You Yuxi responded: Is Vite really 10 times slower than Turbopack?

Original text: https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
Author: You Yu Stream
A week ago, Vercel announced Turbopack, Webpack’s Rust-based successor.
In the announcement, Turbopack claims to be “10x faster than Vite.” This phrase is repeated in various Vercel marketing materials, including tweets, blog posts, and marketing emails sent to Vercel users. Turbopack's documentation also includes benchmark graphs, which initially showed that Next.js 13 with TurboPack could perform a React HMR hot update in 0.01s, compared to 0.09s for Vite. There are also benchmarks for cold start performance, but since no comparison was found where the cold start speed is 10 times faster than Vite, we can only assume that "10 times faster" is based on HMR performance. [Related recommendations: vuejs video tutorial, web front-end development]
Vercel does not use any links to the benchmarks used to demonstrate these numbers in marketing materials or documentation. So I was curious and decided to test my claim using the just-released benchmark of Next 13 and Vite 3.2. The code and methods are open source here.
The gist of my approach is to compare HMR performance by measuring the delta between the following two timestamps:
The time the source file was modified, by a separate node.js process to observe file changes;
The time to re-render the updated React component is determined by calling
Date.now()directly in the render function of the component Record. Note that this call occurs during the component's virtual DOM render phase, so it is not affected by React reconciliation or actual DOM updates.
benchmark also measured the numbers for two different cases:
The "root" case, where the component imports 1,000 different children components and rendered together.
"Leaf" case, the component is imported by the root, but has no child components of its own.
Differences
Before getting into the numbers, there are a few additional differences worth mentioning:
Next Whether to use React Server Component (RSC).
Whether Vite uses SWC instead of Babel for React escaping.
React Server Components
Next 13 introduces a major architectural shift as components now default to server components unless the user uses "use -client" directive explicitly selects client mode. Not only is this the default setting, the Next documentation also recommends users to keep server component mode where possible to improve end-user performance.
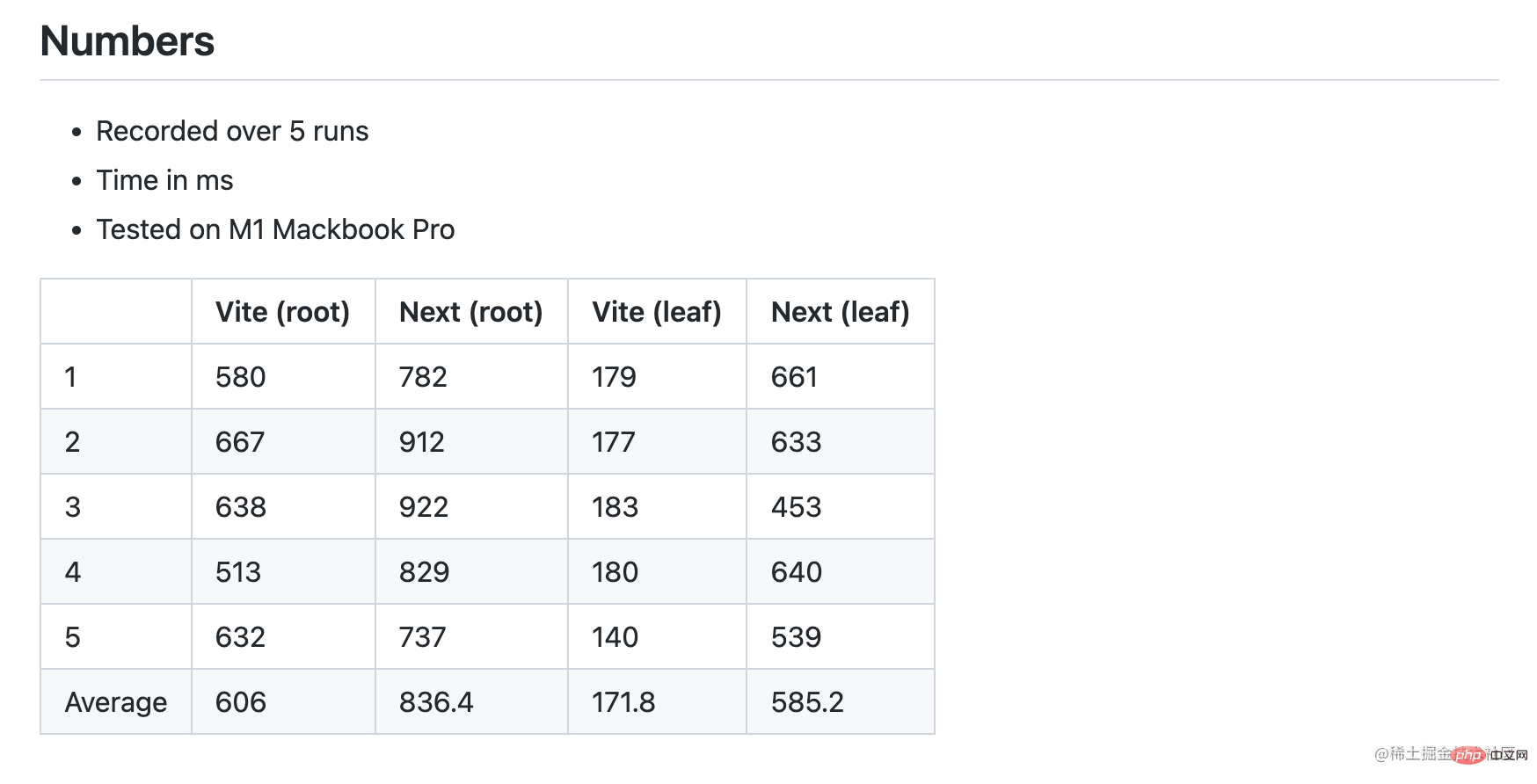
My initial benchmark tested the HMR performance of Next 13's root and leaf components in server mode. The results show that Next 13 is actually slower in both cases, and the difference in leaf components is significant.
Round 1 snapshot (Next w/ RSC, Vite w/ Babel)

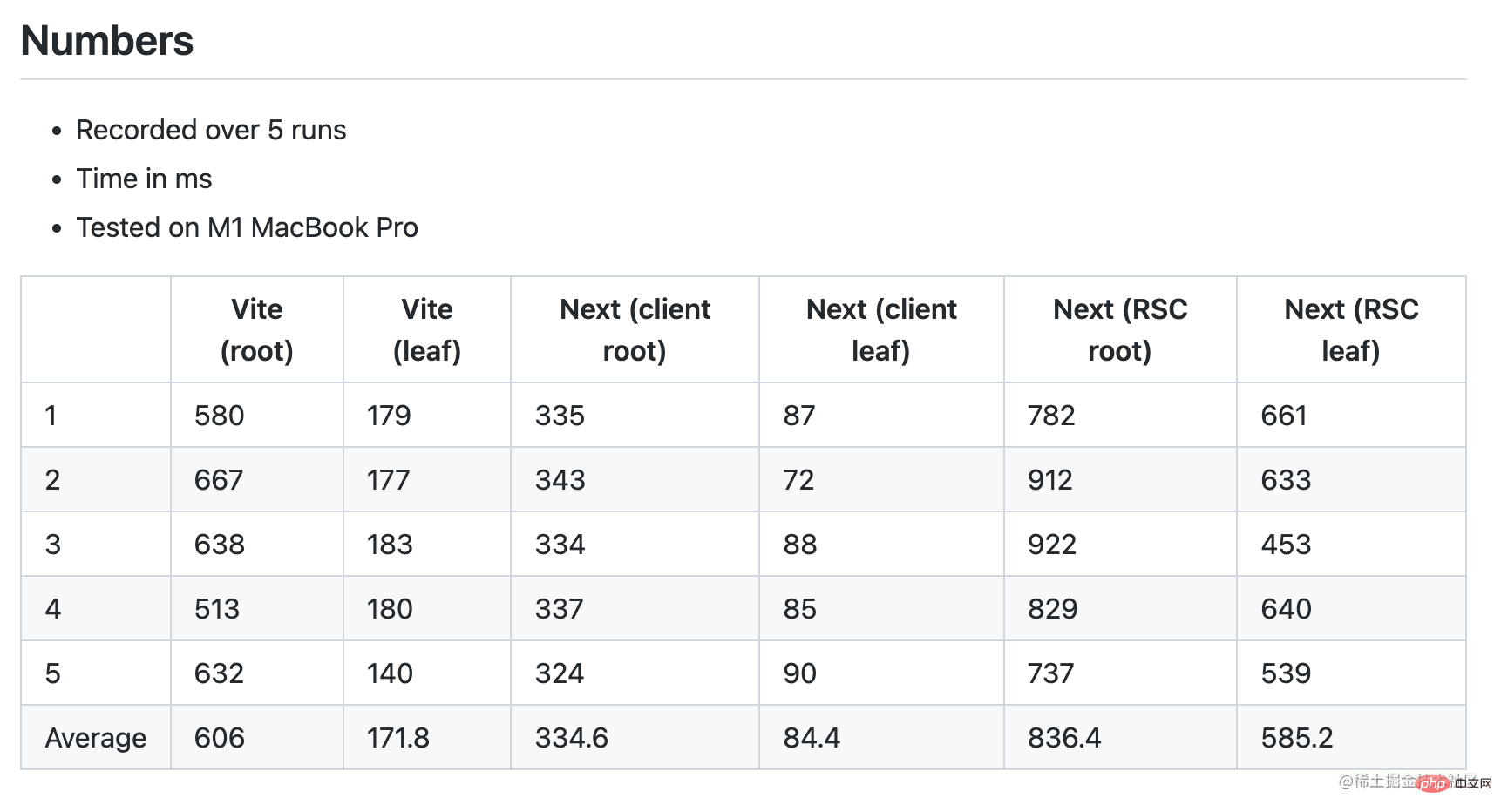
When I posted these numbers on Twitter , it was quickly pointed out that I should benchmark the Next component without RSC to make it equal. So I added a "useclient" directive in the Next root component to opt into client mode. In fact, in client mode, Next HMR is significantly improved, 2x faster than Vite:
