WeChat Applet
WeChat Applet
 Mini Program Development
Mini Program Development
 WeChat applet window navigation bar configuration (detailed example)
WeChat applet window navigation bar configuration (detailed example)
WeChat applet window navigation bar configuration (detailed example)
This article brings you relevant knowledge about WeChat Mini Program, which mainly introduces the relevant content about the configuration of the windows navigation bar. The following will introduce in detail how to configure our window navigation bar. I hope everyone has to help.

[Related learning recommendations: 小program learning tutorial]
Introduce the application of our rpx in wxss and our application for small programs Configuration of program global styles and local styles, and then we will introduce in detail how to configure our window navigation bar.
-
Introduction to rpx
1. We have learned about px (resolution) in our previous HTML learning A unit is often used when we set up components, so what is the resolution unit we use in the WeChat applet? That is rpx, so what is so special about him that it is worth setting it up specifically?
2. rpx is unique to the WeChat applet. It is a size unit that solves screen adaptation. It can be adapted according to the screen width, regardless of the size of the screen, and the screen is specified. The width is 750rpx. Set the size of elements and fonts through rpx. The applet can automatically adapt the conversion between rpx and px on screens of different sizes.
<span style="font-size: 14px;">Specially in our WeChat applet development, we mentioned earlier that it is recommended to use iPhone 6 for development, because iPhone’s px =375, then our 2 rpx= 1 px</span> -
About global configuration and local configuration
We have also introduced the global configuration and local configuration earlier. Interested friends can do some research in advance. one time! Below I will talk about the commonly used configuration items in global configuration!
1. Commonly used configuration items of global configuration
The old rules are first shown in a table.
| Configuration item name | Function |
|---|---|
| pages | Storage path for storing all pages of the current mini program |
| window | Set the appearance of the mini program window |
| tabBar | Set the tabBar effect at the bottom of the mini program |
| style | Option to enable the new version of the component |
pages As we have introduced before, in order to display our list page, we changed the first path of pages to the path of our list, and then the page of our WeChat applet is displayed The contents of our list are
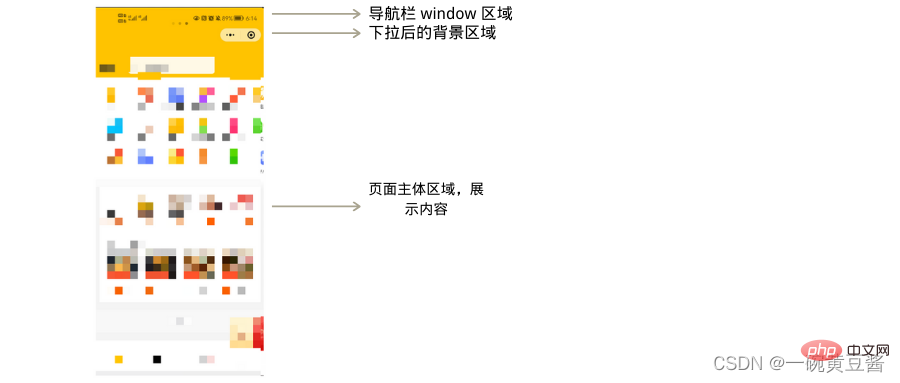
window and tabBar. Let’s look at a picture next, which introduces the areas used by our configurations
style We also showed you when we introduced button earlier. When we delete style, our component style becomes the old version
-
Function diagram

## 2. Window navigation bar
The settings of our window navigation bar include the first two areas shown in the previous picture. Let's first introduce the common configuration items of our window node.
| Type | Default value | Function | |
|---|---|---|---|
| string | Word string | Navigation bar title content | |
| Hexcolor | #000000 | Set the navigation bar background color (such as fluorescent yellow#ffa) | |
| string | white | Set the color of the navigation bar title (only black and white) | |
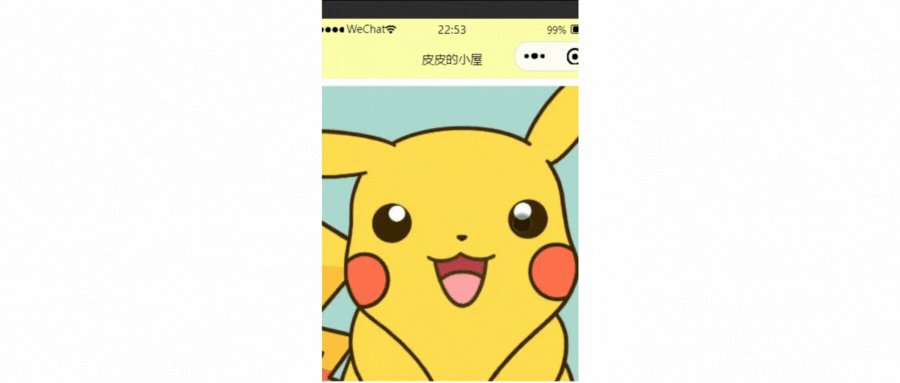
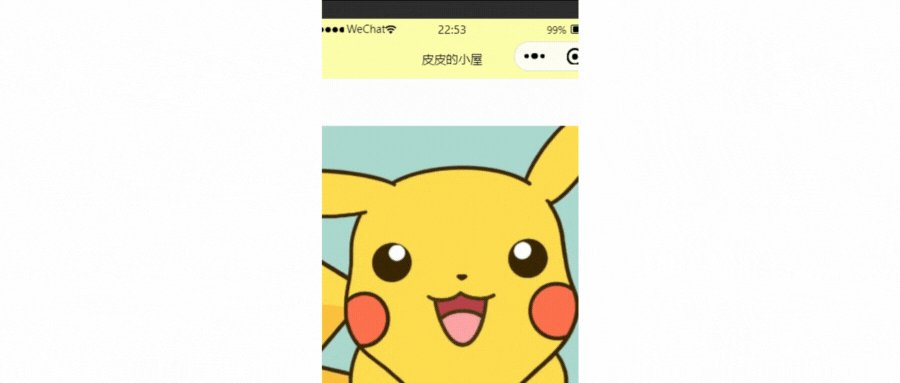
| Hexcolor | #ffffff | The background color of the window | |
| string | dark | Set the style of drop-down loading to only support dark/light | |
| Boolean | false | Whether to enable the drop-down globally Refresh | |
| Number | 50 | Page pull-down event triggering threshold (distance from the bottom of the page in px ) |
The above is the detailed content of WeChat applet window navigation bar configuration (detailed example). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu WeChat mini program officially launched
Feb 10, 2024 pm 10:39 PM
Xianyu's official WeChat mini program has quietly been launched. In the mini program, you can post private messages to communicate with buyers/sellers, view personal information and orders, search for items, etc. If you are curious about what the Xianyu WeChat mini program is called, take a look now. What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3. If you want to use it, you must activate WeChat payment before you can purchase it;
 WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements image upload function
Nov 21, 2023 am 09:08 AM
WeChat applet implements picture upload function With the development of mobile Internet, WeChat applet has become an indispensable part of people's lives. WeChat mini programs not only provide a wealth of application scenarios, but also support developer-defined functions, including image upload functions. This article will introduce how to implement the image upload function in the WeChat applet and provide specific code examples. 1. Preparatory work Before starting to write code, we need to download and install the WeChat developer tools and register as a WeChat developer. At the same time, you also need to understand WeChat
 Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
Implement the drop-down menu effect in WeChat applet
Nov 21, 2023 pm 03:03 PM
To implement the drop-down menu effect in WeChat Mini Programs, specific code examples are required. With the popularity of mobile Internet, WeChat Mini Programs have become an important part of Internet development, and more and more people have begun to pay attention to and use WeChat Mini Programs. The development of WeChat mini programs is simpler and faster than traditional APP development, but it also requires mastering certain development skills. In the development of WeChat mini programs, drop-down menus are a common UI component, achieving a better user experience. This article will introduce in detail how to implement the drop-down menu effect in the WeChat applet and provide practical
 What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
What is the name of Xianyu WeChat applet?
Feb 27, 2024 pm 01:11 PM
The official WeChat mini program of Xianyu has been quietly launched. It provides users with a convenient platform that allows you to easily publish and trade idle items. In the mini program, you can communicate with buyers or sellers via private messages, view personal information and orders, and search for the items you want. So what exactly is Xianyu called in the WeChat mini program? This tutorial guide will introduce it to you in detail. Users who want to know, please follow this article and continue reading! What is the name of the Xianyu WeChat applet? Answer: Xianyu, idle transactions, second-hand sales, valuations and recycling. 1. In the mini program, you can post idle messages, communicate with buyers/sellers via private messages, view personal information and orders, search for specified items, etc.; 2. On the mini program page, there are homepage, nearby, post idle, messages, and mine. 5 functions; 3.
 Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use WeChat applet to achieve carousel switching effect
Nov 21, 2023 pm 05:59 PM
Use the WeChat applet to achieve the carousel switching effect. The WeChat applet is a lightweight application that is simple and efficient to develop and use. In WeChat mini programs, it is a common requirement to achieve carousel switching effects. This article will introduce how to use the WeChat applet to achieve the carousel switching effect, and give specific code examples. First, add a carousel component to the page file of the WeChat applet. For example, you can use the <swiper> tag to achieve the switching effect of the carousel. In this component, you can pass b
 How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet?
Oct 27, 2023 pm 05:15 PM
How to use PHP to develop the second-hand transaction function of WeChat applet? As a popular mobile application development platform, WeChat applet is used by more and more developers. In WeChat mini programs, second-hand transactions are a common functional requirement. This article will introduce how to use PHP to develop the second-hand transaction function of the WeChat applet and provide specific code examples. 1. Preparation work Before starting development, you need to ensure that the following conditions are met: the development environment of the WeChat applet has been set up, including registering the AppID of the applet and setting it in the background of the applet.
 Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implement image filter effects in WeChat mini programs
Nov 21, 2023 pm 06:22 PM
Implementing picture filter effects in WeChat mini programs With the popularity of social media applications, people are increasingly fond of applying filter effects to photos to enhance the artistic effect and attractiveness of the photos. Picture filter effects can also be implemented in WeChat mini programs, providing users with more interesting and creative photo editing functions. This article will introduce how to implement image filter effects in WeChat mini programs and provide specific code examples. First, we need to use the canvas component in the WeChat applet to load and edit images. The canvas component can be used on the page
 Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
Implement image rotation effect in WeChat applet
Nov 21, 2023 am 08:26 AM
To implement the picture rotation effect in WeChat Mini Program, specific code examples are required. WeChat Mini Program is a lightweight application that provides users with rich functions and a good user experience. In mini programs, developers can use various components and APIs to achieve various effects. Among them, the picture rotation effect is a common animation effect that can add interest and visual effects to the mini program. To achieve image rotation effects in WeChat mini programs, you need to use the animation API provided by the mini program. The following is a specific code example that shows how to