article will introduce several common workarounds and provide specific code examples. 1. Check the file encoding setting. Use the file command to view the file encoding. Use the file command in the terminal to view the encoding of the file: file-ifilename. If there is "charset" in the output
 How to solve tomcat startup garbled code
Dec 26, 2023 pm 05:21 PM
How to solve tomcat startup garbled code
Dec 26, 2023 pm 05:21 PM
Solutions to garbled tomcat startup: 1. Modify Tomcat's conf configuration file; 2. Modify the system language; 3. Modify the command line window encoding; 4. Check the Tomcat server configuration; 5. Check the project encoding; 6. Check the log file; 7 , try other solutions. Detailed introduction: 1. Modify Tomcat's conf configuration file, open Tomcat's conf directory, find the "logging.properties" file, etc.
 How to solve the problem of Chinese garbled characters in Windows 10
Jan 16, 2024 pm 02:21 PM
How to solve the problem of Chinese garbled characters in Windows 10
Jan 16, 2024 pm 02:21 PM
In the Windows 10 system, garbled characters are common. The reason behind this is often that the operating system does not provide default support for some character sets, or there is an error in the set character set options. In order to prescribe the right medicine, we will analyze the actual operating procedures in detail below. How to solve Windows 10 garbled code 1. Open settings and find "Time and Language" 2. Then find "Language" 3. Find "Manage Language Settings" 4. Click "Change System Regional Settings" here 5. Check the box as shown and click Just make sure.
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 How to solve the problem of garbled characters in win11 system documents
Jun 29, 2023 pm 06:29 PM
How to solve the problem of garbled characters in win11 system documents
Jun 29, 2023 pm 06:29 PM
How to solve the problem of garbled text documents in win11? When many users use the win11 system, text documents are garbled and cannot be read normally. Many friends do not know how to solve this problem. In fact, this method is not difficult. Below, the editor has compiled the steps to solve the problem of garbled Windows 11 system documents. I hope it can bring you some inspiration! Steps to solve garbled Windows 11 system documents: 1. First, open the control panel of win11, enter control panel in the search box below, and click Search to enter the control panel. 2. After entering the panel, find the clock and area and click to enter, then click on the area option. 3. After entering, click on the management panel, and then click on Change system regional settings.
 Editing method to solve the problem of garbled characters when opening dll files
Jan 06, 2024 pm 07:53 PM
Editing method to solve the problem of garbled characters when opening dll files
Jan 06, 2024 pm 07:53 PM
When many users use computers, they will find that there are many files with the suffix dll, but many users do not know how to open such files. For those who want to know, please take a look at the following details. Tutorial~How to open and edit dll files: 1. Download a software called "exescope" and download and install it. 2. Then right-click the dll file and select "Edit resources with exescope". 3. Then click "OK" in the pop-up error prompt box. 4. Then on the right panel, click the "+" sign in front of each group to view the content it contains. 5. Click on the dll file you want to view, then click "File" and select "Export". 6. Then you can
 Solve the problem of garbled characters in win11 notepad
Jan 05, 2024 pm 03:11 PM
Solve the problem of garbled characters in win11 notepad
Jan 05, 2024 pm 03:11 PM
Some friends want to open a notepad and find that their win11 notepad is garbled and don't know what to do. In fact, we generally only need to modify the region and language. Win11 Notepad is garbled: First step, use the search function, search and open "Control Panel" Second step, click "Change date, time or number format" under Clock and Region Third step, click the "Manage" option above Card. The fourth step is to click "Change System Regional Settings" below. The fifth step is to change the current system regional settings to "Chinese (Simplified, China)" and click "OK" to save.