Round 2 snapshot (Next w/o RSC, Vite w/ Babel)

SWC vs. Babel Transforms
Our goal is to make the benchmark only focus on HMR performance differences. To make sure we're actually comparing the same thing, we should also eliminate another variable: Vite's default React preset uses Babel to transform React HMR and JSX.
React HMR and JSX transformations are not features coupled to the build tools. This can be done via Babel (js based) or SWC (rust based). Esbuild can also convert JSX but lacks support for HMR. SWC is significantly faster than Babel (20x single-threaded, 70x multi-core). The reason Vite currently defaults to Babel is a trade-off between installation size and practicality. The installation size of SWC is quite large (58MB in node_modules, while Vite itself is only 19MB), and many users still rely on Babel for other transformations, so a Babel pass is inevitable for them. Of course, this may change in the future.
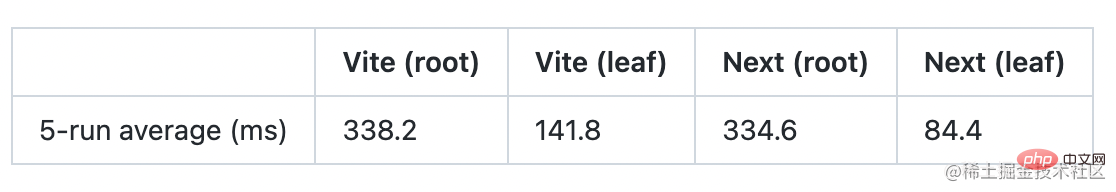
Vite core does not depend on Babel. Just use vite-plugin-swc-react-refresh to replace the default React plugin. After the switch, we see significant improvements over Vite in the root case over Next: 
Interestingly, the growth curve here shows that Next/turbo is slower in the root case than in the leaf case 4 times slower, while Vite is only 2.4 times slower. This means the Vite HMR performs better in larger components.
Additionally, switching to SWC should also improve Vite’s cold start metrics in the Vercel benchmark.
Performance on different hardware
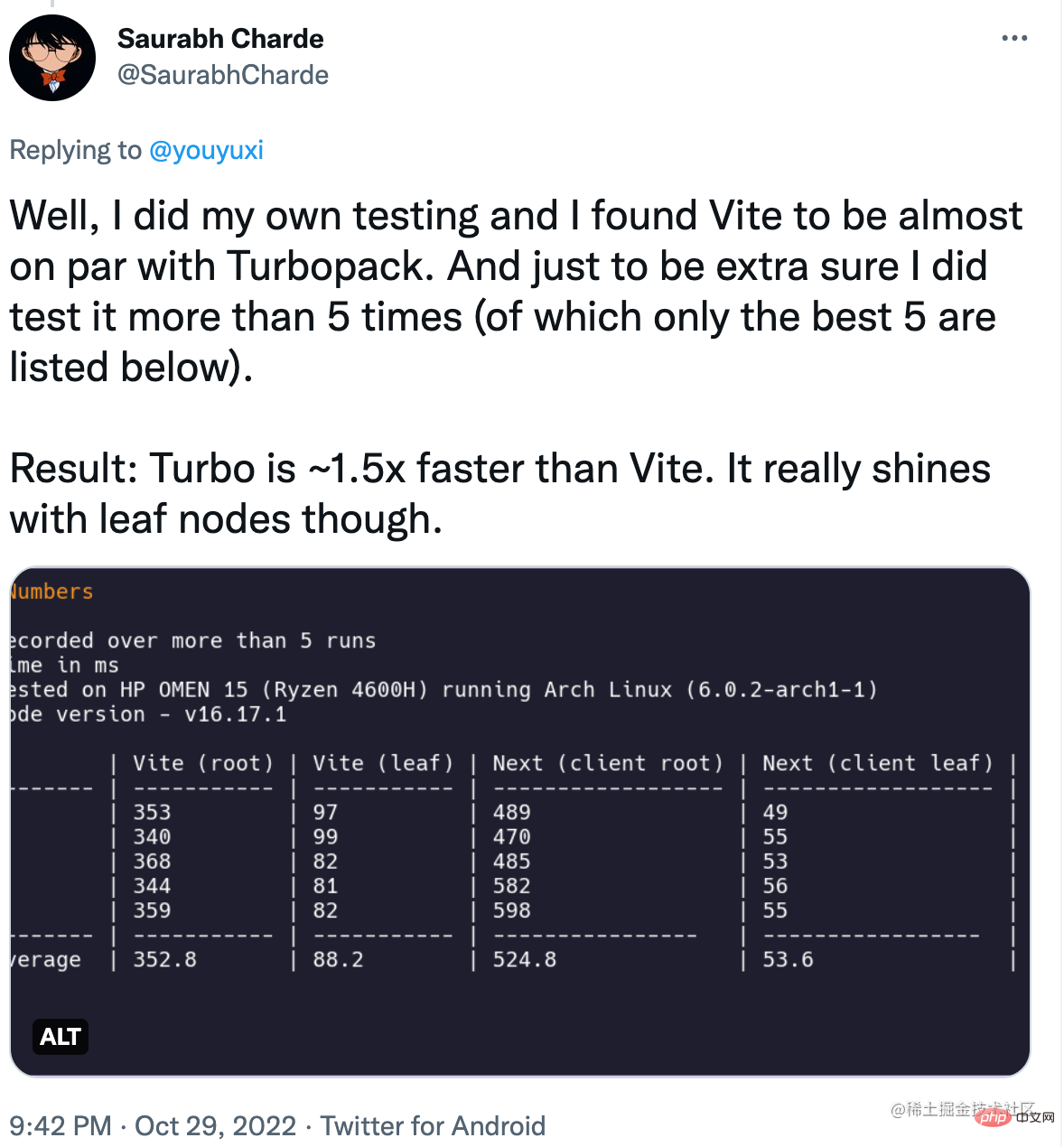
Because this is a composite test involving Node.js and native Rust parts, there will be extraordinary results on different hardware difference. The results I posted were collected on my M1 MacBook Pro. Other users have run the same benchmark on different hardware and reported different results.
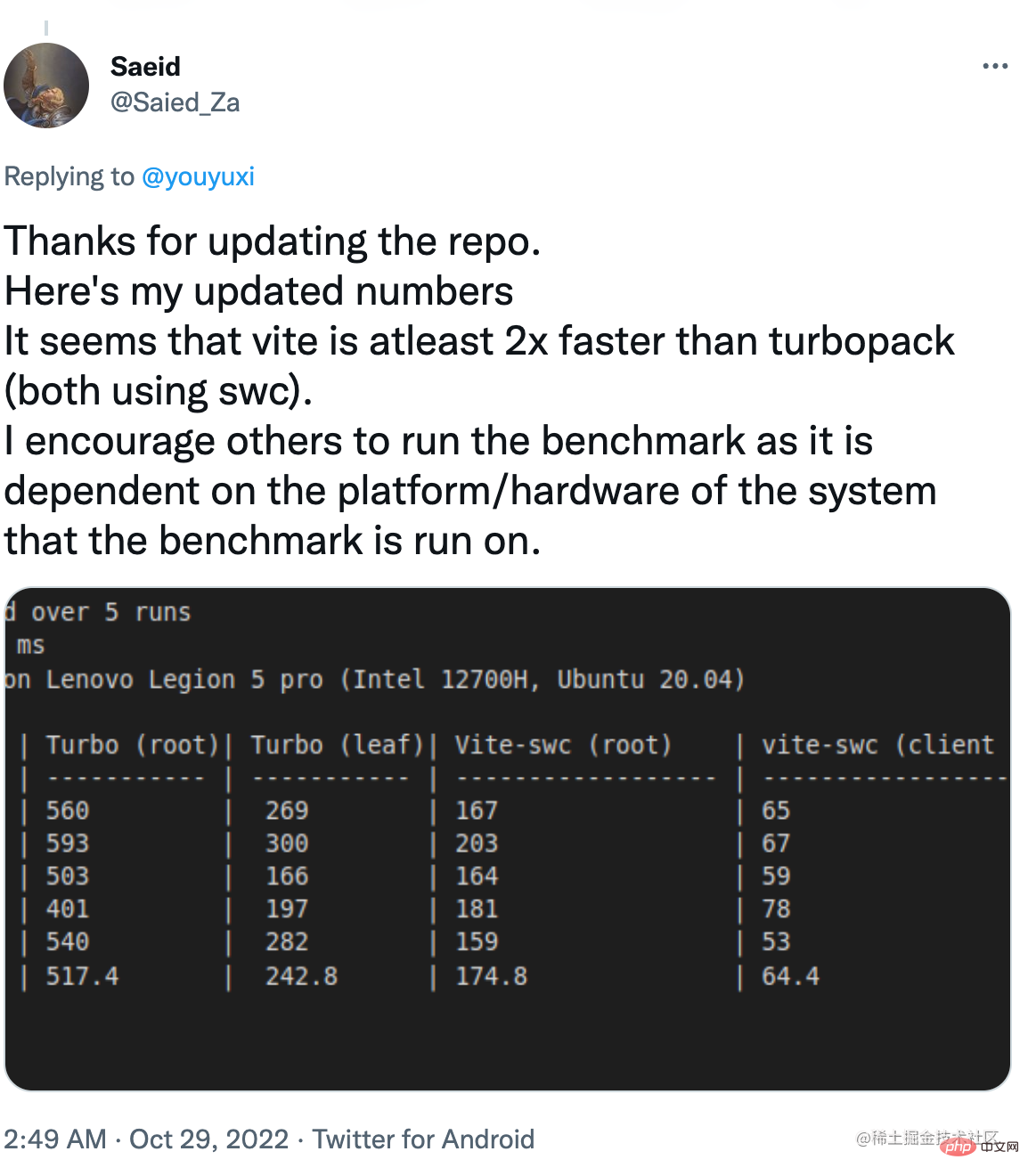
In some cases, Vite on the root case is faster.

In other cases, the Vite was significantly faster in both cases.

Vercel’s clarification
After I published my benchmark, Vercel published a Blog post, clarified their benchmark methods and provided their benchmarks for public verification. While this may be a day one thing, it's definitely a step in the right direction.
After reading the post and benchmark code, here are a few key takeaways:
The Vite implementation still uses the default Babel-based React plugin.
#In the case of 1k components, there is a rounding problem with numbers. Turbopack's 15ms is rounded to 0.01s, and Vite's 87ms is rounded to 0.09s. This widened the gap, which was originally close to 6x, to 10x.
Vercel's benchmark uses the "browser eval time" of the update module as the end timestamp, not the React component re-render time.
The post includes a chart showing that Turbopack can be 10x faster than Vite when the total number of modules exceeds 30k.
To sum up, "10 times faster than Vite" must be true under the following conditions:
Vite does not use the same SWC conversion.
The application contains more than 30k modules
Benchmark only measures the time when hot update modules are evaluated, while Not when the changes are actually applied.
What is a “fair” comparison?
Since Vercel's benchmark test measures "module evaluation time" to exclude differences caused by React's HMR runtime, we can assume that the goal of the benchmark test is to do justice to the HMR mechanism inherent to Vite and Turbopack Comparison.
Unfortunately, given this premise, Vite still uses Babel in benchmark tests, which is unfair and invalidates the 10x speed claim. This should be considered an inaccurate test before using SWC converted Vite to correct the numbers.
Also, I believe most people will agree:
For the vast majority of users, 30k module count is a highly unlikely scenario. As Vite uses SWC, the number of modules required to achieve the 10x requirement may become even more impractical. While this is theoretically possible, it would be disingenuous to use it to justify Vercel's ongoing marketing success.
Users are more concerned with end-to-end HMR performance, i.e. the time from saving to seeing reflected changes, rather than theoretical "module evaluation" time. When seeing “updates 10 times faster,” the average user will consider the former rather than the latter. Vercel conveniently omits this warning in its marketing. In fact, the end-to-end HMR (default) of the server component in Next is slower than in Vite.
As a Vite author, I'm glad to see a well-funded company like Vercel investing heavily in improving front-end tools. We could even take advantage of Turbopack in Vite in the future if applicable. I believe healthy competition in the OSS space will ultimately benefit all developers.
However, I also believe that competition in open source software should be based on open communication, fair comparison and mutual respect. It is disappointing and concerning to see aggressive marketing using cherry-picked, non-peer-reviewed, borderline misleading numbers that are typically only seen in commercial competitions. As a company built on the success of OSS, I believe Vercel can do better.
(Learning video sharing: Basic Programming Video)
The above is the detailed content of You Yuxi responded: Is Vite really 10 times slower than Turbopack?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Vue3+TS+Vite development skills: how to optimize SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite development skills: how to optimize SEO
Sep 10, 2023 pm 07:33 PM
Vue3+TS+Vite development skills: How to perform SEO optimization SEO (SearchEngineOptimization) refers to optimizing the structure, content and keywords of the website to rank it higher in search engines, thereby increasing the website's traffic and exposure. . In the development of modern front-end technologies such as Vue3+TS+Vite, how to optimize SEO is a very important issue. This article will introduce some Vue3+TS+Vite development techniques and methods to help
 Vue3+TS+Vite development skills: how to optimize cross-domain requests and network requests
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite development skills: how to optimize cross-domain requests and network requests
Sep 09, 2023 pm 04:40 PM
Vue3+TS+Vite development skills: How to optimize cross-domain requests and network requests Introduction: In front-end development, network requests are a very common operation. How to optimize network requests to improve page loading speed and user experience is one of the issues that our developers need to think about. At the same time, for some scenarios that require sending requests to different domain names, we need to solve cross-domain issues. This article will introduce how to make cross-domain requests and optimization techniques for network requests in the Vue3+TS+Vite development environment. 1. Cross-domain request solution
 Vue3+TS+Vite development skills: how to carry out front-end security protection
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite development skills: how to carry out front-end security protection
Sep 09, 2023 pm 04:19 PM
Vue3+TS+Vite development skills: How to carry out front-end security protection. With the continuous development of front-end technology, more and more companies and individuals are beginning to use Vue3+TS+Vite for front-end development. However, the security risks that come with it have also attracted people's attention. In this article, we will discuss some common front-end security issues and share some tips on how to protect front-end security during the development process of Vue3+TS+Vite. Input validation User input is often one of the main sources of front-end security vulnerabilities. exist
 Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development skills: how to encrypt and store data
Sep 10, 2023 pm 04:51 PM
Vue3+TS+Vite development tips: How to encrypt and store data. With the rapid development of Internet technology, data security and privacy protection are becoming more and more important. In the Vue3+TS+Vite development environment, how to encrypt and store data is a problem that every developer needs to face. This article will introduce some common data encryption and storage techniques to help developers improve application security and user experience. 1. Data Encryption Front-end Data Encryption Front-end encryption is an important part of protecting data security. Commonly used
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
C# development experience sharing: front-end and back-end collaborative development skills
Nov 23, 2023 am 10:13 AM
As a C# developer, our development work usually includes front-end and back-end development. As technology develops and the complexity of projects increases, the collaborative development of front-end and back-end has become more and more important and complex. This article will share some front-end and back-end collaborative development techniques to help C# developers complete development work more efficiently. After determining the interface specifications, collaborative development of the front-end and back-end is inseparable from the interaction of API interfaces. To ensure the smooth progress of front-end and back-end collaborative development, the most important thing is to define good interface specifications. Interface specification involves the name of the interface
 Vue3+TS+Vite development skills: how to develop widgets and plug-ins
Sep 10, 2023 pm 07:30 PM
Vue3+TS+Vite development skills: how to develop widgets and plug-ins
Sep 10, 2023 pm 07:30 PM
Vue3 is the latest version of Vue.js, which introduces many new features and improvements, allowing developers to build flexible web applications more efficiently. In Vue3, TypeScript (TS) can be seamlessly integrated with Vue, providing us with powerful type checking capabilities. Vite is a lightweight, ES module-based development tool with fast cold start time and fast hot module updates. This article will introduce you how to use Vue3, TS and Vite to make widgets and




